Nesta última atualização a Adobe trouxe muitas novidades, principalmente para quem curte criar layouts no Photoshop.
Apesar de não ter sido criado com este objetivo o Photoshop conta hoje com algumas ferramentas que irão, no mínimo, agilizar processos e facilitar a vida de alguns designers.
No vídeo você verá as novidades da versão Creative Cloud 2015 que considero mais relevantes para criação. Porém, falo não apenas sobre as mais recentes, como também algumas "novidades antigas" pouco conhecidas e exploro algumas relações entre Photoshop e Illustrator.
Caso você queira pular para a seção do seu interesse basta ler a descrição do vídeo no post original do Youtube.
Espero que goste.
Versão transcrita
Introdução
Essa atualização conta com várias novidades bem legais, principalmente para quem gosta de criar layouts no Photoshop. Todo mundo sabe que ele não foi um programa criado com esse objetivo, de criar layouts, mas me parece que de uns tempos para cá a Adobe vem tentando suprir uma carência ou até mesmo exigência de mercado e transformando o Photoshop numa espécie de híbrido entre vários aplicativos da Adobe.
Mas vamos ao que interessa. Eu tenho aqui 3 layouts diferentes do mesmo conteúdo, que são na verdade algumas das várias versões que eu criei da home do meu site com o objetivo de prepará-lo para diferentes resoluções de tela.

Eu separei os layouts em grupos de camadas e agora eu quero exportar cada layout individualmente.
Export As
Antes isso era um pouco complicado, mas agora o Photoshop conta com nova opção de exportação, a opção “Export As”, que é na minha opinião a atualização mais relevante dessa versão Creative Cloud 2015.
Agora basta eu selecionar os 3 grupos de camadas de uma só vez, clicar com o botão direito e selecionar a nova opção “Export As”.
Dentro dessa janela eu posso escolher as propriedades que eu quero para cada layout individualmente e, depois que as opções estiverem definidas, basta clicar no botão “Export” para escolher a pasta onde eu quero salvar essas imagens.
E o mesmo vale para qualquer tipo de camada, não apenas grupos de camadas.
Ou seja, eu posso exportar imagens de cada layout individualmente sem precisar fatiar como era feito antigamente.
Legal, né?
E esse novo método de exportação tem mais uma vantagem.
Eu vou habilitar os grids para deixar a imagem mais complexa e salvar essa imagem inteira utilizando o já conhecido comando “Save for Web” e escolher a opção JPG na qualidade máxima. Você nota que o tamanho final da imagem é de aproximadamente 2MB, o que não é ruim levando em consideração que a imagem tem mais de 3 mil pixels de largura.
Agora, se ao invés de salvar para Web eu decida vir em “File > Export > Export As”, e escolha JPG com 100% de qualidade, agora eu tenho a mesma imagem com aproximadamente 1MB.
Ou seja, o nível de compressão é muito mais eficaz, especialmente quando a imagem for muito grande.
Generator
E antes de partir para outra novidade eu não posso deixar de mencionar uma atualização que veio com a versão CC 14.1, onde já era possível salvar layers individualmente mas de uma maneira diferente, o Generator.
Para habilitar essa função basta vir em “File > Generate > Image Assets”.
Agora, caso eu queira transformar qualquer camada ou grupo de camadas em um PNG, por exemplo, basta eu digitar “.png” ao lado do nome dessa camada ou grupo de camadas.
Em princípio pode parecer que não aconteceu nada, mas o Photoshop criou uma pasta na raiz do seu arquivo onde ele salva estas imagens geradas.
Também é possível definir um nível de qualidade. Caso eu digite “.jpg” e em seguida adicione o número “5” ao lado do nome da camada, isso significa que o Photoshop criará um JPG com 50% de qualidade.
Enfim, é uma ferramenta interessante mas pouco intuitiva. De qualquer forma, para quem ainda não atualizou para a versão CC 2015 pode ser uma mão na roda.
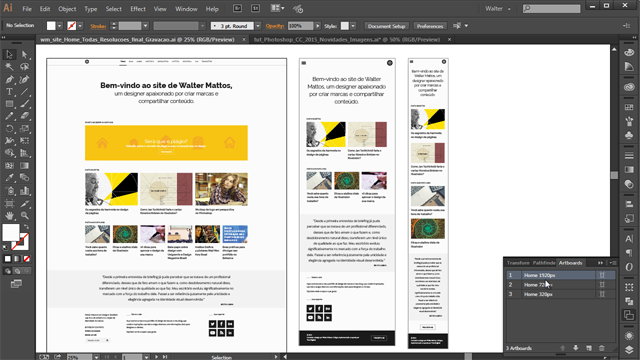
Artboards
E agora eu entro na atualização que venha sendo talvez a mais comentada, a introdução das Artboards.
Quem já está familiarizado com o Illustrator sabe que é possível criar áreas de trabalho diferentes para cada layout já há algum tempo. Inclusive foi aqui no Illustrator que criei estes layouts, não no Photoshop.

Porém, no Photoshop isso é novidade, mas não é nada complicado.
Assim como no novo formato de exportação, basta selecionar a camada ou, neste caso, um grupo de camadas, clicar com o botão direito e escolher a opção “Artboard from Group”.
De cara você nota algumas diferenças. Primeiro que o fundo mudou e eu habilitei a nova ferramenta “Artboard”, que fica no mesmo lugar que a seta preta de seleção.
E caso você esteja acostumado com aquele fundo cinza escuro padrão, como eu, basta clicar com o botão direito do mouse sobre o fundo e selecionar a opção “Dark Grey”.
Com a ferramenta “Artboard” habilitada eu posso editar o tamanho da área e com isso restringir a visualização dos elementos do layout. Tudo que estiver dentro da área fica visível e o que estiver fora fica oculto, mas continua acessível nas camadas caso eu precise mover.
Caso eu queira criar uma quarta versão do meu layout basta habilitar o botão “Add New Artboard”, que fica aqui em cima na barra de opções, criar a nova área manualmente ou selecionar uma das várias presets que a ferramenta oferece.
Também é possível criar uma nova área pelo menu “File > New”, e em “Document Type” selecionar a opção Artboard e novamente com a opção de escolher um dos presets disponíveis ou digitar o tamanho manualmente.
Como última opção você também pode duplicar uma das suas telas mantendo o “Alt + Shift” pressionados enquanto arrasta o layout, ou selecionando a Artboard pela janela Layer e usar o atalho “Ctrl + J” para duplicar antes de arrastar a página. Vale mencionar que este atalho funciona para duplicar qualquer camada, ok?
Mas enfim, de todos estes processos creio que o mais fácil seja transformar seu grupo de camadas em uma Artboard direto pelo menu de camadas. Dessa forma você já faz a conversão de maneira organizada e cada tela recebe o nome do grupo que você converteu.
Quick export
E agora eu quero exportar todas estas telas de uma vez só, e é aí que entra outro método novo de exportação, o “Quick Export”.
Eu continuo tendo a opção “Export As” habilitada, mas caso eu queira acelerar um pouco o processo e exportar as imagens para um formato único já pré-definido, basta selecionar a opção “Quick Export”, que neste caso já está pré-configurada como “PNG”.
Quando eu seleciono esta opção o Photoshop já me leva direto para a escolha da pasta onde eu pretendo salvar as imagens e o único botão disponível agora é o “Ok”.
Caso eu queira editar esta pré-definição de imagem basta vir em “File > Export > Export Preferences” e escolher as características que eu quero para as próximas exportações.
Então, caso eu mude os parâmetros para JPG, 100% e clique em OK, isso significa que toda vez que eu utilizar o “Quick Export” novamente eu terei imagens salvas nestas mesmas configurações.
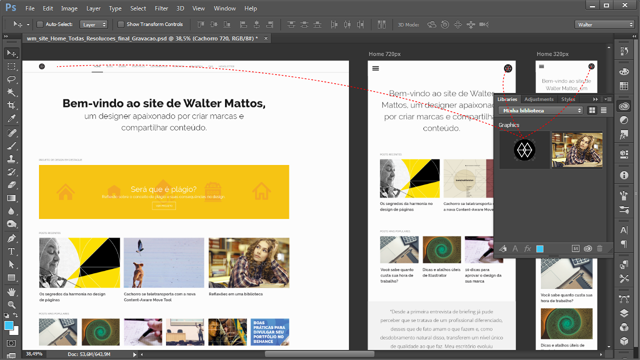
Content-Aware move tool
E como estou trabalhando com 3 versões do mesmo layout, nada mais lógico que usar “Smart Objects” para objetos que se repetem nos 3 layouts. Uma das vantagens que eu posso tirar disso pode ser demonstrada com a ferramenta “Content-Aware Move Tool”, que foi atualizada e está muito mais potente e precisa.
Eu vou entrar na edição do “Smart Object” dessa imagem do cachorro que se repete nos 3 layouts, selecionar a ferramenta “Content-Aware Move Tool” e demarcar uma área em volta do cachorro.
Agora basta arrastar o cachorro para uma posição diferente e pressionar “Enter”. Você nota que a atualização foi praticamente instantânea.
Isso porque depois dessa última atualização o processamento desse grupo de ferramentas ficou muito mais rápido e atualização das correções é feita praticamente em tempo real.
Depois que terminar os ajustes basta usar o atalho “Ctrl + W” para fechar a janela de edição e clicar em “Yes” para salvar os ajustes.
A atualização, como você pode ver, foi feita nas 3 telas.
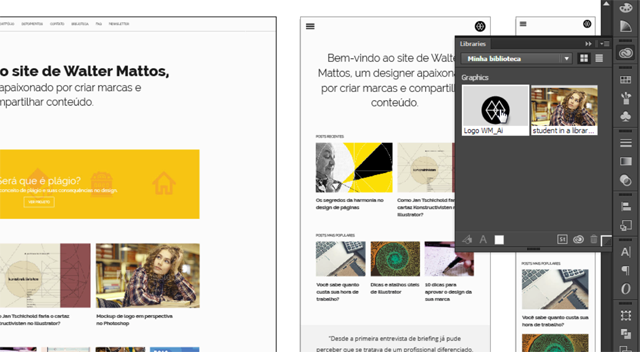
Libraries
Vou aproveitar que falei sobre “Smart Objects” e falar também sobre as “Libraries”, uma novidade que veio na primeira versão da Creative Cloud mas que tem bastante utilidade nessa nova versão 2015.
Como eu falei anteriormente o layout desse site foi feito no Illustrator.
Aqui no Illustrator eu tenho a janela “Libraries”, que se não estiver disponível para você basta vir em “Window > Libraries”.

Dentro dessa janela eu tenho o item “Logo WM_Ai”, que nada mais é que o vetor original do meu símbolo que eu arrastei para dentro dessa janela de gráficos, cujo nome da pasta é “Minha Biblioteca”.
Depois eu arrastei o símbolo desta pasta para todas as “Artboards” deste layout. Ou seja, aqui eu tenho na verdade 3 versões do mesmo símbolo.
Voltando ao Photoshop você pode ver que o mesmo símbolo está disponível dentro da mesma janela, e aqui eu também arrastei ele para dentro das 3 versões do layout.

Isso significa que agora eu tenho 6 instâncias do mesmo objeto nos 2 programas. 3 em cada um.
Voltando ao Illustrator, que é o programa original onde criei esse objeto, caso eu dê dois cliques neste thumbnail eu entro no modo de edição dele.
Se eu alterar a cor do objeto, fechar, salvar e for direto para o Photoshop, onde eu tenho outras instâncias deste mesmo símbolo, você nota que a cor do símbolo foi atualizada em todas as versões do layout.
E só para confirmar e acabar de vez com esse rodízio de programas, se eu voltar para o Illustrator eu vejo que o mesmo aconteceu por aqui.
Ou seja, é bem parecido com os “Smart Objects” mas um alcance bem mais amplo.
Adobe Stock
E agora eu vou aproveitar o link com as “Libraries” e te apresentar o novo serviço de compra de imagens da Adobe, o “Adobe Stock”.
Você já deve ter notado que essa imagem da menina na biblioteca possui uma marca d’água e que esta mesma imagem também está dentro da minha biblioteca de gráficos.

Eu baixei esta imagem apenas como exemplo direto por este novo serviço da Adobe, que pode ser acessado aqui mesmo na janela “Libraries” pelo botão “Search Adobe Stock”.
Isso me leva para a página inicial da “Adobe Stock”, onde eu posso pesquisar uma nova imagem, comprar os direitos de uso ou simplesmente fazer o download de uma versão em baixa resolução que vai direto para a pasta “Minha biblioteca”.
Caso eu faça isso e volte para o Photoshop, você nota que automaticamente a minha pasta foi atualizada e eu posso inserir essa imagem em baixa no meu layout antes de decidir se vou comprar ou não.
Glyphs
E por último, um novo serviço no Photoshop também já conhecido para quem utiliza o Illustrator, “Glyphs”.
Aqui mesmo na imagem da menina eu tenho o título “Reflexões em uma biblioteca”. Digamos que eu queira saber se essa fonte possui uma ligadura entre as letras “F” e “L”.

Agora ficou fácil, eu só preciso acessar o menu “Type > Panels > Glyhps Panel”, ou, mais fácil ainda, vir em “Window > Glyhps” para abrir a nova janela de glifos e além das várias opções disponíveis eu posso pesquisar direto por ligaduras.
Caso a fonte tenha a ligadura desejada é só selecionar e pronto.
Você acabou de conhecer as novidades do Photoshop que eu considero mais úteis para quem trabalha com design gráfico.
Encerramento
Espero que você tenha gostado desse tutorial e que estas atualizações realmente te ajudem a melhorar o seu processo de trabalho.
Estas não foram as únicas novidades do Photoshop. Tem muita coisa legal além disso e, por isso, deixei alguns links abaixo para outros tutoriais.
Caso você ainda não conheça meu trabalho fique à vontade para visitar o meu site, waltermattos.com, onde eu publico não só tutoriais mas vários assuntos relacionados a design.
Valeu pessoal, um abraço e até a próxima.
OUTROS TUTORIAIS SOBRE PHOTOSHOP CC 2015
Clube do Design: Photoshop CC 2015 – Principais novidades
Howard Pinsky - Top 5 Features Photoshop CC 2015
Terry White - Device Preview
--
Eles não foram “habilitados” exatamente. Eu criei todos no Illustrator. No Photoshop eu apenas tornei a camada visível.
Abraço.
Um abraço.
Teoricamente, se o programa estiver atualizado deveria aparecer essa função. Caso contrário entre em contato com a Adobe e veja se eles ajudam.
É válido mencionar que a opção que você menciona não é a mesma apresentada neste artigo. A que possui a opção de “rosto” é a atualização de junho de 2016.
Abraço.