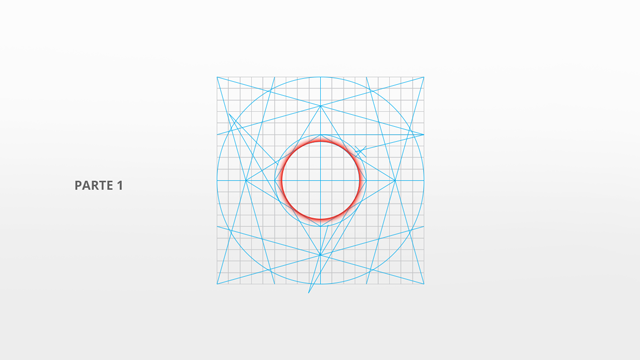
Neste tutorial de Illustrator você verá um estudo sobre a construção do símbolo Google Chrome. Esta é a Parte 1, onde faço uma análise gráfica do símbolo e faço um processo inverso ao da construção, buscando guias e grides que justifiquem as posições de cada elemento do símbolo.
No próximo vídeo, Parte 2, mostrarei como reconstruir o símbolo utilizando as guias e grides que vamos encontrar neste tutorial.
Espero que goste.
Abaixo segue a transcrição do vídeo.
01 – Introdução

E aí galera, beleza? Walter Mattos mais uma vez.
E hoje eu trago pra você um tutorial um poquinho diferente. Eu vou mostrar pra você como reconstruir o símbolo do Google Chrome, só que não vai ser uma reconstrução aleatória.

Eu vou dividir este tutorial em duas partes, e nessa primeira parte a gente vai desconstruir o símbolo até encontrar relações, ou proporções, dentro da própria forma do símbolo que justifiquem a posição de cada elemento. Ou seja, por que este círculo tem esse tamanho? Eu consigo encontrar alguma justificativa para isso? Será que foi uma escolha aleatória?
Pois então, eu não sei se foi aleatório ou não, mas eu consegui essas relações. Então eu acho bem possível que o funcionário do Google que criou esse símbolo tenha usado algum tipo de “fórmula” para alcançar esse resultado.

E na parte 2 eu vou mostrar como eu faria para renderizar o símbolo com base nas guias que a gente vau encontrar nesse tutorial de hoje.
A intenção desse tutorial é ajudar as pessoas que me perguntam como eu faço as minhas marcas. Eu estou sempre recebendo e-mail do pessoal perguntando como eu crio os grides e guias dos meus projetos, então nada melhor do que mostrar ao invés de falar.
A única diferença entre o processo de construção dos meus projetos e o que vou mostrar pra você, é que eu busco as mesmas relações de proporção dentro do meu rascunho, e a partir daí eu crio o produto final.

Eu escolhi o Google Chrome porque é um símbolo que vocês já estão familiarizados, provavelmente, e vai ficar fácil pra você entender porque ele é bem simples.
Então vamos lá.
02 – Preparando o arquivo

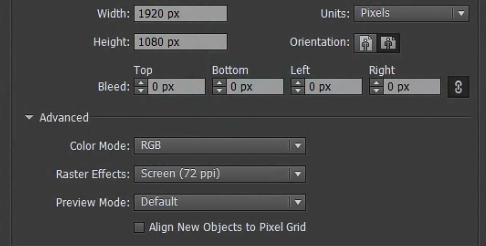
A primeira coisa a ser feita é criar um arquivo novo de 1920x1080 pixels, RGB, 72ppi e desabilitar a opção “Align New Objects to Pixel Grid” se estiver habilitado aí. Se você mantiver essa opção habilitada ele vai alinhar todos os objetos por um gride de pixels, e eu não quero isso. Eu quero alinhar meus objetos pelo meu próprio grid.
E só uma observação, pessoal. Eu estou usando RGB, 72ppi apenas porque isso aqui é um tutorial, e para mim é indiferente. Mas se você estiver projetando uma marca para um cliente que precise ser impressa, utilize sempre CMYK, 300ppi, tá?
Em seguida peguei o símbolo do Chrome que baixei na internet e joguei na minha área de trabalho.
Depois transformei essa camada em “Template” dando dois cliques nela e marcando a opção “Template”, renomeei e alterei a opacidade dessa camada para 20%. Depois cliquei em “Ok”, e a nossa camada já fica bloqueada para ser usada como modelo.
Vou habilitar as “Smart Guides” clicando em “View/Smart Guides”. Habilitar essa opção permite que a gente alinhe objetos com base em outros objetos.
Agora eu vou apertar o “Alt” e clicar neste ícone aqui para criar uma nova camada e nomear essa camada como “design”. Se você ainda não sabe, o “Alt” pressionado permite que você nomeie a camada antes de ela ser criada, ok?
Vou fazer o mesmo procedimento para as próximas camadas, que vou chamar de “grides” e “guias”.
Pronto, agora podemos começar a trabalhar.
03 – Preparando o gride

Eu vou começar buscando um gride de construção para esse objeto. E eu digo “buscando” porque eu não sei se vou encontrar. Em princípio é uma tentativa de encontrar justificativas para os tamanhos e posicionamentos desses objetos.
Então, para fazer isso, eu vou clicar na camada “gride”, selecionar a ferramenta retângulo com o atalho “M” e criar um retângulo do tamanho da minha referência.
Esse retângulo deve ter apenas contorno, ok? A cor pode ser qualquer uma. Eu vou usar 25% de cinza mas você pode escolher sua cor de preferência.
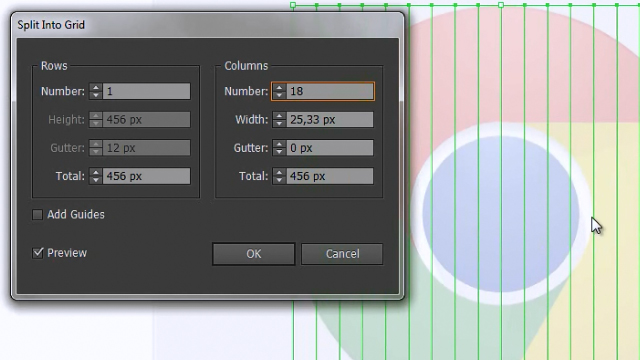
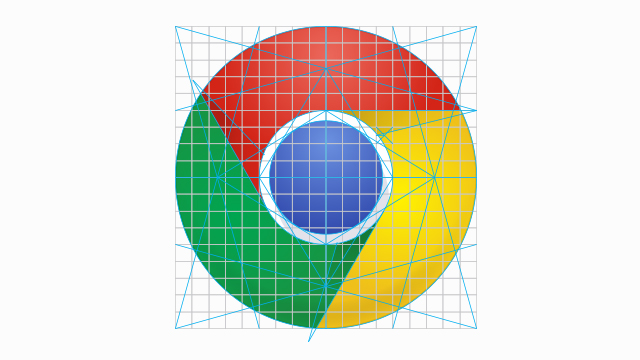
Mantendo o retângulo selecionado eu vou em “Object/Path/Split Into Grid”, habilitar o “Preview” e vou começar a criar colunas até ver se essas linhas se encontram em algum momento com as linhas da template.
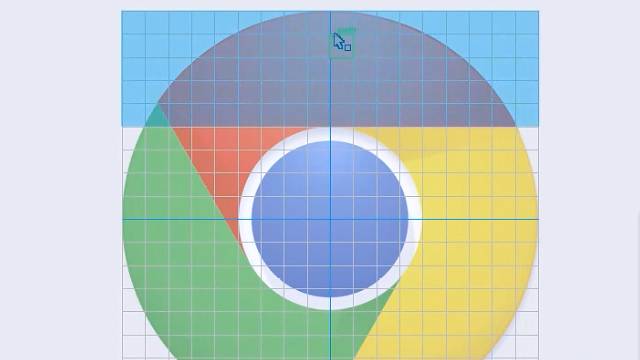
Como você pode ver, com 18 colunas eu tive um alinhamento com esse círculo branco. Como eu quero que meu gride seja quadrado eu vou criar 18 linhas também. E você nota como ele também se alinha com o início dessa parte amarela, até porque, ela também toca o círculo branco.
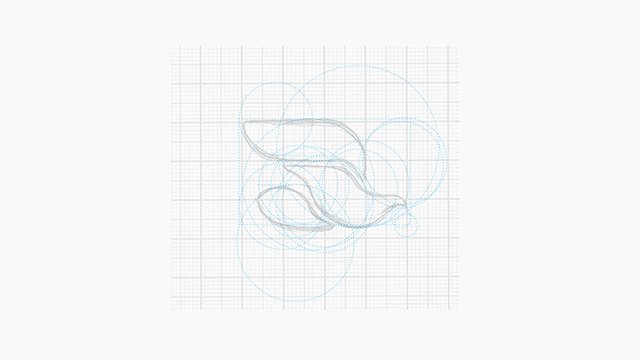
04 – Preparando as guias

Seleciono a camada “guias” e vou alterar a cor do contorno para azul.
Agora a gente vai traçar algumas linhas na tentativa de encontrar relações entre as outras formas do símbolo, como por exemplo o círculo azul ou essa sombra aqui, que não sei se você está vendo aí no vídeo porque a opacidade está um pouco baixa.
Então para não correr o risco de você não visualizar o que eu vou fazer, vamos aumentar novamente a opacidade da camada “template” para 55%.
Agora sim eu volto para a camada “guias” e vou tentar encontrar alguma justificativa para o tamanho desse círculo azul. Como você pode ver ele não está alinhado com nada, então eu vou traçar algumas linhas básicas começando pelos centros vertical e horizontal.
Pra isso eu vou somente criar essa cruz aqui no meio, que é como eu normalmente começo a buscar relações nos layouts que eu crio.
Como eu já estudei esse objeto antes eu sei que se eu descobrir o centro da área desse topo vermelho, eu consigo encontrar um ponto de alinhamento com o círculo azul, e eu vou te mostrar.
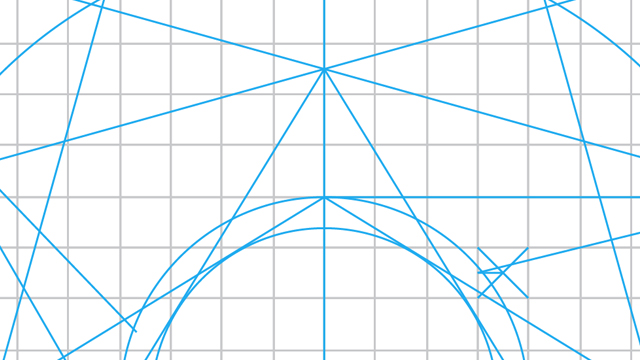
Para encontrar o centro dessa área eu só preciso traçar duas linhas até formar um “X” nesse espaço aqui. O centro é justamente o encontro entre essas duas linhas.
Então se eu puxar uma nova linha partindo desse centro até o encontro entre o centro horizontal, o círculo branco e o gride, você vai notar que nossa linha tangencia nesse ponto aqui o círculo azul do centro.
Então agora o que eu preciso fazer é repetir essa linha do outro lado, selecionar as guias que a gente criou e agrupar utilizando o atalho “Ctrl+G”.
Agora eu copio “Ctrl+C” e colo esse grupo na frente dele mesmo com o atalho “Ctrl+F”. Seleciono a ferramenta “Rotate” com o atalho “R”, clico no centro do objeto para marcar o eixo de rotação e giro o grupo com o “Shift” apertado para manter um ângulo de 45º a cada giro.

Repito o mesmo procedimento duas vezes e posso criar o círculo com base nessas guias.
Para criar o círculo eu vou ocultar a camada “Template” e vou começar a criar o círculo partindo do centro, mantendo o “Alt” pressionado para ele ser criado do centro para fora.
Quando o círculo estiver alinhado com as guias eu posso habilitar novamente a camada “Template”.
Agora eu posso aproveitar que o círculo azul está criado e criar também o círculo branco e o círculo externo usando o mesmo procedimento.
Então se eu ocultar a camada “Template” você vai notar que está quase pronto.
Eu só quero ver se consigo encontrar uma relação entre esse ponto da cor vermelha, a sombra amarela e o gride.
Se eu der um zoom aqui na sombra amarela eu noto que essa sombra começa praticamente no centro desse quadrado do nosso gride. Então, para marcar esse centro vou fazer o mesmo procedimento que a gente já viu. Crio primeiro o “X” e agora vou arrastar uma linha horizontal até encostar no gride.
Depois disso é só arrastar uma nova linha daqui até esse ponto aqui, que por acaso, ou não, a gente já usou antes.
Então agora eu só preciso encontrar as divisórias dos três objetos coloridos, mas isso é mole. Eu já tenho a divisão do vermelho com o amarelo praticamente marcada, então eu só vou traçar uma linha guia entre estes dois pontos aqui para marcar a divisão.
Vou dar um zoom out pra gente enxergar o nosso símbolo e ver o que falta fazer. Pelo que eu estou só falta marcar essas divisões entre o amarelo e o verde, e entre o verde e o vermelho, certo?
Como eu vou fazer isso? Da maneira mais fácil possível.
Pensa comigo. Eu tenho 3 objetos iguais que giram dentro desse círculo. Se eu sei que uma volta completa tem 360º, 3 objetos são 3 giros de 120º.

Então eu vou ocultar a nossa camada “template” agora e selecionar 3 objetos. Essas duas linhas que a gente acabou de criar e o círculo externo.
Agrupo os objetos com o “Ctrl+G” e vou lá em “Effect/Distort and Transform/Transform”. Habilito o “Preview”, mantenho o ângulo de rotação pelo centro, pois ele vai se basear pelo centro do círculo, digito “2” para o número de cópias e mudo o ângulo de rotação para 120º.
Clico “Ok” e olha que bonito!

Como isso aqui é um efeito de aparência eu preciso transformar essas cópias em objetos. Pra fazer isso, vou em “Object/Expand Appearence”, aperto “Ctrl+Shift+G” algumas vez para desagrupar esses objetos e excluo as duas cópias desnecessárias do círculo externo. Nós copiamos o círculo também, lembra?
5 - Encerramento
Na verdade existem várias formas de encontrar essas divisões. Você pode por exemplo jogar um triângulo ali que você vai encontrar os mesmos pontos.
Esse símbolo é muito simétrico, e foi por isso que eu escolhi ele para dar esse exemplo para vocês.
Espero que você tenha entendido o objetivo deste tutorial, que foi te mostrar alguns métodos de construção geométrica sem que você precise ficar medindo ou fazendo conta.
Que fique claro que estes métodos não devem substituir o seu método, e também não significa que toda marca que você criar precisa ter um gride. Estou apenas dando um exemplo de como é possível construir este símbolo, mas todo símbolo é criado utilizando métodos diferentes.
No próximo tutorial eu vou mostrar como renderizar este símbolo, só que eu não sei quando vou gravar ainda. Mas eu estou tentando manter uma regularidade de um vídeo a cada duas semanas. Vamos ver se eu consigo manter pelo menos isso.
E se você gostou e quiser continuar acompanhando os vídeos, ou até mesmo fazer sugestões, se inscreve aí no canal, na minha página no Facebook ou acompanha pelo meu site, www.waltermattos.com, onde você também encontra outros artigos relacionados a design.
Valeu galera, um abraço e até o próximo vídeo.
--