Você já pensou em personalizar seu briefing antes de enviá-lo para o seu cliente?
Alguns anos atrás eu costumava fazer reuniões de briefing pessoalmente, mas não demorou muito para que isso não fosse mais necessário - ou mesmo possível em alguns casos. O mundo está cada vez mais virtual, e não que isso seja bom, mas profissionalmente temos que nos adaptar a essa realidade. A opção que encontrei na época era enviar o questionário por e-mail, mas sentia falta de uma coisa essencial , a capacidade de orientar o cliente.
Foi então que pensei: "e se eu enviasse um formulário?" Ao criar um formulário você consegue, de certa forma, orientar seu cliente ao dar opções, exemplos, ou mesmo explicações específicas sobre uma parte do seu questionário.
Neste vídeo você verá como transformar seu layout feito no Indesign em um PDF interativo, de forma que seu cliente consiga responder de maneira fácil e intuitiva, sem que precise receber uma aula antes de enviá-lo.
Caso você queira utilizar o mesmo modelo apresentado neste vídeo basta fazer o download no botão abaixo.
Espero que goste.
Transcrição do vídeo.
E aí galera, beleza?
Meu nome é Walter Mattos e hoje eu vou começar o ano com um vídeo um pouco diferente.
Se você já conhece meu blog deve ter visto que, curiosamente, o assunto “briefing” é um dos mais vistos por lá.
E hoje eu vou falar justamente sobre briefing. Caso você esteja vendo este vídeo mas ainda não saiba o que é briefing, é muito simples.
Nada mais é do que uma série de perguntas, ou um questionário, que você faz ao seu cliente com o objetivo de entender o projeto dele, antes, obviamente, de começar a criação.
Mas pode ser que você queira personalizar o seu questionário e montar um formulário bacana como estes que você encontra nos sites por aí, mas você não tem um site.

Existem algumas formas de fazer isso, e uma delas é usando o Indesign para criar um PDF interativo, que o cliente consiga preencher e te enviar por e-mail. É o que eu usava antes de ter um site e funcionava muito bem.
Eu só acho estranho o fato de que se fala muito pouco sobre isso na internet, e por isso, decidi gravar este vídeo pra você mostrando exatamente como eu fazia.
Download do arquivo base
Você pode seguir este tutorial com o seu próprio arquivo, mas caso você queira utilizar o mesmo que eu apresento neste vídeo você pode fazer o download através deste link (clique para fazer o download).
Deixando claro que eu não vou ensinar você a criar este layout, pelo menos não neste vídeo. A ideia é te mostrar como transformar seu layout feito no Indesign em um PDF interativo. Por isso é importante que você já saiba pelo menos um pouco de Indesign.
Outra coisa importante é que você precisa ter a versão profissional do Acrobat para finalizar este tutorial, ok?
Fique à vontade para utilizar este modelo como seu briefing, não precisa me pedir autorização. O único cuidado que você deve ter, obviamente, é trocar o nome, os dados de contato e o símbolo. Caso contrário você estará divulgando o meu nome ao invés do seu.
Entendendo o arquivo

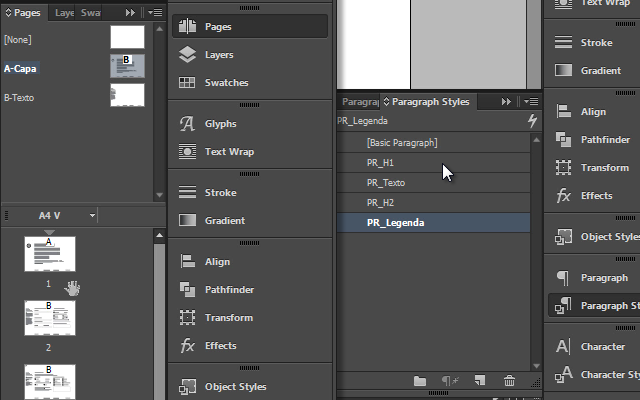
Bom, apenas para você entender tenho aqui um arquivo com duas páginas-mestre. Uma para a capa, com o título e uma breve descrição do que se trata este arquivo, e uma para os textos, onde configurei uma legenda, os dados de contato e a numeração de página.
Também já estou com todos os estilos de parágrafo e caracteres criados.
Se você já sabe um pouco de Indesign vai se situar tranquilamente.
Criando os campos interativos
Página 2
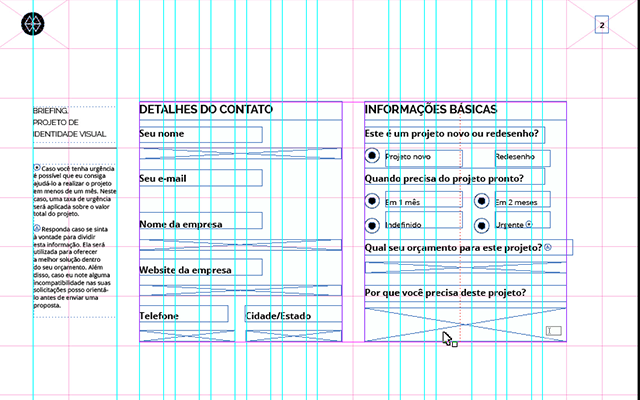
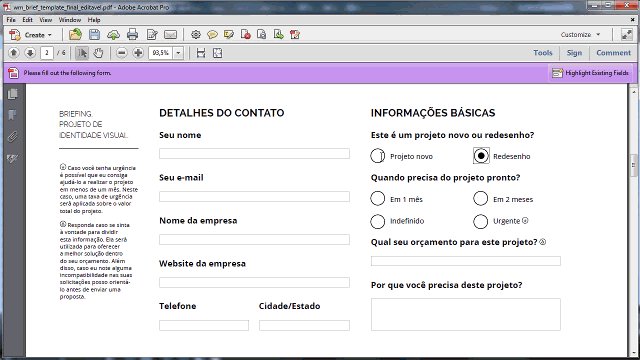
Navegando para a página 2 você vai notar que o layout é bem simples. Eu criei um grid no fundo e com base neste grid criei os campos e os títulos.

Você vai notar que alguns campos estão vazios, pois nós vamos criar e configurar juntos, ok?
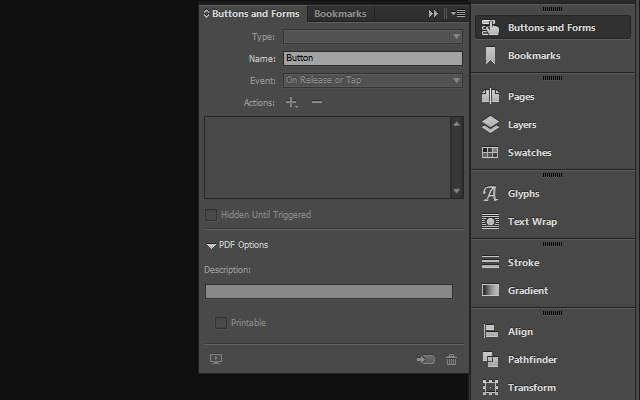
Antes de começar você precisa vir aqui em (Window > Interactive > Buttons and Forms), para habilitar esse painel aqui que vai nos ajudar a criar todos os botões do nosso formulário.

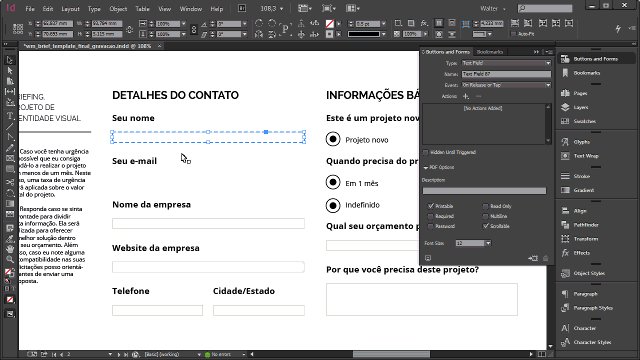
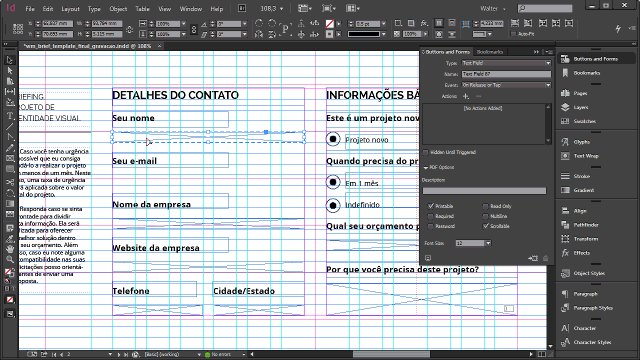
E o primeiro campo que nós vamos tornar interativo é o campo “Seu nome”. Quando eu clico nele você nota que ele é um retângulo normal, mas se eu clicar neste botão aqui, Convert to button, ele deixa de ser um objeto e vira um botão.
Agora a gente só precisa vir aqui na opção Type e configurar nosso botão como um Text field, ou seja, um Campo de texto.
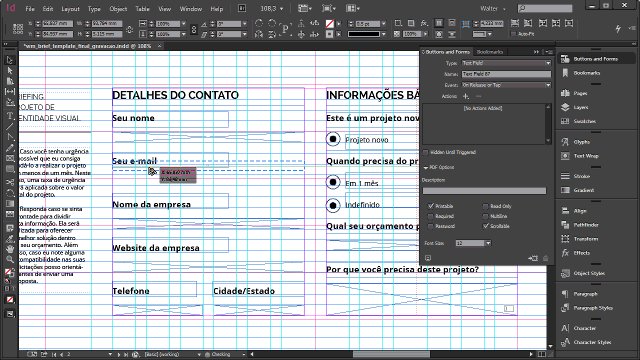
Agora é só duplicar, pessoal. Não tem mistério. Eu vou habilitar o meu grid com o atalho (W) do teclado, e com o Alt e Shift pressionados eu arrasto para baixo até alinhar com meu grid. Depois eu aperto (W) novamente para desabilitar as linhas.

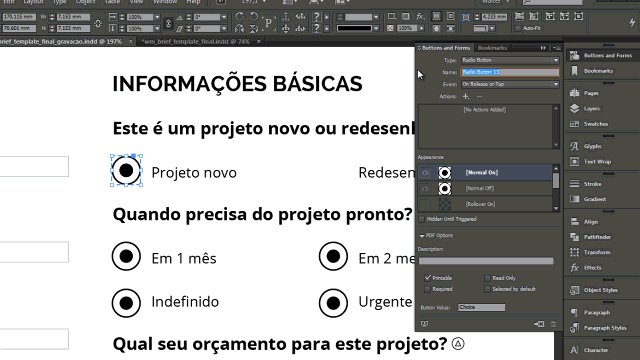
Agora eu vou para o campo Projeto novo e tenho os dois círculos que eu quero usar como meu botão.
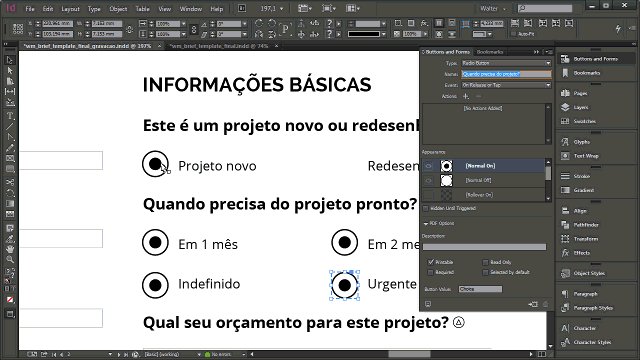
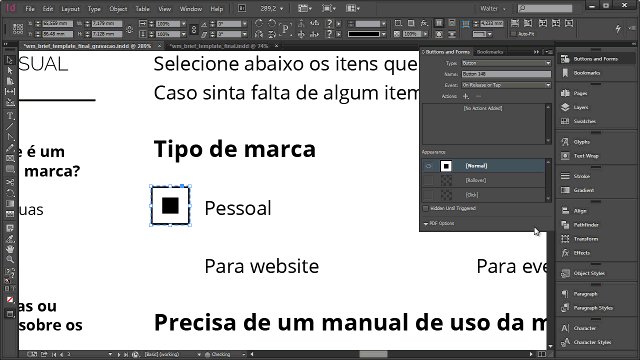
Para transformar estes objetos em um botão eu preciso selecionar os dois e agrupar com o atalho (Ctrl+G). Agora eu clico novamente no botão Convert to button, e dessa vez, no menu Type eu vou selecionar a opção Radio Button.
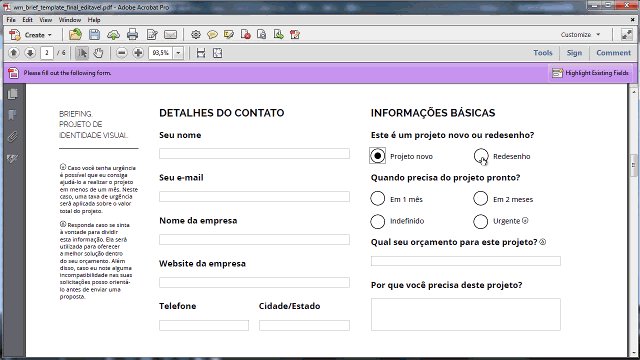
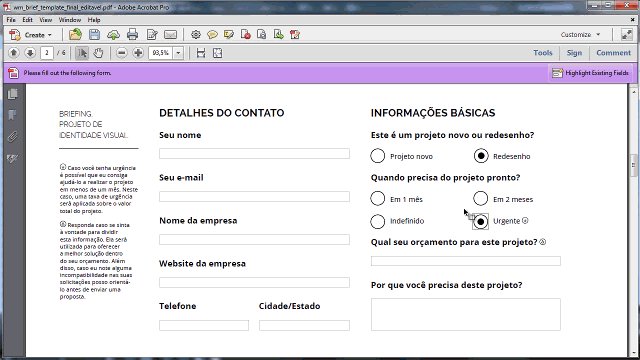
Apenas para você entender, esse aqui será o nosso arquivo final, 100% configurado.

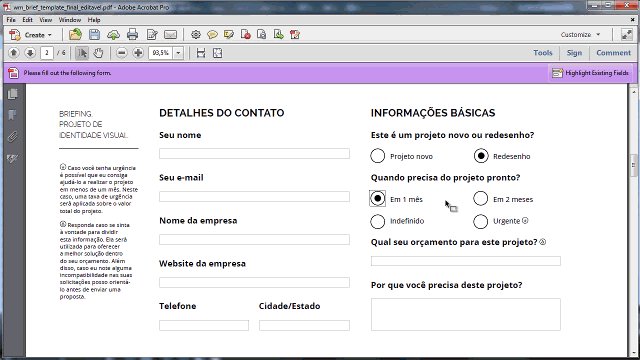
Caso o cliente selecione Projeto novo ele não pode selecionar junto a opção Redesenho. Se ele tentar, vai desmarcar a opção Projeto novo.
Da mesma forma, caso o cliente marque a opção 1 mês para o prazo, ele nunca vai poder marcar a opção Urgente ao mesmo tempo pois ele só pode escolher uma.
E essa é a função do Radio Button, mas a configuração dele não para por aí.
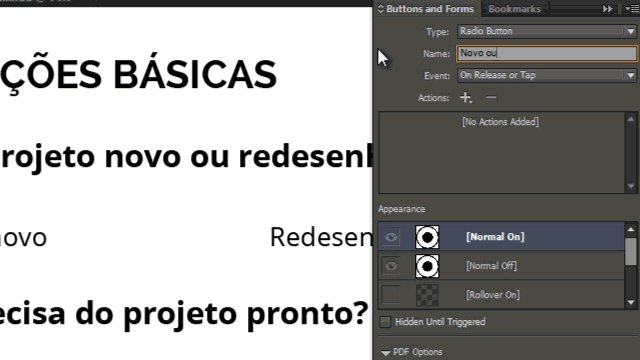
Dessa vez não basta eu apenas duplicar para Redesenho. Isso porque todos os botões da mesma categoria precisam ter exatamente o mesmo nome. É isso que vai dar a eles essa característica de que apenas um deles possa ser selecionado. Se eu selecionar o botão Em 1 mês eu vejo que o nome dele é “Quando precisa do projeto?”. E da mesma forma, os outros 3 botões dessa categoria, Em 2 meses, Indefinido e Urgente possuem exatamente o mesmo nome.
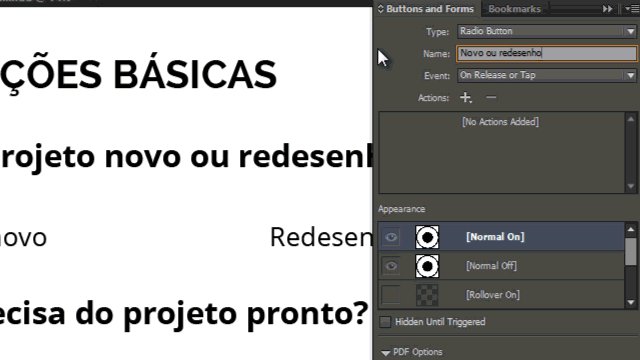
Então, eu vou renomear o botão que a gente acabou de criar como Novo ou redesenho.

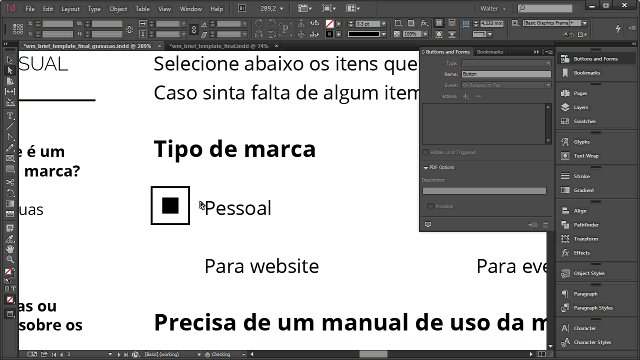
E antes de duplicar o botão eu quero configurar uma aparência para o comportamento dele. Eu não quero essa bola preta no meio quando ele estiver desativado.

Para alterar isso é simples, basta eu vir aqui no menu Appearence, selecionar a opção Normal Off e excluir a bola preta. Agora eu volto para a opção Normal On, mas apenas por questão de visualização mesmo. Ficar com qualquer uma das opções ativadas não vai influenciar no seu arquivo final. O que importa é que os dois comportamentos já estejam configurados.
Agora sim eu posso duplicar esse botão, e agora sim tanto o botão Projeto novo como Redesenho possuem o mesmo nome e estão configurados.
Por último, eu tenho o campo Por que você precisa deste projeto?.
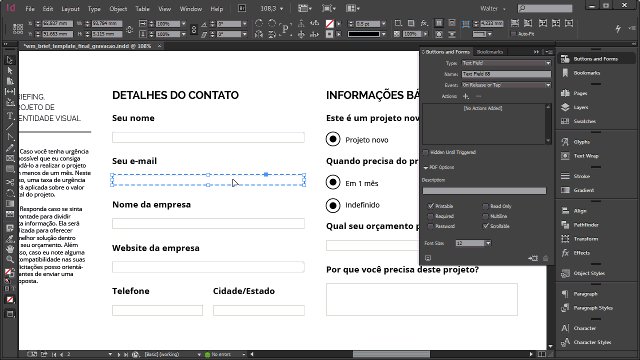
Esse campo é praticamente igual aos campos de texto que nós já criamos, com a única diferença que dessa vez o cliente tem a opção de escrever várias linhas.
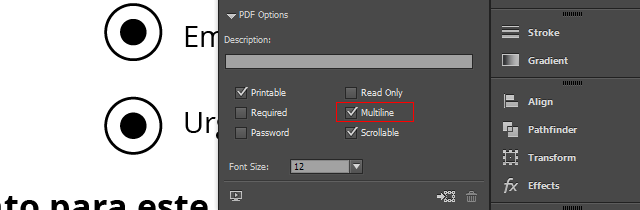
Então, para habilitar essa função basta você clicar aqui na opção Multiline. E pronto, a página 2 está pronta.

Uma curiosidade: Você vai notar que eu criei alguns asteriscos diferenciados, uns com o próprio asterisco e outros com símbolos. Eles na verdade são objetos que eu fiz no Illustrator, copiei e colei aqui no Indesign.
Caso você não conheça essa função, o Indesign permite que você faça isso. Então, com a ferramenta de texto selecionada eu posso, por exemplo, copiar e colar este objeto quantas vezes eu quiser. E também posso deletar como se estivesse deletando um texto.
![]()
Legal, né?
Página 3
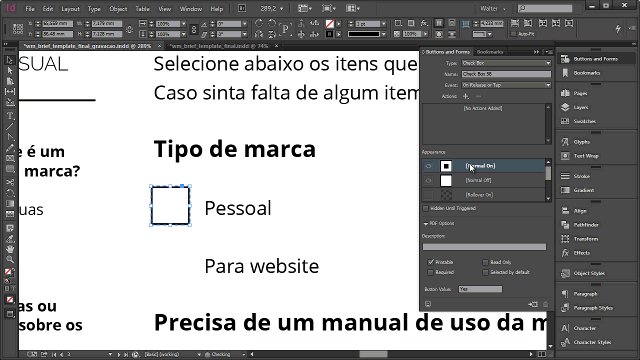
Na página 3 você encontra outros tipos de botões, que diferentemente dos Radio Buttons eu quero dar a opção do cliente selecionar quantos ele quiser.
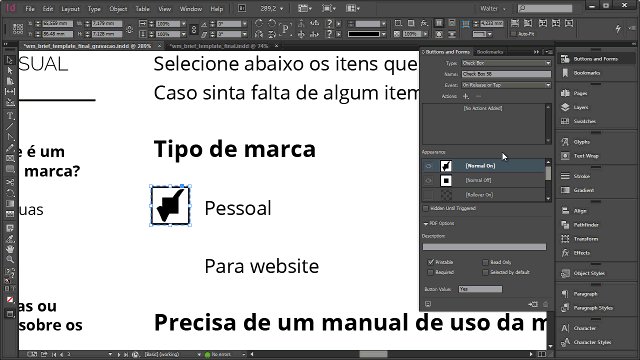
Então em Tipo de marca eu vou selecionar os dois quadrados que formam o botão da opção Pessoal, agrupar com o atalho (Ctrl+G) e clicar novamente no botão Create New Button.
Em Type eu vou selecionar a opção Checkbox e pronto. Esse eu não preciso renomear. A única coisa que eu preciso fazer agora é configurar as aparências.

Primeiro, eu clico na opção Normal On eu deleto esse V de “marcação” que ele criou automaticamente, e na opção Normal Off eu deleto apenas o quadrado preto.
Agora eu volto para a opção Normal On e posso duplicar este botão para os outros tipos de marca sem precisar renomear.
Página 4
Na página 4 você não vai precisar fazer nada pois já viu como criar estes campos de texto comuns e de múltiplas linhas também.
Página 5
Na página 5 também não, então vamos direto para a última página, a página 6.
Página 6
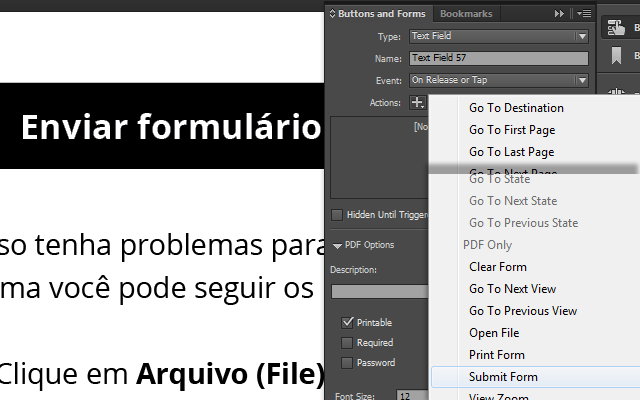
Na página 6 você só precisa configurar o botão de envio do seu briefing.
O procedimento você já sabe. Seleciona os dois objetos, agrupa com o (Ctrl+G) e clica no botão Create new button. Dessa vez vamos manter ele com a opção padrão, Button mesmo, e clica nesse ícone de + aqui ao lado de Actions.

Agora você marca a opção Submit Form, que significa Enviar formulário, e por último vai no campo URL e digita: “mailto:”, espaço, e o seu e-mail. Esse “mailto” é apenas um comando que diz para este botão enviar o formulário para o e-mail que você digitar logo em seguida.
Pronto, agora você só precisa exportar o arquivo aqui em File > Export ou utilizar o atalho (Ctrl+E), escolher onde você quer salvar seu arquivo e, em Tipo, selecionar a opção Adobe PDF (Interactive) e clicar no botão Salvar.
Muita gente chega até aqui e acha que o arquivo está pronto, mas na verdade ele não está. A gente precisa fazer um micro ajuste no final.
Isso porque ele só estaria pronto caso o seu cliente utilizasse a versão profissional do Acrobat. Caso contrário, ele vai investir tempo preenchendo e na hora de enviar vai receber uma notificação de erro.
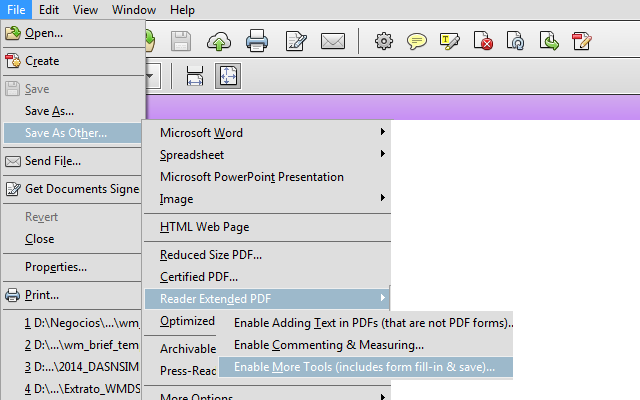
Para consertar isso você vai abrir o PDF que acabou de criar, e se quiser pode desmarcar essa opção Highlight Existing Fields, apenas para enxergar direito o seu formulário, em seguida vir no menu (File > Save As Other > Render Extended PDF) e selecionar a opção, Enable More Tools (includes form fill-in & save).

E pronto! Pode salvar seu arquivo e agora é só enviar para o seu cliente e torcer para que ele te dê as respostas que você precisa para fazer um projeto de qualidade, e claro, lucrativo.
Encerramento
Espero que você tenha gostado deste tutorial um pouco diferente. É algo que eu penso em gravar faz algum tempo, mas eu precisava preparar o material antes, e isso toma um pouquinho de tempo.
E espero de verdade que tenha sido útil para você.
Caso você ainda não conheça pode visitar o meu site, waltermattos.com, e lá você vai encontrar dicas, reflexões e tutoriais relacionados a design, sempre com as transcrições dos vídeos que você assiste aqui neste canal.
E caso você tenha gostado e queira continuar acompanhando este trabalho você pode se inscrever no canal, claro, ou na minha newsletter para receber as novidades tanto do canal quanto do blog a cada 15 dias.
Fique sempre à vontade para deixar sua opinião aí nos comentários.
Um abraço e até a próxima.
Já me deparei com pdfs assim e nunca obtive uma resposta na internet!
Abraço Walter!
Grande abraço.
No mais tudo perfeito =] Parabéns!
Cara uso o Id a um tempo já e achei excelente esse recurso e com sua explicação tudo parece ficar muito mais fácil… Parabéns, ótimo vídeo.
Aproveito para compartilhar o formulario de briefing do meu site http://marcelosales.com.br/briefing/
Bacana seu briefing. Parabéns. ;)
Obrigado pelo comentário. Até onde seu o cliente pode ter qualquer versão recente do Acrobat, não necessariamente a que você usou para criar o form.
Gosto muito do seu blog, seus tutoriais sempre me ajudando. Obrigada por dividir seus conhecimentos conosco.
Tamires
Para alterar estes dados você precisa visitar a página-mestre que contém essa informação. Basta pressionar F12 para abrir a aba “Pages” e dar dois cliques nas páginas para editar o conteúdo.
Daniela
Minha intenção era fazer o formulário dentro de um arquivo .swf, mas isso não daria certo pois exporto como este ou como PDF interativo, certo? Teria como eu importar o PDF interativo para o .swf ou alguma outra solução para isso? Obrigada!
Estou tentando criar uma Newsletter animada no Indesign e a ideia seria mandar ela no corpo do e-mail para os clientes. Você sabe se é possível? O arquivo animado eu já consegui criar. A questão agora é como inserir o arquivo swf ou o html no corpo do email. Espero que possa me ajudar ;) Obrigada! Joana
Infelizmente não tenho conhecimento técnico sobre isso, mas acredito que existe um risco aí. Normalmente os e-mails bloqueiam imagens e, em alguns casos, pode até considerar vírus (ou SPAM). Nunca recebi uma Newsletter animada em SWF, por exemplo. Se você já tem alguma referência seria interessante contactar a pessoa que criou. Quem sabe ela não pode ajudar.
Espero que consiga resolver. Um abraço.
Se você ler os comentários do post verá que infelizmente esse é um problema recorrente. Não acontece comigo e com a grande maioria, mas já vi acontecer com alguns clientes e leitores aqui do blog. Já investiguei e me parece que a Adobe não tem uma solução pra isso, por enquanto.
De qualquer forma sugiro que faça um teste. Envie seu formulário para outra pessoa responder e veja se chega com erro. Pode ser que não, pois depende do sistema de cada pessoa.
Abraço.
consegui resolvi esse problema do acento.
vc resolve no pdf. Depois do formulário salvo em pdf interativo e aberto no acrobat, vá em tools > content > e selecione o “button” . Ele vai acionar todos os botões existentes. Ele tentará criar um botão novo, mas vc deleta esse e clique duas vezes no seu botão feito por vc. Ele vai abrir uma caixa (text field properties) , dentro de “appearance” tem a opção de escolher fonte e tamanho. É só escolher uma fonte básica para não ter problemas com acentos.
Obrigado pela ajuda. Espero que outros sejam beneficiados pelo seu comentário.
Um abraço.
Um abraço.
Um abraço.
Tudo bem?
Meu Indd CS6
Seu problema pode ser esse.
Um abraço.
Éhm, acho que deu tudo certo na execução e edição do briefing interativo. Dei minha cara, adicionei coisas… enfim, editei correto, julgo eu. Foi salvo em pdf, selecionei a opção ‘Enable More Tools (includes form fill-in & save)’. Tudo foi preenchido corretamente, mas ele não envia para o meu e-mail. diz que: ‘ocorreu um erro ao abrir o URL para enviar este formulário’.
Valeu, Victor. Um abraço.
estou estudando bastante para melhorar mais e mais vou comprar alguns dos livros que vc endicou no seu blog. muito obrigado e forte abraço!
Fique à vontade para enviar seus projetos, meu caro. Fico feliz em saber que o material tem ajudado nessa iniciativa.
Um abraço e boa sorte.
Sua disposição e disponibilidade em compartilhar conhecimento é admirável. Obrigada por isso, de verdade.
Muito feliz com seu depoimento.
Eu quem agradeço, “de verdade”. :)
MUITO OBRIGADA!!!
Já deu uma olhada no Typeform? https://www.typeform.com/
Pode ser uma ferramenta interessante também. É certamente menos trabalhosa. O nível de personalização é bem menor, mas pode ser uma boa em alguns casos.
Um abraço e boa sorte.
Que bom ter gente como você disposta a ajudar quem começa engatinhar.
Valeu!
Um abraço e que seu 2017 seja O Melhor!
Um ótimo 2017 pra você também. :D
Tutorial massa demais! Parabéns!
Tive só um problema, utilizando o seu arquivo fiz tudo conforme disse, salvei, e na hora de testar tudo funcionou porém quando salvo o pdf para enviar com as áreas preenchidas os botões somem e a área deles fica em branco. :(
Estranho esse comportamento. Nunca vi acontecer.
Já conseguiu resolver?
Um abraço.
Não tenho conhecimento sobre essa opção, meu caro. Só estudando mais a fundo a ferramenta mesmo.
Dê uma olhada no canal da própria Adobe ou da Lynda.com. Vira e mexe eles falam sobre essa ferramenta.
Abraço.
Acho que deu tudo certo na execução e edição do briefing interativo. Dei minha cara, adicionei coisas… enfim, editei correto, julgo eu. Foi salvo em pdf, selecionei a opção ‘Enable More Tools (includes form fill-in & save)’. Tudo foi preenchido corretamente, mas ele não envia para o meu e-mail. diz que: ‘ocorreu um erro ao abrir o URL para enviar este formulário’.
Obs.: O botão “enviar formulário” não funciona no mobile também, e daí a forma de enviá-lo eu teste como o “compartilhar” mesmo.
Preciso criar formulários no Indesigner com a praticidade da coleta das respostas.
Desde já obrigado.