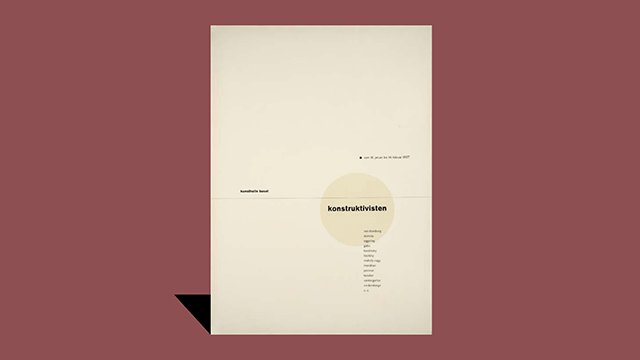
Você já ouviu falar no cartaz "Konstruktivisten" do Jan Tschichold? Esse cartaz foi criado em 1929 e representa o declínio do Construtivismo.
Neste vídeo tento simular como seria o processo de construção deste cartaz hoje em dia, utilizando o Illustrator ou qualquer outro programa gráfico. De quebra ainda explico um pouco sobre a história e conceitos apresentados nesse cartaz.
É um bom exercício para a criatividade.
Para montar este tutorial me inspirei no livro Geometria do Design. Aconselho que visite uma biblioteca e folheie o livro, pois vale a pena.
Para ver outros livros você pode acessar minha Biblioteca.
Um abraço e bom vídeo - ou boa leitura.
Abaixo segue a transcrição do vídeo.
01 – Introdução
E aí galera, beleza? Walter Mattos novamente, e dessa vez, como prometido, tentando responder uma pergunta muito frequente, que é “Como criar algo utilizando grids?”
Como existem várias possibilidades de uso de grids, e hoje a gente tem muitas ferramentas que nos facilitam muito nisso eu decidi me questionar o seguinte: Como Jan Tschichold faria o cartaz “Konstrutctivisten” se usasse o Illustrator?

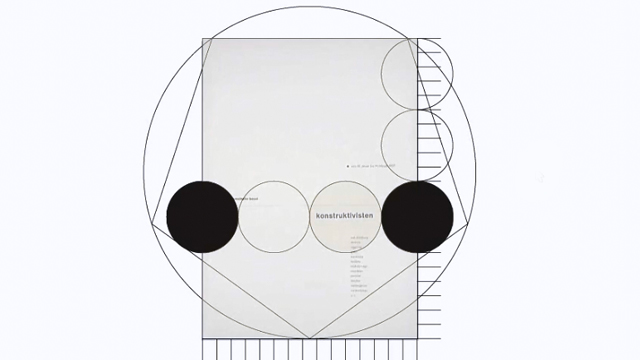
E como você pode ver esse cartaz é aparentemente simples, mas não se deixe enganar, pois eu acho que o maior desafio de um designer é tentar representar de maneira simples uma ideia que normalmente está repleta de complexidade. E é o caso desse cartaz.
Então, sem me aprofundar muito no assunto, mas só para você ter uma ideia, esse cartaz foi criado em 1929, e representava o declínio do movimento construtivista. Movimento esse que, em poucas palavras, defendia o design representado de forma geométrica.
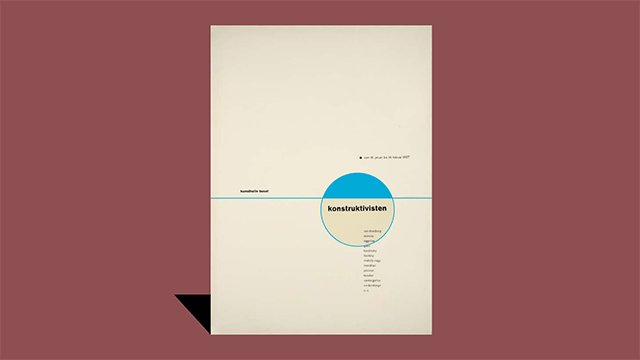
Então não é à toa que esse cartaz possui uma linha e um círculo, que sozinhos podem representar uma forma minimalista da geometria.
E além disso existe o fato de que esse círculo está cortado por essa linha, e em uma posição que dá a impressão de que ele está caindo. Meio que parece um sol se pondo, ou seja, pode ser uma representação do declínio do construtivismo.
Continua achando simples?
Bom, para montar esse tutorial eu me baseei no livro “Geometria do Design”, da Kimberly Elam, então, se você estiver afim de se aprofundar um pouco mais nesse assunto eu deixei um link pro livro aí na descrição vídeo.

02 – Preparando o terreno
Então vamos abrir o Illustrator e criar uma página de 15 de largura por 21 de altura. Não me importa a unidade de medida, o que me importa é que seja 15 x 21.
Como já é de costume eu vou criar uma nova camada e chamar de “grids”.
E segundo o livro “Geometria do Design”, essa página estaria inscrita em um pentágono, que por sua vez está inscrito em um círculo.
Então até aqui não tem mistério, eu vou selecionar a ferramenta “Polígono” e começar a desenhar.
Se o seu polígono estiver com mais ou menos que cinco lados, basta pressionar as setas para cima ou para baixo do seu teclado, sem soltar o botão do mouse, até você encontrar o pentágono.
Encontrando o pentágono aperta o “Shift” para manter ele num ângulo reto e ajusta o tamanho dele até ele se alinhar com a página.
Como eu quero ele apontando para baixo, vou dar um “Flip vertical” aqui na aba “Transform”.
Não esqueça de habilitar as “Smart Guides” pro objeto se alinhar com a página, ok?
Como meu objeto está com um preenchimento preto e sem contorno, eu vou apertar “Shift+x” para inverter isso, e ficar sem preenchimento e com contorno preto.
Depois é só fazer o círculo de forma que ele toque todos os cantos do pentágono.
Eu particularmente não encontrei uma utilidade para esse círculo, mas eu vou deixar ele aí porque está no livro.
Depois disso é só selecionar tudo com o “Ctrl+A” e alinhar os objetos pelo centro horizontal.
Então vamos lá. Eu sei que eu quero inserir nessa página um círculo e uma linha, pois elas fazem parte do meu conceito, mas eu não quero que esse posicionamento seja óbvio. Então por onde eu começo?
Eu vou começar pelo óbvio, subdividindo essa página em quadrados, mas eu não quero que esse grid quadrado fique em cima da minha página porque eu quero trabalhar com linhas guia.
E para dividir qualquer página em quadrados exatos basta usar números proporcionais à largura e altura da página, ou seja, se essa página tem 15 x 21, eu posso dividir em 15 colunas e 21 linhas. Assim como eu também posso dividir em 30 colunas e 42 linhas. O resultado vai ser sempre um módulo quadrangular.
Então a gente vai criar uma linha curta aqui no todo da página e duplicar ela com o “Alt e Shift” pressionados até alinhar com base. Depois a gente seleciona as duas e aperta “Ctrl+Alt+B” para criar um Blend.
Depois disso a gente vai em “Object/Blend/Blend Option”, marca a opção “Specified Steps” e digita 20 para o número de linhas. Isso porque 20 linhas vão gerar para a gente 21 espaços, que é o que a gente quer.
Depois disso eu faço exatamente a mesma coisa na base, só que com 14 linhas para gerar 15 espaços.
Agora vamos selecionar novamente estes dois Blends e clicar em “Object/Expand” para transformar esses efeitos de aparência em objetos, ou linhas no caso.
Vou criar o meu círculo, mas como eu falei, não quero um posicionamento óbvio. Então vou começar a desenhar ele do topo da página e contar 5 linhas para baixo. 1, 2, 3, 4 e 5. Quando eu terminar só alinho o centro do círculo pela extremidade direita da página.
Agora vou duplicar esse círculo para baixo com o “Alt e Shift” apertados, até alinhar ele com ele mesmo.
Depois disso eu aperto “Ctrl+D” para duplicar ele novamente. O “Ctrl+D”, de dado, repete a última ação que você executou.
Agora eu vou duplicar ele novamente para esquerda, exatamente do mesmo jeito a gente acabou de fazer.
Pronto, a gente já tem a posição exata do círculo.
Não acredita, não? Dá uma olhada aí.

Além disso, você reparou que esses dois círculos tangenciam perfeitamente as extremidades do pentágono?
Pois é, não é pra qualquer um não. E lembrando que isso foi feito em 1929, hein.
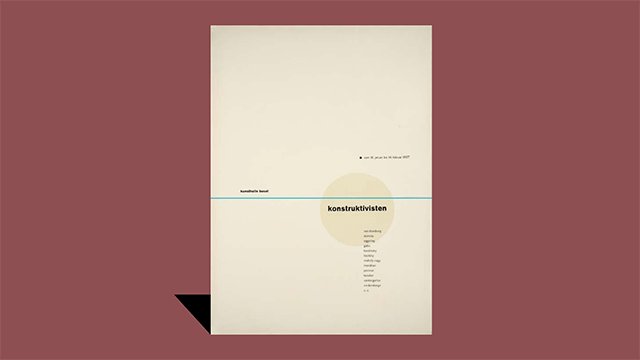
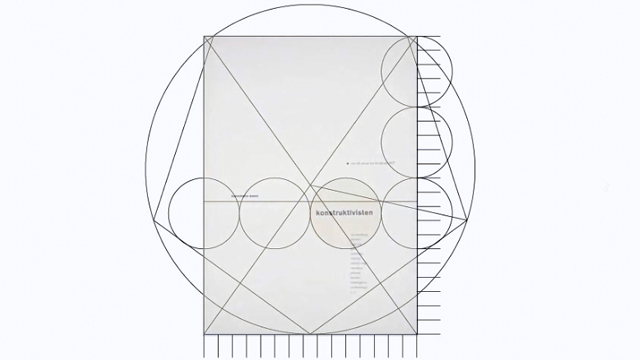
03 – Encontrando a linha
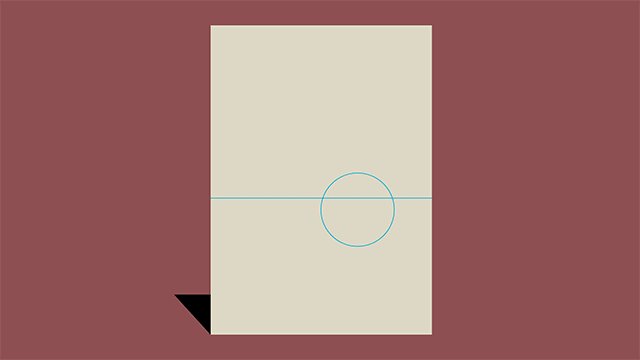
Agora eu vou começar a buscar as guias que vão me auxiliar no posicionamento dos outros elementos da página.
A primeira coisa que eu vou fazer é encontrar o centro da página criando duas linhas que ligam as extremidades opostas do nosso layout, como já é de costume.
Depois eu puxo uma linha dessa ponta aqui do pentágono até o centro da página e encontro essa tangente aqui com o círculo, certo?
E dessa tangente eu vou puxar uma linha ligando as duas laterais da página.
Bom, a gente acaba de encontrar a linha que o Jan Tschichold utilizou no cartaz.

Legal, né?
04 – Posicionando os textos
Você deve estar se perguntando se é possível fazer essa mágica com os textos também, né?
Então vamos puxar uma linha dessa quina inferior esquerda até ela encostar na extremidade direita da linha que a gente acabou de encontrar.
A gente encontrou essa tangente aqui, certo, com a linha do centro?
Então eu vou puxar uma linha dessa tangente que vai do topo até a base da página.
Depois disso eu vou clicar nesse grupo da direita que a gente criou com o Blend e desagrupar com o atalho “Ctrl+Shift+G”.
Agora eu seleciono essa primeira linha antes da base do círculo e a terceira linha depois da base do círculo e copio. Colo ela com o “Ctrl+F” e arrasto essa cópia para dentro da página.
Depois eu estico ela até encostar com a linha que a gente acabou de encontrar.
Agora eu vou subdividir essas duas linhas com o atalho “Ctrl+Alt+B” e depois vou em “Object/Blend/Blend Option”, mantenho “Specified Steps” e marco 11 para o número de cópias para criar 12 espaços.
Por que eu marquei esses espaços?
Para vir aqui na minha camada layout e colar esse texto aqui.
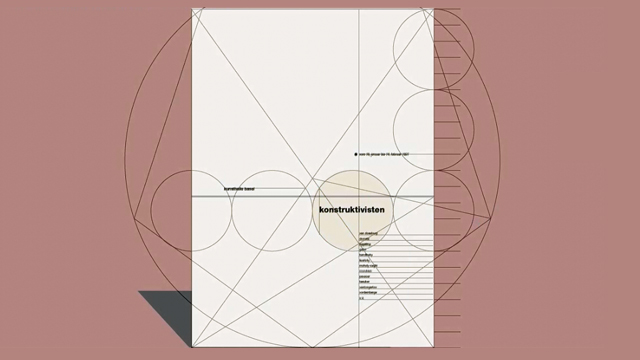
Então, como você deve ter deduzido, a gente acabou de encontrar a posição exata dessa lista de palavras do cartaz.
Agora eu volto para minha camada “grids” e vou duplicar essa linha acima do último círculo da direita, e arrastar ela para a mesma posição das linhas que a gente criou para a nossa lista.
E por último vou pegar essa interseção do círculo central esquerdo com a linha do centro e arrastar até encostar no outro círculo.
Volto para minha camada layout só para colar esses textos que eu já tenho pronto, e tá aí.
Agora só falta uma palavra, que é o título do cartaz.
O título do cartaz é o mais fácil porque ele está bem no meio desse círculo, então eu só preciso saber a largura dele.
A largura coincide exatamente com essa interseção aqui entre o círculo e a linha do centro, então eu só preciso puxar uma linha aqui para nos servir de guia.
Agora eu volto para a minha camada “Layout” e colo o título do cartaz.

Pronto, agora é só definir as cores, mas isso eu não preciso mostrar como faz, né?
05 – Encerramento
Bom, eu acho que é assim que o Jan Tschichold faria esse cartaz se usasse o Illustrator.
E eu poderia ficar aqui até amanhã mostrando outras curiosidades que eu descobri sobre esse cartaz, mas o vídeo iria acabar ficando muito longo. Então decidi parar por aqui.
E se você tiver algum comentário, crítica ou informação que complemente este vídeo, divide com o pessoal aí nos comentários. E caso você considere esse vídeo interessante para alguém, compartilha com essa pessoa.
Não esquece de se inscrever no canal se você gostou do vídeo, e se possível, visite meu site “waltermattos.com”. E caso você goste do conteúdo se inscreve na minha Newsletter também.
Muito obrigado, pessoal. Um abraço e até o próximo vídeo.
--
Parabéns e Obrigado!!
Podem ter certeza que continuarei. :D
Um abraço.
Eu sou estudante de design gráfico e moro no Distrito Federal. Sou apaixonado por tudo na área, então costumo buscar muitos vídeos, tutoriais, blogs etc, pela internet.
Quero aqui parabeniza-lo pelo excelente trabalho com seus videos e blog, a clareza com que explica torna tudo muito objetivo para quem assiste. Como você não perde tempo e vai direto ao ponto e mesmo assim sem deixar de priorizar o conteúdo, as “aulas” não ficam cansativas!
Sobre a geometria no design é algo que eu ainda acho complicado, mas está se tornando mais claro para mim sobre a importância quando vejo os seus videos.
Obrigado.
Primeiro, parabéns pela dedicação de posts tão completos, diretos e esclarecedores.
Trabalho com design gráfico há bastante tempo, quando a palavra design ainda não era tão usada para tudo :) porém nunca fiz curso, comecei em gráfica, apenas no aprendizado solo e estudando referências e observando outros da área. Mas confesso, sem vergonha, que tenho dificuldade nestas partes técnicas que são ensinadas nos cursos. Crio só no sentimento mesmo. Sendo perfeccionista e gostando demais de formas geométricas e suas coincidências, estou tentando ajustar melhor meus layouts e marcas. Nisso, seus posts têm me ajudado bastante, então tenho só agradecer pelo seu talento e compartilhamento. Seguirei estudando. Com carinho. Simoni.
Muito obrigado pelo depoimento e pelas palavras carinhosas de apoio. Fico muito feliz em saber que tem utilizado meu material como fonte de inspiração, é uma honra. Mais legal é ver que enxerga o que faz com paixão. Faço o mesmo que você todos os dias.
Um abraço e obrigado novamente.