Hoje damos início a uma série de tutoriais sobre o ajuste de Curvas no Photoshop.
Essa é uma ferramenta bastante poderosa e que nos permite criar uma infinidade de efeitos com uma única camada de ajuste.
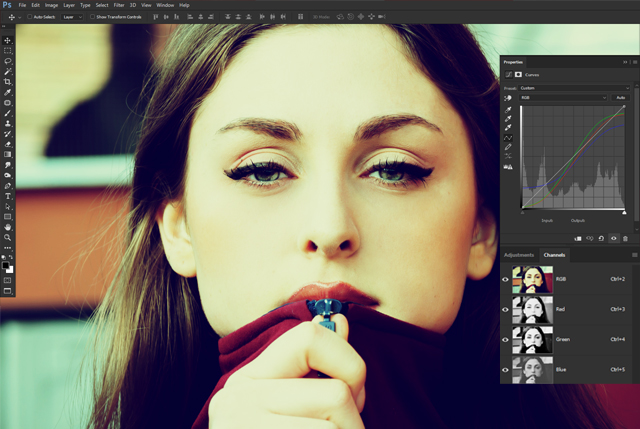
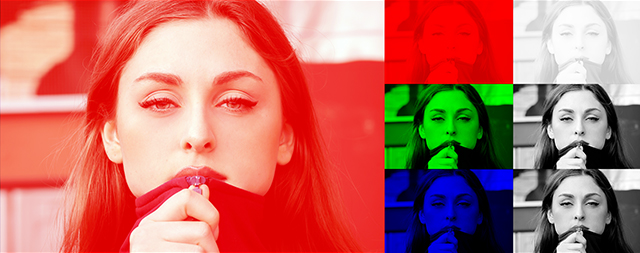
Apenas para dar um exemplo, utilizei a imagem abaixo para tentar reproduzir o efeito Nashville, do Instagram, utilizando duas técnicas diferentes.

Imagem original, sem efeito
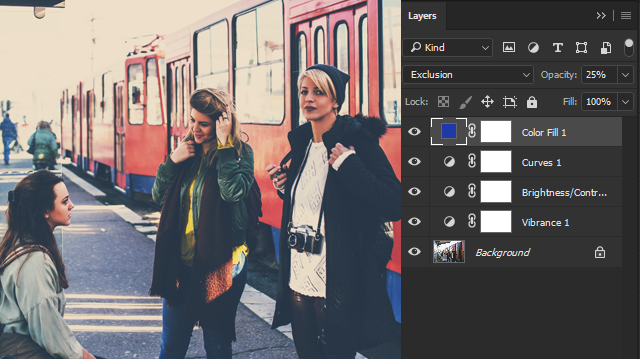
Processo 1: nesta versão precisei de 4 camadas para reproduzir o efeito.

É comum a gente seguir o impulso de criar uma camada em cima da outra, sem saber saber onde isso vai dar, e parar somente quando alcança um efeito desejado. A questão é que nem sempre esse processo, que normalmente é longo, é necessário.
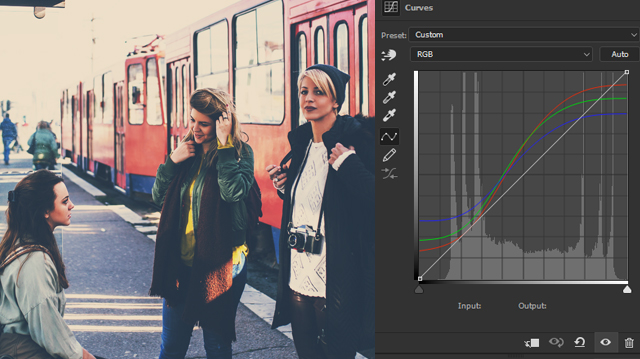
Processo 2: aqui utilizei apenas um ajuste de Curvas.

Além de economizar em tempo, quando nós conseguimos alcançar efeitos complexos com uma única camada de Curvas nós também economizamos em tamanho de arquivo. É claro que isso vai depender da quantidade e dos tipos de camadas necessárias para alcançar o mesmo efeito de outra forma, mas quanto mais caminhos você souber para alcançar o mesmo resultado, melhor.
O objetivo dessa série não é mostrar como criar um efeito específico, mesmo porque isso não seria o suficiente para ajudar você a entender a ferramenta.
A ideia aqui é apresentar alguns conceitos básicos para quem não tem o mínimo de afinidade com as Curvas e, para quem já conhece a ferramenta, fazer com que ela se torne cada vez mais intuitiva.
Portanto, esta será uma introdução um pouco diferente. Não vou focar nas Curvas especificamente, mas naquilo que considero importante entender para que este se torne um processo natural e útil para vários tipos de projetos criativos.
Quem cedeu as imagens utilizadas nesse tutorial foi o Fotolia, um serviço banco de imagens da Adobe. Os links para essas imagens utilizadas neste material estão no final do artigo.
Bom, vamos lá?
Mistura de canais
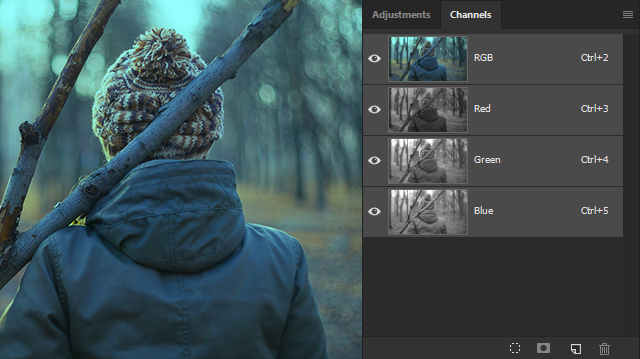
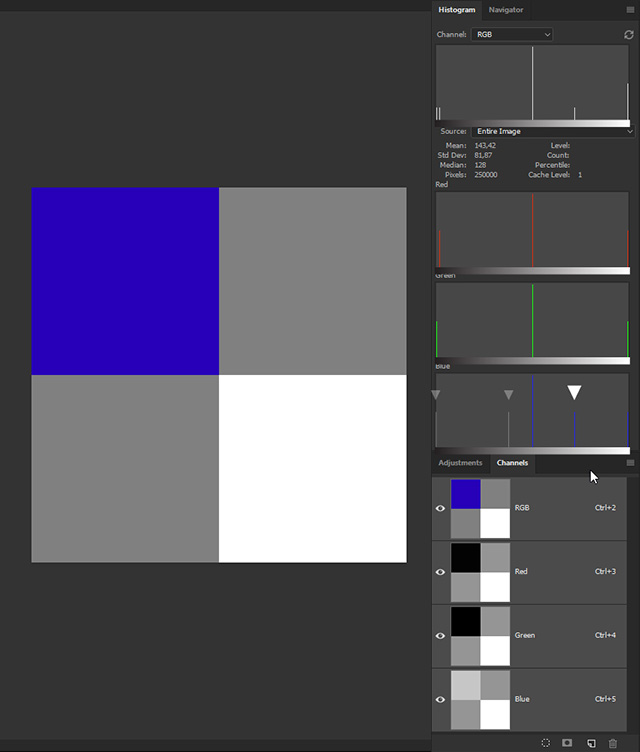
Você provavelmente já deve saber que toda imagem digital é formada por canais. E esses canais, apesar de serem apresentados pra gente em tons de cinza, na verdade representam cores.

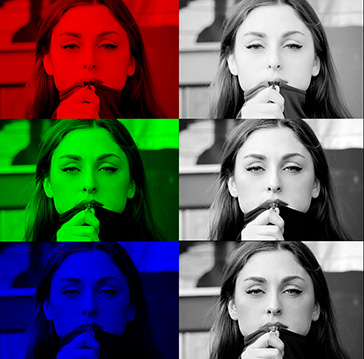
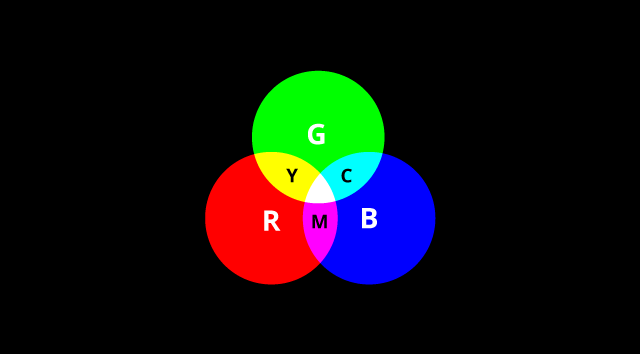
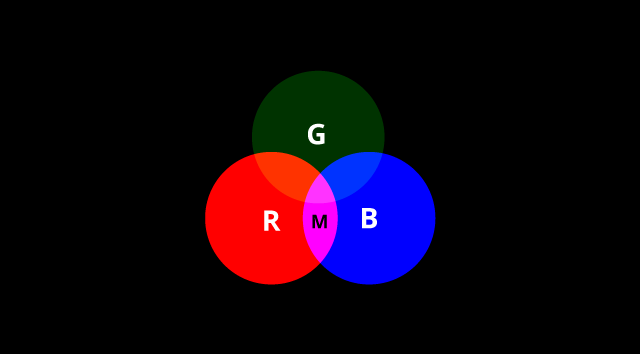
No exemplo acima nós estamos vendo 3 canais do modo RGB (Red, Green e Blue ou Vermelho, Verde e Azul), que são as 3 cores primárias da luz.
E é que é justamente quando ocorre a mistura desses 3 canais que nós temos uma imagem colorida.

Esses canais, que enxergamos em tons de cinza, funcionam exatamente como máscaras. Quanto maior a concentração de branco em um canal, mais visibilidade esse canal ou a cor desse canal tem em relação aos outros.

E quanto mais escuro for um canal, menos visibilidade esse canal tem em relação aos outros. O que significa, também, que se ele tem menos visibilidade o que resta é a mistura dos canais que possuem maior quantidade de branco.

E o ajuste de Curvas nos permite justamente reprogramar os tons desses canais de maneira bastante precisa e de forma que, no final, a gente obtenha diferentes misturas.
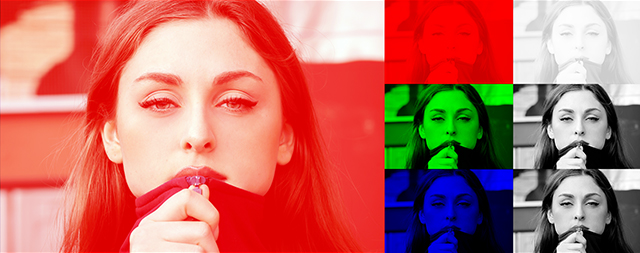
O resultado pode ser uma simples gradação de cores, como um efeito de Instagram.

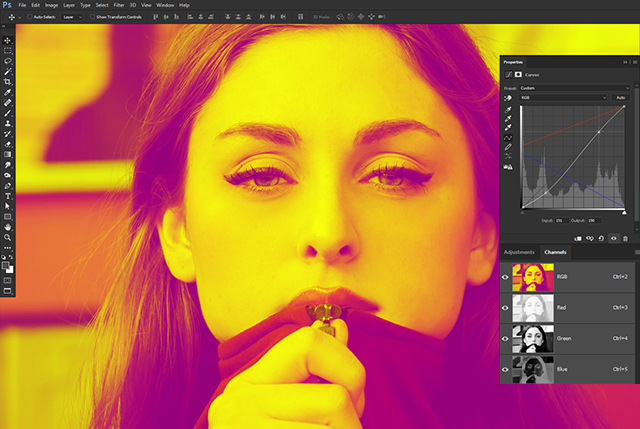
Ou um efeito completamente exagerado e totalmente diferente da imagem original.

RGB vs. CMY
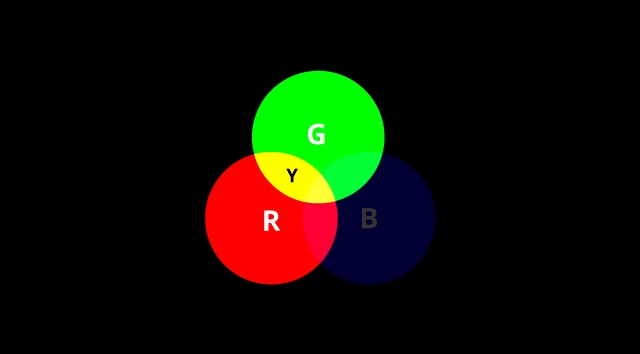
As cores RGB são opostas e inversamente proporcionais a outro esquema de cores provavelmente conhecido por você, o CMY (ou Ciano, Magenta e Amarelo).

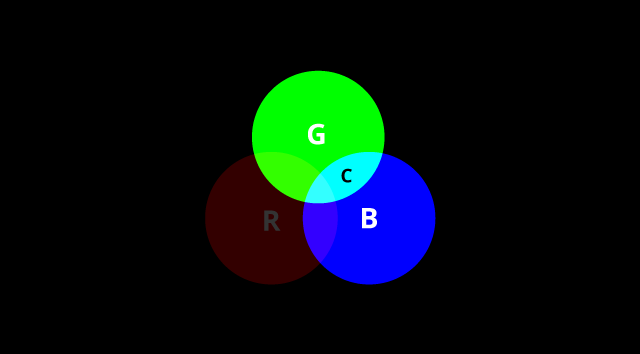
Por elas serem opostas isso significa que toda vez que eu removo uma dessas cores eu estou, na verdade, adicionando a sua cor complementar. Então, caso eu remova vermelho de uma imagem RGB eu estou misturando os canais verde e azul para formar o ciano, que é a complementar do vermelho.

Logo, caso eu remova verde de uma imagem, estou misturando os canais vermelho e azul para formar o magenta.

E, caso remova azul de uma imagem, estou misturando os canais vermelho e verde para formar o amarelo.

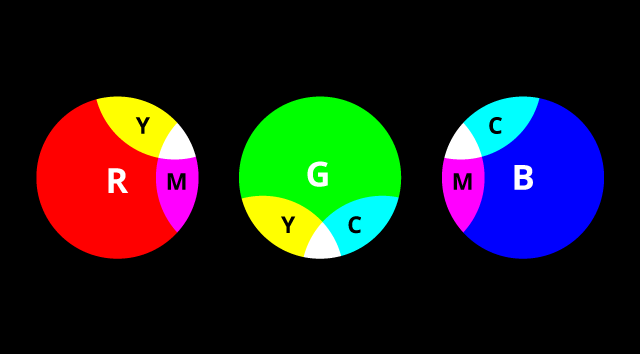
E esse diagrama, além de ser bastante simples de memorizar, também apresenta outro tipo de informação que tem bastante relevância pra quem irá trabalhar com cores e canais em qualquer software gráfico.
Por ele a gente também observa que o vermelho, além de ser oposto ao ciano, é formado pela mistura de magenta com amarelo. O verde é formado da mistura entre o amarelo e o ciano. E o azul é formado da mistura entre ciano e magenta.

Tá, beleza. Mas que utilidade isso tem pra gente quando nós estamos falando de Curvas?
RGB vs. CMY nas Curvas
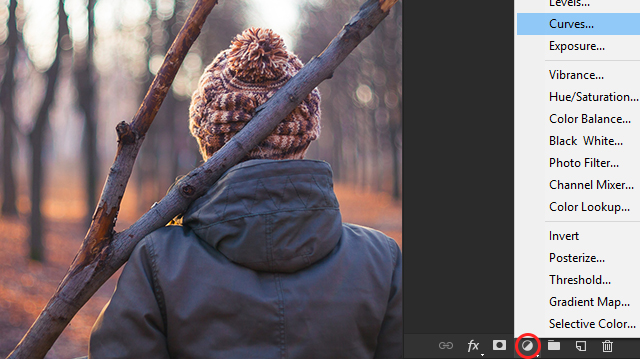
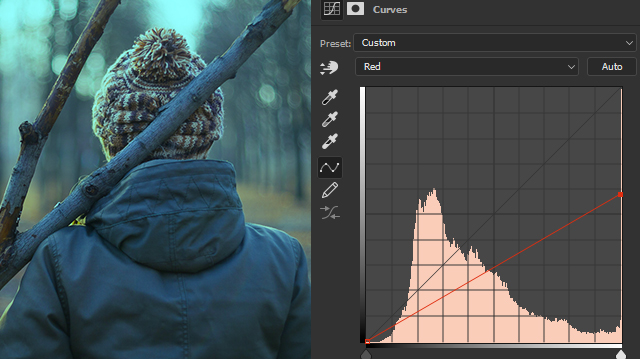
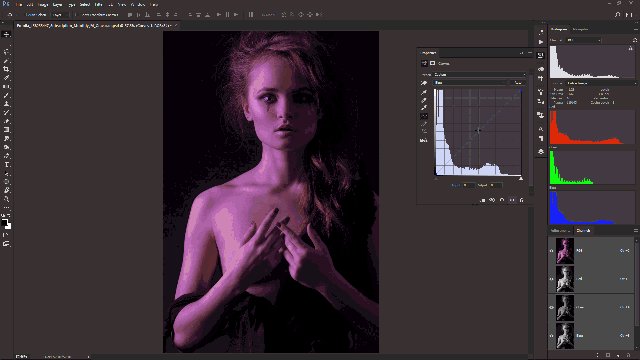
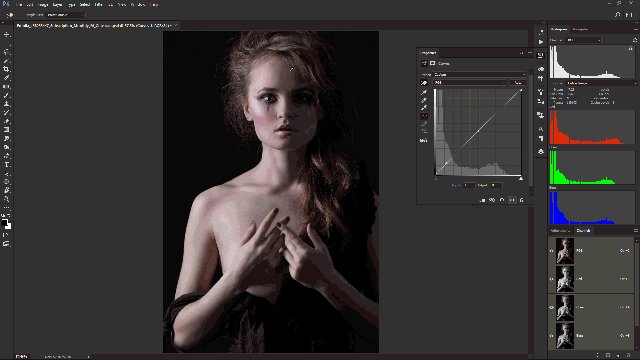
Bom, eu vou começar criando um ajuste de Curvas nessa imagem pelo Painel de Camadas.

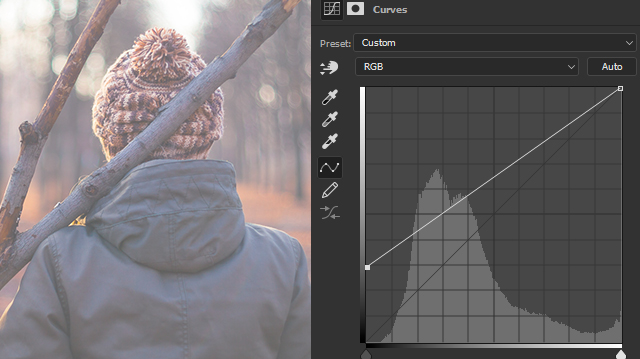
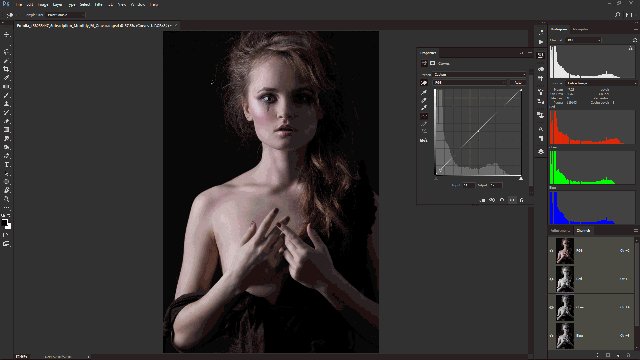
E aqui, por enquanto, você vai fixar apenas na ideia de que sempre que eu subo com esse nó, ou o ponto da esquerda, estou clareando os tons da imagem.

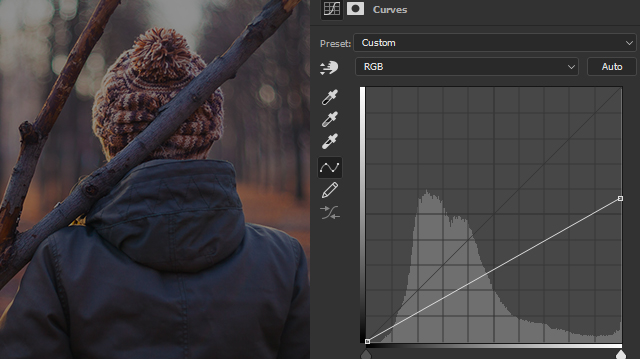
E toda vez que eu desço com o ponto da direita estou escurecendo os tons dessa imagem, beleza?

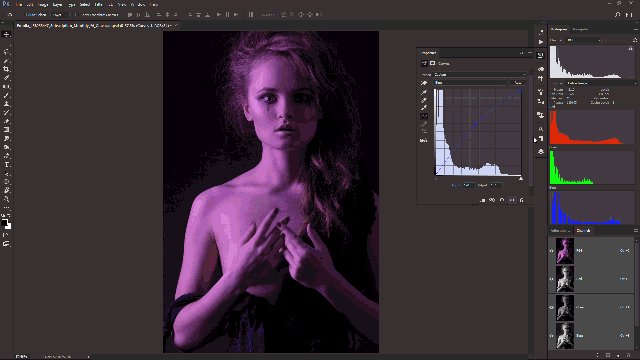
Digamos que eu queira trazer um tom mais frio pra essa imagem. Eu quero que ela seja um pouco mais azul.
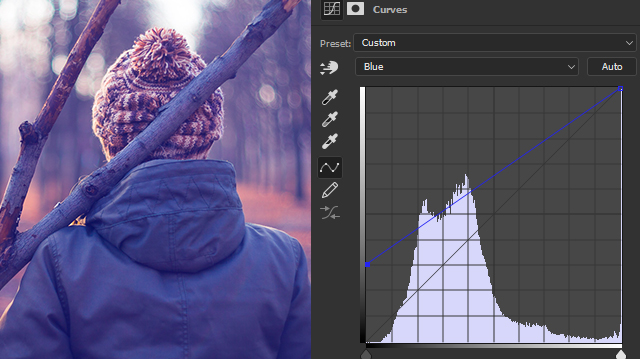
Bom, eu poderia simplesmente selecionar o canal azul, pelo Painel Curvas, e puxar o ponto da esquerda pra cima.

A gente já viu que quanto mais próximo de branco for um canal, mais visibilidade a cor desse canal tem na mistura geral. E aí você nota que, de todos os canais, o azul é o mais branco de todos.

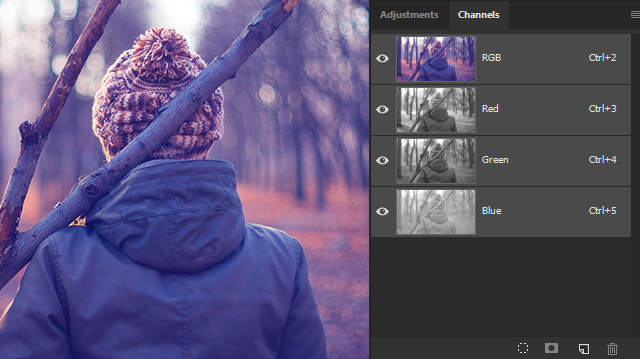
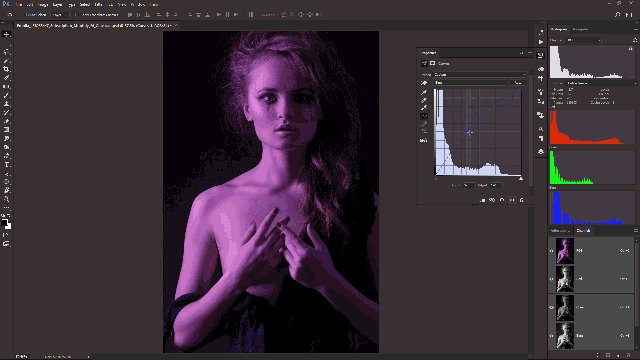
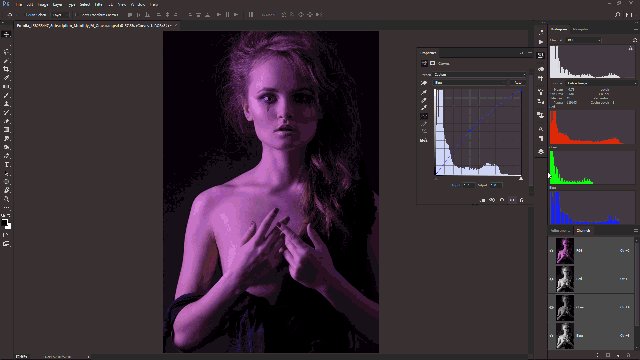
Mas eu poderia também, ao invés disso, adicionar mais ciano. E como a gente viu mais acima, para adicionar ciano basta remover vermelho.

E aí você repara que quanto mais escuro é o canal vermelho, mais azul ou mais ciano, nesse caso, é a imagem final.

Caso você tenha dificuldade em memorizar ou mesmo antecipar essas misturas de cores, o Photoshop tem algumas maneiras de ajudar. Uma delas é através do círculo cromático do próprio Photoshop.
Pois é, o Photoshop tem um círculo cromático.
O círculo cromático do Photoshop
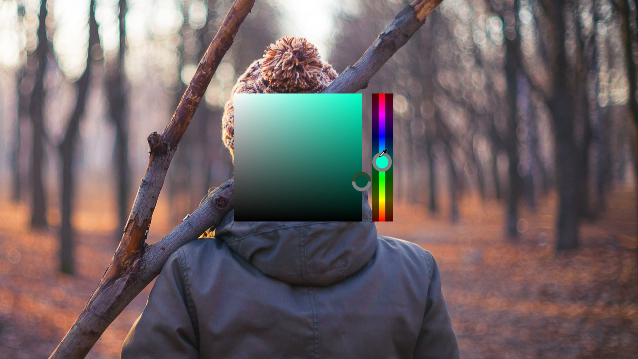
Por padrão, caso eu esteja com o Conta-Gotas (I) ativado eu posso utilizar o atalho “Alt + Shift” e clicar com o botão direito do mouse para habilitar esse Color Picker flutuante aqui na tela.

Aliás, esse atalho também funciona caso você esteja com o Brush (B) ativado, tá?
Eu sei que isso, por si só, já tem bastante utilidade e provavelmente pegou muita gente aí de surpresa, mesmo sendo uma ferramenta que tá aí no Photoshop pelo menos desde 2010.
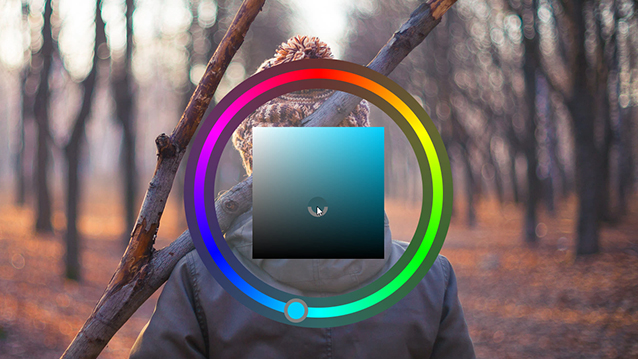
Mas dá para ir além. A gente pode ir em “Edit > Preferences > General” e, na opção HUD, alterar o formato do Seletor de Cores para um círculo cromático utilizando qualquer uma das opções de Hue Wheel.
Agora, caso eu ainda esteja com o Conta-Gotas habilitado, quando eu utilizo novamente o atalho “Alt + Shift” e clico com o botão direito do mouse eu tenho um círculo cromático para selecionar cores, tonalidades, conferir relações de complementares, análogas, enfim.

E, além disso a gente consegue revisar algumas informações que vão nos ajudar a antecipar algumas misturas de canais. Como, por exemplo, o fato de que o magenta é resultado da mistura entre vermelho e azul.

Na verdade, vira e mexe a gente esbarra com algumas ferramentas do Photoshop que também nos ajudam a lembrar dessas combinações.
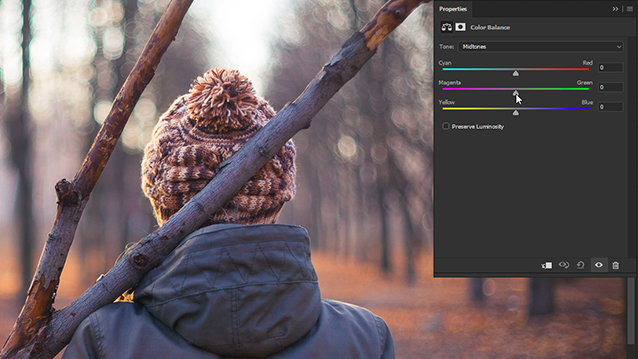
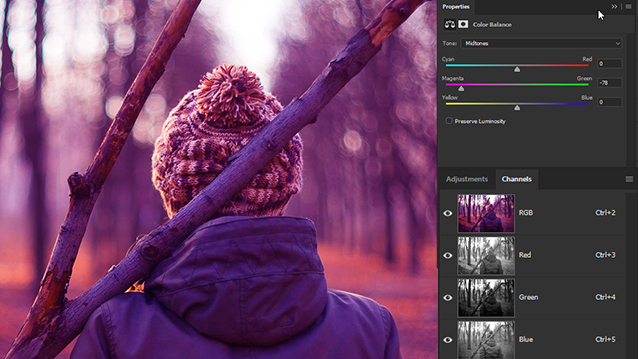
Caso eu crie um novo ajuste de camadas e selecione a opção Color Balance, por exemplo, você nota que a gente já tem uma cola aqui.

E, assim como no ajuste de Curvas, aqui eu também estou afetando apenas os tons dos Canais, ok? Então, caso eu queira adicionar magenta basta que, para isso, eu remova verde.

E aí você nota como é exatamente o canal verde que ficou mais escuro.
Tom e Cor
Caso você já tenha assistido a alguns tutoriais gringos sobre Curvas, deve ter visto muita gente chamando essa ferramenta de Tone Curve, ou curva de tons.
Isso significa que por mais que um ajuste de Curvas tenha influência sobre a forma como nós enxergamos as cores de uma imagem, elas não são necessariamente ajustes de cores, mas ajustes tonais.

A explicação simples é que se um ajuste de Curvas altera somente os tons dos canais, logo, qualquer ajuste de Curvas é um ajuste de tom. Mas o que seria tom, afinal?
De maneira simplificada eu posso dizer que o tom de uma cor é produzido pela quantidade da mistura que uma determinada cor tem com preto ou branco. Ou, em outras palavras, a quantidade de sombra ou luz que essa cor tem.

Quanto mais próximo branco é a mistura, mais claro é o tom.

E quanto mais próximo de preto é a mistura, mais escuro o tom.

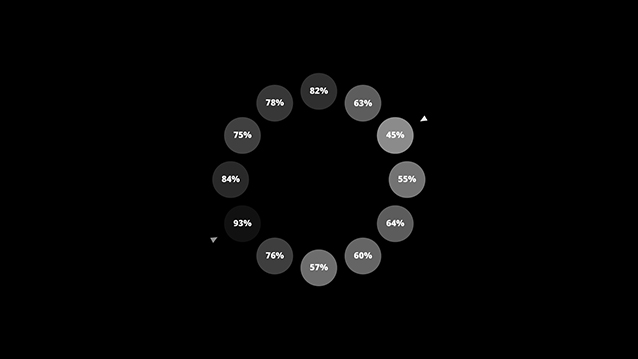
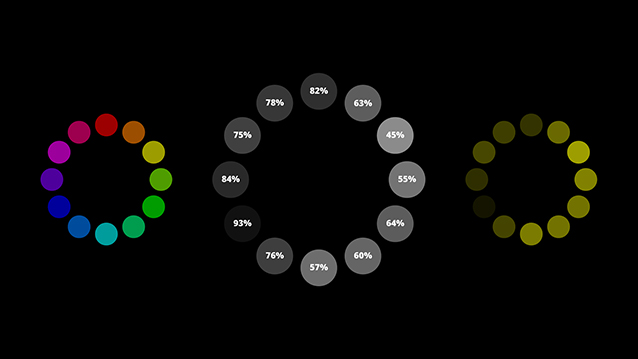
Nesse momento é importante entender que cada cor já possui o seu próprio tom, independentemente do quanto nós misturamos ela com preto ou branco. Eu sei que, em princípio, isso pode parecer complicado de entender, mas na verdade é bem fácil.
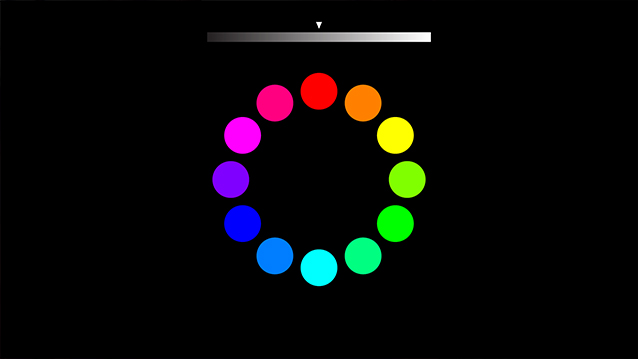
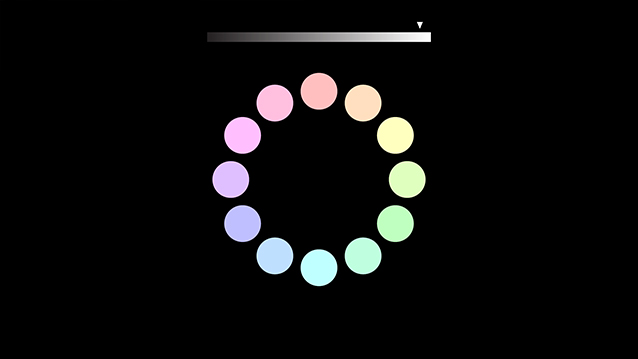
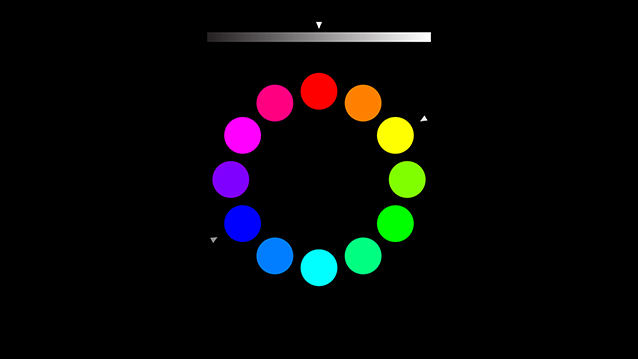
Isso acontece porque o tom de uma cor tem relação com o brilho percebido pelos nossos olhos. E essas cores, por essência, já possuem brilhos diferentes.
Caso você aperte um pouquinho os olhos irá reparar que o círculo amarelo chama bem mais atenção que o azul, que está do lado oposto.

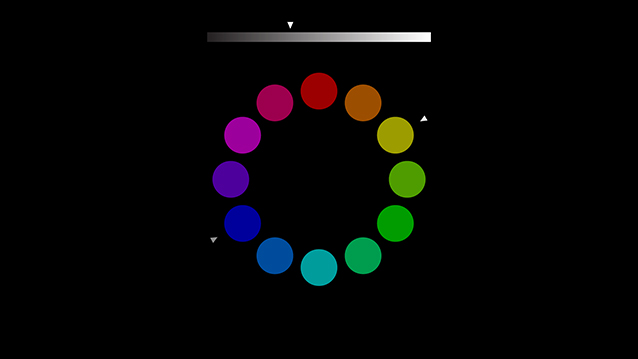
E caso eu remova um pouco do brilho dessas cores, por igual, essa relação não muda.

O amarelo continua tendo mais brilho que o azul.
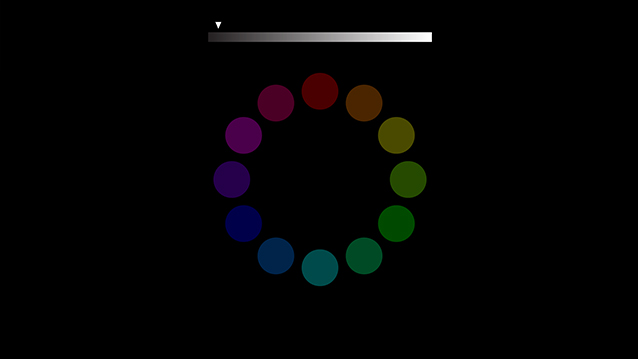
Agora, caso eu elimine as características de cor desses círculos de maneira que sobrem apenas informações de preto, o que nós temos como resultado são esses valores.

E aí você observa que, mesmo eu tendo removido a mesma quantidade de brilho em todas as cores, o amarelo realmente tem bem menos presença de preto que o azul.
Tá dando pra sacar? Para amarrar a ideia vamos fazer um raciocínio inverso aqui.
Da mesma forma que esses tons podem representar cores diferentes, como nós acabamos de ver, eles também podem representar exatamente a mesma cor, mas com brilhos e valores tonais diferentes.

No Photoshop
Vamos facilitar esse entendimento utilizando o próprio Photoshop.
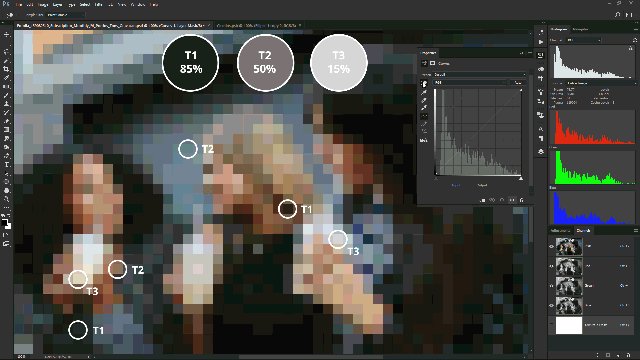
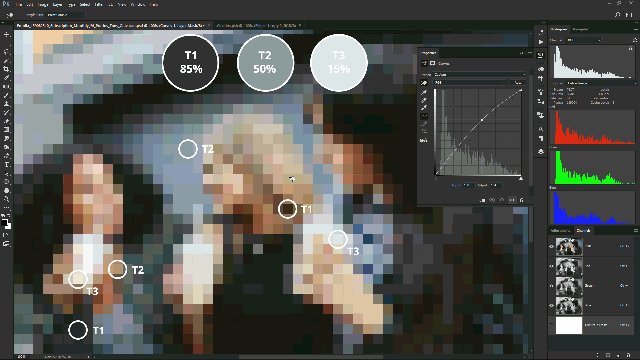
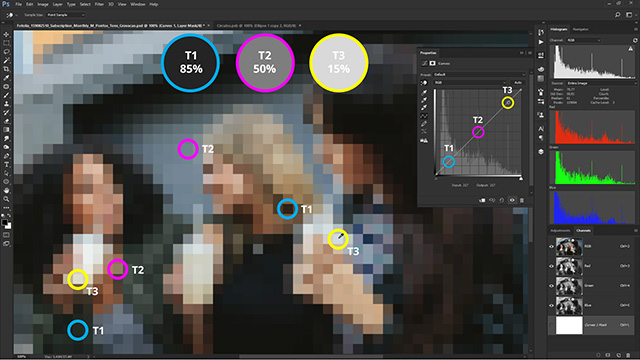
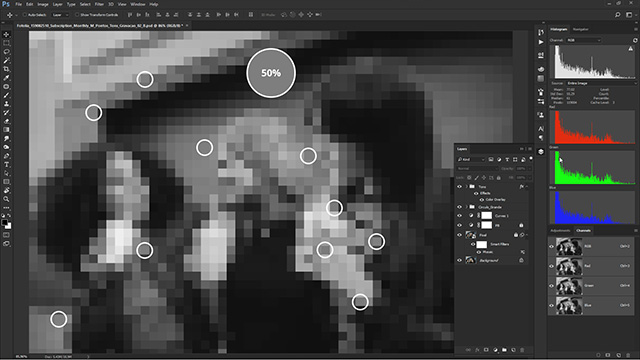
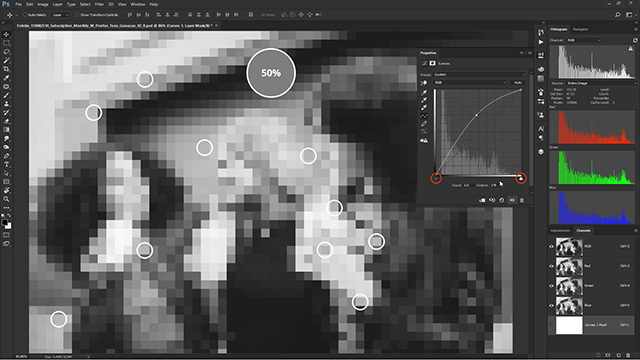
Aqui eu tenho uma imagem onde eu apliquei um efeito de Mosaico pra simular uns pixels bem grandes e destaquei 3 categorias de tons, T1, T2 e T3, cada um com seu valor tonal representado em quantidade de preto.

Aqui o objetivo é justamente mostrar que pixels com cores diferentes podem ter exatamente o mesmo tom.
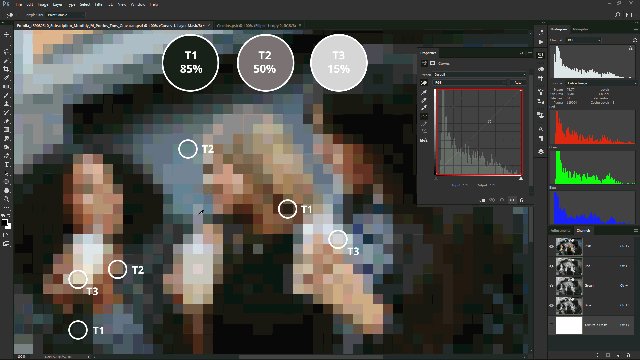
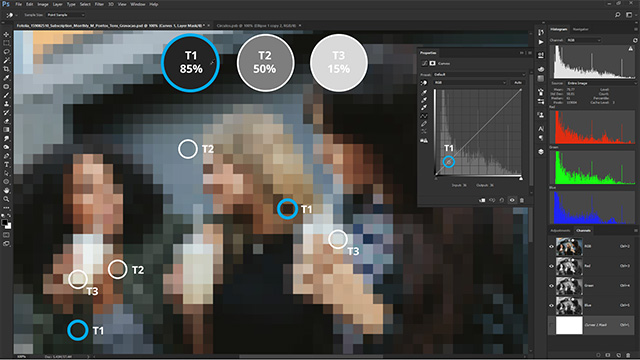
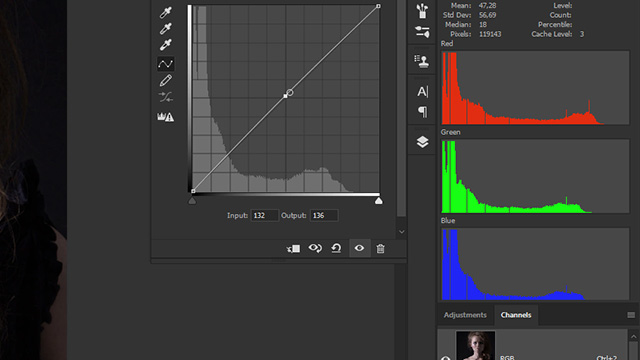
E para confirmar essa igualdade de tons eu vou criar um novo ajuste de Curvas e selecionar o botão “Auto-select targeted adjustment tool”. O nome é complexo, mas a ferramenta é bem simples, na verdade.

Ela não só permite que eu enxergue o ponto exato de um determinado tom na linha do gráfico, como também permite que eu clique e arraste o mouse para alterar os valores dos tons da imagem.

Mas, como editar as Curvas não é o objetivo desse tutorial, vamos à leitura dos tons.
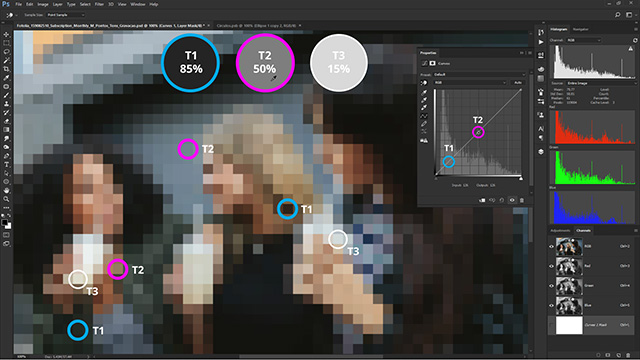
Os destaques de nome T1, tanto no pixel mais esverdeado quanto no pixel mais marrom, marcam exatamente o mesmo ponto ou o mesmo tom no gráfico. Esse tom, caso fosse convertido para Grayscale, teria aproximadamente 85% de preto. Por aí.

Já os destaques de nome T2, tanto no ponto bege como no ponto azul marcam exatamente o mesmo tom no gráfico, e esse tom é algo próximo de 50% de preto. Repara como ele marca um ponto bem no centro do gráfico.

E os da categoria T3, um bege claro e um azul claro, também marcam exatamente o mesmo ponto no gráfico. E essas cores, caso fossem convertidas em tons de cinza, também teriam o mesmo tom. Aproximadamente 15% de preto.

Tons escuros, médios e claros
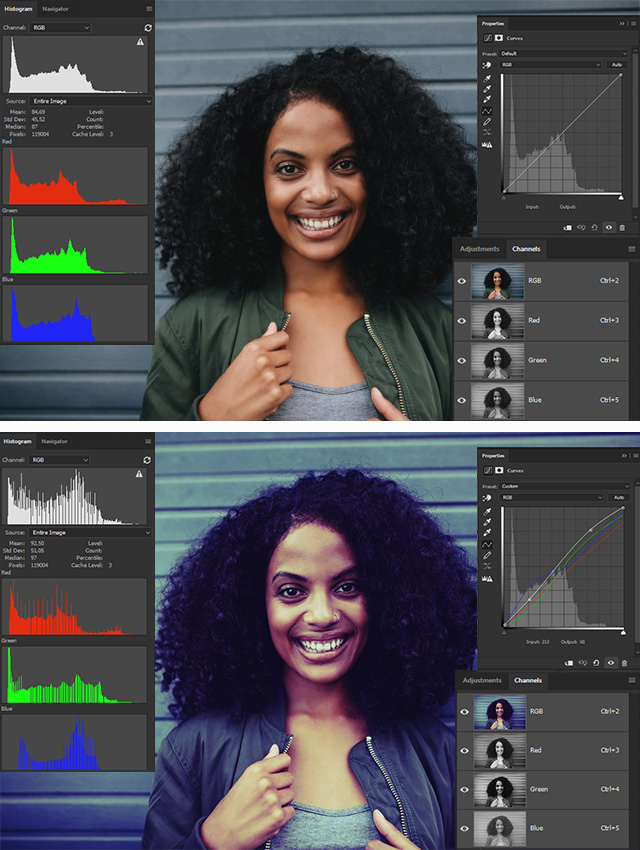
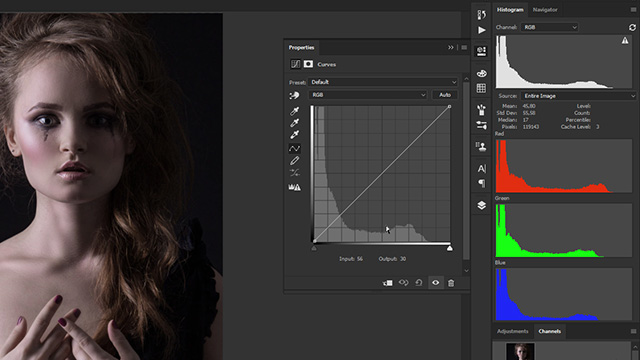
Tanto o Histograma do ajuste de Curvas como o Histogramas dos Canais apresentam pra gente o mesmo tipo de informação – a quantidade relativa ou a concentração de pixels com um determinado tom em cada um dos Canais.

Caso você não saiba, o histograma dos Canais está acessível em “Window/Histogram”.
Esses tons variam de 100% de preto a 100% de branco - ou de tons totalmente escuros a tons totalmente claros.

Quanto mais alto for o gráfico, maior a concentração de pixels com um determinado tom.
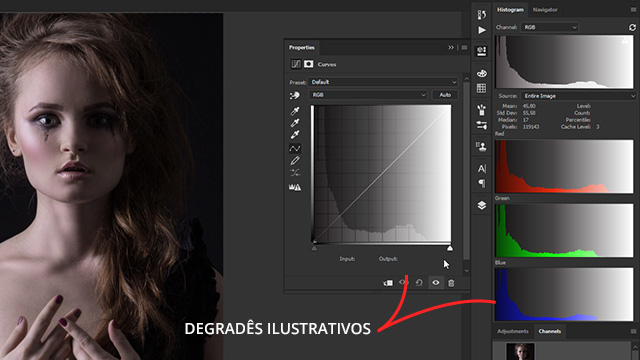
Para facilitar essa compreensão a gente pode imaginar um degradê indo de preto para branco bem em baixo de cada um dos canais, exatamente como ocorre no gráfico de Curvas.
Ignora, por enquanto, o degradê vertical, ok? Esse aqui vai ficar pra outro vídeo.
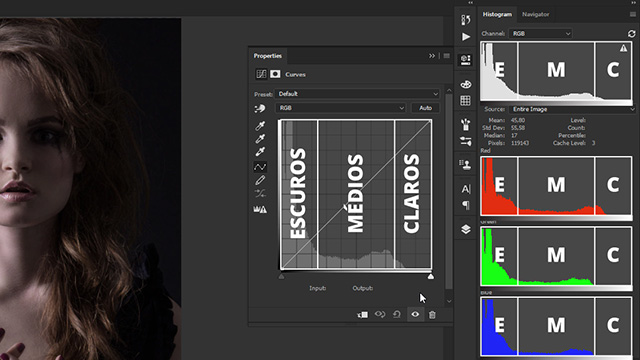
E, utilizando esses degradês como referência, a gente pode fazer a subdivisão clássica desses tons. Começando da esquerda para a direita nós temos os tons escuros ou pretos, no meio os tons médios ou cinzas e do lado direito os tons claros ou brancos.

Não existe uma subdivisão exata, ok? O importante é a gente lembrar desses degradês da base.
Mas como esses degradês são imaginários eu vou deixar você aí com a função de decorar esse macete, beleza? E antes de começar a analisar esses tons na imagem é importante entender uma coisa.
O gráfico de Curvas é fixo. Ele sempre irá nos apresentar os gráficos da imagem original, independentemente do tipo de ajuste ou do canal que eu selecionar por essa janela.

A partir do momento em que eu fizer qualquer ajuste nessa diagonal, quem vai me dar as informações dos canais de maneira atualizada é o Histograma de Canais, beleza?
E, mais uma vez fazendo um raciocínio inverso, enquanto essa diagonal não sofrer nenhum tipo de ajuste, ou estiver no seu estágio 0, ela faz relação direta com o gráfico da imagem original.

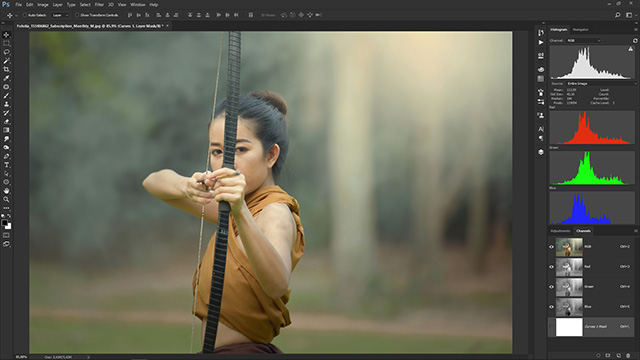
Bom, e como a gente faz a correspondência entre os tons do gráfico e os tons da imagem?
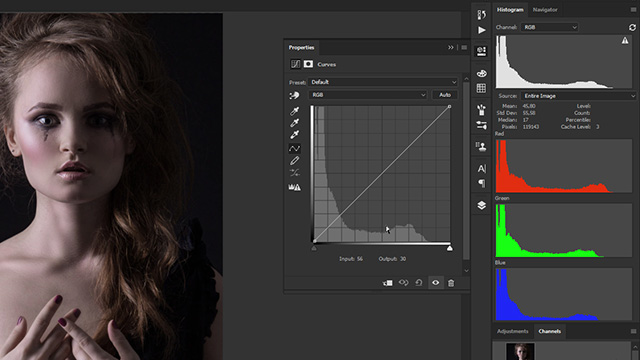
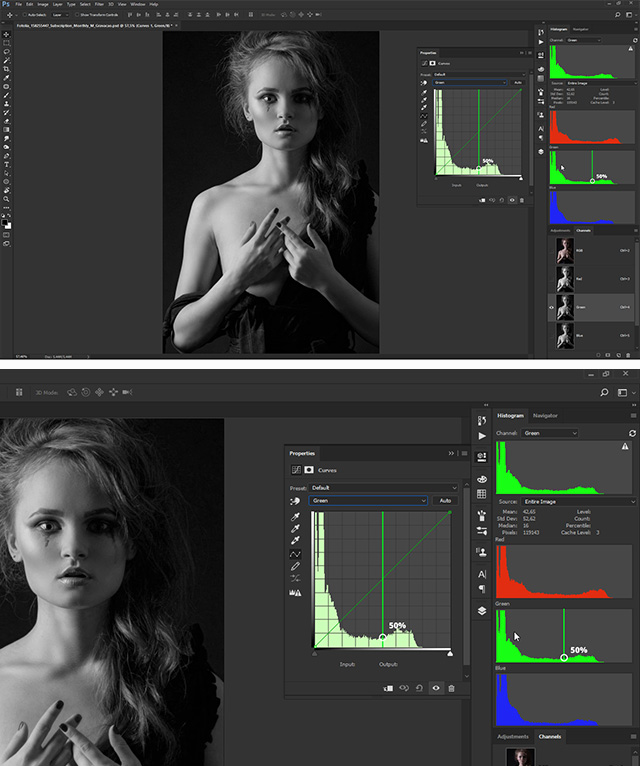
Vamos selecionar o canal verde, por exemplo. Se nós imaginarmos uma linha cortando o centro exato desse display onde está inserido o gráfico, nós estamos marcando o ponto que corresponde a quantidade de pixels que possuem 50% de preto no canal verde.

Levando em consideração o degradê da base de cada canal a gente observa que o canal verde, assim como todos os canais, possui menos pixels cinzas do que cinzas claros e muito menos pixels cinzas do que pretos.
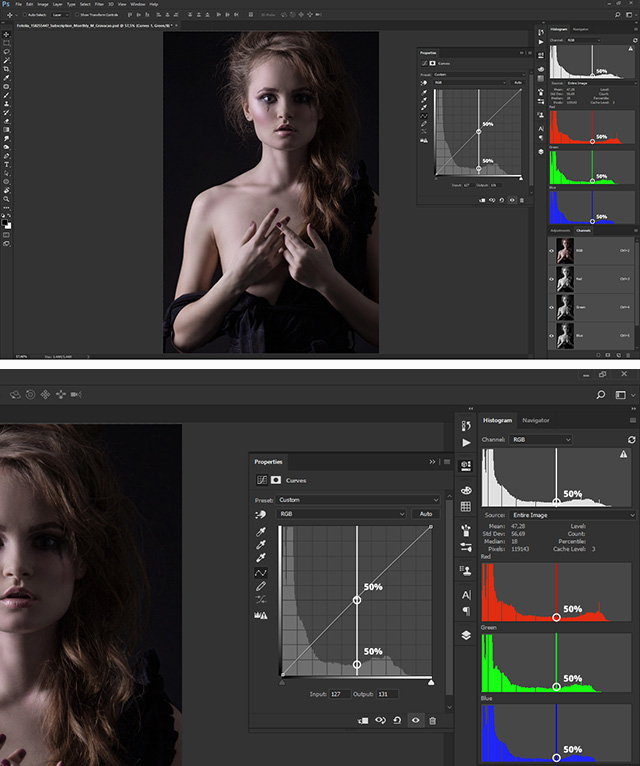
Esse mesmo tipo de leitura vale para todos os canais. Então, no gráfico de Curvas, enquanto essa diagonal não for alterada ela faz relação direta com o gráfico do fundo. Logo, o ponto central da diagonal no canal RGB, nesse estágio, também representa 50% de preto.

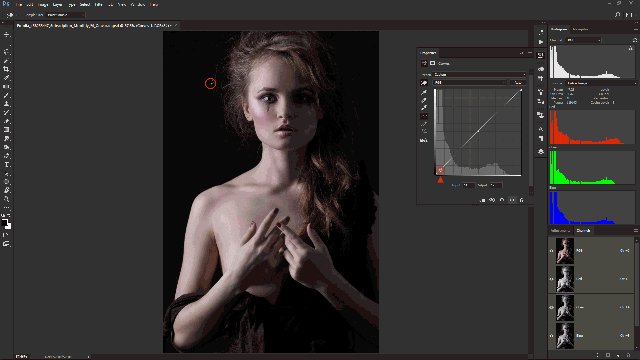
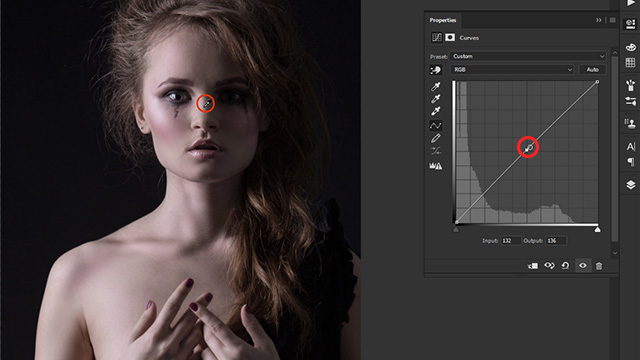
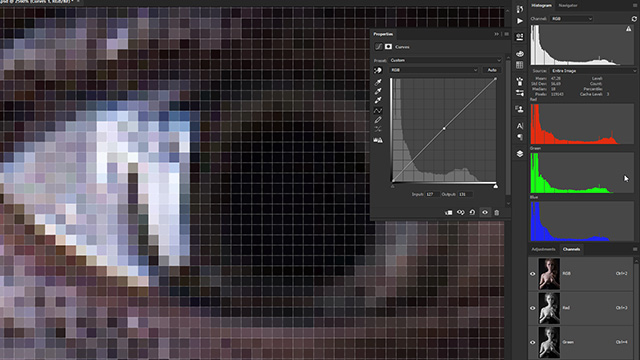
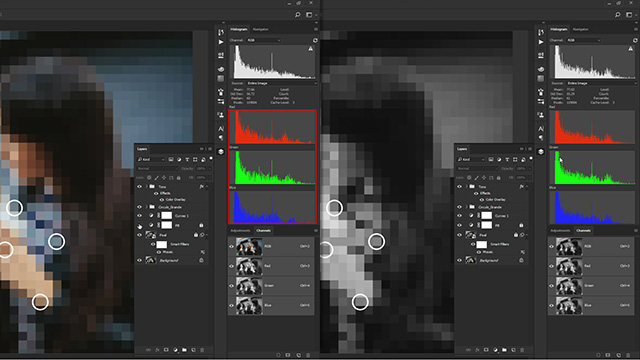
E se, por acaso, eu habilitar novamente a ferramenta “Auto-Select” eu consigo verificar a posição exata do tom de cada pixel (ou grupo de pixels) na linha do gráfico.
Então, caso eu pare o mouse nessa região escura da imagem eu estou destacando um ponto da linha que possui o mesmo valor que o degradê que está abaixo desse ponto.

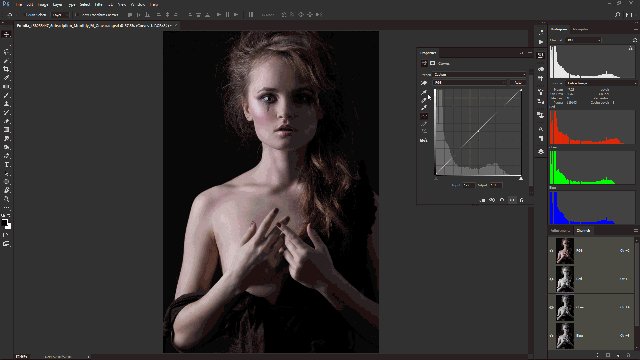
E, através do gráfico, eu vejo a concentração de pixels que possui esse mesmo valor ou esse mesmo tom na imagem. E como a gente já havia constatado, essa é uma imagem com uma concentração bem alta de tons escuros.
E aí a gente percebe coisas curiosas, como o fato de que os cinzas “perfeitos”, ou aqueles que possuem 50% de preto, podem ser encontrados aqui entre as áreas de brilho e as áreas de sombra da modelo.

O que faz sentido, né? Os cinzas serem encontrados entre as áreas de luz e sombra.
E outro ponto interessante a ser observado é que, mesmo nas regiões mais claras dessa imagem, aparentemente nós não temos 100% de branco em nenhum dos canais.
Nenhum deles chega a indicar uma quantidade relevante de brancos aqui do lado direito.

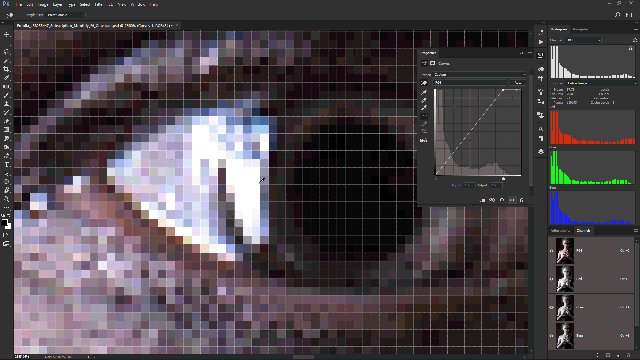
Então, mesmo que eu dê um zoom no ponto mais claro dessa imagem, nessa área de brilho e reflexo aqui do olho da modelo, você nota que nem mesmo os pixels mais claros são realmente 100% brancos.

Para que a gente tenha 100% de branco eu preciso que pelo menos 1 pixel toque essa parede direita do gráfico em cada um dos canais.
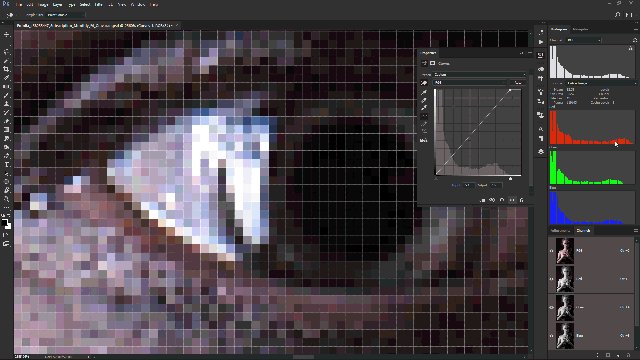
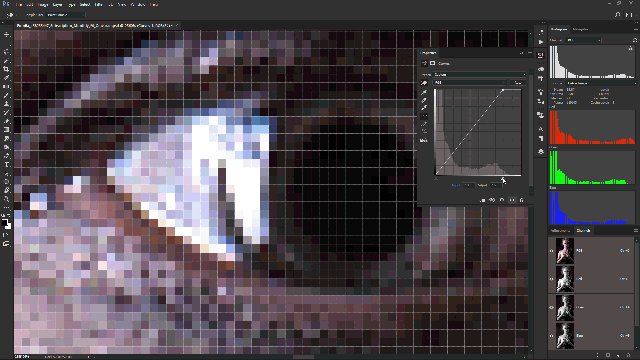
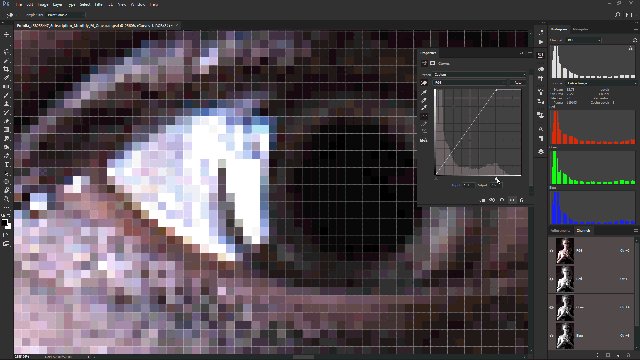
Então, apenas para dar um exemplo rápido, você nota que à medida em que eu arrasto esse slider branco para a esquerda eu vou aproximando os canais da parede direita. E quanto mais eu aproximo os gráficos da parede direita, mais pixels brancos eu tenho aqui nessa região da imagem.

Até que chega um momento em que eu tenho um pico de brancos aqui do lado direito dos canais e uma imagem com brancos completamente estourados.
E isso é algo que você dificilmente vai querer, ok?
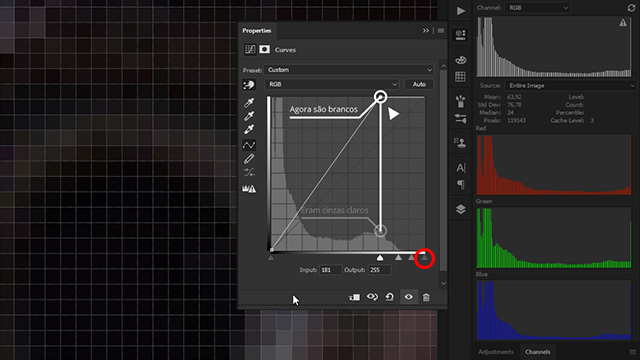
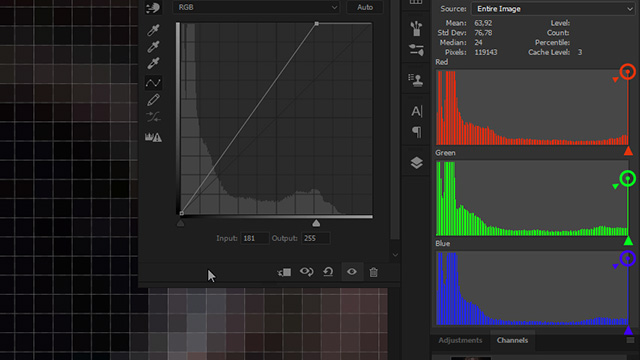
E, apenas reforçando a ideia de que é o Histograma de Canais quem oferece os dados de tons de maneira atualizada, o que nós enxergamos aqui agora é o seguinte.
O slider branco do gráfico de Curvas, que antes não possuía nenhuma informação de branco no canal RGB, foi arrastado para esquerda e agora indica que todos os pixels que antes eram cinzas claros agora são brancos.

Já no Histograma de Canais, esses 3 pontos dos canais R, G e B, individualmente, que antes não possuíam nenhuma informação de branco agora possuem muitos pixels brancos.

Eu vou entrar em mais detalhes sobre isso num próximo tutorial, mas por enquanto fica com essa dica aí, beleza?
Observação
Na verdade eu posso fazer alterações na diagonal sem editar pixels com um tom específico. Para isso basta não mover o ponto correspondente a esse tom.
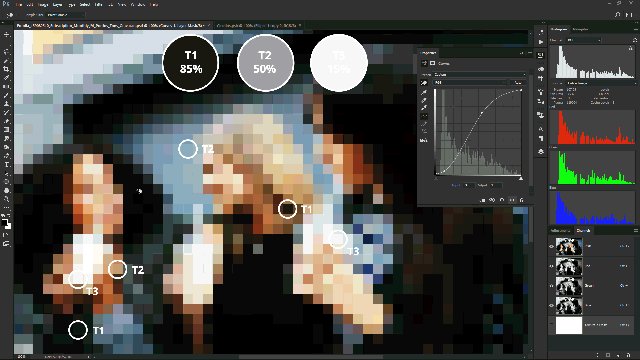
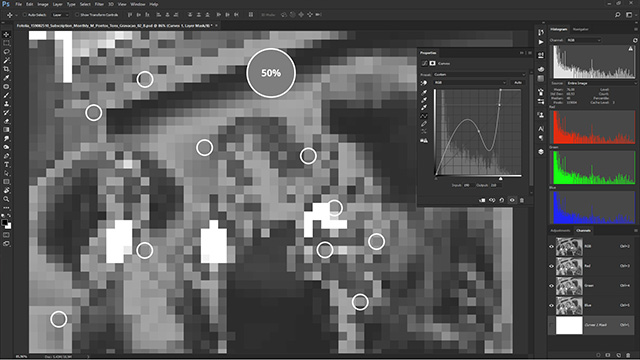
Para ficar mais fácil de entender vamos voltar para a imagem do exemplo anterior, com a simulação dos “pixels” visíveis. Dessa vez eu destaquei vários “pixels” que possuem 50% de preto e criei um filtro PB pra gente focar apenas nas informações de tons da imagem.

Aliás, olha que curioso. Mesmo depois de criar um filtro PB os tons dos canais da imagem praticamente não mudam. Mais um indicativo de que tom independe de cor.

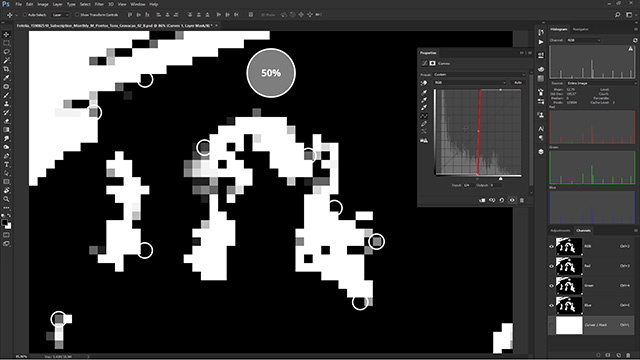
Bom, se agora eu criar um ajuste de Curvas e adicionar um ponto exatamente no meio dessa diagonal eu posso fixar esses pixels que possuem 50% de preto.
Então eu posso bagunçar as Curvas, fazer praticamente o ajuste que quiser que, enquanto eu não mover o ponto central estou protegendo os pixels que possuem 50% de preto.

Exceto em casos onde eu crie uma curva extrema que afete esses cinzas, como essa aqui.

Mas, por outro lado, caso eu mova somente esse ponto você nota que toda a curva se move junto. Logo, todos os pixels sofrem alteração, exceto os pixels que possuem 100% de preto e os pixels que possuem 100% de branco.

Mas, assim como na imagem anterior nós não tínhamos 100% de branco, nessa aqui nós não temos 100% de preto pelo mesmos motivos, ok? Repare que os canais estão relativamente longes da parede esquerda dos seus respectivos displays.
E, apenas para encerrar essa seção com outras referências, aqui vai uma imagem com uma concentração bem alta tons médios ou cinzas.

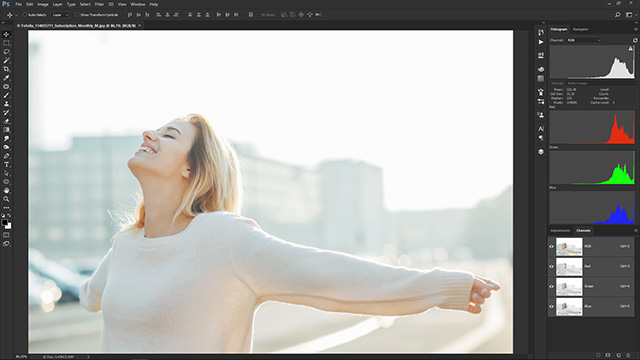
E, por último, uma imagem com predominância de tons quase exclusivamente claros.

Você praticamente não vê informação de pretos aqui.
Um olhar simplificado
Já que esse vídeo ficou com muita informação vamos tentar fazer uma espécie de resumo de tudo que foi falado utilizando uma ótica um pouco mais simplificada.
Lembra que eu disse que o gráfico nos apresenta a quantidade relativa de pixels de uma imagem?
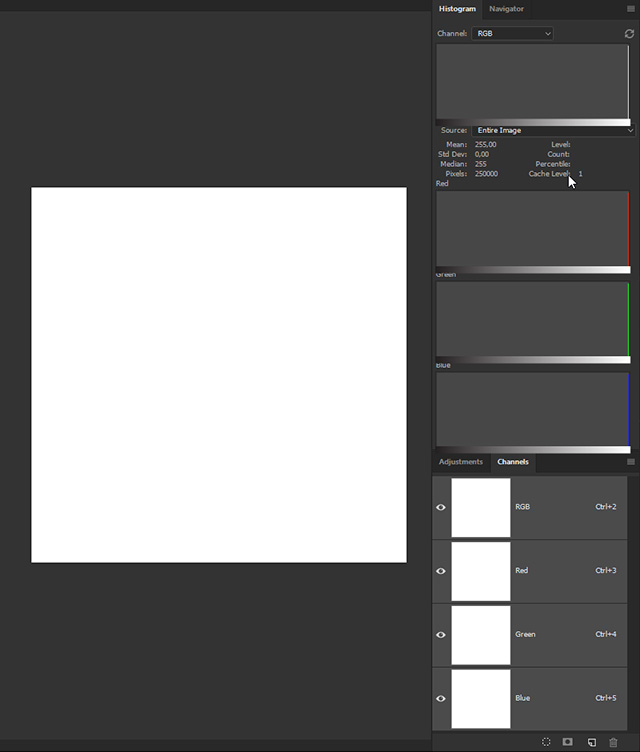
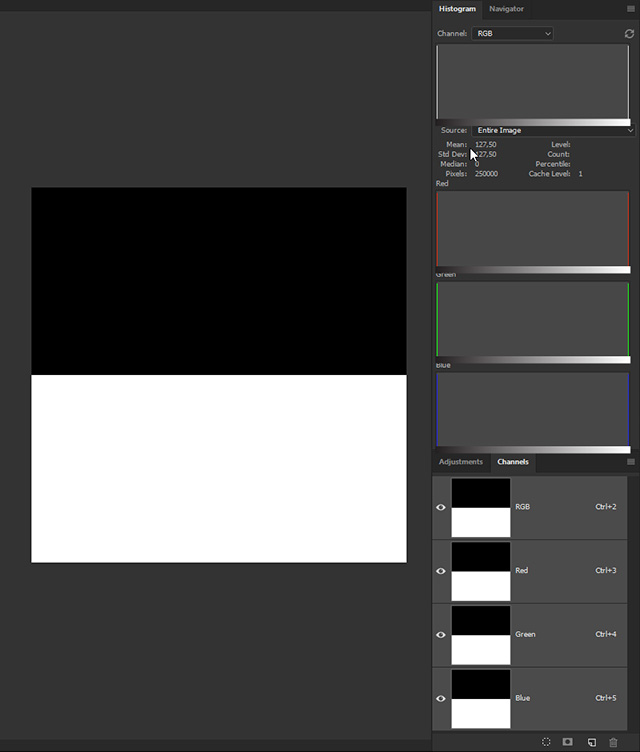
Dá uma olhada nesse quadrado branco e no seu Histograma.

Voltando a imaginar o degradê em baixo dos gráficos, se eu tenho apenas pixels brancos, logo, eu tenho uma linha ocupando toda a altura do display e tocando a parede direita do gráfico. Essa, ao que tudo indica, é a única forma de representar a predominância de um único tom na imagem.
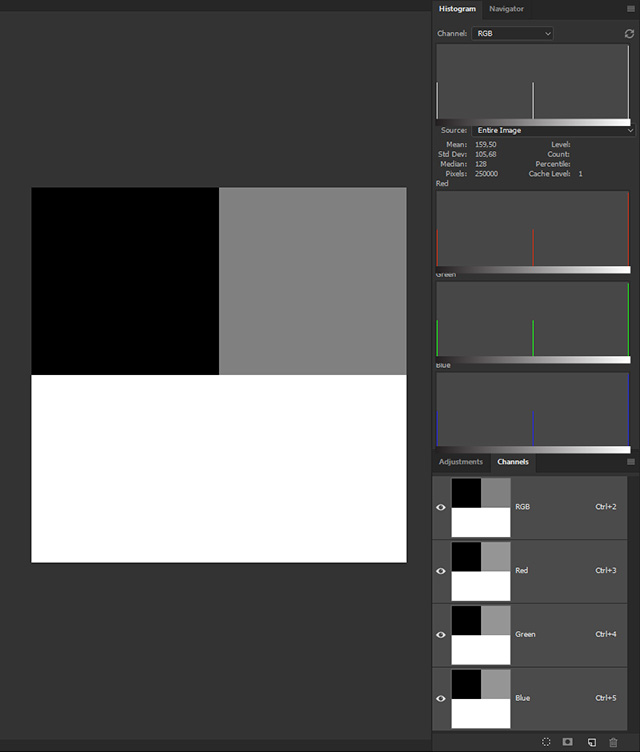
Mas, se agora eu acrescento metade de pixels pretos isso significa que eu tenho quantidades iguais de pretos e brancos ocupando toda a imagem.

E como eles possuem a mesma quantidade em relação à área total, eles possuem o mesmo tamanho no gráfico.
Agora dá uma olhada nessa outra situação. Abaixo eu tenho exatamente a mesma quantidade de pretos e cinzas.

E cada um deles possui metade da quantidade de pixels que nós temos de branco. Repara como isso fica muito bem representado no gráfico.
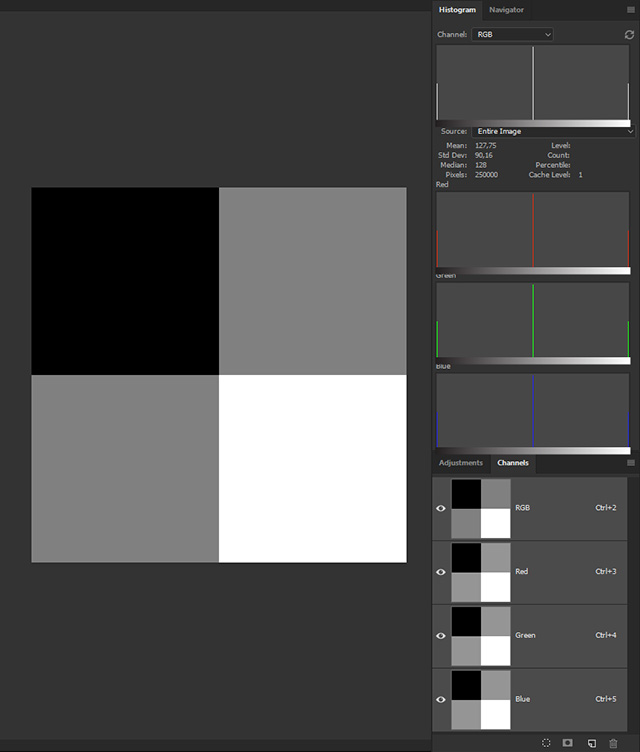
E caso eu acrescente mais um bloco cinza a gente muda novamente o cenário.

Agora nós temos o dobro de cinzas para a metade de pretos e brancos.
Tá dando pra sacar?
Então vamos avançar mais um pouco.
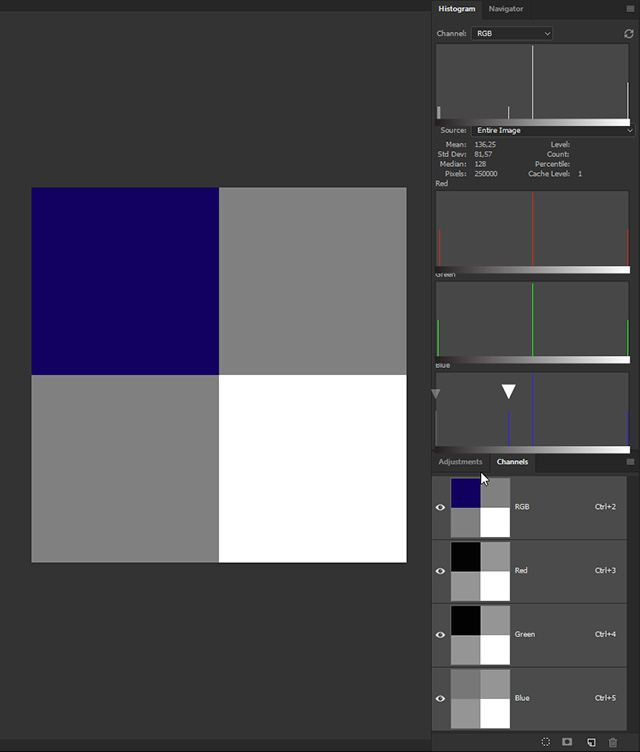
Observa o que acontece caso eu adicione azul no quadrado preto.

Observando o Histograma você nota que eu removi um pouco de preto do canal azul (ou seja, adicionei branco) e, consequentemente, se eu adicionei branco no canal azul eu adicionei azul na soma dos 3 canais, ou no canal RGB.
E a gente pode dizer que essa é a lógica por trás de todo o ajuste de Curvas.
Então, só para terminar esse exemplo, caso eu continue clareando o canal azul, até que ele fique mais claro do que escuro, você observa que a linha que antes estava próxima dos tons pretos agora está mais próxima dos tons claros.

E também percebe que, dos 3 canais, o azul é o único onde o que era preto ficou cinza claro.
Sendo assim, voltamos para a primeira etapa do tutorial, onde vimos que quanto mais branco ou mais claro for um canal em relação aos outros, mais visibilidade a cor desse canal tem na imagem final.

Encerrando
É isso.
Espero que você tenha gostado. Eu sei que muita gente utiliza as Curvas meio que na tentativa e erro, então espero que essa série, que ainda está tomando corpo, realmente ajude a tornar esse processo mais natural.
E, claro, também espero que você utilize esse vídeo como forma de ampliar seu repertório criativo no geral. Não se limite apenas a explorar essas dicas no uso específico de Curvas.
Última dica
Se você já me acompanha há algum tempo deve ter percebido que meu objetivo sempre foi explorar o máximo de conteúdo no menor tempo possível, e é exatamente por isso que eu sempre invisto nas transcrições de todos os vídeos.
Assim, quem ainda tá aprendendo ou apenas quiser revisitar o conteúdo com calma tem essa oportunidade através por aqui.
O curioso é que eu percebo que, apesar de eu divulgar isso em todos os vídeos, infelizmente, não são todos que sabem dessas transcrições. Então, fica aí a dica.
E, como sempre, caso ache que esse conteúdo pode ser útil a alguém, fique à vontade para compartilhar.
E, lembrando que todos os vídeos aqui do canal são legendados e, aqui no meu site, waltermattos.com, além das transcrições dos vídeos do canal você também encontra outras dicas, reflexões e tutoriais sobre design.
Valeu mais uma vez, pessoal, um abraço e até a próxima.
Thanks a lot.
Longe de ser um designer, sou apaixonado pelos designs, pela criatividade, pelas cores, o que me permite exclamar que o seu tutorial é fantástico, deu à luz e a sua ausência uma dimensão visual, estética e técnica que nunca imaginei. Quanto estudo, quanto laboratório, quanta oficina estão ocultos atrás das revelações que você está proporcionando a seus leitores. Aceite minhas reverências, meus parabéns, meus agradecimentos pela aula.
Curioso o fato de não ser um designer, apesar de ser totalmente compreensível. Isso mostra como somos versáteis.
Um abraço.
Um abraço.
Não sou um designer gráfico mas sou muito apaixonado por design.
Me inscrevi no seu canal e irei acompanhar, espero que continue com esse conteúdo MUITO BOM.
Sensacional.
Um abraço, meu caro.
Parabéns pelo cuidado e zelo ao preparar esse conteúdo tão vasto de modo claro e acessível!