No vídeo de hoje irei analisar e tentar reproduzir o emblema que faz parte do design do novo uniforme do Homem-Aranha (Spider-Man) nos cinemas, apresentado no trailer do filme Guerra Civil, 2016.

Minha ideia é encontrar uma lógica de construção e, para isso, eu irei buscar relações entre elementos encontrados dentro do próprio desenho do símbolo.
Nós temos alguns desafios, como a resolução da imagem, que dificulta a compreensão dos detalhes e a perspectiva, que na minha opinião é a principal barreira a ser vencida durante esse processo de análise.
O objetivo desse vídeo é incentivar à análise, observação e ao exercício criativo baseado em processos aparentemente restritivos, como a utilização de grids e guias de construção.
Espero que goste.
Analisando a forma: estrutura geral
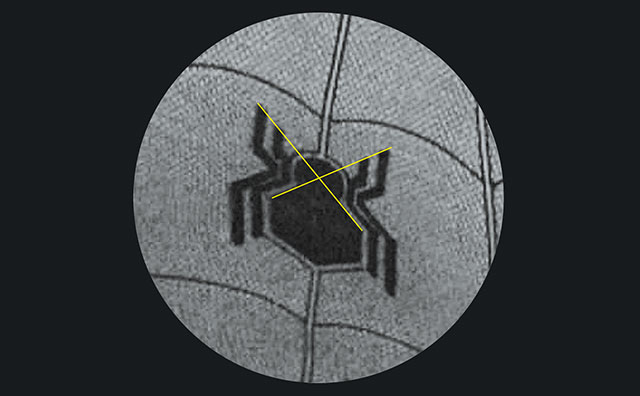
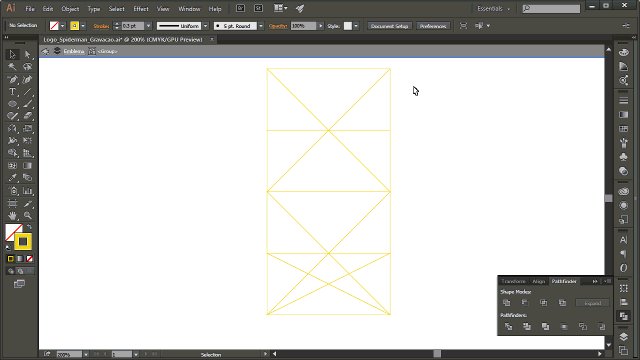
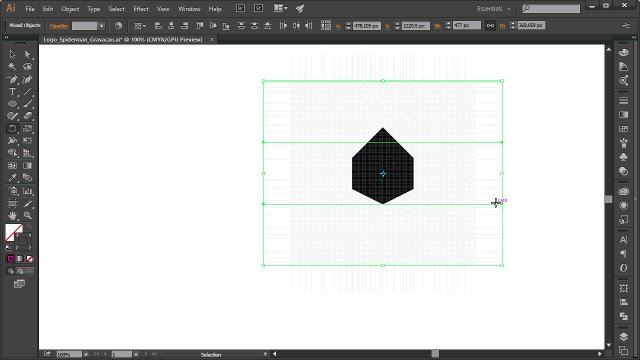
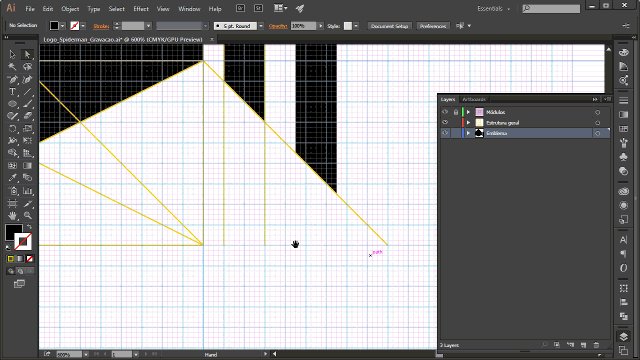
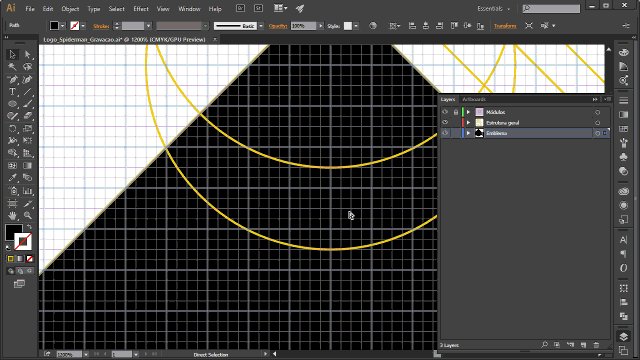
Primeiro vamos dar uma geral nessa imagem.
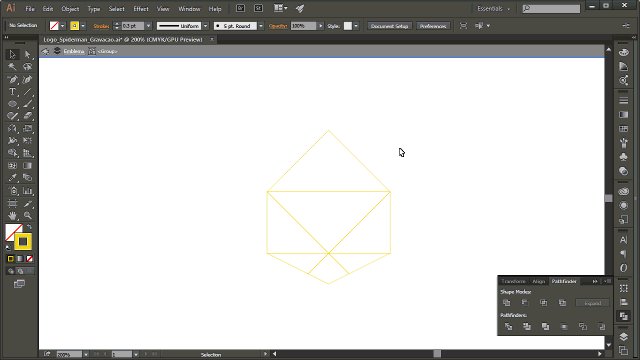
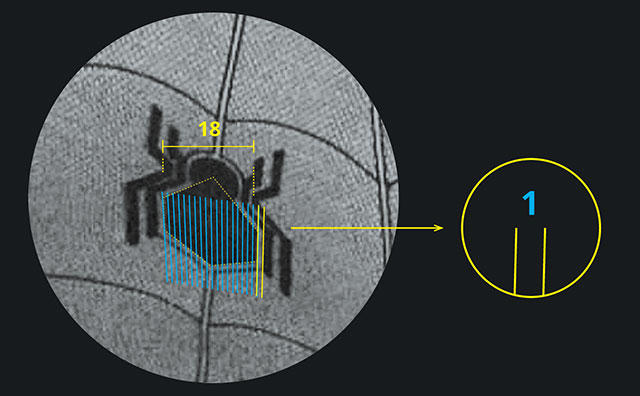
A primeira coisa que eu reparei foi que se eu traçar uma diagonal acompanhando o ângulo das pontas das pernas da aranha eu tenho um encontro perfeito com as faces do hexágono, que correspondem ao que seria o abdômen da aranha.

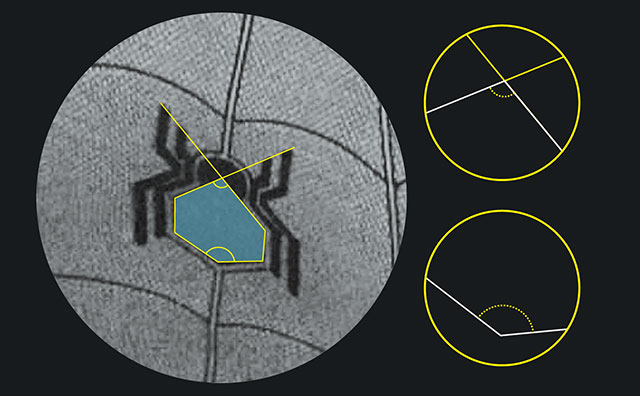
Depois disso eu reparei que esse hexágono provavelmente não é perfeito. Isso porque a diferença entre esse ângulo que eu acabei de encontrar e o ângulo da base do hexágono são muito diferentes.

E mesmo que eu tenha uma perspectiva e as irregularidades do próprio uniforme eu imagino que isso seria muito difícil de acontecer, mas eu ainda não tinha certeza, então continuei a investigação.
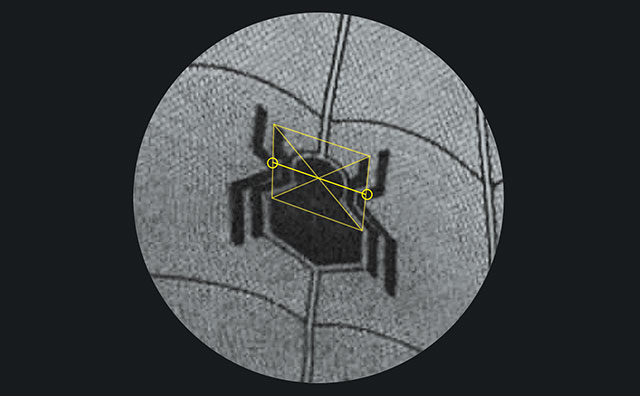
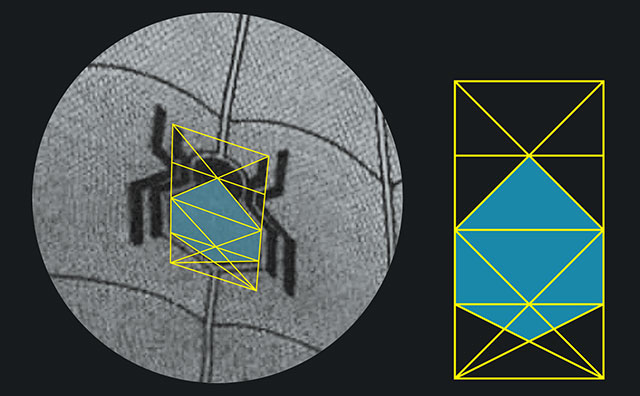
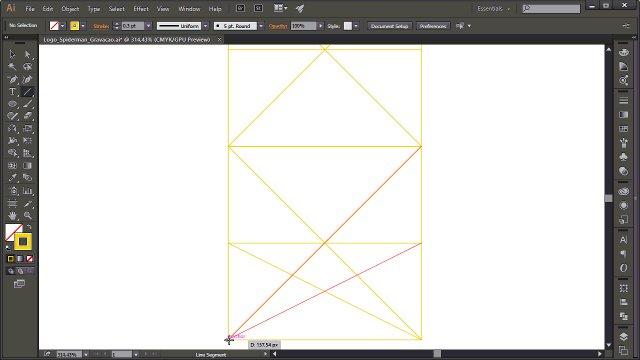
Depois eu decidi ligar as 4 pontas das linhas que se cruzam, mas na altura das pernas internas, que aparentemente se alinham com as laterais do hexágono. Depois disso encontrei o centro horizontal.

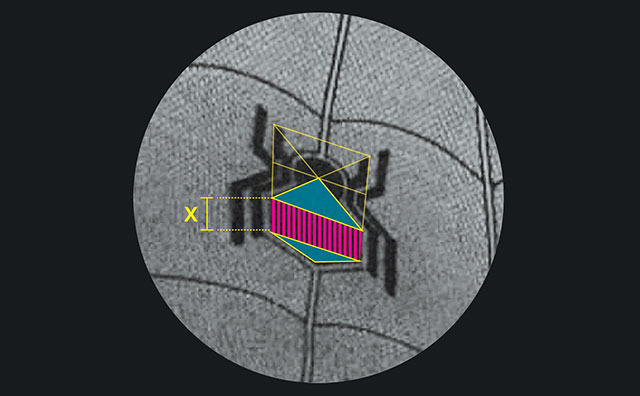
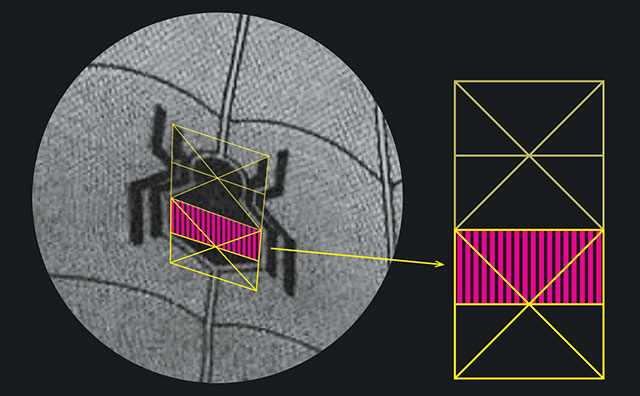
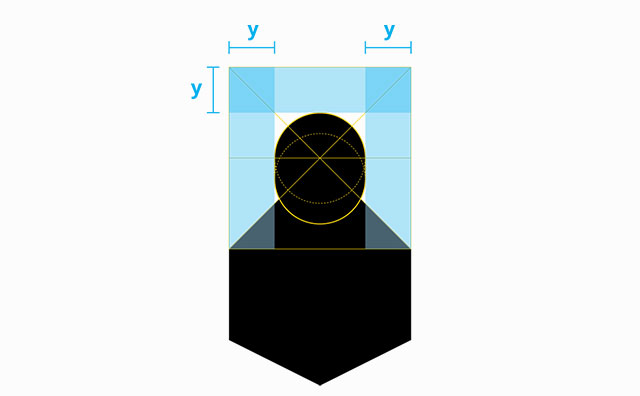
Aqui eu reparei o seguinte. Se eu fechar o triângulo da base do hexágono eu fico com uma distância entre o triângulo da base e o triângulo do topo, certo? Se eu imaginar que essa distância é exatamente a mesma metade que eu acabei de encontrar no cruzamento das linhas, eu já tenho informação suficiente para começar a arriscar um esboço, mas dá para ir além.

Eu preciso definir a forma o primeiro retângulo que encontrei. Na minha opinião ele parece um quadrado em perspectiva, então se isso for realmente um quadrado e o cruzamento entre as linhas representa a metade desse quadrado, a área de baixo também será a metade de um quadrado.

Agora olha que curioso. Coincidência ou não, caso eu cruze o centro desse último retângulo formado na base eu encontro justamente as linhas de base do hexágono.

E agora que a gente encontrou um ponto de partida é só reproduzir isso no Illustrator.
Iniciando o trabalho no Illustrator
Eu vou dar algumas dicas específicas de Illustrator, mas nada muito aprofundado nesse sentido, já que o mais difícil nesse processo é a análise em si, não a execução. E dessa forma, acredito que você pode aproveitar a essência do que eu vou apresentar e tentar reproduzir no seu programa de preferência, mesmo que não seja o Illustrator, ok?
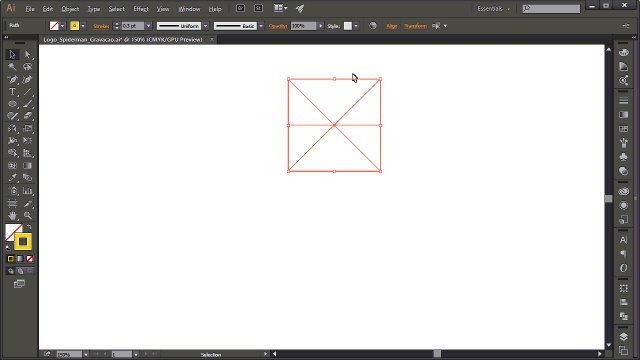
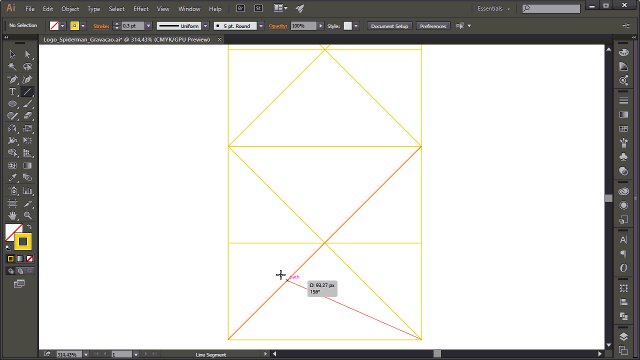
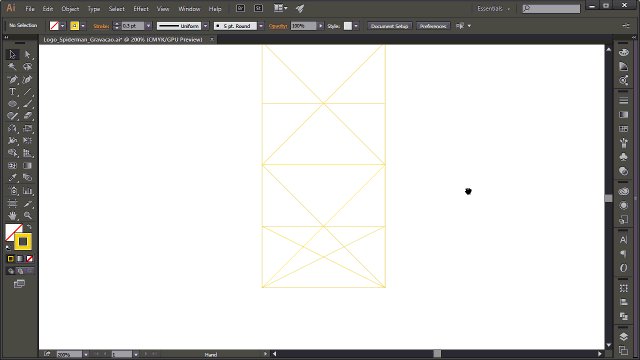
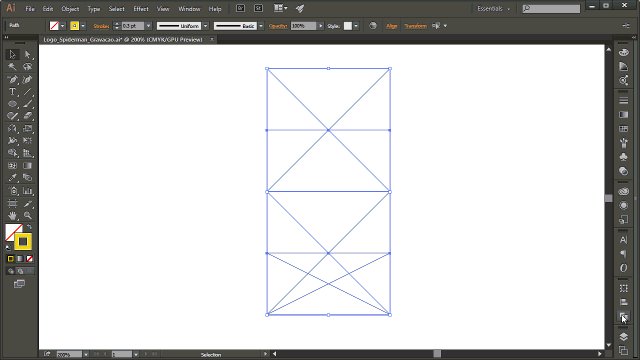
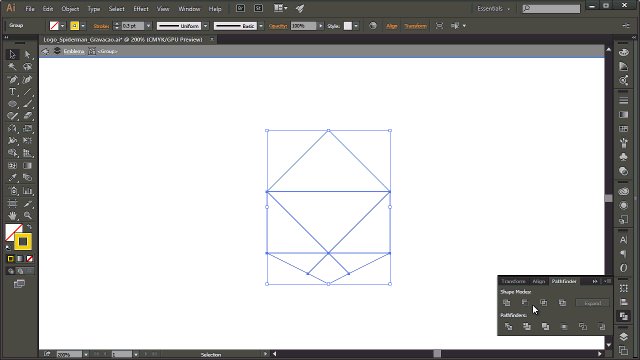
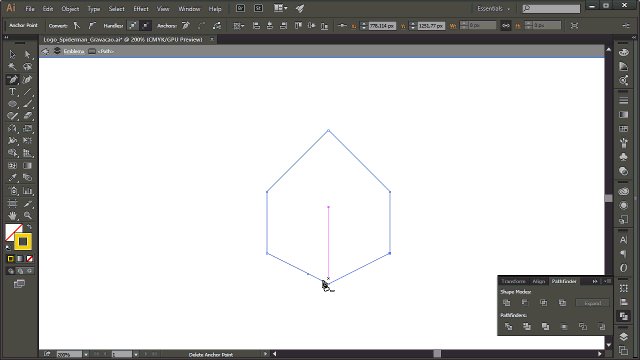
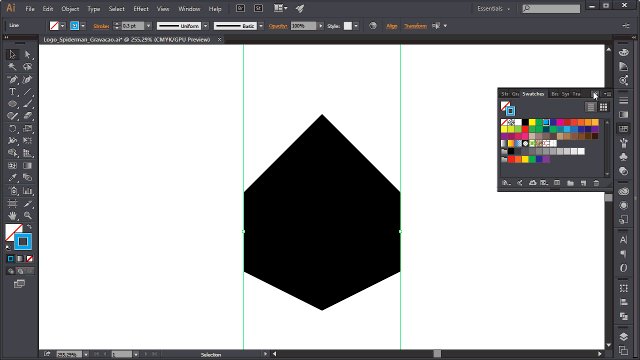
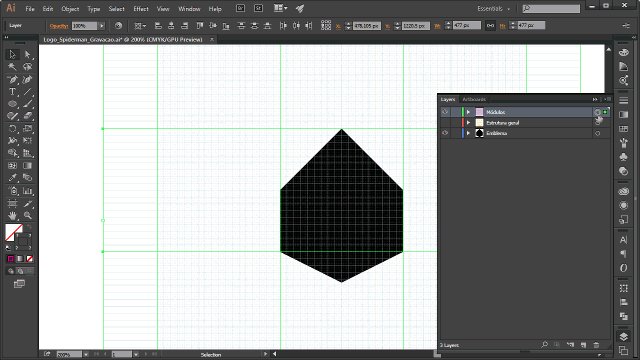
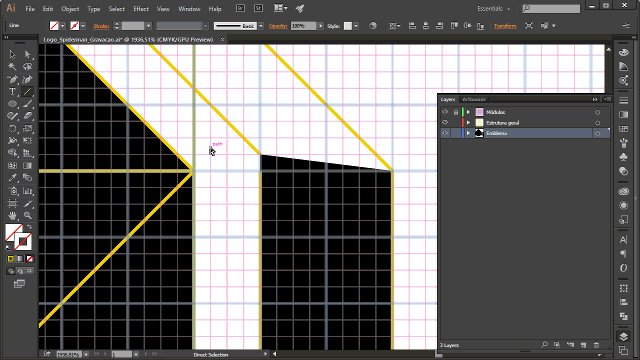
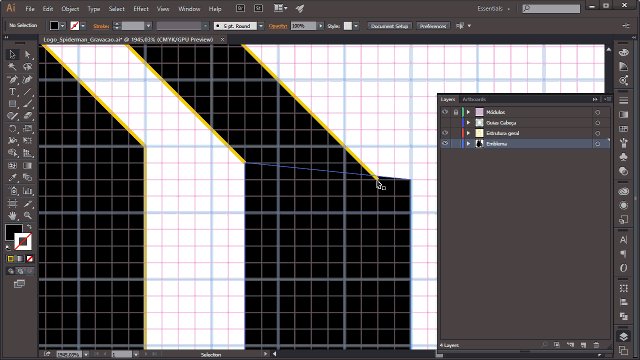
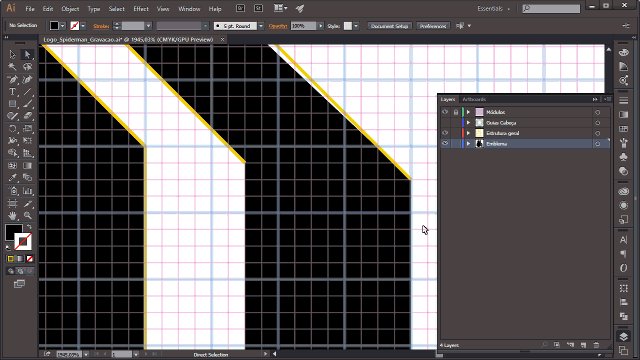
E aqui não tem muito mistério. Eu reproduzo as guias encontradas na análise utilizando as ferramentas “retângulo” e “linha”, já em uma camada separada, onde eu vou inserir apenas as guias da minha estrutura.

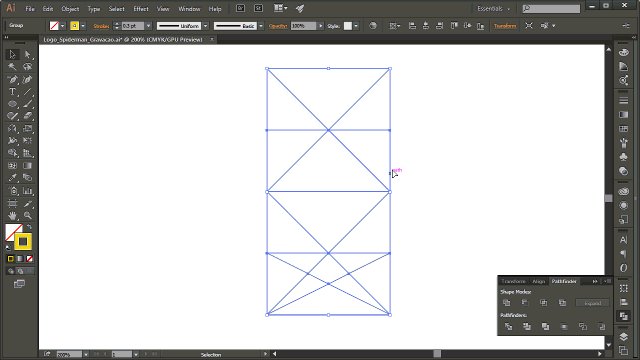
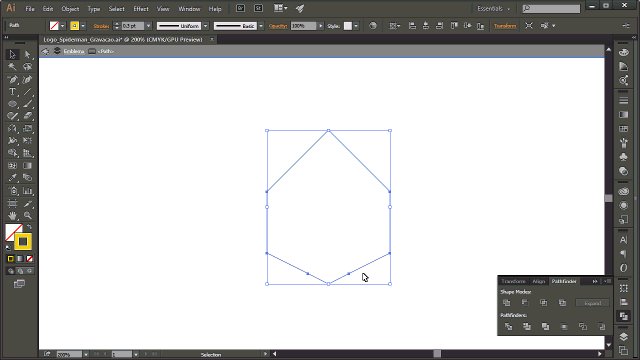
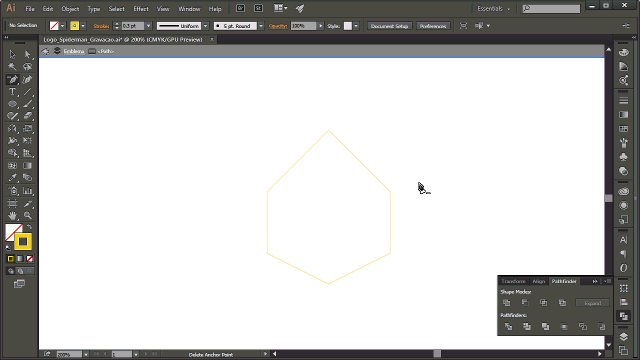
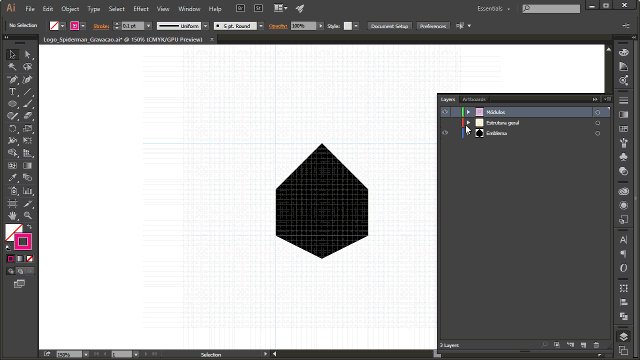
Depois eu copio e colo as guias na minha camada final e, aqui, eu tenho várias formas de finalizar esse hexágono. Na minha opinião a mais fácil é simplesmente selecionar tudo, vir na aba “Pathfinder” e escolher a opção “Divide”. Agora basta dar dois cliques nesse grupo de linhas, para entrar no modo de isolamento, e aqui eu simplesmente excluo as linhas que não me interessam.

Depois que finalizar eu seleciono tudo novamente e faço a união, mais uma vez aqui na aba “Pathfinder”. Excluo esses dois pontos que sobraram da união, para simplificar o objeto, e agora é só dar dois cliques em uma área vazia para sair do modo de isolamento.

E agora que eu fechei o hexágono eu preciso encontrar uma outra referência para dar continuidade.
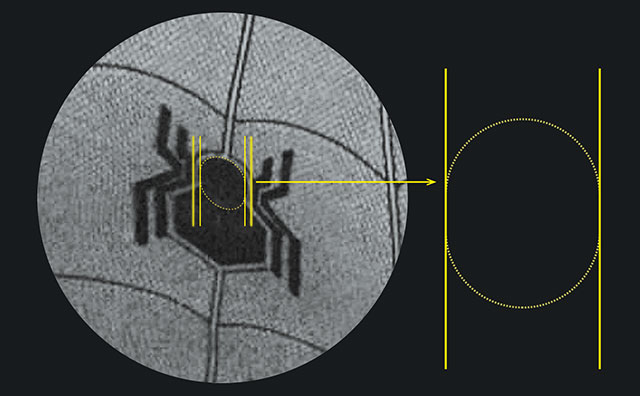
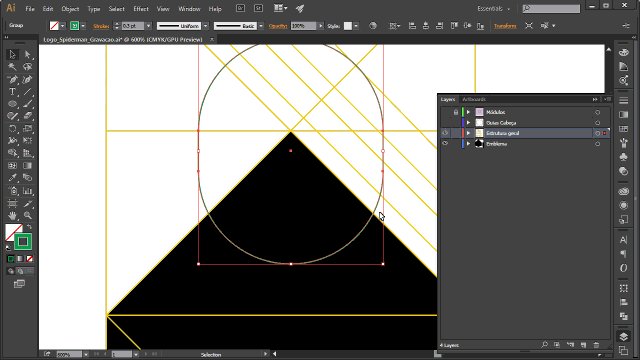
Eu poderia começar pela cabeça, utilizando um círculo como referência, mas na verdade eu desconfio que ele seja formada por um retângulo com as bordas arredondadas. Isso porque, se você reparar as laterais da cabeça são aparentemente retas, e a parte interna das pernas acompanha esse desenho.

E além disso, levando em consideração a perspectiva da imagem e a hipótese de que essa área é um quadrado, é provável que a distância entre o topo da cabeça e o topo do quadrado seja a mesma que entre as laterais do cabeça e as laterais do quadrado.

Olhando para o nosso esquema fica mais claro que a única forma de manter essas características é realmente com um retângulo com as bordas arredondadas o suficiente para nós termos um semicírculo nas duas extremidades verticais e linhas retas nas laterais.

Mas como eu não sei qual é a proporção dessa forma em relação às guias que eu tracei, eu preciso buscar outra referência.
Grid modular
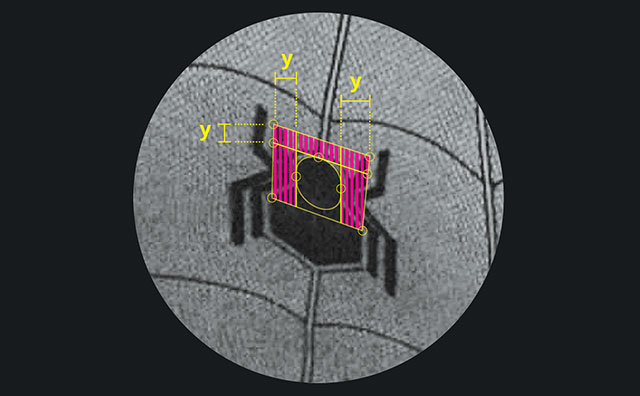
Se eu considerar que a distância entre a perna interna e o hexágono corresponde a uma unidade, eu descubro que existem exatamente 18 unidades dividindo a vertical desse hexágono.

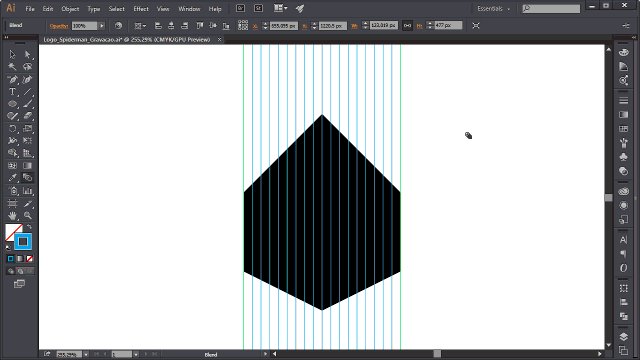
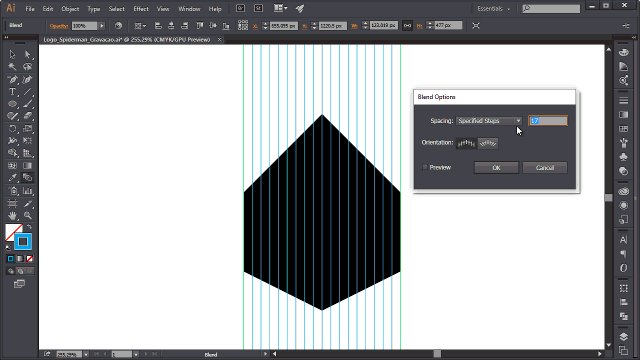
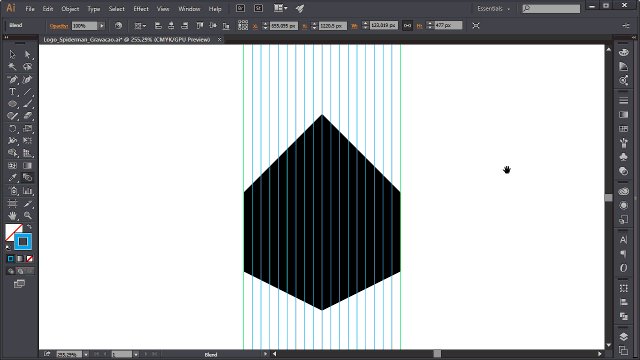
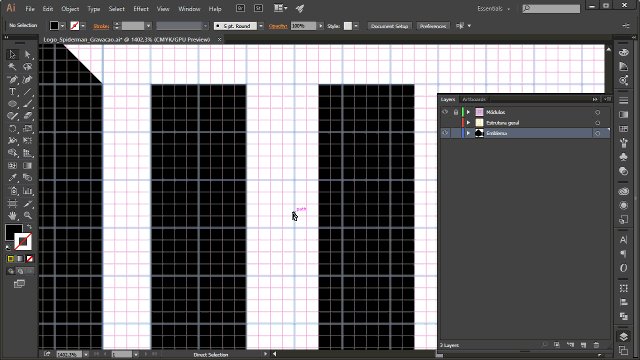
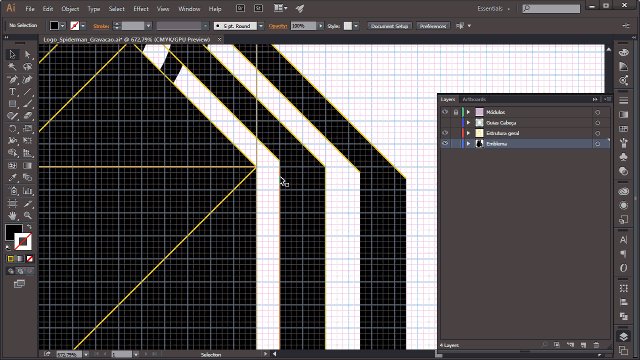
Agora ficou fácil. Eu vou criar uma nova camada, que será a base para o meu grid modular, traçar as linhas laterais e utilizar o atalho “Ctrl + Alt + B” para criar o blend entre elas. Agora eu aperto “W” e em seguida “Enter” para escolher o número de intervalos. Como eu quero 18 unidades, preciso de 17 linhas.

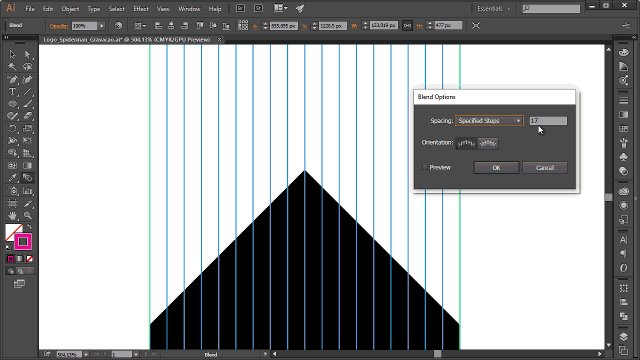
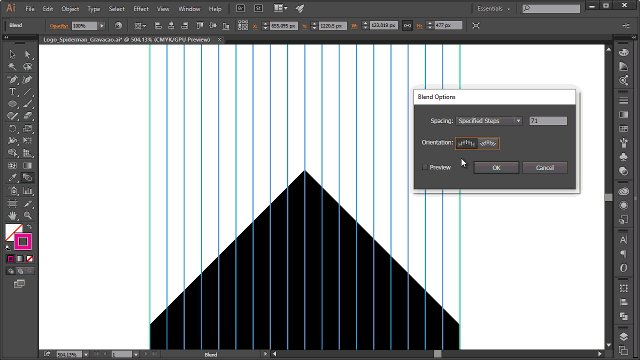
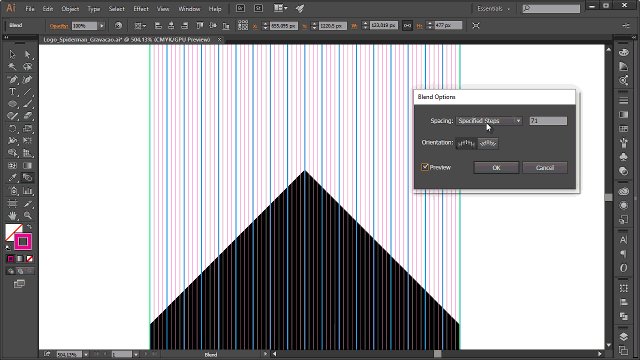
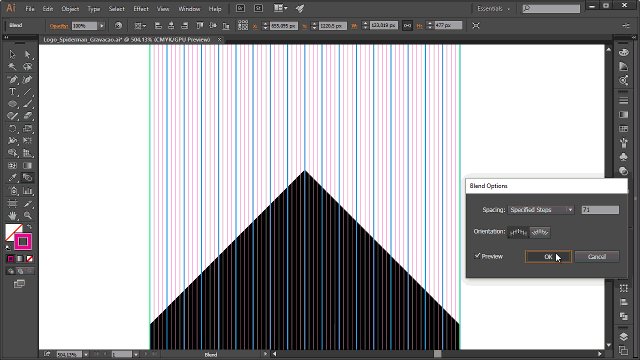
Agora eu vou copiar e colar esse blend na mesma posição, alterar a cor e diminuir um pouco a espessura. Utilizo novamente os atalhos “W” e em seguida “Enter” para entrar no modo de edição do blend e agora eu digito o valor “71” para ter o meu módulo subdividido em 4 partes iguais.

Dessa forma eu tenho mais precisão na hora de trabalhar o símbolo.
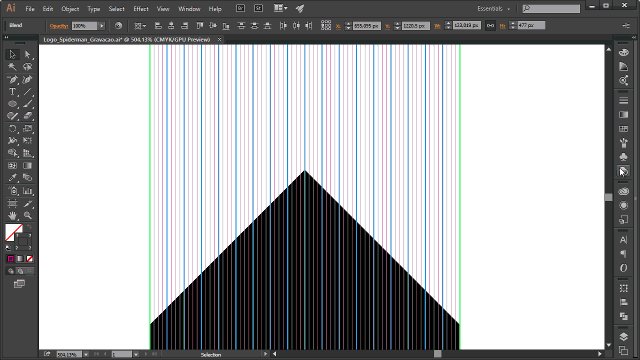
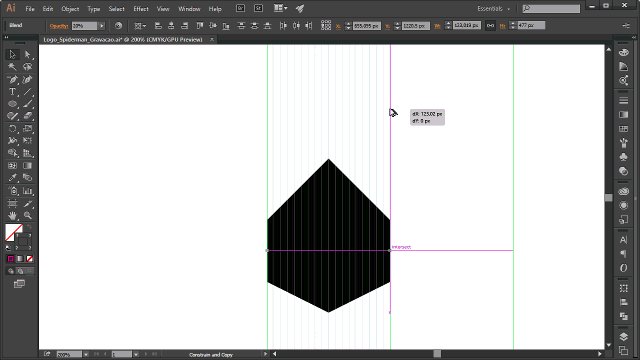
Agora eu diminuo a opacidade desses objetos e aumento a área das colunas multiplicando o blend na horizontal. Faço o mesmo na vertical, multiplicando novamente, girando e alinhando com o hexágono.

Agora eu seleciono tudo e venho em “Object > Expand” para transformar esses efeitos em linhas, e posso bloquear essa camada.
De agora em diante vira basicamente um processo de análise e observação constante, sempre com base na imagem original e estimando o número de módulos e subdivisões para definir os espaçosos e as espessuras.

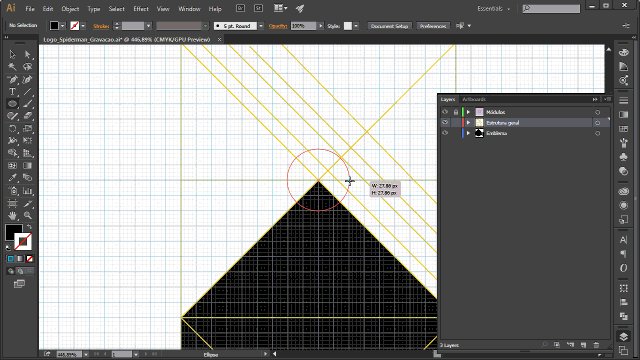
Na hora de desenvolver a cabeça, por exemplo, eu realmente comecei com um círculo partindo com o centro ali na ponta do pentágono e cresci com ele até fazer relação com diagonal que vem lá da perna externa. Depois eu dupliquei esse círculo para baixo à distância de duas unidades, ou 8 subdivisões, e fechei o que seria o retângulo com as bordas arredondadas, mas na verdade utilizando dois círculos.

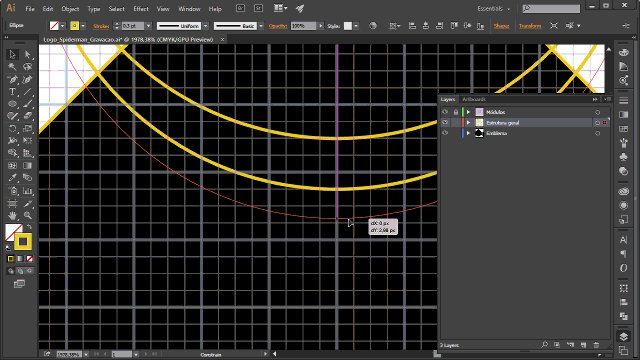
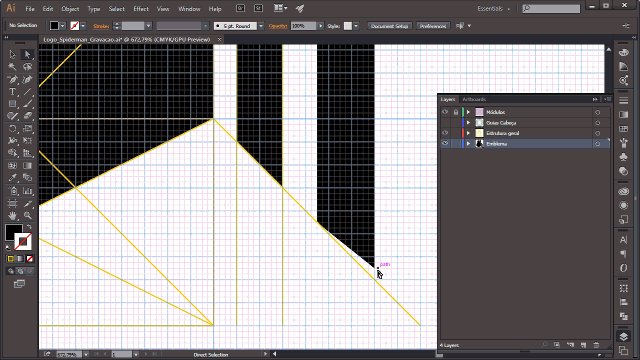
E continuei o processo, aproveitando os ângulos já indicados nas guias originais e buscando relações diretas com o grid, sem exceção. Eu realmente queria ver se no final a forma ia fazer sentido quando eu comparasse com a imagem original.
E quase finalizando, eu cheguei à conclusão de que a perna externa era um pouco mais grossa que a interna, então aumentei a espessura dela para 2 módulos e meio, contra os dois módulos da perna interna.

E o processo de copiar, colar, dividir as linhas e unir os objetos se repete durante todo desenvolvimento do símbolo. Por isso eu disse que em relação ao Illustrator não tem muito mistério.
A parte mais complexa é, de fato, a análise.
Esse é o resultado:

Agora é só criar o meu wallpaper favorito da semana e partir para as próximas análises.

Download do wallpaper em alta resolução
Prova dos 9
E é claro que no final eu decidi tirar uma prova dos 9 e tentei aplicar a mesma perspectiva da imagem original.

Encerrando
Espero que você tenha gostado desse vídeo e que fique claro que eu não tenho a pretensão de descobrir como o criador do emblema original chegou nesse resultado. Mesmo porque isso nós só vamos saber quando sair uma versão oficial desse emblema para comparação, ou uma imagem com uma resolução melhor.
O objetivo desse vídeo, como eu sempre digo, é incentivar à análise, observação, e por que não ao exercício criativo baseado em processos aparentemente restritivos – como a utilização de grids e guias de construção. E não importa a complexidade da imagem ou mesmo o quanto você chegou perto do desenho original ou não, o que importa é o no final você saia com algum tipo de aprendizado.
Se você acha que aprendeu alguma coisa com esse vídeo ou acredita ele pode ser útil a alguém, fique à vontade para compartilhar com essa pessoa e se inscrever no canal caso ainda não esteja inscrito.
E como sempre, fique à vontade para dar uma olhada nos outros vídeos aqui do canal e caso ainda não conheça meu trabalho saiba que todos os vídeos são legendados e possuem versões transcritas lá no meu site, waltermattos.com, onde você também encontra outras dicas, reflexões e tutoriais sobre design.
Valeu pessoal. Um abraço e até a próxima.





Talvez nao tenham percebido, mas dentro da figurra do peito, existe uma silhueta de um homem e por fora umas pernas de aranha… assim sendo é Homem Aranha!!
Parabéns e obrigado por compartilhar seu processo!
Espero alcançar este nível de conhecimento e raciocínio.
Muito obrigado, Sander. Quanto mais análises você faz, mais analítico você se torna (rs). Não é tão difícil quanto parece, acredite. Qualquer dúvida é só mandar.
Um abraço.
Sensacional.Acompanho seu trabalho cara e serve de inspiração.
Você está de Parabéns!
Valeu Vinícius. Grande abraço.
Olá Walter, boa tarde! Parabens por mais um post!
Olha só você já leu o livro Curso de Design Gráfico – Princípios e Práticas, ele é realmente bom ou só capa e papel de qualidade? Respeito muito sua biblioteca e criei um certo interesse por esse livro. E gostaria de adquiri-lo pela internet.
Lhe desejo sucesso e prosperidade, tanto nos estudo quanto no trabalho.
Abraço,
Galvão
Formidável, sr Walter!
Valeu, Igor. Um abraço.
Eita! Continue bem bom assim.
Muito obrigado. :)
Sempre muito bom!
Valeu, Fernando!
Walter, como sempre, demais! :)
Deixo você com uma citação de Miss Mimi (sabedoria do Discovery Kids, praticamente a unica coisa que passa na minha TV :p)
“Making it look easy is not as easy as it looks” :p
Ou para parecer mais normal (ou adulta, que chato!), posso citar um professor da faculdade:
“Não existe simples demais. O simples já é demais!” :)
Hahuhuaah oi, Dani!
Muito obrigado pela visita, viu? Adorei as citações.
Um abraço!
Cara já te acompanho a muitos anos e vc e fera, não sou designer profissional mas amo muito trabalhar nesta área, continue assim com videos fantásticos e explicações excelentes, muito simples de entender.
Sou expertise em vendas online! caso precise de algumas dicas so falar, vamos fazer um network blz!! Para promover seu BLOG.
Valeu Walter Mattos!!
Muito obrigado, Alisson.
Um abraço, meu caro.
Continue com o excelente trabalho !!!
Muito obrigado, Carlos.
Sempre uma inspiração pra nós, iniciantes do Design Gráfico Manaus!!
Valeu Walter MaTtos!!
Muito obrigado, Manoel!
Mande um abraço para a turma.
Cara ótima matéria. Eu não sou design, mas trabalho a mais de dez ano no ramo de Gráfica e sempre tenho que vetorizar uma coisa ou outra. Trabalho com Corel Draw e to estudando o Illustrator e você é ninja no Illustrator. Parabéns!!
Muito obrigado, Fábio. Valeu pelo comentário.
Abraço.
Mitando como sempre.. Show demais Walter, parabéns!!
Obrigado, Michelber.
Você é bichão mesmo viu <3
Valeu, Thalita! ^^
Obrigado pela força de sempre, viu.
Achei incrível! Walter, a gente também gosta de vídeos mais simples, só de você compartilhar seus conhecimentos já é tudo muito válido :)
Obrigado, Mayara. Estou precisando fazer vídeos mais simples mesmo. Já virou uma necessidade. (rs)
Um abraço.
Ficou Show Walter, já to fazendo aqui o meu também!
Parabéns, ótimo vídeo.. sou seu fã.
Muito legal, Leo. Depois mostra o resultado.
Um abraço.