Este vídeo foi gravado em colaboração com o novo canal do blog Design Culture. O convite para esta parceria foi feito pelo Iran Pontes, a quem agradeço enormemente pela oportunidade.
Nele demonstro uma forma de criar um mockup de logo aplicado sobre papel no Photoshop. O procedimento é bem simples, não leva mais de 5 minutos para reproduzir, e o segredo está em aproveitar as vantagens oferecidas pelo "Smart Object", uma função muitas vezes esquecida do Photoshop.
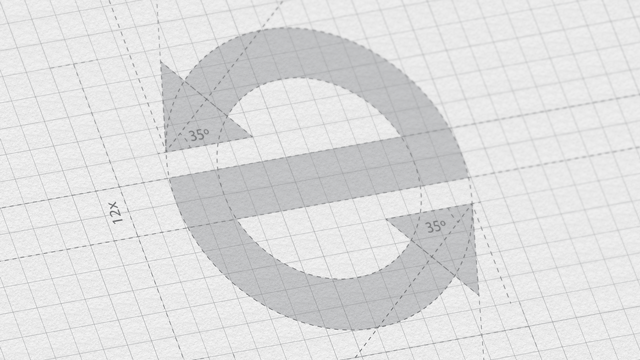
O projeto exemplificado no vídeo foi feito para a empresa Eco Clean, e por alguma razão este é o projeto mais requisitado pelos leitores quando o assunto é mockup. Fica aí minha resposta e agradecimento aos leitores que contribuíram com essa ideia.
Como já é de costume, aqui você encontra a versão transcrita do vídeo.
Espero que goste.
Abaixo segue a transcrição do vídeo.
Introdução
E aí galera, beleza?
Meu nome é Walter Mattos, sou designer gráfico com foco em design de marcas, tenho um blog, waltermattos.com, e também um canal no Youtube onde eu compartilho diversos tipos de assuntos, como tutoriais de Illustrator, Photoshop, e principalmente estudos e análises sobre questões práticas de design, como o uso de grids e proporções, que é, digamos, a minha paixão.
Hoje estou aqui a convite do Iran Pontes, da Design Culture, para mostrar pra você como construir um mockup de logo em perspectiva no Photoshop.

Essa é uma pergunta muito comum que eu recebo e a resposta com certeza é bem mais simples do que se imagina.
Caso você ainda não tenha visto eu já falei sobre este assunto no vídeo onde eu mostro uma forma de montar um mockup de cartão de visitas. Então o vídeo de hoje pode ser visto como uma continuação ou um novo ponto de vista sobre o assunto.
O método que eu vou mostrar não se limita única e exclusivamente a representar logos e símbolos, mas qualquer imagem onde você queira apresentar uma superfície plana em perspectiva. O resultado não é necessariamente uma imagem hiper realista, mas é no mínimo convincente e pode te ajudar a criar um padrão para as apresentações do seu portfólio.

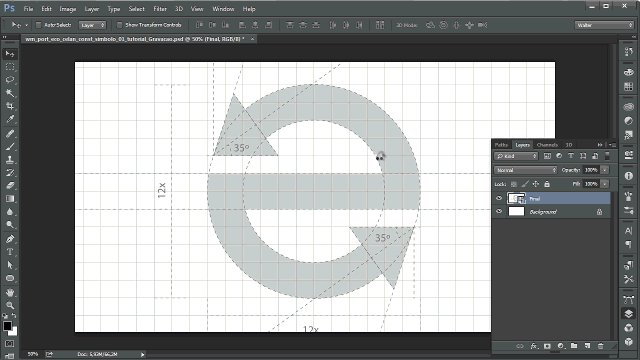
Layout original
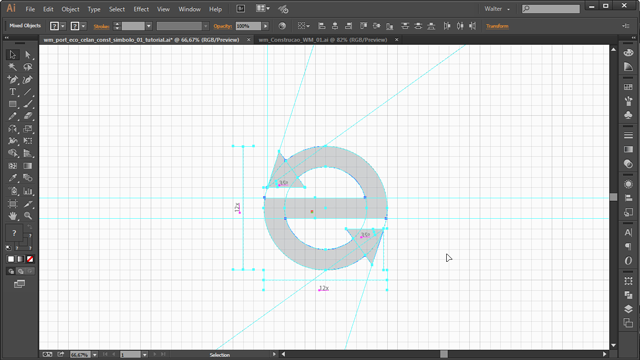
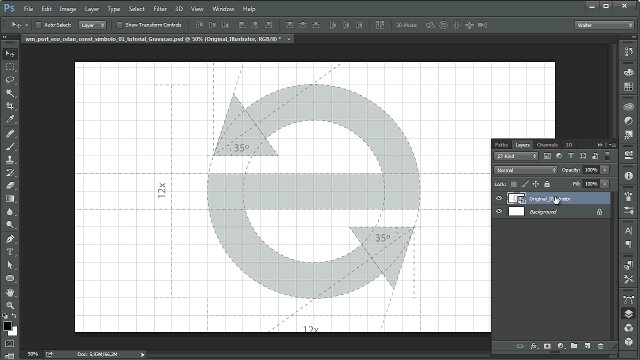
Eu começo com meu layout original, que nesse caso está no Illustrator mas pode ser um PNG, JPG ou qualquer imagem que você queira criar essa perspectiva.

Vou usar o atalho “Ctrl + A” para selecionar tudo, “Ctrl + C” para copiar e pronto. Nosso trabalho por aqui já acabou e eu posso ir direto para o Photoshop.
Photoshop
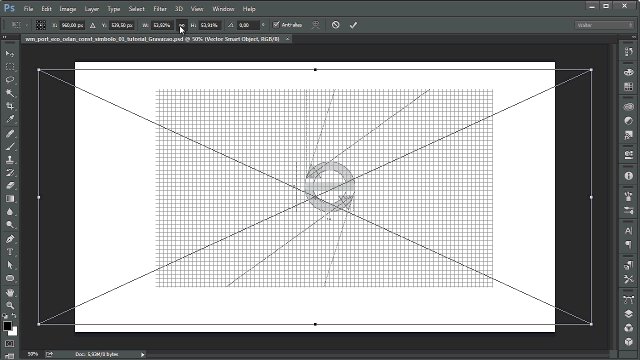
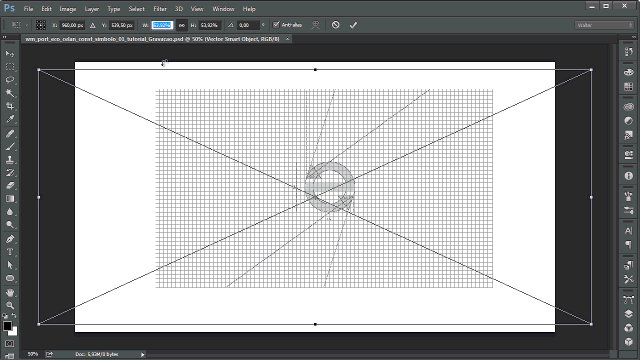
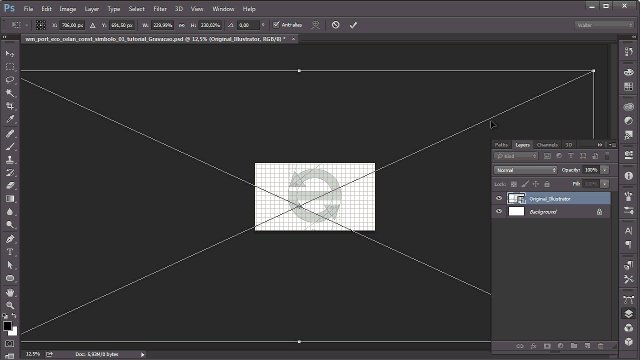
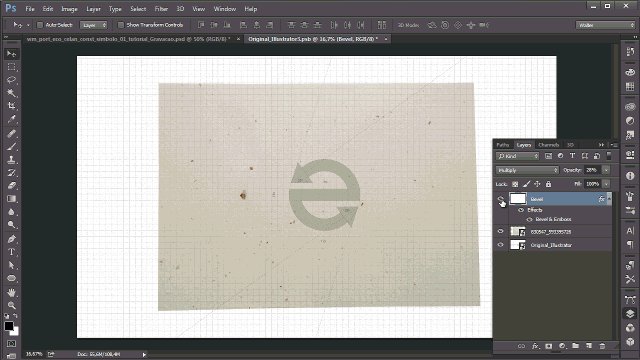
No Photoshop eu vou colar, com o atalho “Ctrl + V”, escolher a opção “Smart Object” e clicar em “OK”.
Essa opção permite que eu mantenha as propriedades originais do arquivo. No nosso caso, o original é um arquivo de Illustrator, então o que eu estou colando aqui continua sendo um arquivo de Illustrator.
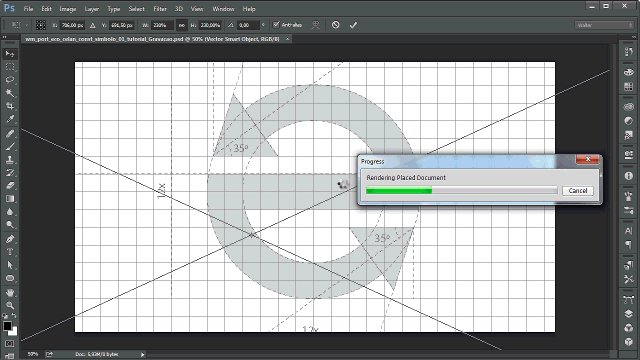
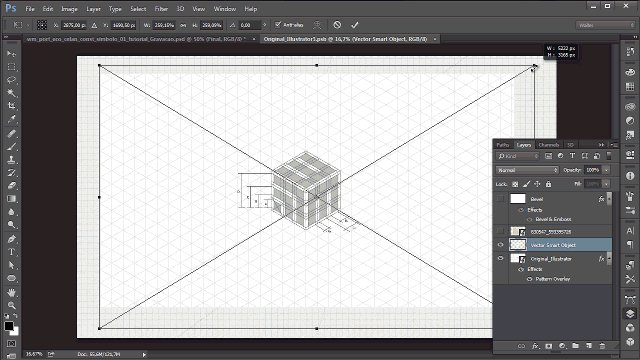
Isso quer dizer que essa imagem continua sendo um vetor, então eu não preciso me preocupar com perda de qualidade durante um redimensionamento. Eu posso aumentar essa imagem até um tamanho que me agrade e aperto “Enter” para confirmar a edição.

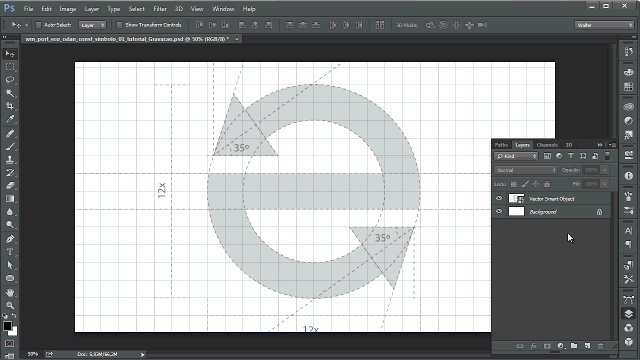
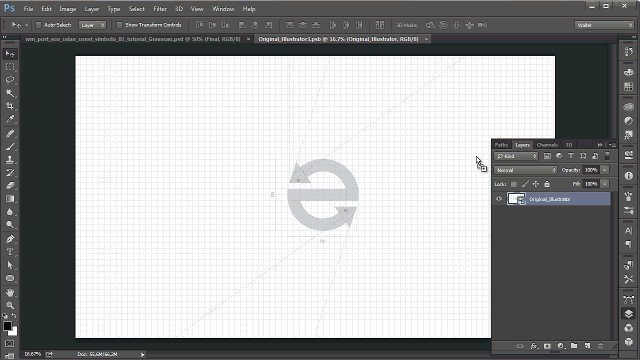
Como eu acabei de falar esta camada na verdade continua sendo um arquivo original de Illustrator. Isso significa que se eu der dois cliques nesse ícone aqui, “Smart Object Thumbnail”, eu vou ser redirecionado para o Illustrator e qualquer edição que eu fizer aqui agora vai ser atualizada lá no Photoshop. Como eu não quero editar nada, vou fechar e voltar para o Photoshop.
Eu vou renomear essa camada como “Original_Illustrator” e vou converter essa camada em um novo “Smart Object”, mas antes vou explicar por quê.
Primeiro porque enquanto ele for um original de Illustrator, eu não consigo criar uma perspectiva editando os 4 pontos de transformação isoladamente. Sempre que eu tentar editar um, ele vai levar junto o ponto oposto.

Segundo porque eu não quero ser redirecionado para o Illustrator quando clicar no ícone “Smart Object”. Eu quero continuar dentro do Photoshop e você já vai entender porque.
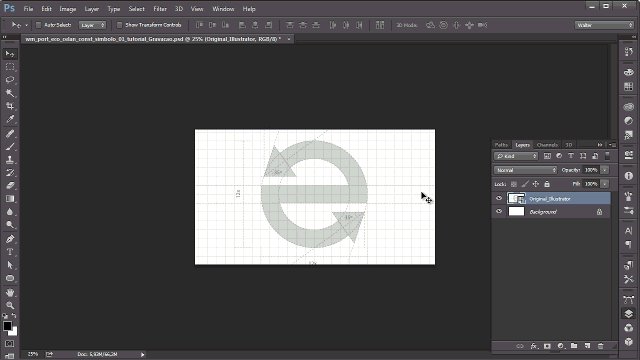
Para converter essa camada em um novo “Smart Object” basta clicar com o botão direito nela e selecionar a opção “Convert to Smart Object”.
A camada ficou com o mesmo nome, mas eu vou renomear para “Final”.
Então se agora eu der 2 cliques no ícone “Smart Object”, ao invés de ser redirecionado para o Illustrator eu ganho uma nova janela com acesso ao outro “Smart Object” que eu nomeei como “Original_Illustrator”. Parece complicado mas não é.

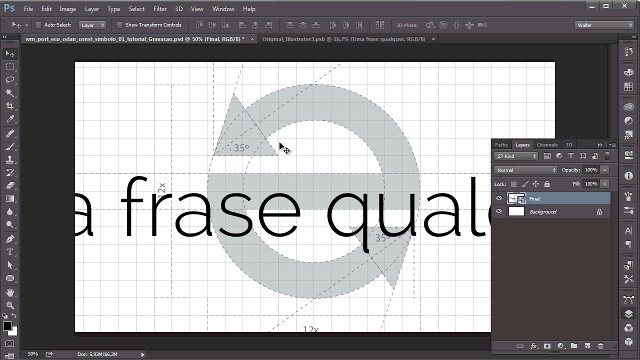
Só para você entender como funciona, caso eu escreva uma frase qualquer aqui e salve essa janela com o atalho “Ctrl + S”, mesmo que eu não feche essa janela eu atualizo o conteúdo da primeira.
E essa é a vantagem de trabalhar dessa forma. Eu tenho praticamente duas instâncias do mesmo layout e posso trabalhar um ou outro da forma que eu quiser.
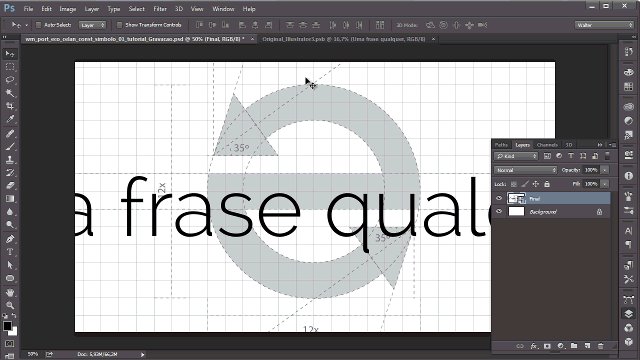
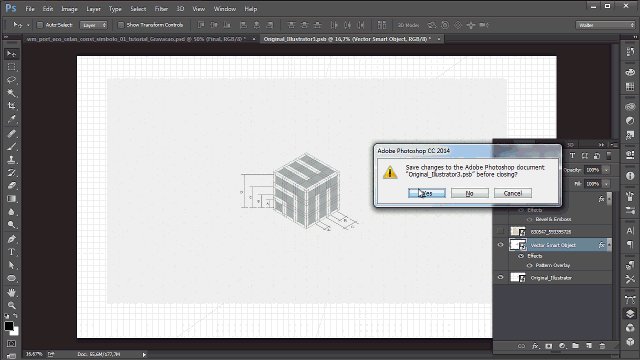
Já posso apagar esse texto e fechar a janela com o atalho “Ctrl + W” para voltar para a janela principal sem edição nenhuma por enquanto.

E é agora que a brincadeira começa.
Criando a perspectiva
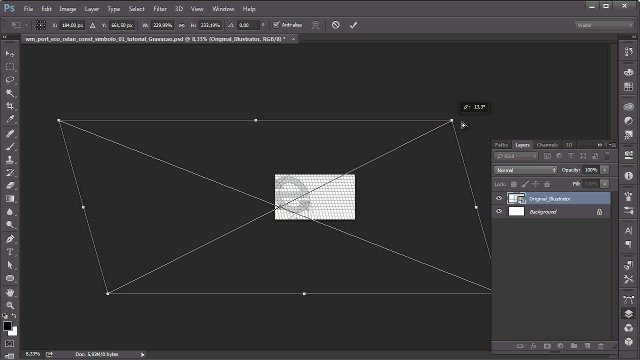
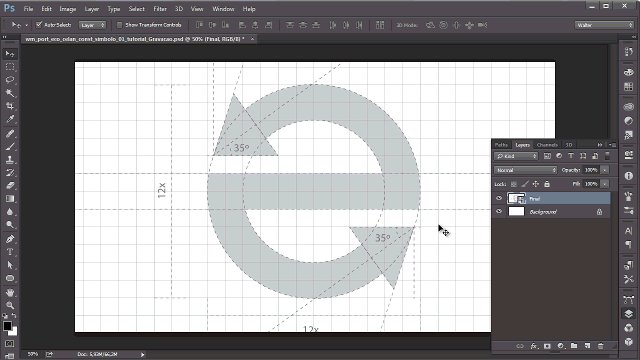
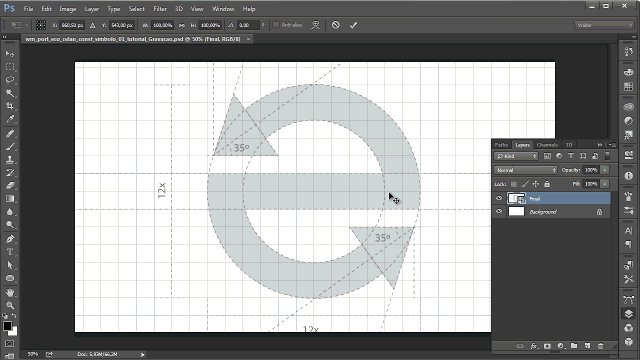
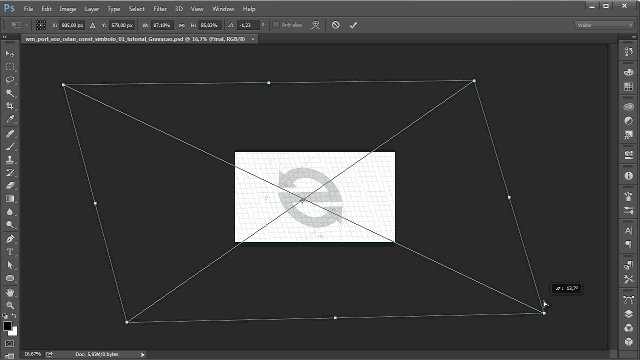
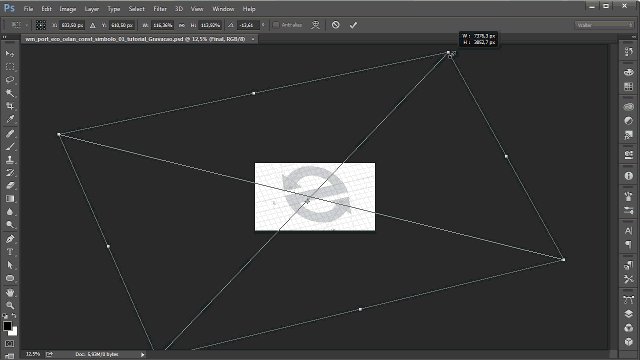
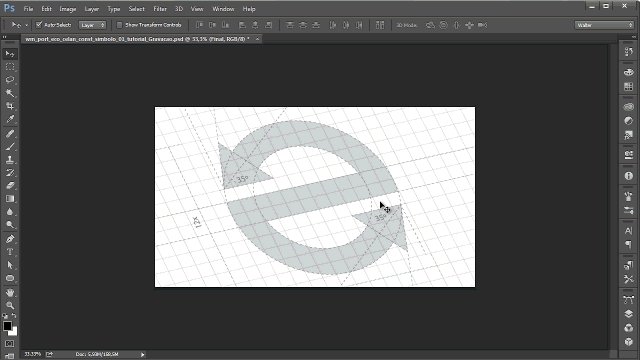
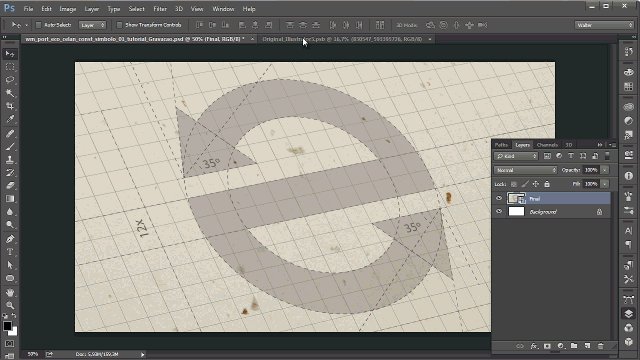
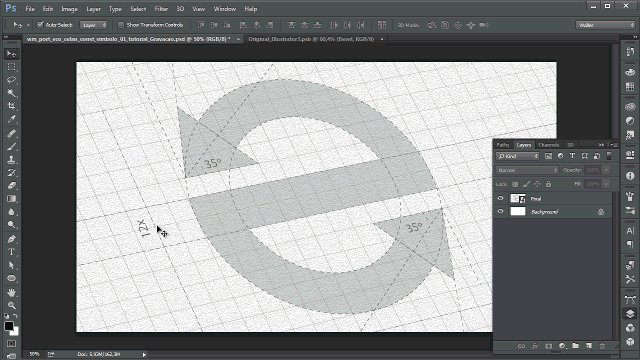
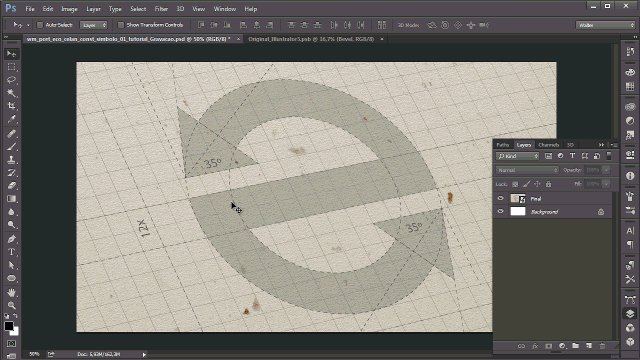
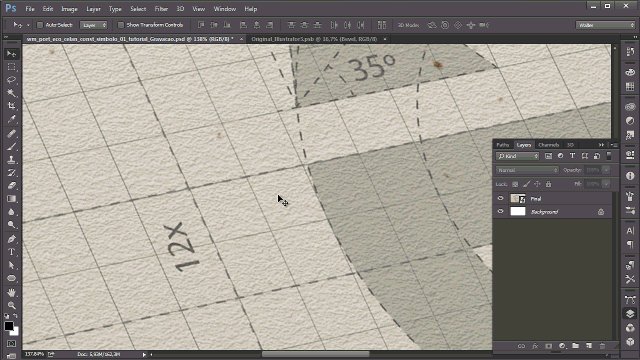
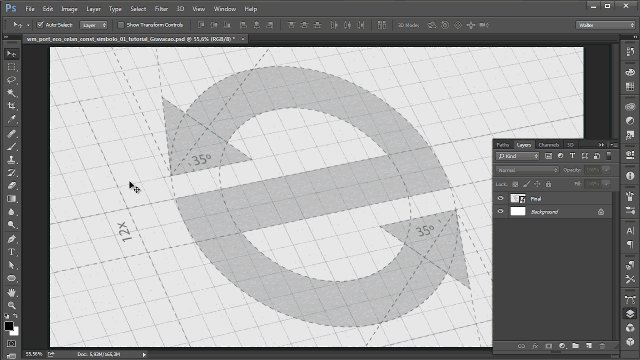
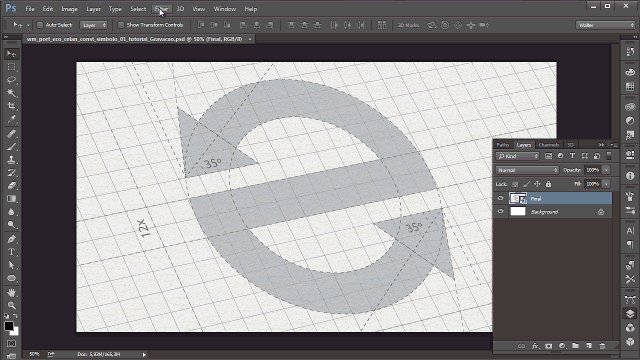
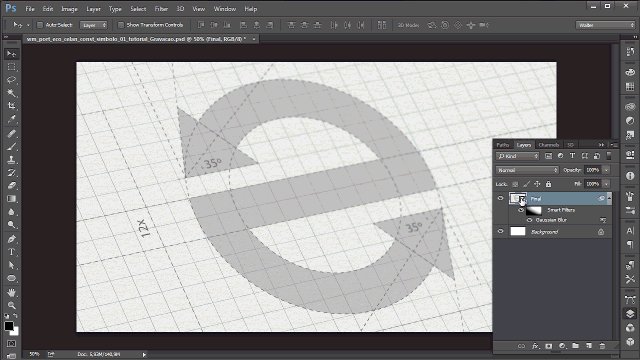
Com a camada selecionada eu começo utilizando o atalho “Ctrl + T” para criar uma perspectiva. E nesse momento é interessante que você use uma referência para escolher um ângulo legal, mas não demora muito para você começar a criar uma perspectiva no olho mesmo.
O que importa é que você consiga um ângulo que fique pelo menos próximo da realidade.
Eu utilizo o “Ctrl” para selecionar os pontos de transformação individualmente e vou testando até ficar satisfeito.

Criando uma textura utilizando foto
Uma vez que o ângulo já esteja definido você pode clicar novamente ícone “Smart Object” para ter acesso a janela da camada “Original_Illustrator”.
Eu quero criar uma textura para este papel, e eu tenho várias formas de fazer isso.
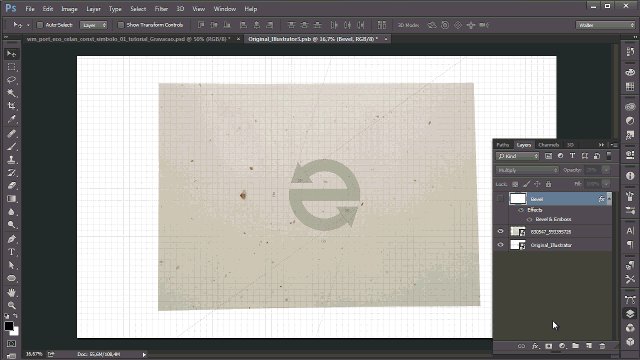
Eu posso, por exemplo, pegar uma imagem de papel no meu HD e arrastar para cá. Altero o modo dessa camada para “Multiply” e pronto. Você nota que se eu salvar essa janela e voltar para o nosso original, ele foi atualizado e o nosso papel segue a mesma perspectiva do símbolo.

Por isso é legal ter essas duas instâncias. Em uma delas eu faço as edições de conteúdo ou textura, e no outro eu visualizo essas atualizações por uma nova perspectiva.
Criando uma textura utilizando Bevel & Emboss
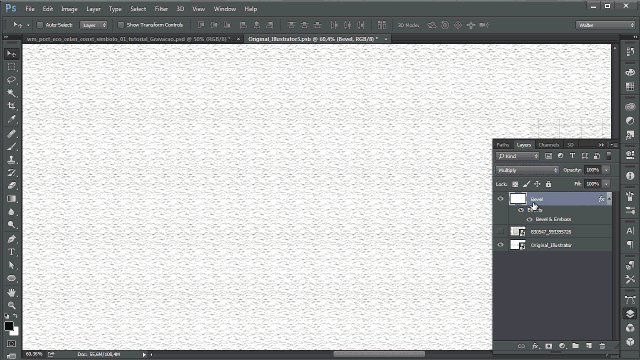
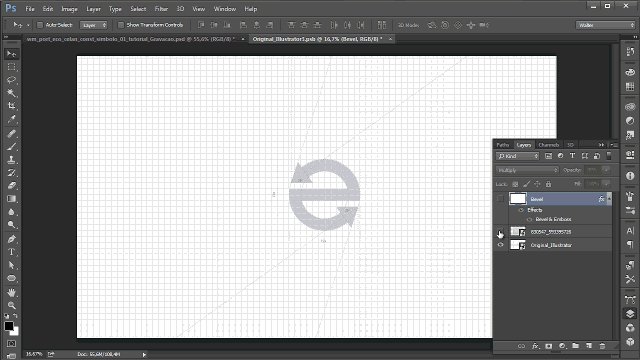
Outra forma de criar uma textura é criar uma camada nova com o atalho “Ctrl + Shift + N”, e eu já vou aproveitar para nomear essa camada como “Bevel”.
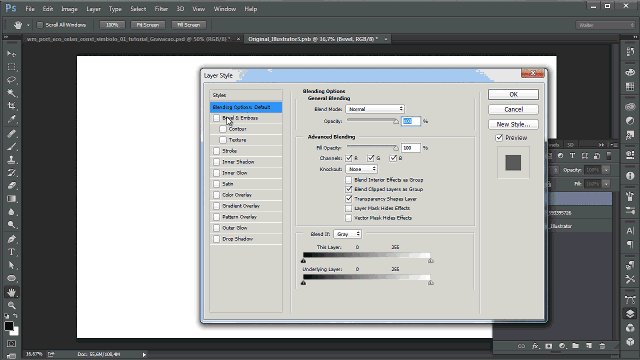
Eu vou preencher essa nova camada com branco, dar “2 cliques” na camada para abrir a janela de “Layer Style” e na seção “Bevel & Emboss” eu clico na opção “Texture” e escolho uma textura qualquer. Como eu estou criando este efeito em uma nova camada eu posso exagerar um pouquinho nos valores porque eu vou ter controle sobre isso depois.
Quando eu der “OK” basta eu converter o modo dessa camada para “Multiply” e controlar a força dessa textura alterando a opacidade da camada. E da mesma forma que no primeiro exemplo, se eu salvar com o “Ctrl + S” e olhar meu original você nota que a textura foi atualizada.

Repara que nesse caso específico, utilizando o “Bevel & Emboss”, ele cria uma textura que tenta simular um pouco uma superfície irregular ou porosa, diferentemente do primeiro exemplo, onde eu tinha uma imagem simulando a textura do papel.
Misturando texturas utilizando foto e Bevel & Emboss
Mas nada impede que você utilize duas ou mais texturas ao mesmo tempo.
Então se eu habilitar as duas camadas, que estão no modo “Multiply”, e salvar, quando voltar para minha janela principal vejo que as duas texturas criadas estão visíveis.

E lembrando que você pode reduzir a opacidade da textura caso queira suavizar o efeito.
Criando uma textura utilizando Pattern Overlay
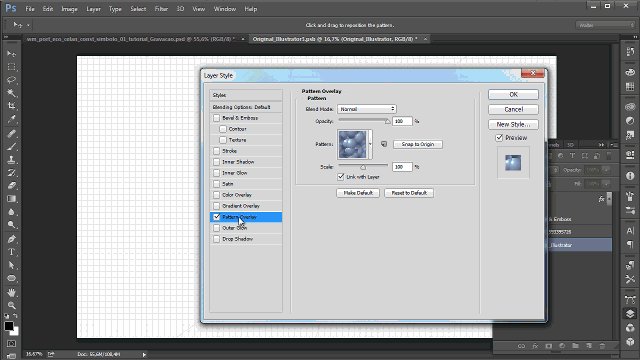
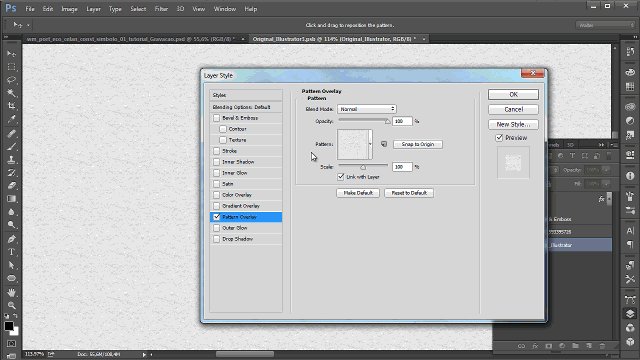
Como último exemplo, vou desabilitar as duas texturas que a gente criou e dar dois cliques na camada “Original_Illustrator” novamente. Agora, ao invés de ir na opção “Bevel & Emboss” ou inserir uma foto, eu vou na opção “Pattern Overlay”.
Como no exemplo anterior eu posso escolher uma imagem que vai me servir como textura, e por fim eu tenho um efeito bem parecido com o primeiro exemplo, mas com a opção de controlar o modo e a opacidade aqui mesmo nessa janela, sem precisar criar uma camada nova.
Quando você já estiver satisfeito com a sua imagem basta dar o “OK”, salvar, fechar e você tem sua imagem final.

Apenas a título de curiosidade, esse último método é o que eu mais uso nas minhas apresentações, e como eu falei no início desse vídeo, o objetivo não é criar uma imagem super realista, mas sim convincente. O importante é que agrade os olhos de quem vê.
O toque final
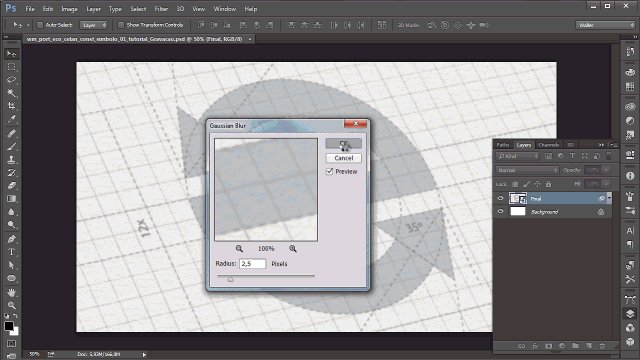
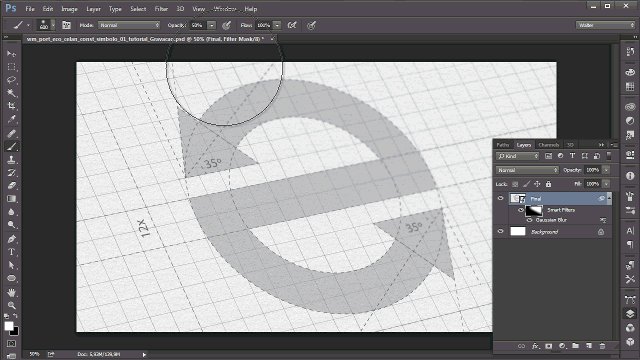
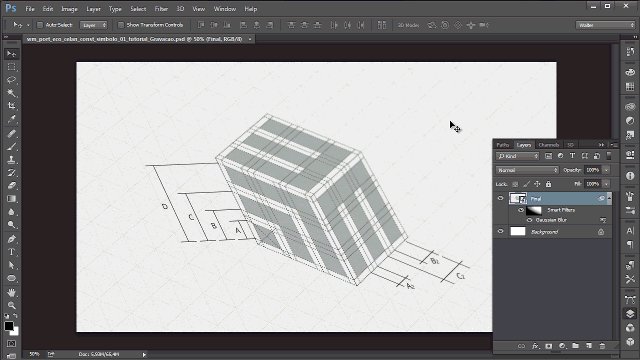
Para dar um toque final você pode vir em “Filter > Blur > Gaussian Blur” e desfocar levemente seu “Smart Object”.
Quando você clicar em “OK” vai notar que toda sua imagem está desfocada, mas para corrigir isso é fácil.
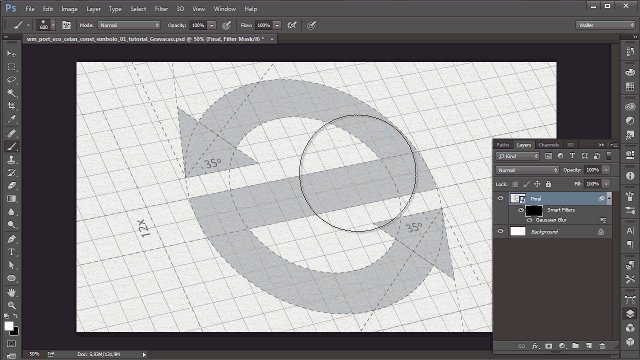
Primeiro eu vou clicar nessa subcamada aqui chamada “Smart Filters”, que na verdade é uma máscara para esse efeito de blur, e utilizar o atalho “Ctrl + I” para inverter essa máscara.
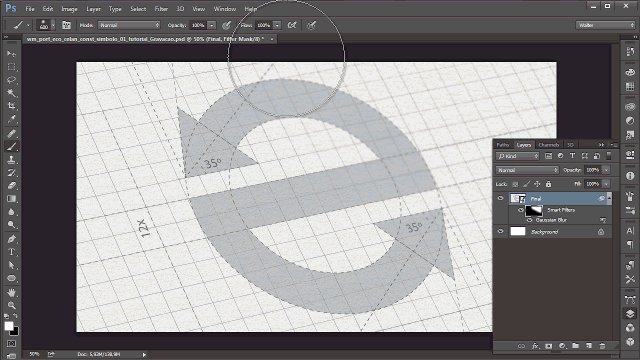
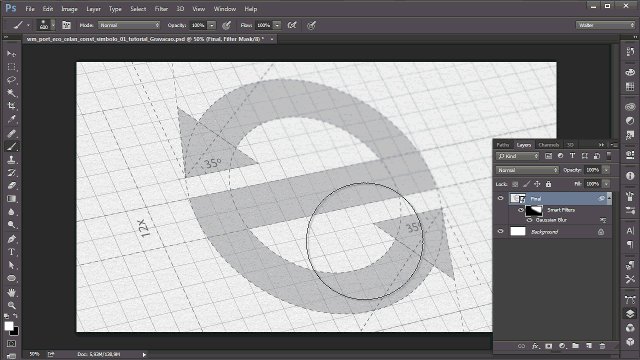
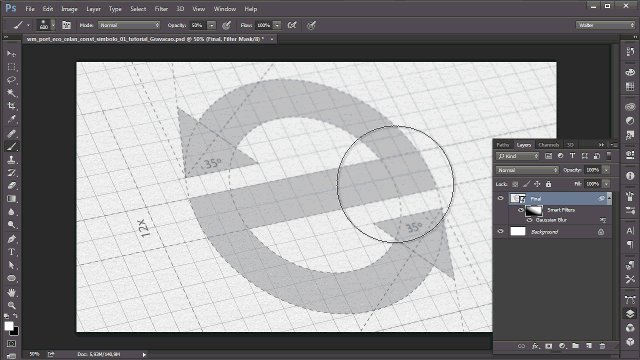
Para criar um efeito de profundidade de campo basta eu selecionar um pincel branco e pintar a área onde eu quiser que o desfoque aconteça.
Você também pode trabalhar nuances de desfoque controlando a opacidade do pincel.

Apenas para ilustrar, vou pressionar o “número 5” do teclado para mudar a opacidade desse pincel para 50, e a área que eu pintar com esse pincel vai fazer com que meu desfoque fique 50% visível – então tem relação direta com os 50% de opacidade do pincel.
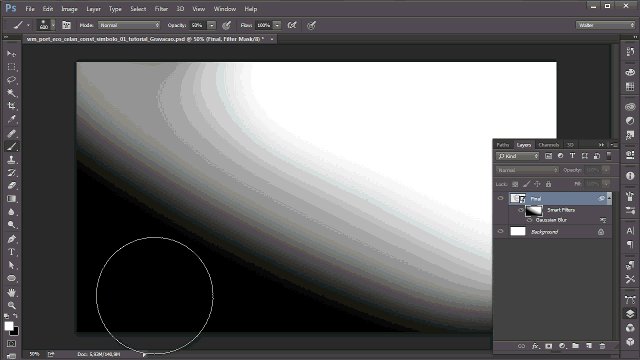
Para confirmar essa transição basta eu pressionar o “Alt” e clicar na camada “Smart Filters”. Você nota que eu tenho 3 etapas de contraste, uma branca, uma cinza e a preta, que significa que eu tenho uma área com desfoque completo, uma área com desfoque suave e uma área sem desfoque.
Aperto “Alt” e clico novamente na máscara para voltar para a minha imagem final e pronto, tenho uma imagem para o meu portfólio.

E a grande vantagem desse método é que você pode editar e atualizar conforme sua necessidade.
Substituindo o logo
Então se eu quiser substituir essa imagem por outra, basta eu dar “2 cliques” no ícone do “Smart Object”, colar o novo símbolo, redimensionar, e se eu quiser ainda posso redirecionar o efeito “Pattern Overlay” para a nossa nova imagem simplesmente arrastando o efeito para essa nova camada.
Agora basta fechar a imagem com o atalho “Ctrl + W”, salvar e nossa imagem final está atualizada.
E se você quiser ainda pode alterar a perspectiva da imagem apenas para dar uma diferenciada.

Mole, né?
Encerramento
E é isso, pessoal. Espero que você tenha gostado desse tutorial e que ele realmente te ajude de alguma forma.
Caso você não saiba, todos os vídeos que eu lanço possuem versões transcritas lá no meu blog, waltermattos.com, então você também pode conferir esse material em formato de texto caso o vídeo não seja uma opção.
Agradeço mais uma ao Iran Pontes da Design Culture pelo convite.
Um abraço e até a próxima!
Já está na minha listinha. Muita gente tem pedido isso.
Um abraço!