Este post é o primeiro de muitos que devem vir por aí seguindo a mesma linha. É comum eu receber perguntas sobre meus métodos de construção e uso de grides e guias. Tive então a ideia de mostrar e explicar de forma bem rápida alguns deles, pois sei que é difícil entender a ordem do processo visualizando apenas a apresentação do portfólio. Sempre que possível vou oferecer um vídeo tira-gosto, apenas para você visualizar o processo de forma não estática.
Hoje apresento Bruno Cabral Advogado, um projeto muito querido e que certamente ajudou a disseminar meu trabalho na internet através do meu Behance. O processo de construção deste projeto partiu da ideia de inserir o símbolo em um triângulo. Isso porque o triângulo é a simplificação máxima de uma balança, que neste projeto representa não somente os valores de justiça, lei e ordem, mas também de equilíbrio.
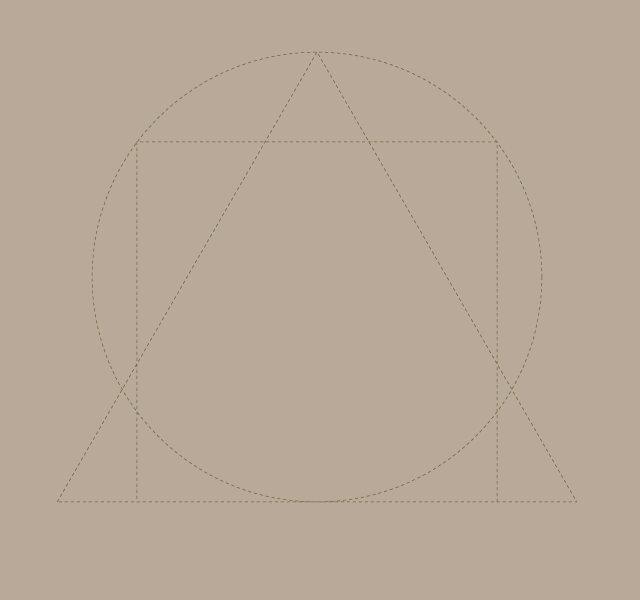
O triângulo foi o primeiro passo, seguido de um círculo com a mesma altura e um quadrado, que vai da base do triângulo até tangenciar com o círculo.

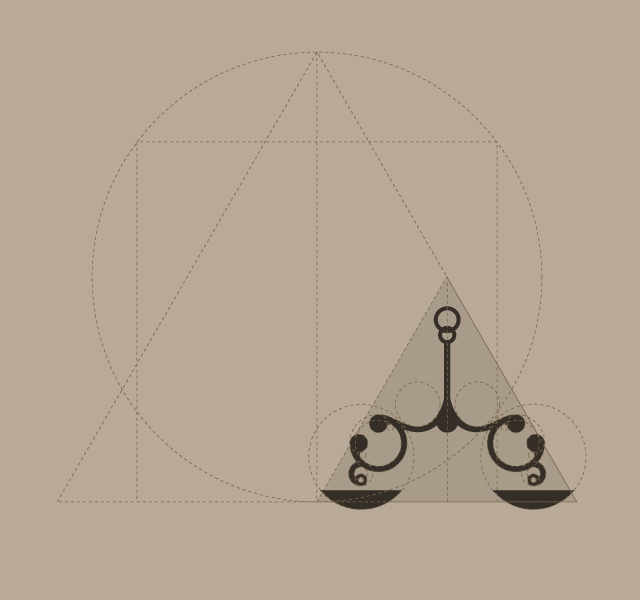
Em seguida comecei a dividir os espaços para buscar equilíbrio na distribuição dos "objetos" do símbolo. A balança ocupa metade do triângulo grande, inserida em outro triângulo menor.

A outra metade é ocupada pela Themis. Sua cabeça tangencia o quadrado, enquanto o cabelo tangencia o círculo grande e o triângulo.

O restante das guias ajudou a definir os ângulos, curvas e cortes do desenho.

A base que usei para desenhar a Themis foi uma foto minha, que tirei exatamente nesta posição. Mas isso é muito constrangedor para publicar aqui. :P
Como você pode ter notado nem tudo ficou fechado dentro de uma regra. É importante você, designer, se dar a liberdade de quebrar o seu próprio gride de vez em quando.
Aproveite a construção para defender seu projeto. Seu cliente pode não entender tudo que você explicar, mas certamente valorizará o esforço que você teve.
Clique aqui e veja o projeto Bruno Cabral Advogado.
Espero que tenha gostado. Um abraço e até o próximo post.
--
Quando se vai desenvolver uma marca, existe uma configuração padrão no illustrator que você usa, e poderia passar pra gente?
Configuração do Grid (espaçamento, linhas e etc..)
Na verdade não. Cada caso é um caso, e quando trabalhamos com proporções podemos chegar num nível de personalização extrema, inclusive do grid.
De qualquer forma é possível trabalhar também com módulos (repetições) quadrados ou qualquer outro formato.
Eu falo um pouco sobre isso neste vídeo: https://waltermattos.com/artigos/pode-perguntar-2/
Muito obrigado, meu caro. Já deu uma olhada nestes posts?
https://waltermattos.com/artigos/pode-perguntar-2/
https://waltermattos.com/tutoriais/blend-if-photoshop-blending-avancado-para-mockups-realistas/
https://waltermattos.com/tutoriais/mockup-de-logo-em-papel-no-photoshop/
https://waltermattos.com/tutoriais/tutorial-criando-uma-bandeira-com-ondulacoes-photoshop/
https://waltermattos.com/tutoriais/tutorial-crie-um-mockup-de-cartao-de-visitas-photoshop/
Um abraço.