Neste vídeo você verá a Parte 2 do tutorial de Illustrator onde mostro como construir o símbolo Google Chrome. Nesta etapa apresento alguns métodos para renderizar e criar as formas do símbolo com base em guias de construção.
Para acompanhar este tutorial você pode fazer o download do arquivo base ou assistir a Parte 1. Você decide.
Espero que goste.
Abaixo segue a transcrição do vídeo.
01 – Introdução

E aí galera, beleza? Walter Mattos mais uma vez, e como prometido hoje eu trago a continuação do tutorial onde eu mostrei para você como encontrar proporções para a construção do símbolo Google Chrome.
Na verdade esse primeiro tutorial tinha como objetivo te mostrar caminhos para construir um símbolo com base em grides ou guias proporcionais à forma do próprio símbolo.
Hoje, na parte 2, vou te mostrar de forma bem rápida como renderizar esse símbolo usando essas guias que a gente encontrou, e aproveitando o clima da Copa do Mundo no Brasil, já que o Chrome utiliza as mesmas cores que o nosso símbolo da Copa, olha só.
E segundo nosso símbolo, vermelho também é Brasil, né?
02 – Preparando o arquivo
Para acompanhar este tutorial você pode baixar arquivo que eu deixei aí na descrição do vídeo, ou seguir o primeiro tutorial caso você ainda não tenha visto. O link também está aí na descrição.
Quando você abrir o arquivo verá habilitadas as camadas “Guias”, “Design” e “Template”. Vamos deixar elas habilitadas por enquanto.
03 – Criando a forma amarela

Bom, sem enrolar muito, a primeira coisa que eu preciso fazer é criar uma dessas formas, e eu escolho a amarela.
E a forma amarela começa nessa linha que divide a parte vermelha e termina nessa linha que divide a parte verde.
Como eu já criei estas linhas na camada “Guias”, eu só preciso selecionar essas linhas junto com o círculo externo e apertar “Ctrl+C” para copiar.
Depois eu oculto a camada “Guias” para não atrapalhar, e colo essas linhas que a gente copiou aqui na camada “Design” apertando “Ctrl+F”.
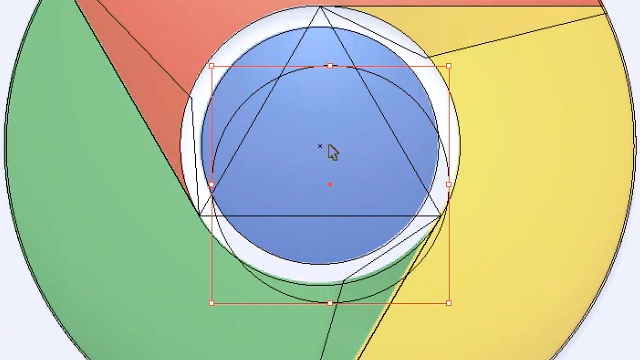
Posso ocultar a camada “Template” por enquanto e agora eu tenho 3 linhas, mas eu quero 2 objetos para fazer uma interseção. Então eu aperto a letra “A” para ir para a seta branca, seleciono estes dois pontos com o shift apertado e aperto “Ctrl+J” para unir estes pontos.
Para os outros dois eu poderia fazer isso também, mas como eles têm que ultrapassar a área do círculo eu prefiro usar o atalho “P”, para ir para a ferramenta “Path”, clico no primeiro ponto e dou mais dois cliques fora do círculo antes de encontrar o segundo ponto.
Então como agora eu já tenho 2 formas, eu só preciso copiar o círculo “Ctrl+C”, apertar “Ctrl+F” para colar na frente dele mesmo, selecionar as duas formas e fazer a interseção no Pathfinder, clicando neste botão aqui.
Se o Pathfinder não estiver visível para você é só clicar em “Window/Pathfinder”, beleza?
Então agora eu volto com a minha camada “Template” e observo que está faltando a sombra.
Habilito a camada “Guias” também e copio estas duas linhas que a gente criou para marcar a sombra no primeiro tutorial.
Posso esconder novamente as camadas “Guias” e “Template” e colo essas linhas na camada “Design”.
O procedimento é bem parecido com o anterior. Vou usar a seta branca para criar um objeto com estas linhas, selecionando elas e apertando “Ctrl+J” para juntar os pontos.
Com o objeto criado eu seleciono a área da cor amarela, copio e colo na frente dela mesma com o “Ctrl+F”. Seleciono os dois objetos, e mais uma vez faço a interseção aqui no Pathfinder.
Pronto, então agora eu já tenho a área amarela pronta e não preciso me preocupar com estas entradas aqui já que os círculos azul e branco vão ficar por cima.
Vamos terminar logo essa parte amarela, né?
Vou na minha camada “Template”, desbloqueio e copio nossa imagem de referência. Posso ocultar essa camada pra sempre.
Vou na camada “Design”, aperto “Ctrl+F” e arrasto a referência um pouco para o lado para não atrapalhar nosso processo.
Agora a única coisa que eu preciso fazer agora é selecionar a área que vai ser amarela em breve, abro a aba “Gradient” e clico nesse thumb aqui para ele preencher nosso objeto. Se essa opção não estiver habilitada para você clica em “Window/Gradient”.
Mudo o modo desse gradiente para “Radial”, ou circular.
Clico neste primeiro slider, aperto a letra “I” para ir para o Conta Gotas, dou um zoom out para visualizar a referência e seleciono esse amarelo mais claro aqui com o “Shift” pressionado. É muito importante manter o “Shift” apertado, pois caso contrário ele vai copiar a cor para o objeto inteiro, e não somente para o slider selecionado, ok?
Faço o mesmo procedimento para o segundo slider. Seleciono ele, vou na nossa referência e copio o amarelo mais escuro com o Conta Gotas, mantendo o “Shift” apertado novamente.
Agora eu aperto “G” para ir para a ferramenta Gradient, e olhando minha referência eu puxo o degrade partindo desse ponto aqui mais ou menos, próximo ao topo do círculo azul.
Eu não quero contorno, então eu vou apertar “X” para inverter do preenchimento para contorno e agora aperto “interrogação” no meu teclado para excluir o contorno. Ou você pode clicar nesse botão aqui também.
Agora eu quero criar essa sombra aqui, então vou dar um zoom na minha referência para entender como funciona essa sombra.
Não sei se você enxerga a mesma coisa que eu, mas eu vejo uma sombra começando do lado esquerdo e sumindo enquanto ela se aproxima do lado direito.
Para criar esse efeito é mole. Eu seleciono a área que a gente criou para a sombra, volto na minha aba “Gradient” e clico no thumb novamente para preencher com esse gradiante que a gente já criou. Não tem problema.
Agora eu mudo a cor do primeiro slider para preto, e a do segundo slider para branco. Só que eu vou criar um efeito de transparência nesse segundo slider alterando a opacidade dele para 0%.
Altero o modo do gradiente para “Linear” e diminuo a opacidade desse objeto inteiro para 20% aqui na aba “Transparency”.
Depois disso eu só preciso eliminar o contorno dele também e nosso objeto amarelo está pronto.
Se for necessário lá na frente eu faço alguns ajustes, mas por enquanto eu estou satisfeito.
04 – Criando as formas verde e vermelha

Agora ficou muito fácil, não é pessoal?
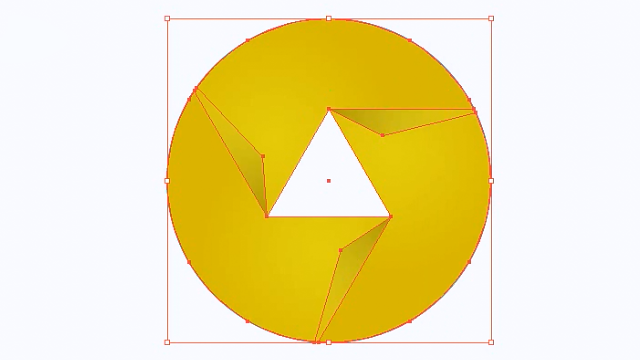
Se você acompanhou o primeiro tutorial deve saber que os outros objetos são cópias com ângulo de 120º de rotação.
Então para fazer estas cópias eu vou selecionar os nossos 3 objetos, agrupar com “Ctrl+G”, depois vou em “Effect/Distort and Transform/Transform”.
Habilito o “Preview”, mudo o número de cópias para 2 e o ângulo para 120.
Depois é só clicar em “Ok” e nossos 3 objetos estão prontos.
Eu só preciso agora converter essas cópias em objetos na opção “Object/Expand Appearence” e desagrupar apertando “Ctrl+Shift+G” algumas vezes.
Depois disso vou dar um “Ctrl+X” nesse amarelo do topo para poder excluir esses contornos azuis e depois “Ctrl+B” para colar esse topo amarelo atrás dos outros objetos.
5 - Copiando as cores verde e vermelha

Para alterar as cores dos outros dois objetos eu vou usar exatamente o mesmo procedimento usado no amarelo, então não preciso mostrar no detalhe, né?
As únicas coisas que você precisa ficar atento são nos pontos claros e escuros da sua referência. E isso vale tanto para as cores dos objetos como para as sombras, que não são exatamente iguais nos 3 objetos. Se você reparar bem a sombra vermelha é um pouco diferente das outras duas.
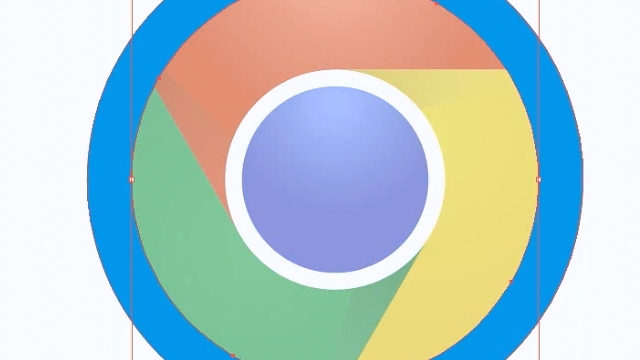
6 - Criando os círculos branco e azul

Os círculos branco e azul eu também vou copiar das minhas guias e alterar as cores, sendo que para o branco eu só vou alterar a cor para branco e para o azul eu vou repetir o mesmo procedimento das outras cores, ou seja, copiar o gradiente.
7 - Detalhes finais
Pronto, você deve estar achando que acabou, mas ainda não, falta pouco.
Se eu der um zoom na minha referência eu vou reparar 3 coisas. 1 – Eu tenho uma fina sombra externa que pega os 3 objetos. Eu não sei se isso é um defeito de visualização da referência que eu baixe, mas enfim, vou reproduzir porque tem uma dica maneira para dar aqui. 2 – Eu tenho essa sombra aqui em baixo do círculo azul. 3 – Eu tenho uma espécie de sombra grande aqui em baixo, ocupando somente as áreas verde e amarela.
8 - Criando a sombra fina externa

Eu vou começar por essa sombra externa e fina, que é fácil mas tem uma situação interessante. Olha só.
Eu vou na aba “Guias” e copio este círculo externo aqui com “Ctrl+C”. Posso ocultar ela de novo.
Depois disso eu volto para a minha camada “Design”, seleciono todo mundo com o atalho “Ctrl+A” e aperto “Ctrl+F” para colar esse círculo na frente de todo mundo.
Vou apertar “Ctrl+F” mais uma vez para colar outro círculo aqui na frente. Entendeu, né? Agora eu tenho 2 círculos.
Vou pegar esse segundo e diminuir o tamanho dele aleatoriamente. Depois disso eu seleciono também o primeiro com o “Shift” apertado e vou na aba “Pathfinder” e clico nesse segundo botão aqui para criar um buraco no primeiro círculo.
Então agora se eu apertar “Shift+X” para inverter do contorno para preenchimento no objeto eu tenho esse círculo azul furado no meio.
Agora como eu faço para que ele fique fininho? Vou dar dois cliques no objeto para entrar no modo de isolamento dele e selecionar o círculo interno. Ou seja, eu consigo alterar somente esta parte do objeto se eu quiser. Depois, com esse círculo menor selecionado eu mantenho “Shift+Alt” pressionados e redimensiono até encontrar o tamanho que eu quero.
Depois que eu estiver satisfeito é só dar dois cliques fora do objeto.
Agora eu vou copiar a cor da sombra que a gente já criou com o Conta Gotas e mudar a cor do preenchimento dele para preto, pois ele tinha copiado também o efeito de degrade. E eu não quero degrade nessa sombra.
9 - Criando a sombra cinza clara

Para criar essa sombra clarinha eu vou habilitar novamente minha “Template” rapidinho e bloquear ela.
Vou apertar “Ctrl+Y” para enxergar a “Template” e vou duplicar o círculo azul com o “Alt” pressionado até ele alinhar com a sombra da “Template”.
Alinhou, eu posso ocultar novamente a “Template” e apertar “Ctrl+Y” de novo.
Agora eu copio o círculo branco, colo na frente do novo círculo azul. Seleciono os dois e vou no “Pathfinder” para fazer a interseção.
Aperto “I” para ir para o Conta Gotas e busco a cor usada na nossa referência ali do canto direito.
Agora é só voltar para a seta preta, “Ctrl+X” para recortar, seleciono o círculo azul e “Ctrl+B” para colar atrás.
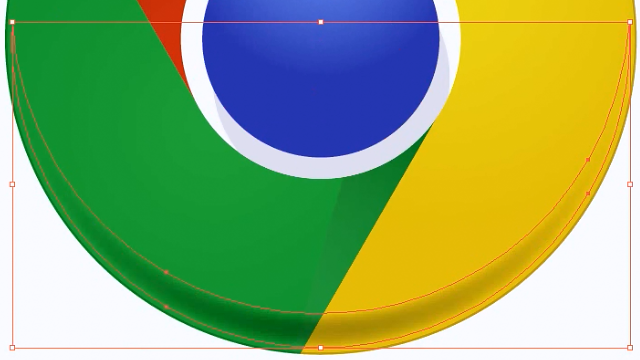
10 - Criando a sombra grande da base

Para criar a sombra grande da base eu vou novamente copiar nosso círculo externo na camada “Guias”.
Volto para a camada “Design”, “Ctrl+A” e “Ctrl+F” novamente, para colar na frente de todo mundo e diminuo um pouquinho o tamanho dele.
Com o “Alt+Shift” pressionados eu duplico ele arrastando um pouquinho para cima e depois seleciono os dois.
Vou no “Pathfinder” mais uma vez e corto o objeto de baixo clicando neste segundo botão novamente.
Mudo a cor do objeto para preto e vou em “Effect/Stylize/Feather” para criar esse efeito tipo o “Blur” do Photoshop.
Habilitei o “Preview” e usei 18px pro alcance do desfoque.
Depois disso clico “Ok” e diminuo a opacidade do objeto para 10%.
Tá aí, Chrome 100% completo e bastante fiel a nossa referência.
11 - Encerramento
Espero que você tenha gostado do desfecho desse tutorial e caso você tenha gostado e queira continuar acompanhando os vídeos, se inscreve aí no canal, na minha página no Facebook ou no Newsletter do meu site, www.waltermattos.com, onde eu envio novidades do Blog a cada 15 dias com tutoriais e outros artigos relacionados a design.
Valeu galera, um abraço e até o próximo vídeo.
--