Esta é a continuação de uma série que eu carinhosamente chamo de "Análise Gráfica", onde faço um estudo sobre o design e proporções de um determinado layout. E atendendo a pedidos hoje a bola da vez é o pôster do filme "Homem-Formiga".

O objetivo, como sempre, é encontrar justificativas técnicas para as distribuições dos elementos no layout e, quem sabe, desta forma estimular você a treinar seu olhar analítico.
Vale mencionar que, para os aficionados, esta análise está recheada de proporção áurea.
O resultado você pode conferir em vídeo ou logo abaixo, na versão transcrita.
Espero que goste.
Versão transcrita
Introdução
Essa análise vai ser bem rápida, até porque nós temos apenas 4 elementos para analisar, e como já é de costume eu vou tentar encontrar justificativas para o posicionamento de cada um destes elementos no layout.

Como eu já falei em outras análises eu não tenho como afirmar que o designer que criou este layout seguiu o mesmo processo que eu vou mostrar aqui, mas como eu estou apenas demonstrando algumas regras básicas de composição é bem possível que pelo menos algumas coincidências não se tratem apenas de sorte.
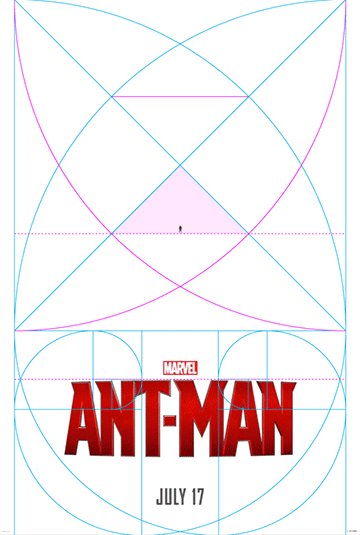
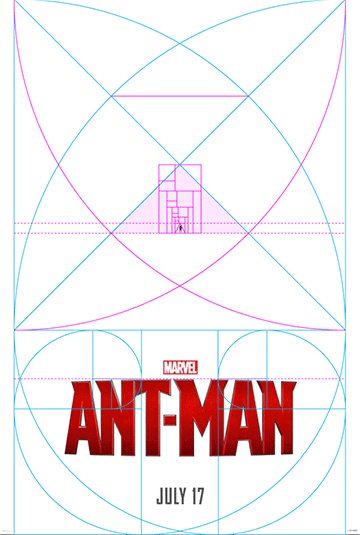
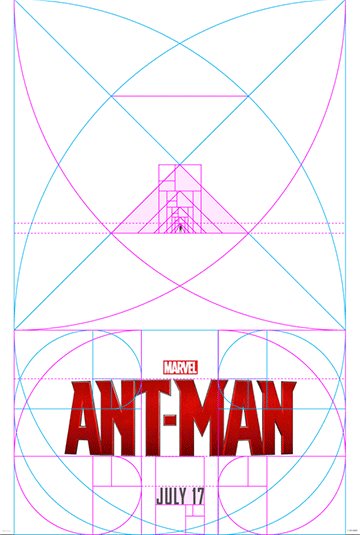
Composição com base no retângulo áureo

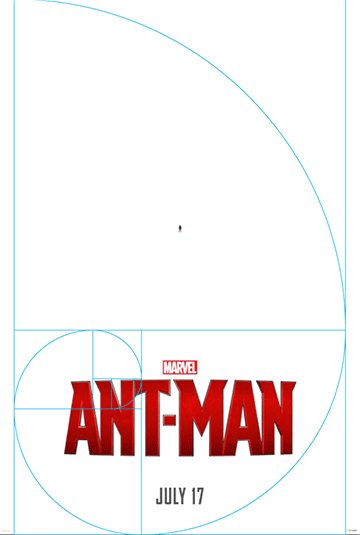
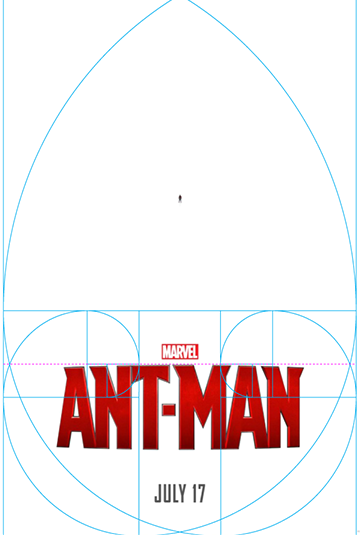
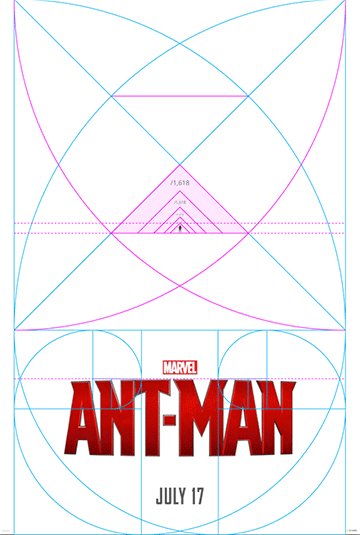
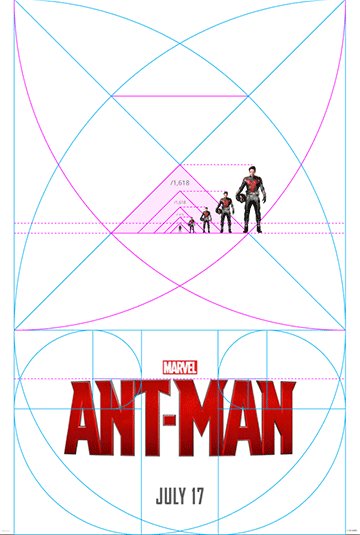
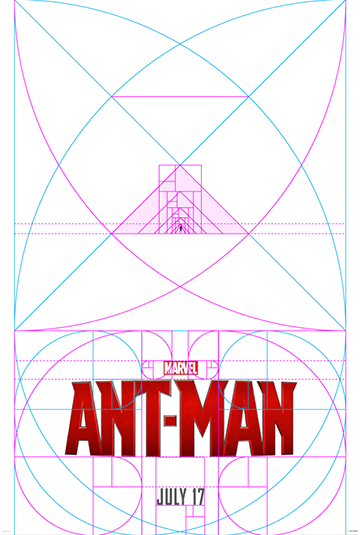
E eu começo essa análise buscando uma composição com base no retângulo áureo, que é algo bastante comum nos pôsteres de Hollywood, por se tratar, como falei, de uma regra básica de composição.
Inclusive caso você ainda não tenha visto o vídeo onde eu falo sobre o pôster do filme Gravity sugiro que dê uma olhada, pois a composição que eu encontrei nesse cartaz também é baseada no retângulo áureo apesar do processo e o resultado serem bem diferentes.
Topo do título
Bom, em princípio pode parecer que o grid não ajudou em nada, mas se você reparar bem eu já encontrei o topo do título do pôster nesta interseção entre as duas curvas da espiral áurea.

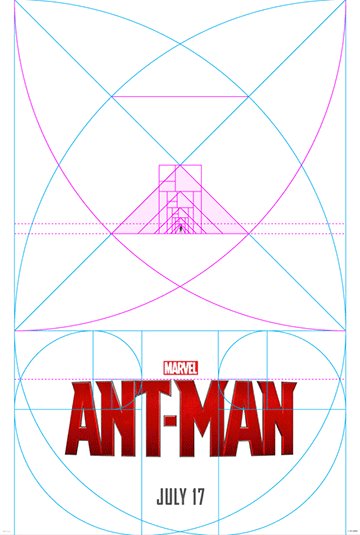
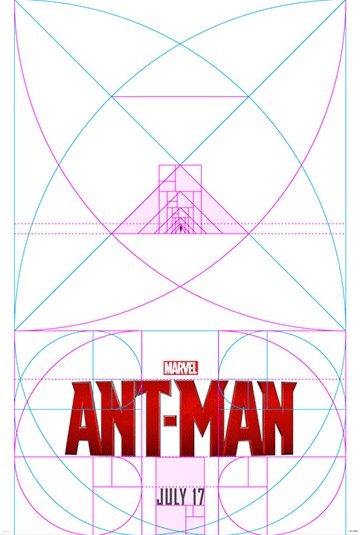
Posição do Homem-Formiga
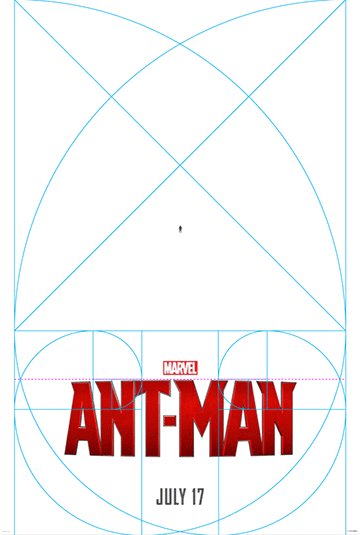
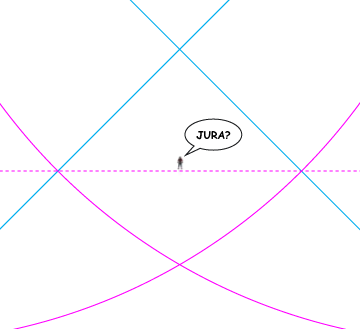
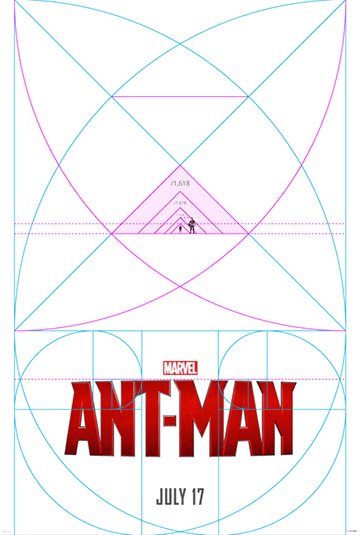
Mas o que me interessava nessa análise era a posição do Homem-Formiga, que em princípio me intrigou bastante porque, para falar a verdade, eu quase cheguei a acreditar que ele tinha sido posicionado de forma aleatória, mas para a minha felicidade eu encontrei uma justificativa, e é bem simples.

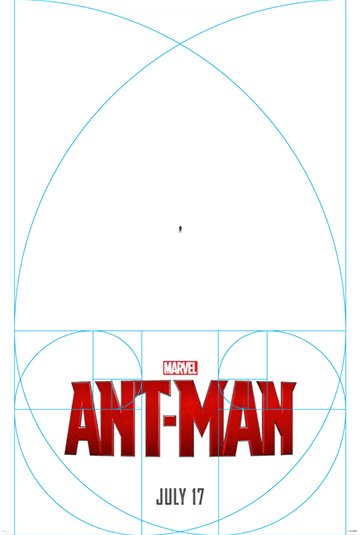
Repara que se eu traçar diagonais para encontrar o centro deste quadrado superior eu encontro também esta linha, que é uma interseção entre as diagonais e a curva da espiral.
Se eu agora espelhar estas linhas eu encontro a base exata para os pés do Homem-Formiga.
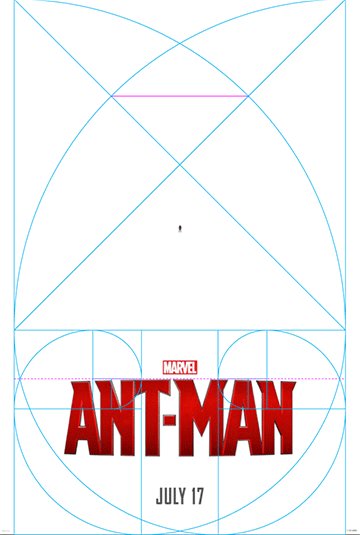
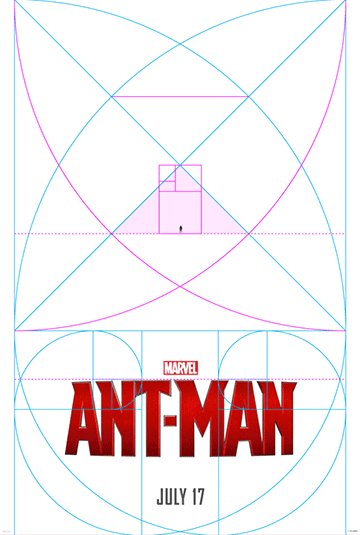
Até aqui eu já estava satisfeito o suficiente para assumir que todo resto poderia ser aleatório, mas eu ainda queria encontrar a altura do Homem-Formiga.

Pois é.
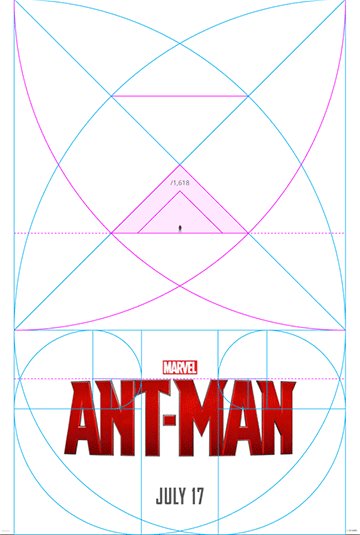
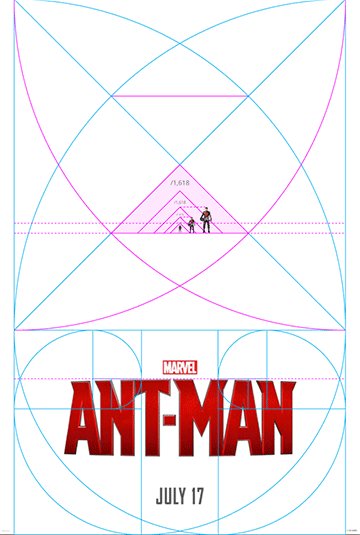
Altura do Homem-Formiga
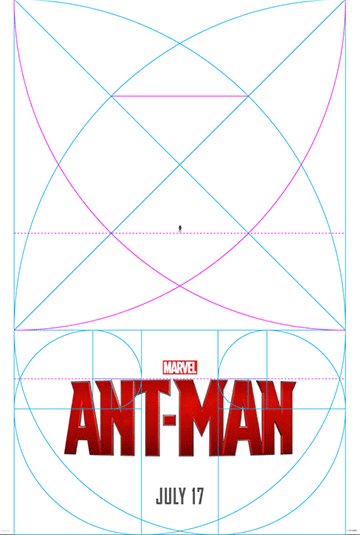
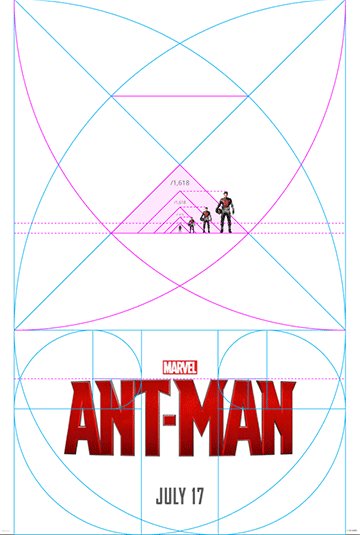
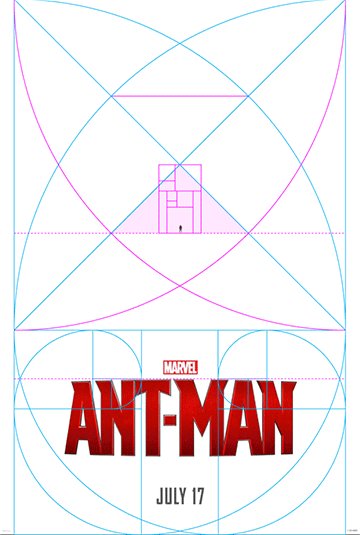
Para encontrar a altura eu decidi selecionar esse triângulo no qual o personagem está inserido e fui dividindo ele em proporções áureas até que, coincidentemente ou não eu encontro uma relação entre o tamanho do triângulo e do personagem.

O que se não for coincidência é algo bem interessante pois o personagem, como você já deve saber, reduz e aumenta o seu próprio tamanho.
Então eu acredito que buscar uma proporção intencional para o tamanho do personagem nesse layout não seja má ideia para defender um conceito, mesmo que o personagem em si não faça uso dessa proporção – se bem que há quem diga que as formigas de verdade façam.

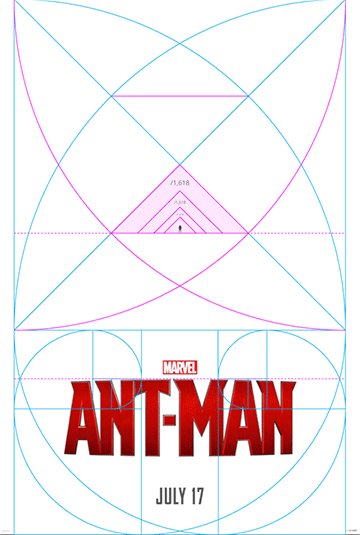
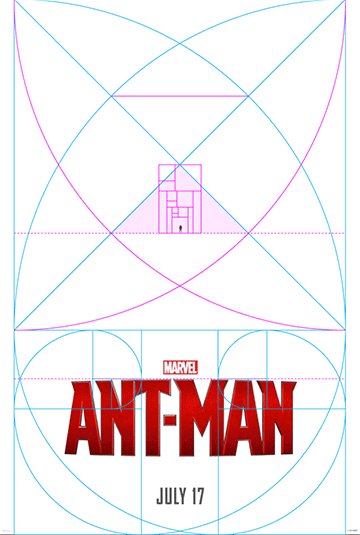
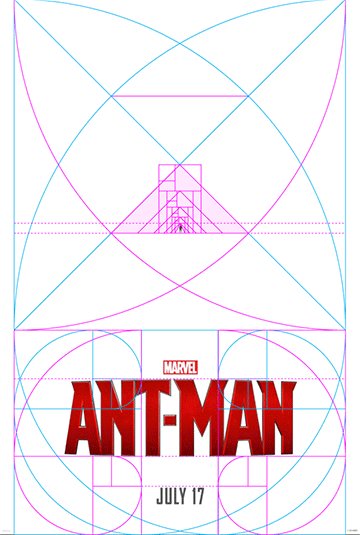
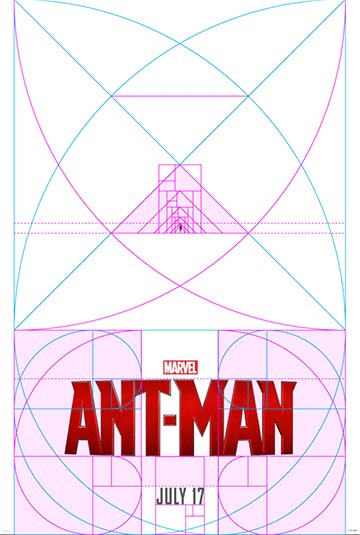
E olha só que interessante. Se ao invés de reduzir os triângulos proporcionalmente eu for inscrevendo um retângulo áureo dentro de outro eu também encontro a mesma justificativa para o tamanho do personagem. O que é relativamente óbvio a partir do momento que eu estou trabalhando com as mesmas proporções.

Mas por que eu estou mostrando isso? Porque eu tenho quase certeza que o designer que criou este layout se baseou somente em proporções áureas para posicionar o restante dos elementos. Mais especificamente o retângulo áureo. E sinceramente eu não veria problema nenhum se eles tivessem sido posicionados de forma aleatória, até porque antes da minha análise o que me interessava de fato era o personagem.
Base do título

Mas repara que se eu espelhar estes dois retângulos inferiores eu encontro não só a base do título como também o topo da data de lançamento do filme.
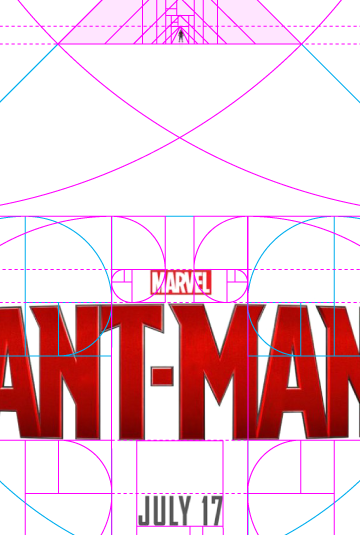
Posicionamento da data de lançamento
E aproveitando que eu encontrei o topo da data, se eu lançar mais um retângulo áureo centralizado nessa área inferior eu encontro não só a base como praticamente fecho o cerco ao redor desse texto.

E esse cerco tão perfeito eu acredito que tenha sido coincidência, tá?
Na minha opinião ou ele usou o retângulo áureo menor para demarcar a largura do texto ou os dois maiores para demarcar a posição do topo.

Posicionamento do logo Marvel
De qualquer maneira eu parto direto para o último elemento, o logo da Marvel.

Eu facilmente encontro uma justificativa para a linha de topo inserindo dois retângulos áureos neste espaço onde o logo está inserido.
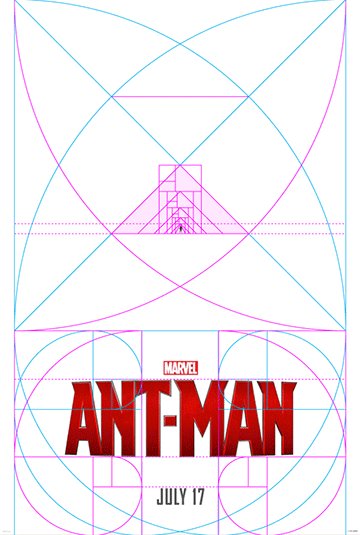
Encerramento
E esse é o resultado da minha análise.

Rapidinho, né?
Espero que esse vídeo tenha contribuído de alguma e que isso inspire você a fazer suas próprias análises ou no mínimo a treinar seu olhar analítico.
Fique à vontade para dar uma olhada nos outros vídeos do canal e caso ainda não conheça meu trabalho saiba que todos os vídeos são legendados e também possuem versões transcritas lá no meu site, waltermattos.com, onde você também encontra outras dicas, reflexões e tutoriais sobre design.
Valeu pessoal. Um abraço e até a próxima.

Já deu uma olhada neste vídeo?
https://waltermattos.com/tutoriais/geometria-pra-que-se-eu-ja-sei-illustrator/
Nele eu demonstro uma forma muito fácil de criá-lo.
Um abraço.