Neste vídeo apresento algumas dicas do Adobe Illustrator explorando funcionalidades e atalhos que fazem parte do meu dia a dia de trabalho.
Se você está começando a utilizar Illustrator ou já utiliza mas gostaria de se familiarizar um pouco mais com atalhos e algumas funcionalidades não tão óbvias, este vídeo pode ajudar.
Caso já tenha assistido o vídeo e queira ler as 10 dicas e atalhos extras, clique aqui.
Espero que goste.
Abaixo segue a transcrição do vídeo.
E aí galera, beleza?
Meu nome é Walter Mattos e hoje eu volto para o Illustrator com um tutorial que tem como objetivo te ajudar a agilizar um pouco o seu fluxo de trabalho. Para este vídeo eu decidi escolher 15 atalhos e funcionalidades que eu certamente uso, e a maioria uso até com bastante frequência, mas você também pode encontrar estas 15 dicas mais 10 dicas extras em formato de artigo lá no meu site, waltermattos.com.
Assim você pode revisar as dicas que vou mostrar aqui sem ter que abrir o vídeo.
O link para esta versão transcrita está aí na descrição.
1 – Cópias com base no movimento do mouse

Sem perder muito tempo vamos para a primeira dica, que é na verdade uma funcionalidade meio escondida e ao mesmo tempo um atalho, e serve para criar cópias de um objeto com base no movimento do mouse.
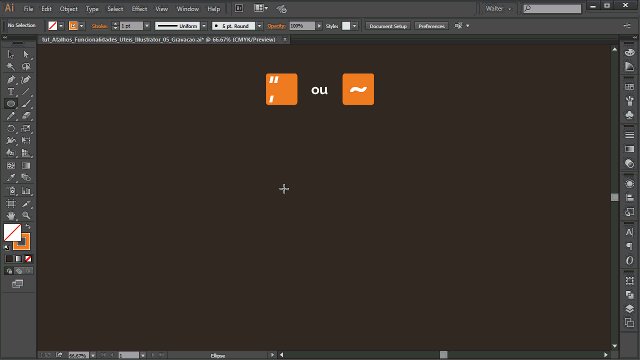
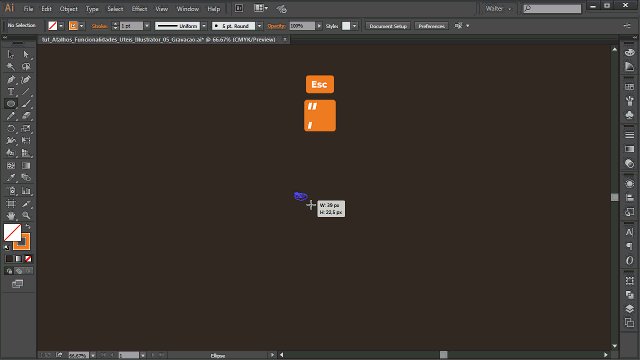
Então eu vou selecionar a ferramenta “Elipse” e antes de começar a desenhar eu vou manter pressionada a tecla “aspas” ou “til”, dependendo aí da configuração do seu teclado. Normalmente é o botão que fica logo abaixo do “Esc”.
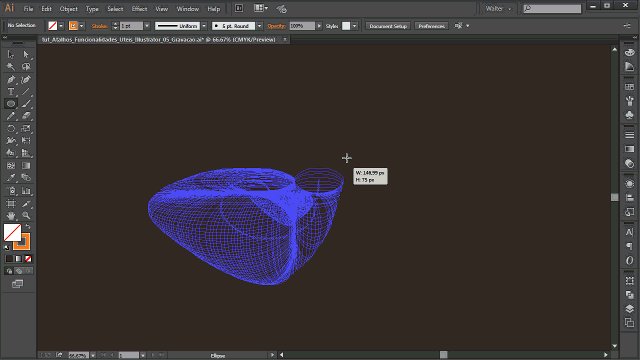
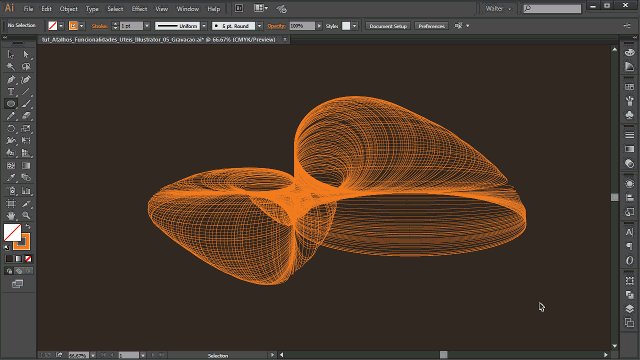
Mantendo essa tecla pressionada enquanto eu desenho você pode ver ele vai replicando o objeto de acordo com o movimento que eu faço no mouse.
Você também pode acrescentar a tecla “Shift” para restringir o ângulo do desenho, o “Alt” para iniciar o desenho do centro para fora de forma livre, ou pressionar “Shift + Alt” juntos para desenhar partindo do centro com o ângulo restrito.

E você pode explorar à vontade outras ferramentas, pois este efeito não se limita apenas à elipse, ok?
2 – Alinhar textos
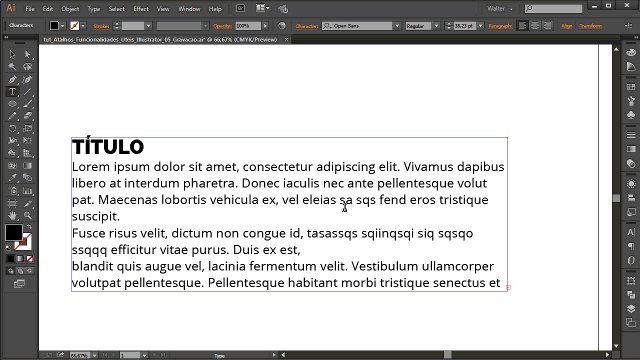
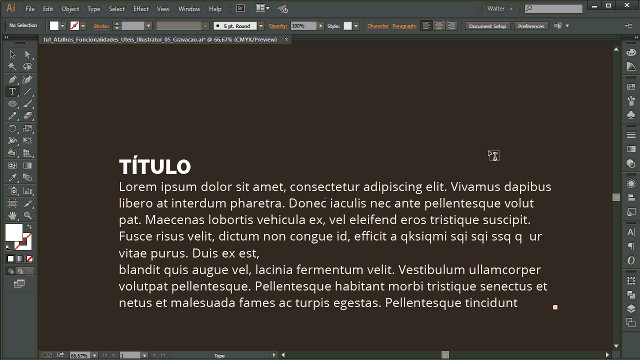
Eu tenho este bloco de texto alinhado à esquerda, mas se eu quiser posso alinhar pela direita com o atalho “Ctrl + Shift + R”, pelo centro com o atalho “Ctrl + Shift + C”, ou posso justificar este texto com o atalho “Ctrl + Shift + J”.
Para voltar com o alinhamento pela esquerda o atalho é “Ctrl + Shift + L”.

Não sei se você reparou, mas, “R”, “C”, “J” e “L” são as letras iniciais de “direita”, “centro”, “justificar” e “esquerda” em inglês. Assim fica mais fácil de decorar.

3 – Entrelinha e Entreletra
Se eu quiser aumentar a Entrelinha (Leading), ou o espaço entre as linhas dessa massa de texto eu posso utilizar o atalho “Alt + Seta para baixo”, e para diminuir o espaço entre estas linhas, “Alt + Seta para cima”.
Caso eu queira aumentar a Entreletra (Tracking), ou espaço entre as letras, pressiono “Alt + Seta para a direita”, e para diminuir este espaço, “Alt + Seta para a esquerda”.

4 – Tamanho da fonte
Este é bem conhecido e talvez um dos que eu mais utilizo.
“Ctrl + Shift + >” aumenta o tamanho da fonte, e “Ctrl + Shift + <” diminui o tamanho da fonte.

5 – Sair da caixa de texto
Você está digitando seu texto e quer, por exemplo, mover a tela, mas se eu pressionar a “barra de espaço”, que é o atalho para mover a tela, vai dar um espaço no seu texto.
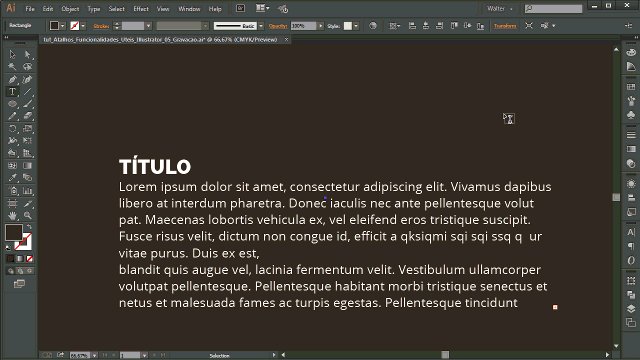
Para sair temporariamente da sua caixa de texto você pode pressionar o “Ctrl” e clicar fora da sua caixa de texto. Assim você pode mover a tela para a posição que você quiser e depois continuar digitando seu texto.

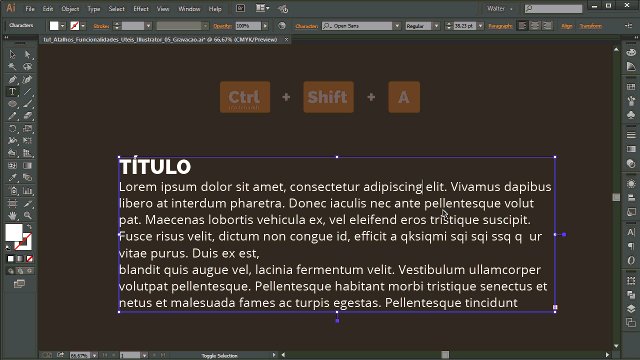
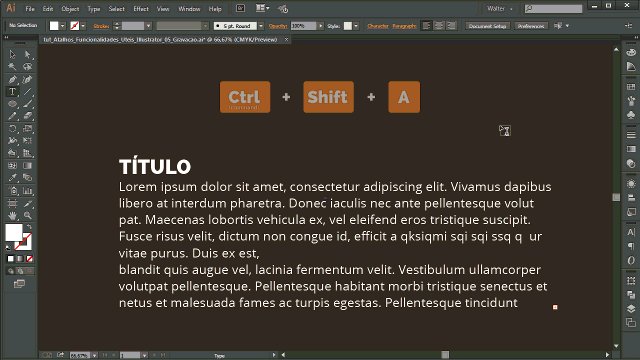
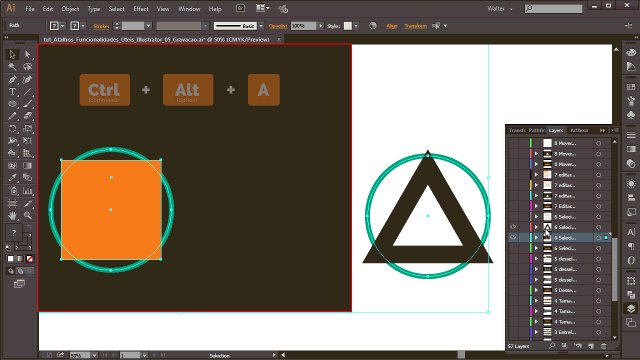
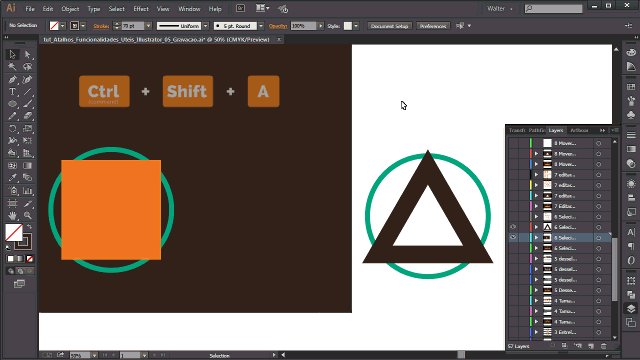
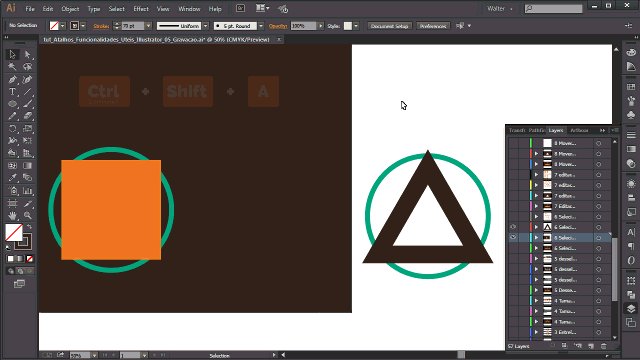
Porém, quando você tem uma imagem no fundo, como no caso desse segundo exemplo, se você pressionar “Ctrl” e clicar fora do texto, na verdade vai acabar clicando nessa imagem de fundo. Então, para evitar isso você pode usar o atalho “Ctrl + Shift + A”, para cancelar qualquer seleção.

Isso vale para várias outras situações, ok? É um atalho que eu considero bastante útil.
6 – Selecionar objetos
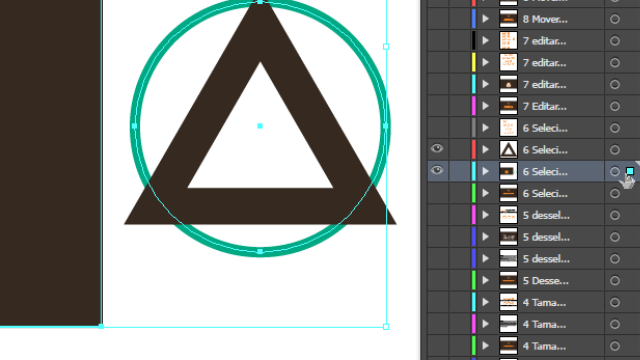
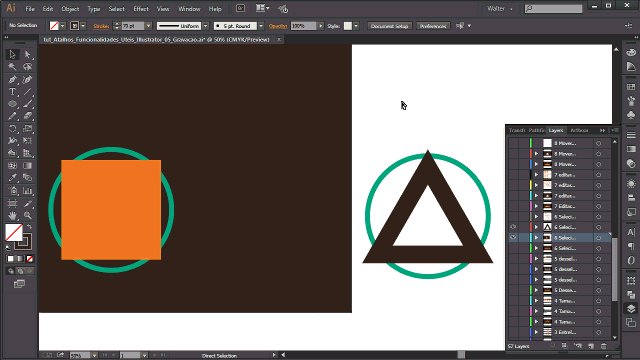
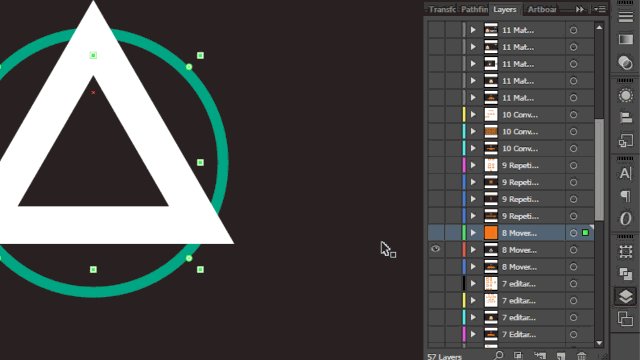
Eu tenho essa camada aqui com objetos dentro e fora da minha área de trabalho, certo?
Se eu quiser selecionar todos os objetos dessa camada eu posso pressionar o “Alt” e clicar no nome da camada. É o mesmo que clicar ao lado desse círculo aqui na miniatura da camada.

Você nota que ele não selecionou o triângulo, pois ele está em outra camada.
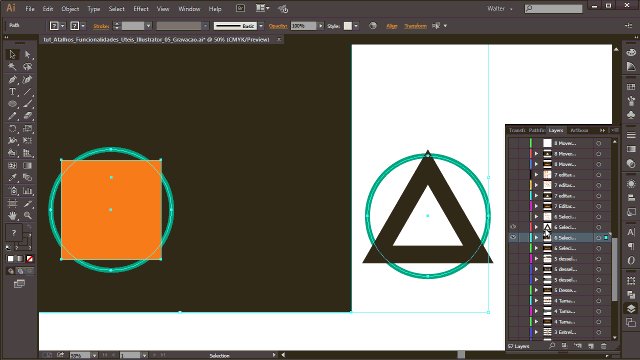
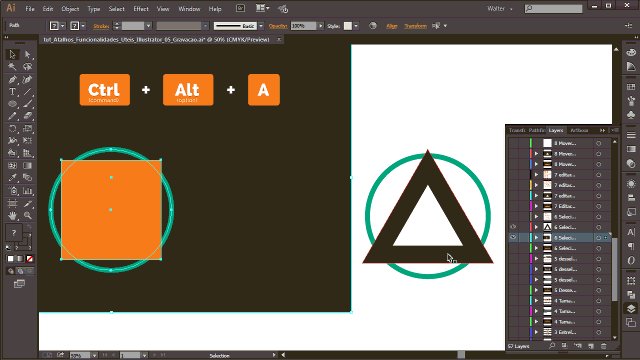
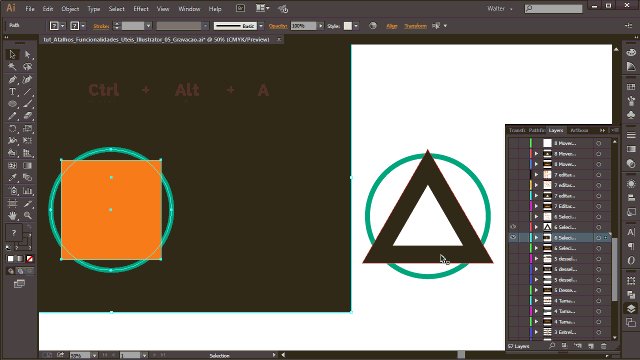
Caso eu queira selecionar somente o que está dentro da minha área de trabalho eu uso o atalho “Ctrl + Alt + A”.

Você nota que dessa vez ele não selecionou o triângulo e o círculo externo. Somente o que está dentro da área de trabalho realmente.
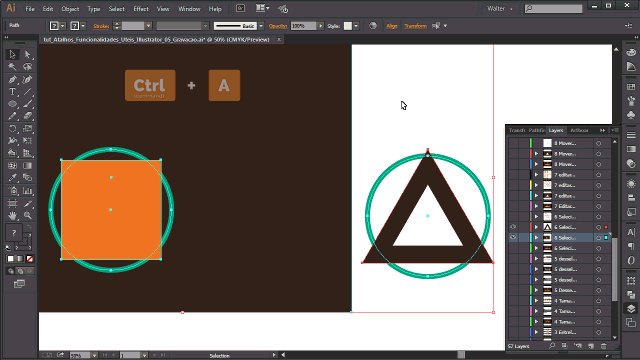
Para selecionar tudo que estiver visível o atalho é “Ctrl + A”. E para cancelar todas as seleções o atalho é “Ctrl + Shift + A”, como você já viu na dica número 5.

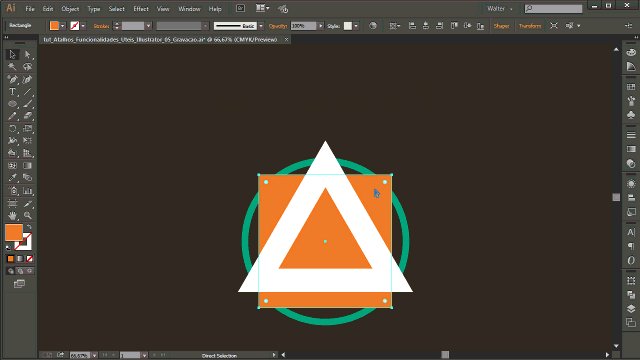
7 – Editar objetos atrás de objetos
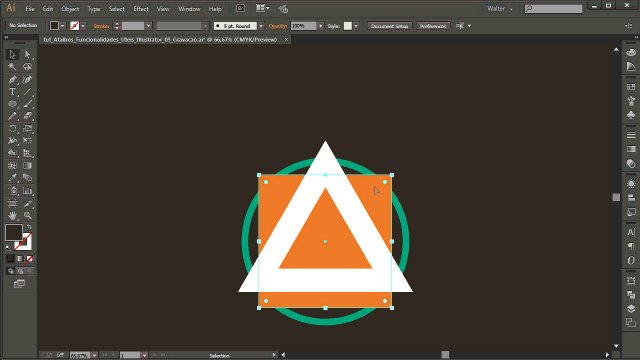
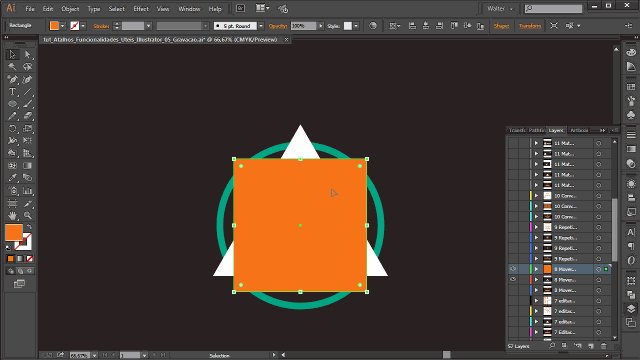
Imagine que eu queira acrescentar um ponto neste círculo, mas o quadrado está exatamente na frente do ponto que eu quero.
Eu tenho algumas opções aqui.
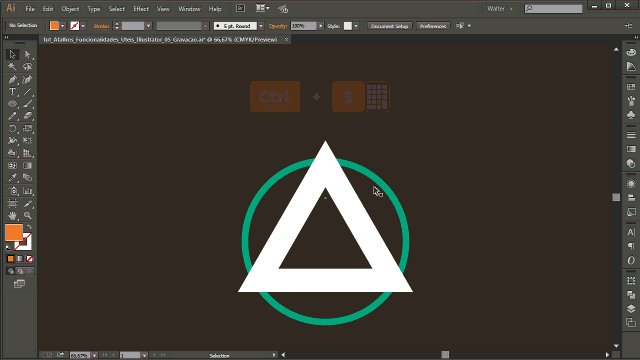
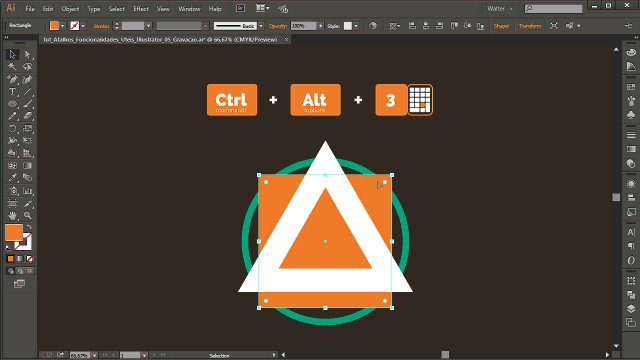
Posso ocultar o quadrado pressionando “Cltrl + 3” do teclado numérico, acrescentar o ponto que eu quero e pressionar “Ctrl + Alt + 3” do teclado numérico novamente para exibir todos os objetos.

Posso bloquear o quadrado com o atalho “Ctrl + 2”, acrescentar o ponto onde eu quero e utilizar “Ctrl + Alt + 2” para desbloquear qualquer objeto bloqueado.
Posso também recortar o círculo com o atalho “Ctrl + X”, selecionar o quadrado e utilizar o atalho “Ctrl + F” para colar o círculo na frente do quadrado, e consequentemente atrás do triângulo.
Depois que eu acrescentar o ponto posso selecionar o círculo, pressionar “Ctrl + X” novamente, selecionar o quadrado e agora utilizar o atalho “Ctrl + B” para colar o círculo atrás do quadrado novamente.
Só uma dica aqui, pessoal. O “Ctrl + V” que você já conhece cola o objeto exatamente no centro da tela, ok?
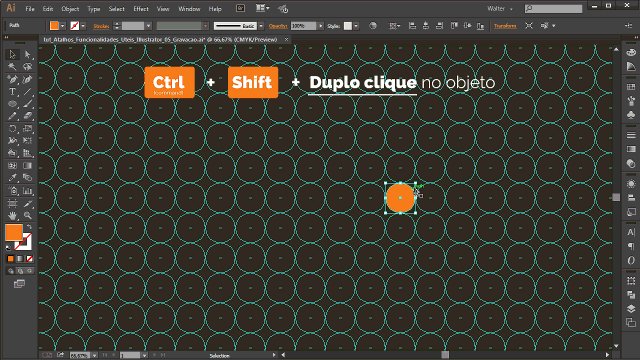
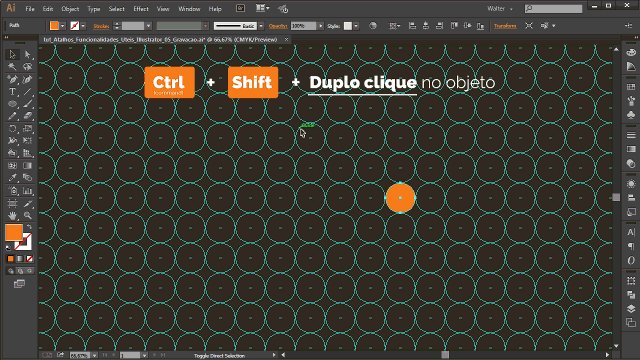
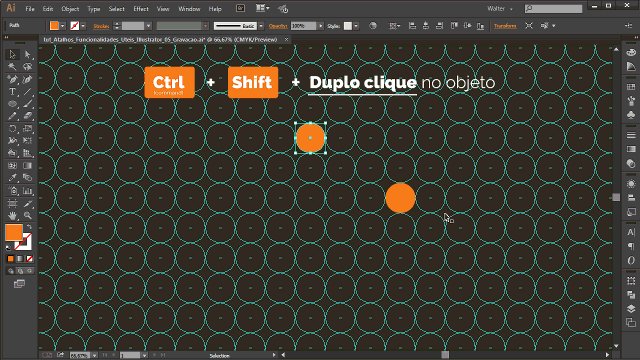
Por último, o método que eu mais gosto e provavelmente o que eu mais utilizo nesse caso, que é dar “dois cliques” no objeto para entrar no seu modo de isolamento. Isso me permite editar este objeto isoladamente sem influenciar nenhum outro. Depois que eu termino minha edição é só dar “dois cliques” novamente fora do objeto e tudo volta ao ponto onde estava.
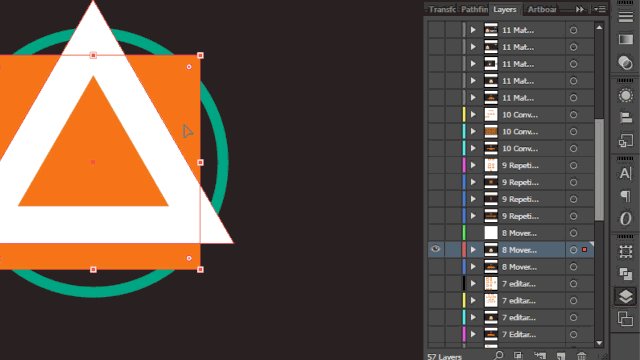
8 – Mover objetos para outra camada
Se eu quiser mover o quadrado para uma nova camada, por exemplo, eu posso recortar e colar como a gente fez na dica número 7, mas outra maneira fácil de fazer isso é através desse quadradinho aqui na miniatura da camada, que é um indicativo de que temos um ou mais objetos selecionados nessa camada.
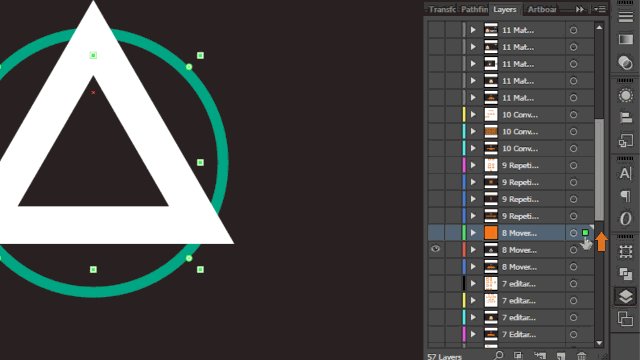
Se eu arrastar esse quadrado para outra camada eu levo tudo que estiver selecionado para essa nova camada. Então, só para confirmar, caso eu habilite essa outra camada eu vejo que o quadrado está lá.

9 – Repetir transformação
É provável que você conheça o atalho “Ctrl + D” como uma função que duplica um objeto, mas na verdade não é exatamente isso. Ele repete a última transformação feita.
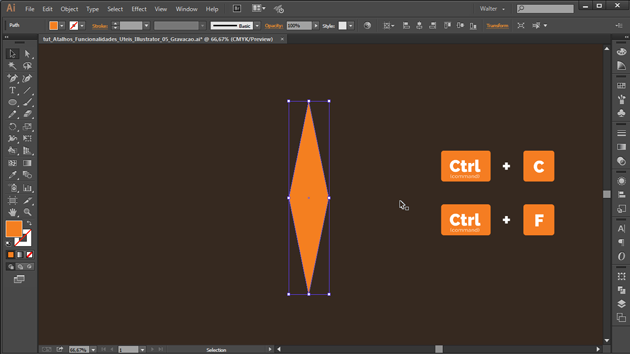
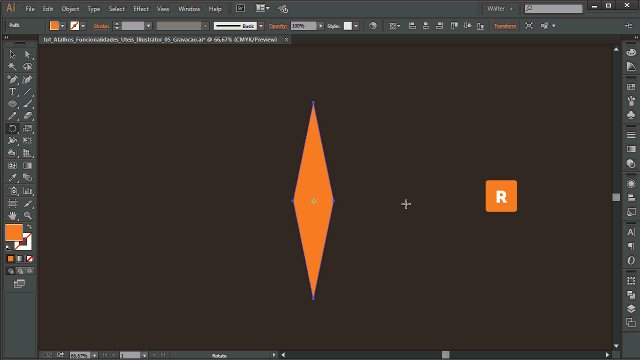
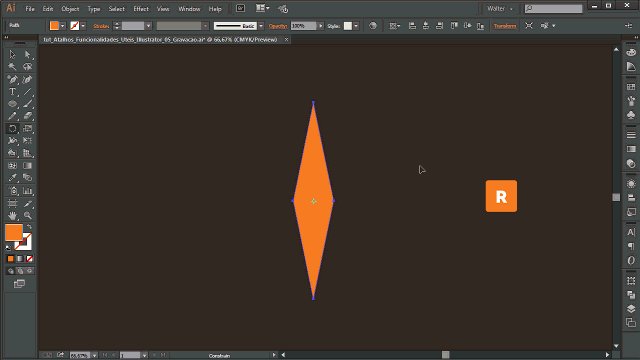
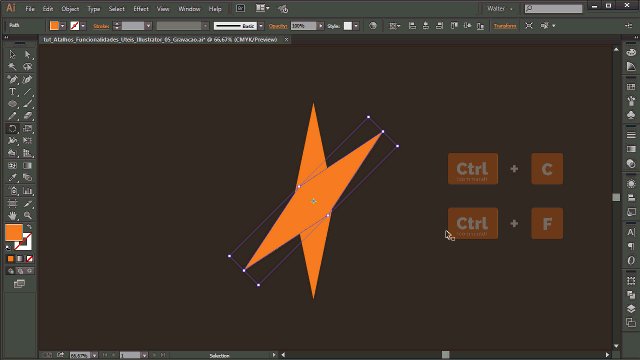
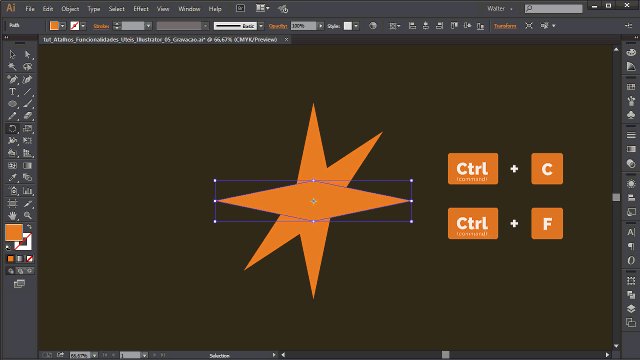
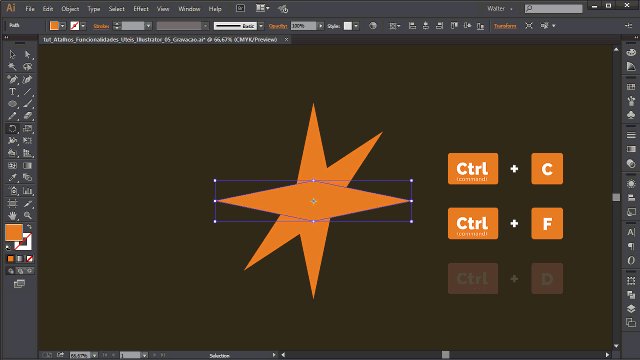
Então, para dar um exemplo, se eu copiar e colar este objeto na frente dele mesmo utilizando os atalhos “Ctrl + C” e “Ctrl + F”, eu simplesmente copiei o objeto, não transformei ainda.

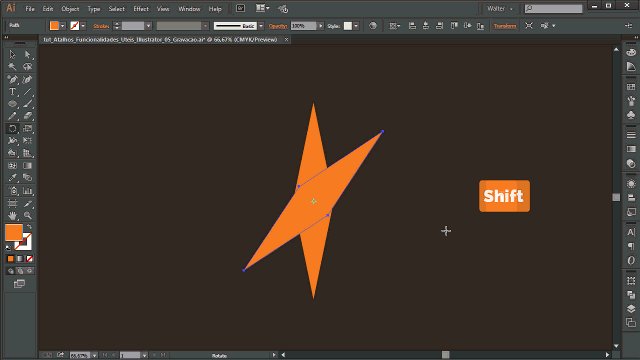
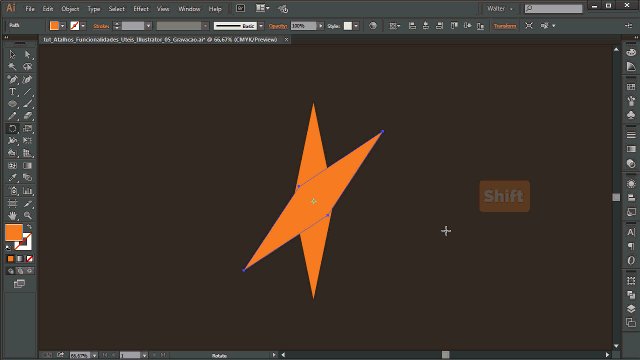
Agora eu vou apertar “R” para ir para a ferramenta “Rotate” e com o “Shift” pressionado vou girar esse objeto em 45 graus. Essa foi minha última transformação.

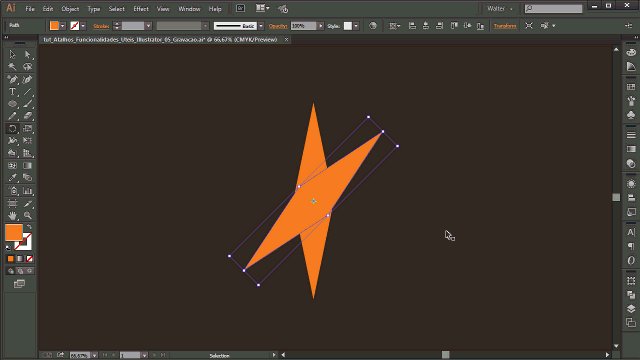
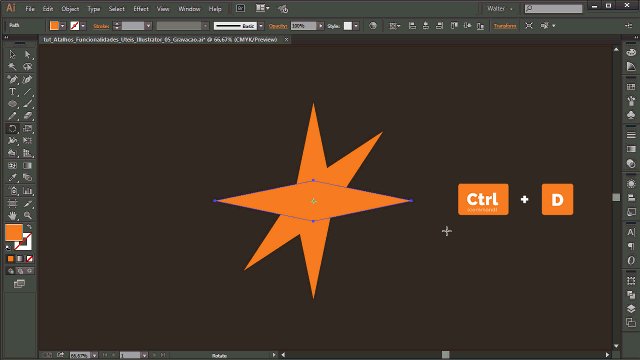
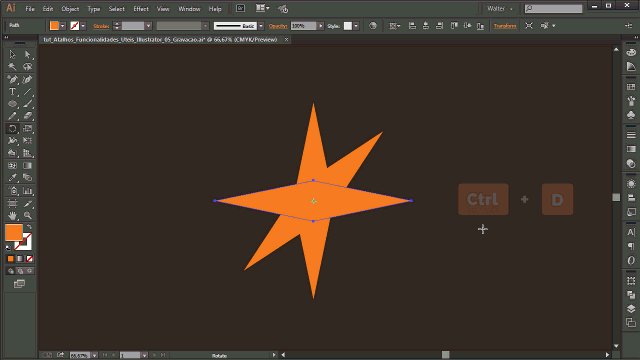
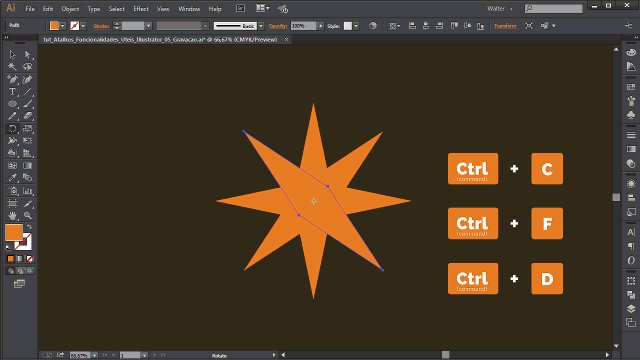
Então se eu copiar e colar na frente dele mesmo novamente, “Ctrl + C” e “Ctrl + F”, e agora pressionar o atalho “Ctrl + D”, ele repete a última transformação e gira esse objeto novo em 45 graus.

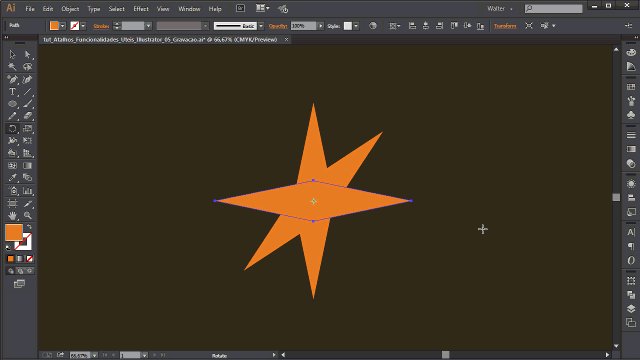
Logo, se eu continuar repetindo os últimos comandos, “Ctrl + C”, “Ctrl + F” e “Ctrl + D”, ele vai criando os novos objetos com o efeito de rotação.

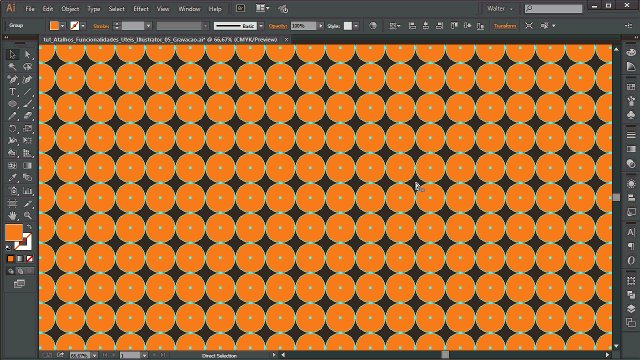
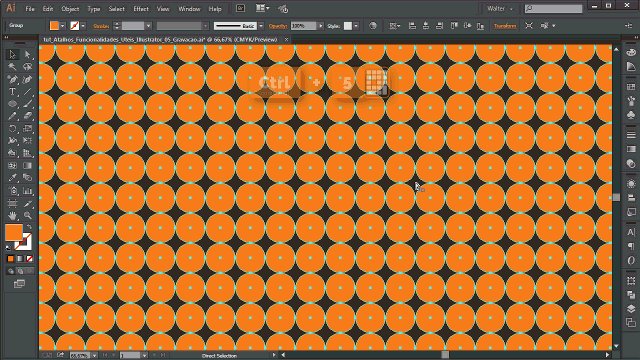
10 – Converter objetos em guias
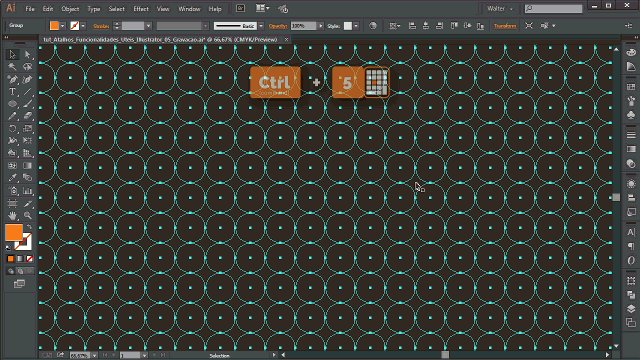
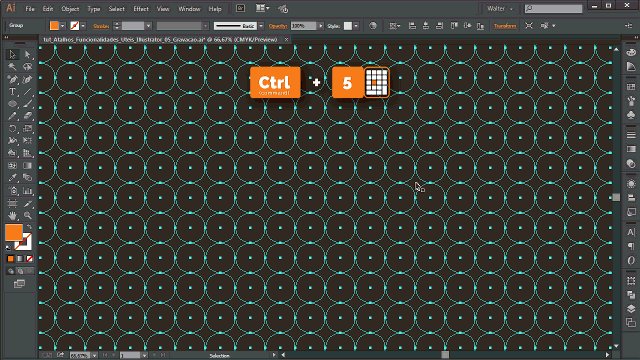
Imagine que eu tenha criado essa imagem aqui utilizando o atalho “Ctrl + D”, que acabamos de ver, e queira transformar esse padrão em guias. Para isso, basta utilizar o atalho “Ctrl + 5” do teclado numérico.

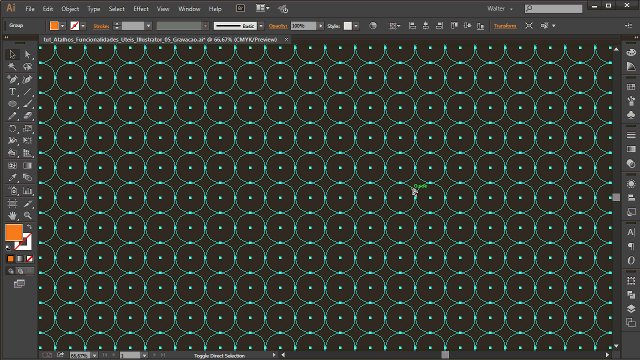
Para cancelar essa transformação você pode usar o atalho “Ctrl + Alt + 5” do teclado numérico também, e como sempre o “Alt” entrando aí para fazer o efeito inverso do comando que a gente acabou de dar.
Vou transformar tudo em guias novamente para mostrar outra forma que talvez você não conheça. Se eu pressionar o “Ctrl + Shift” e der dois cliques em uma dessas guias, também transformo essa guia em objeto.

11 – Calcular transformação
Tá aí uma função que eu uso quase diariamente. O Illustrator permite que a gente faça algumas operações matemáticas direto pela aba “Transform”.
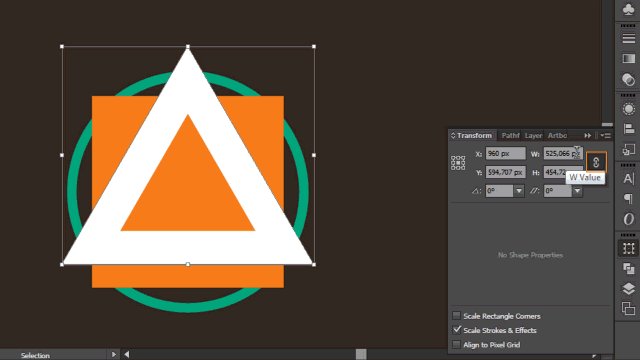
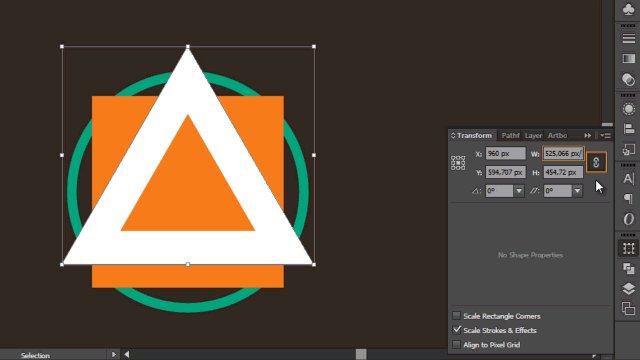
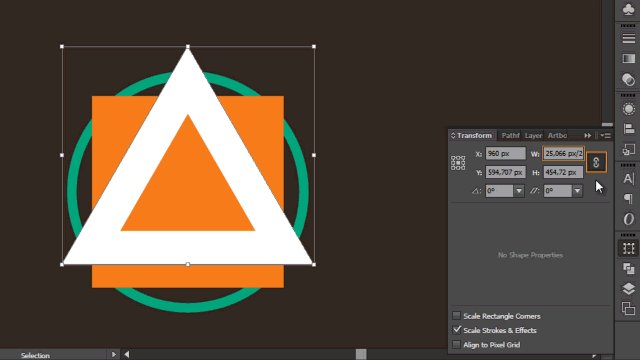
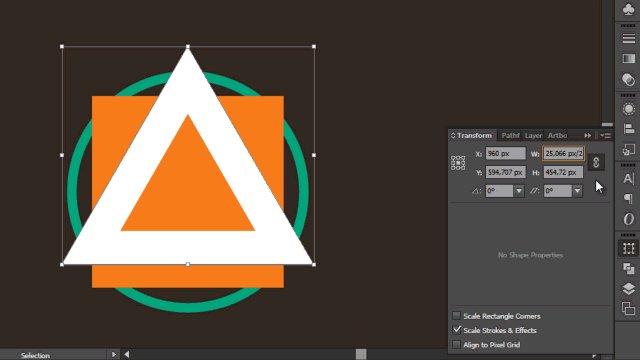
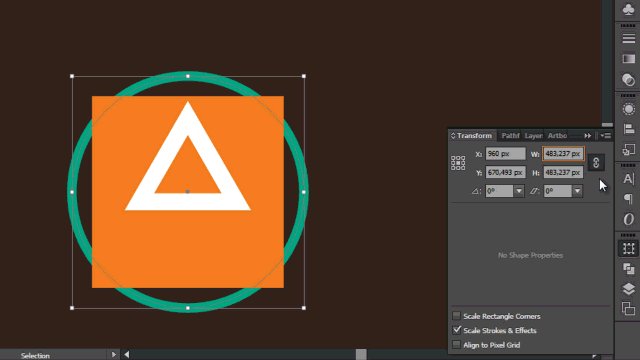
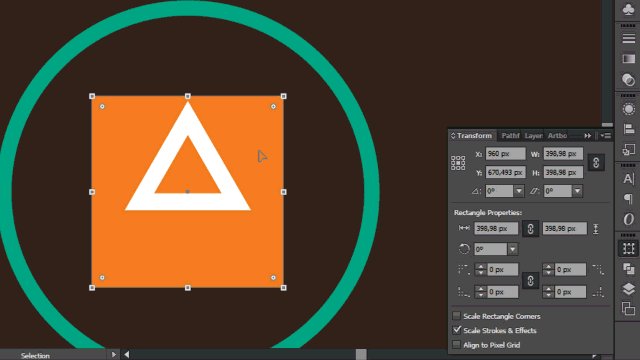
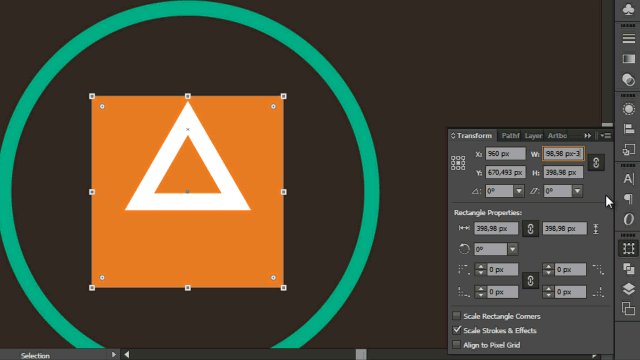
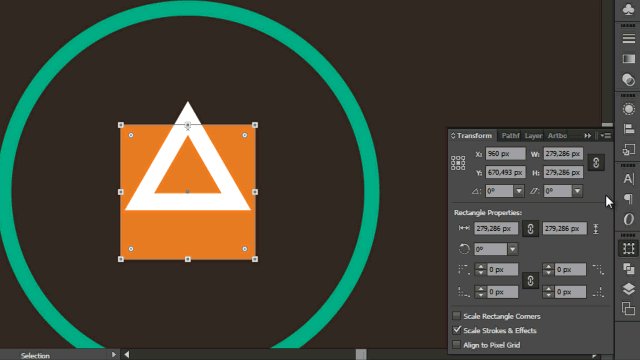
Então, se eu quiser por exemplo dividir o tamanho total do triângulo por 2, eu mantenho o botão de “restringir proporções” ativado e digito “/2” em qualquer um dos campos de tamanho aqui da aba “Transform”. Depois disso é só pressionar “Enter”.

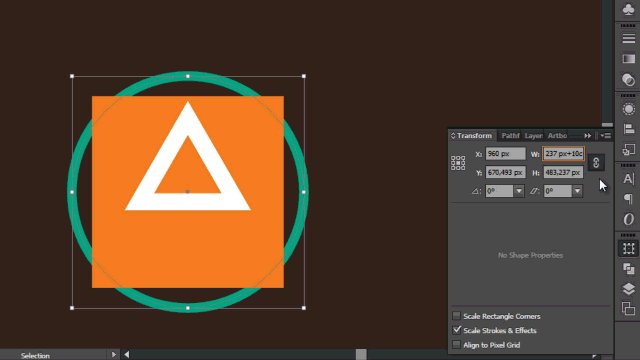
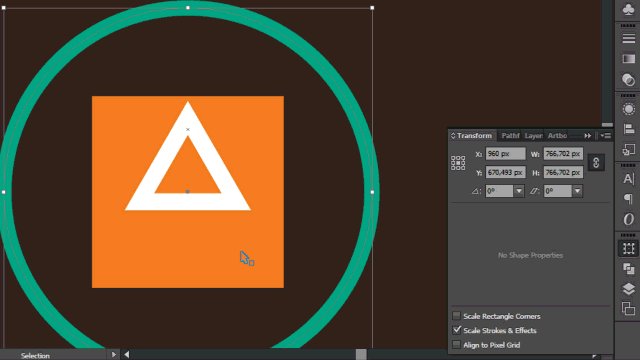
Eu estou trabalhando com pixels nesse arquivo mas caso eu queira aumentar o círculo em 10 centímetros, basta eu digitar “+10cm” em um dos dois campos aqui e apertar “Enter”.

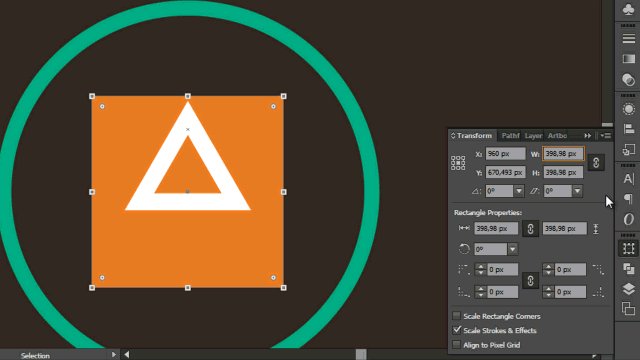
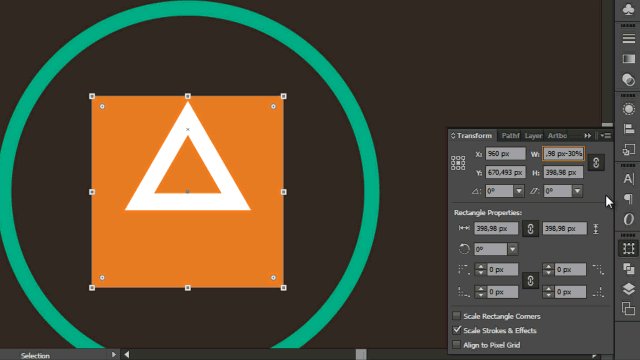
Eu também posso reduzir esse quadrado em 30% se eu quiser. Basta eu digitar “-30%” em qualquer um dos campos, e “Enter” mais uma vez.

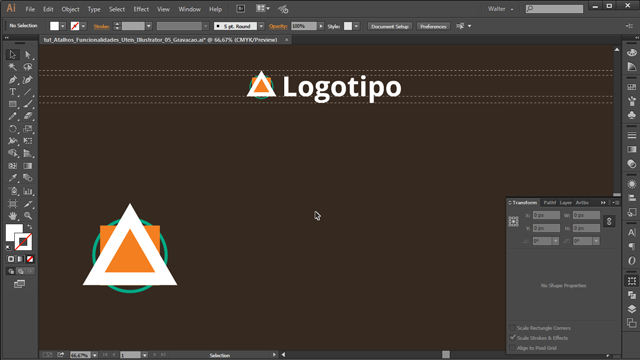
Vou dar um exemplo de uma situação real. Imagine que você tenha que duplicar essa assinatura de forma que o símbolo fique exatamente do mesmo tamanho que o símbolo maior, e o logotipo acompanhe essa proporção.

Se fosse somente o símbolo seria fácil. O problema é que temos o logotipo acompanhando, então como fazer isso?
Você pode duplicar e tentar ajustar manualmente, no olho mesmo, mas eu acho que tem uma forma mais fácil de fazer.
Vou utilizar o próprio símbolo como referência e pegar a altura do símbolo maior, 270 e dividir pela altura do símbolo menor, que é 85. O resultado é 3,176.
Agora eu só preciso duplicar o símbolo e escolher qualquer um dos campos, largura ou altura, contanto que o botão de restringir proporções esteja ativado.
Multiplico o valor por “3,176”, aperto “Enter”, e pronto. Nossa assinatura está exatamente do tamanho que a gente queria.

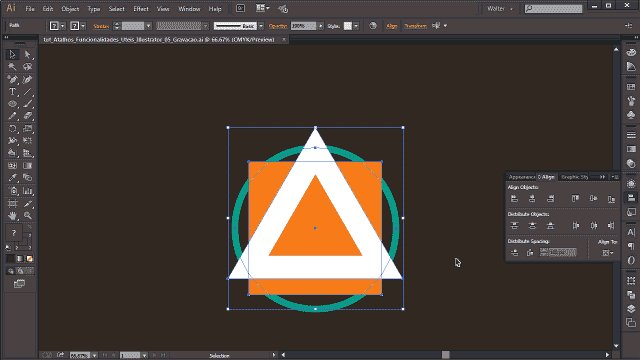
12 – Alinhamento e distribuição com base no “key object”
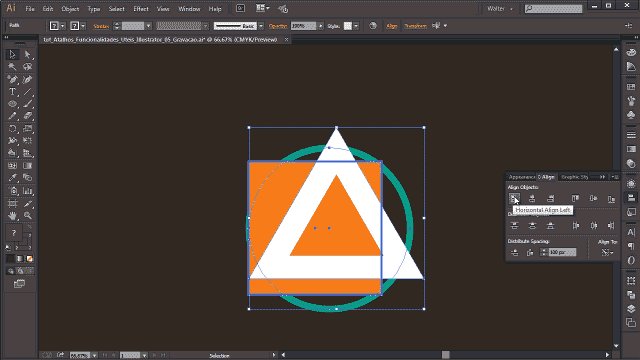
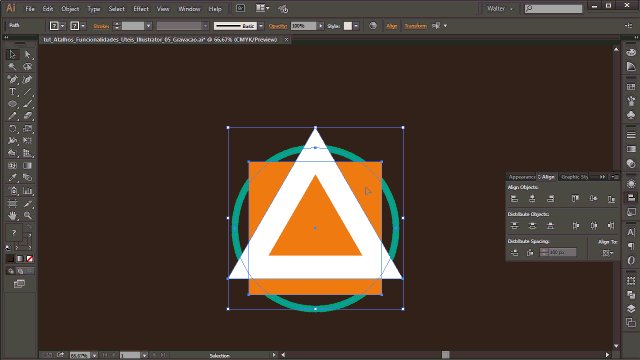
Se eu selecionar os 3 objetos e depois mantendo os 3 objetos selecionados clicar no quadrado, esse quadrado se torna o meu “key object”. Isso quer dizer que eu posso, por exemplo, clicar no menu “Align” e alinhar os outros objetos selecionados pela esquerda do quadrado clicando aqui na opção de alinhamento à esquerda. Ou seja, o quadrado é referência para qualquer ajuste que eu fizer aqui.

Então se eu apertar “Ctrl + Z”, clicar novamente no quadrado e alinhar pela direita, o quadrado permanece no mesmo lugar.
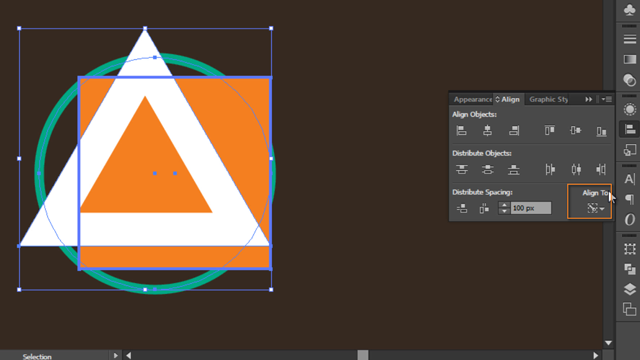
Nota que aqui no campo “Align to” tem um desenho de uma chave, que significa que você está alinhando pelo seu “objeto chave”.

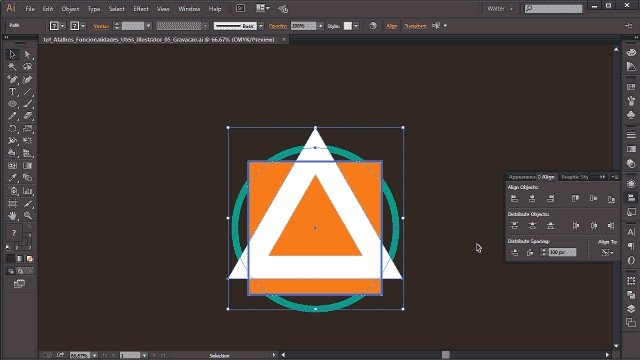
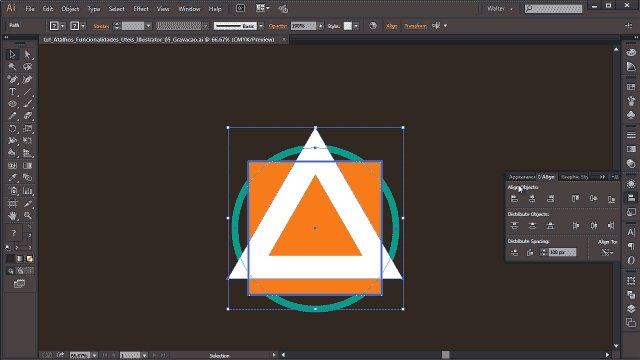
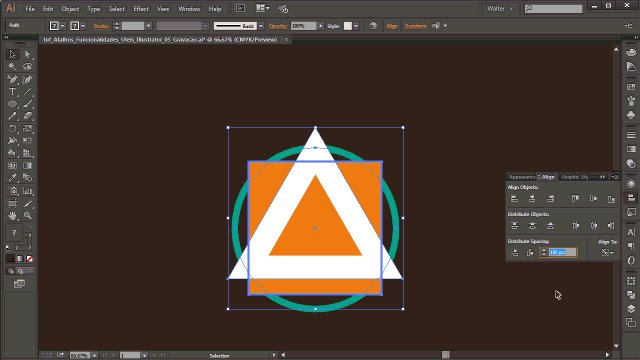
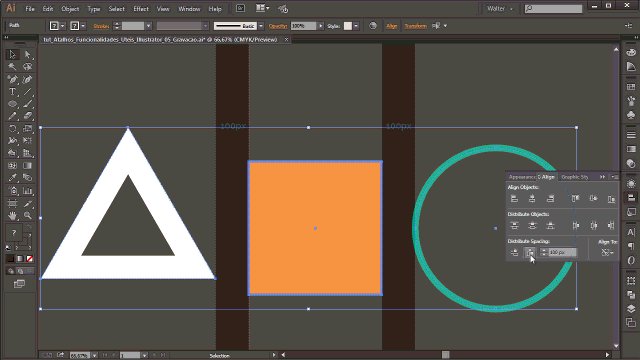
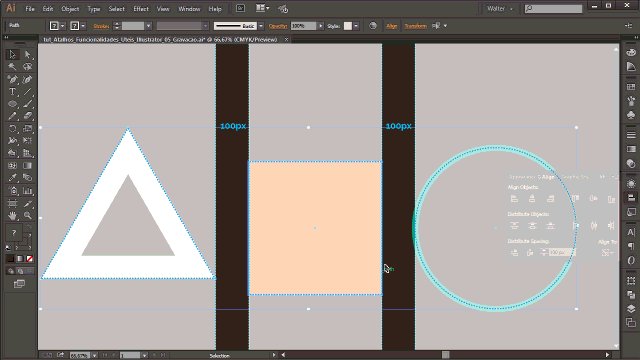
Mas além disso eu também posso distribuir os objetos entre si a uma distância específica baseada na posição do quadrado. Então, mantendo o quadrado como “key object” eu posso digitar “100” aqui no campo “Distribuite spacing” e clicar no botão de distribuição horizontal.

Os objetos agora têm intervalos de 100 pixels entre eles.
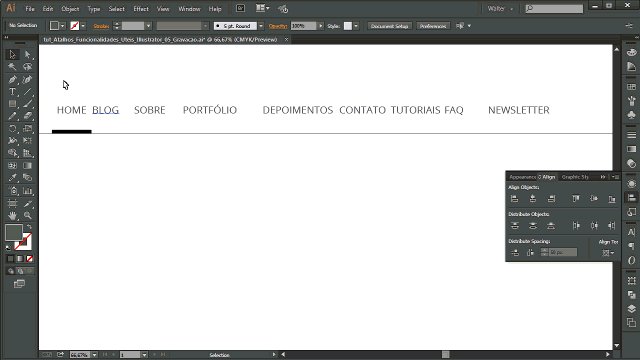
Um bom exemplo de aplicação dessa funcionalidade é na hora de fazer um menu.
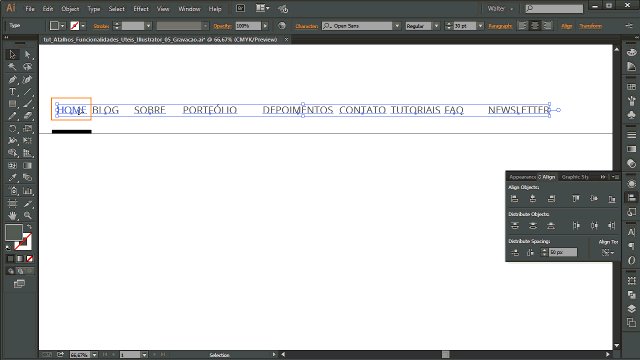
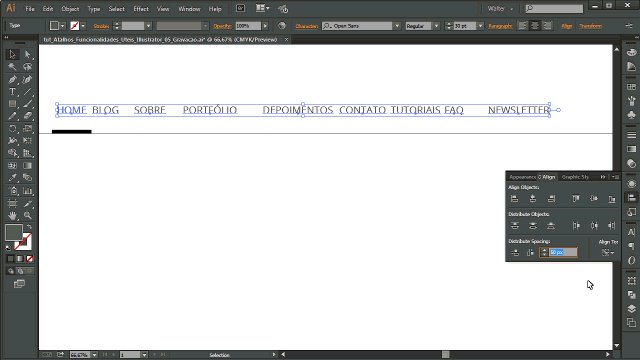
Eu seleciono todas as palavras, marco uma delas como “key object”, escolho o valor que eu quero para distanciar as palavras e clico no botão de distribuição horizontal neste caso.

As palavras agora possuem exatamente o mesmo espaço entre elas.
13 – Efeito “blend” para criar degradê
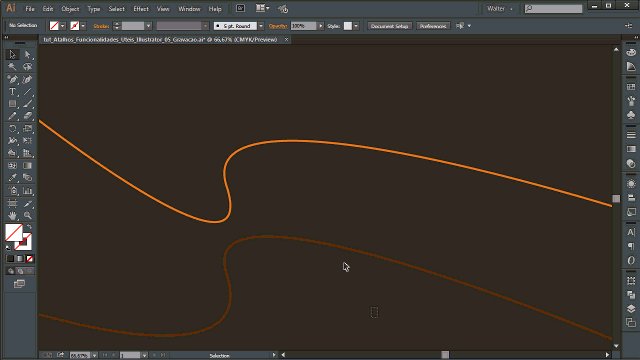
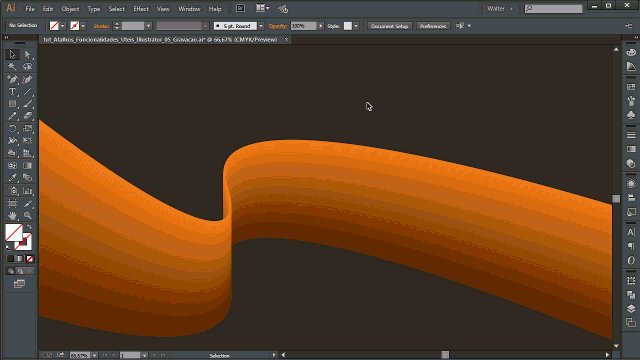
Talvez você ainda não saiba, mas é possível criar efeitos de degradê bem convincentes utilizando o “blend”.
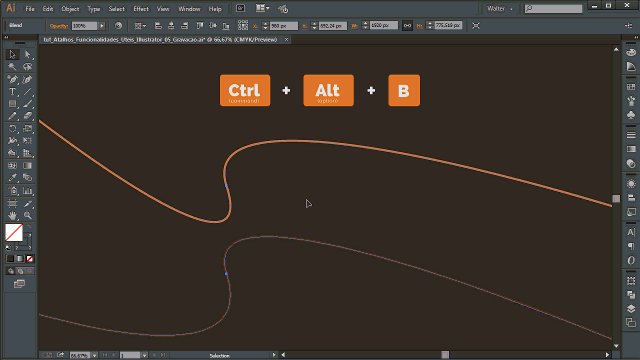
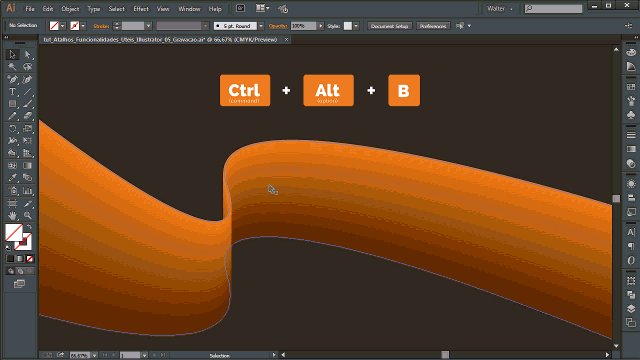
Eu vou selecionar estas duas linhas e pressionar “Ctrl + Alt + B” para criar o efeito de mistura. Você pode ver que esse efeito seria bem difícil de reproduzir com o “gradiente” convencional do Illustrator.

Caso eu queira editar as opções de “blend” eu também tenho um atalho para você. É só pressionar “W” para ir para a ferramenta “blend” e depois pressionar “Enter”. Tá aí o seu menu de opções do “blend”.
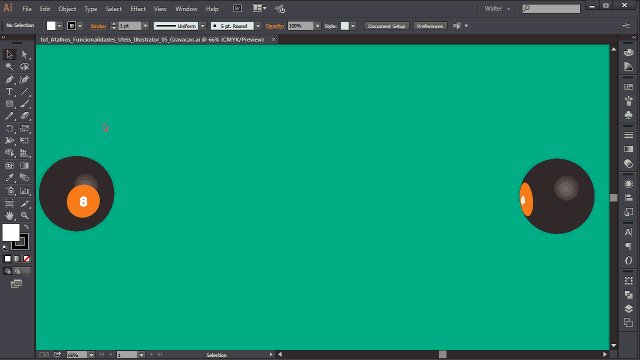
14 – Efeito “blend” em ilustração 3D
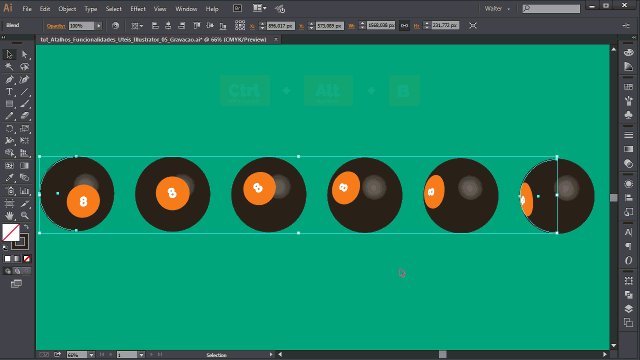
Eu tenho aqui essa bola de sinuca que eu criei utilizando o efeito 3D do próprio Illustrator. Do lado esquerdo a original e do lado direito uma cópia que eu apenas apliquei um efeito de giro.
Apenas lembrando que caso você queira saber como eu criei esse efeito você pode visitar o link que deixei aí na descrição do vídeo, pois essa é uma das dicas extras que eu deixei por lá.
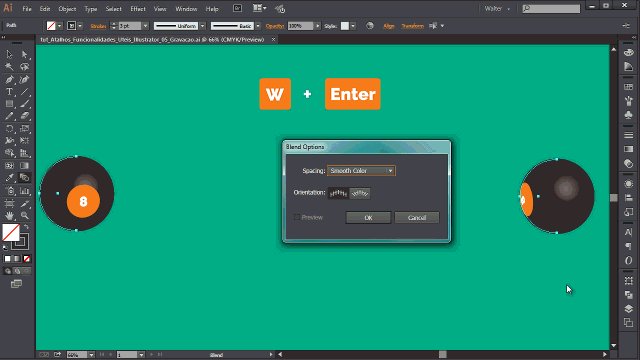
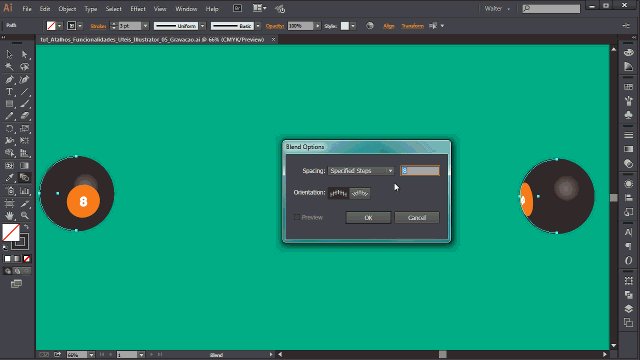
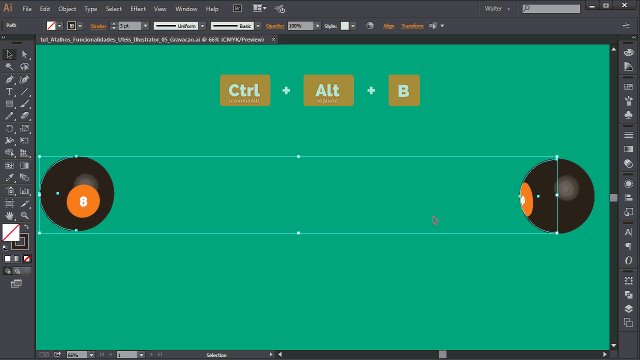
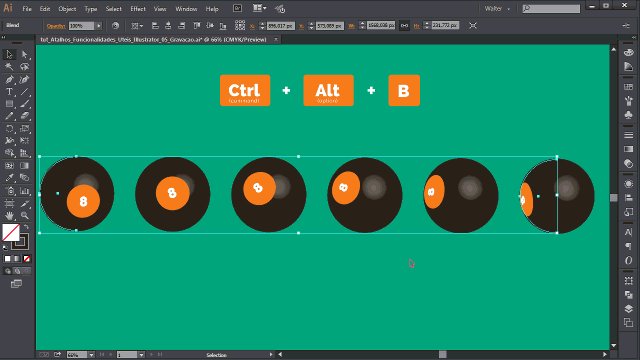
Bom, eu posso selecionar as duas ilustrações, pressionar “W” e “Enter” para abrir o menu de “Blend” e vou digitar “4” para o número de cópias entre uma bola e outra e pressionar “Enter”.

Agora eu uso o atalho “Ctrl + Alt + B” para criar o “blend” e como você pode ver ele não só criou cópias, como também fez uma espécie de transição, ou giro baseado na posição de cada bola.

15 – Substituir caminho do “blend”
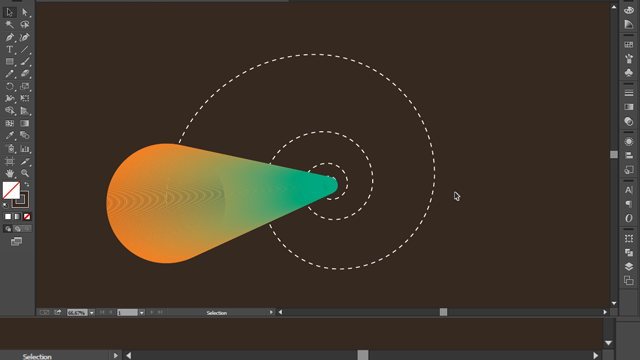
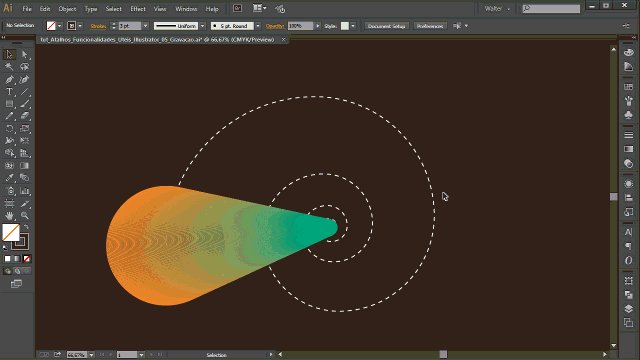
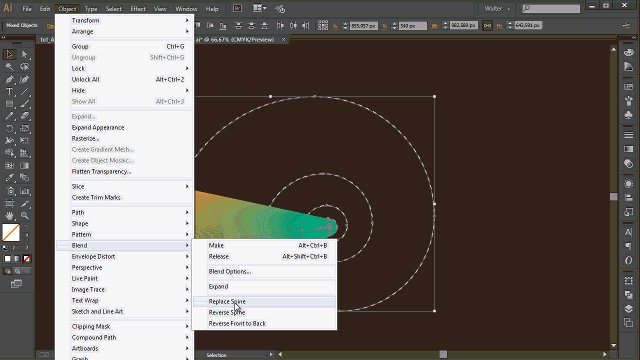
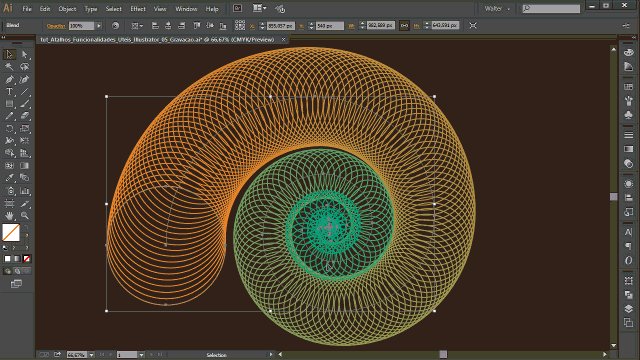
Eu tenho aqui um efeito de “Blend” que criei entre dois círculos, um laranja e um verde, e atrás uma espiral. Essa espiral está pontilhada apenas como exemplo, ok? Ela não precisa estar pontilhada para o efeito que eu vou criar.
Eu quero substituir o caminho desse efeito pela forma da espiral.

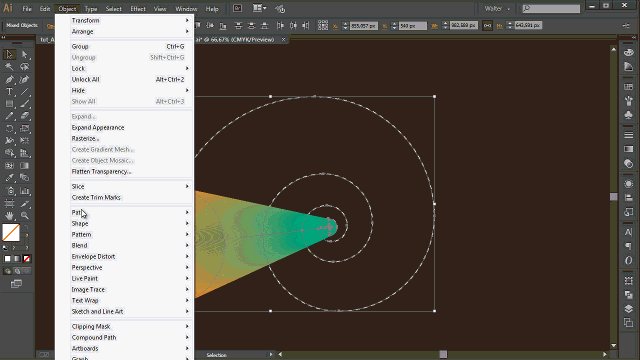
Para fazer isso eu seleciono tudo, vou em “Object/Blend/Replace Spine”. Prontinho, agora o nosso efeito de “blend” está percorrendo um caminho baseado no desenho da espiral.

Caso você tenha tentado fazer e a sua espiral não tenha ficado desse jeito exatamente experimenta vir novamente em “Object/Blend”, e dessa vez clicar em “Reverse Spine”. Isso vai inverter a posição dos círculos e te dar um desenho diferente.
Encerramento
É isso, pessoal. Espero que você tenha gostado deste vídeo, que ele tenha sido útil de alguma forma e que você consiga aplicar pelo menos pouco do que viu no seu dia a dia de trabalho.
Não esquece de visitar o meu site, waltermattos.com, pois além de dicas, reflexões e tutoriais relacionados a design, você também vai encontrar a versão transcrita do vídeo de hoje com novos exemplos.
Caso você queira ser notificado sobre as atualizações do canal basta vir aqui ao lado do seu botão de inscrição, clicar nessa engrenagem e marcar a opção “Enviar atualizações”.
Fique à vontade para deixar sua opinião aí nos comentários.
Um abraço e até a próxima.
10 dicas e atalhos extras
Abaixo seguem mais 10 dicas e atalhos que você não encontra no vídeo.
16 – Zoom
Ctrl + (+) – Amplia o zoom
Manter “Ctrl” e “Barra de espaços” pressionados enquanto move o mouse – Amplia o zoom
Alt + Scroll para cima – Zoom in
Ctrl + (-) – Reduz o zoom
Manter “Alt “, Ctrl e Barra de espaços pressionados enquanto move o mouse – Reduz o zoom
Alt + Scroll para baixo – Zoom out
Ctrl + 1 – 100% de zoom.
Ctrl + 0 – Ajusta artboard ao tamanho da tela

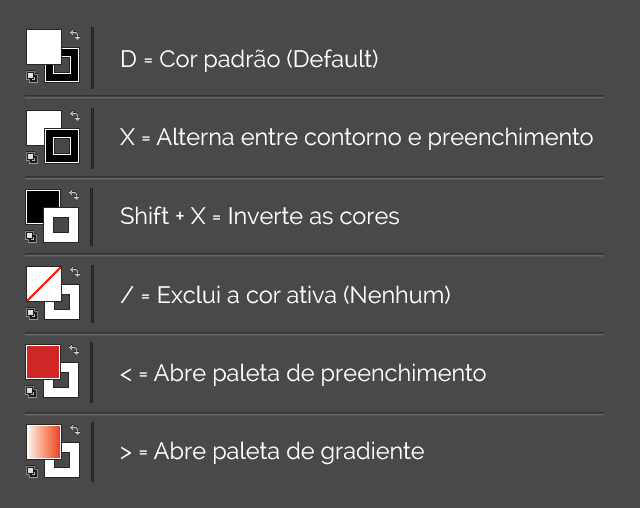
17 – Preenchimento e contorno
D – Cor padrão (branco para o preenchimento e preto para o contorno)
X – Alterna entre contorno e preenchimento
Shift + X – Inverte as cores (inclusive no objeto selecionado)
/ – Exclui a cor ativa (inclusive no objeto selecionado)
< – Abre paleta de preenchimento
> – Abre paleta de gradiente

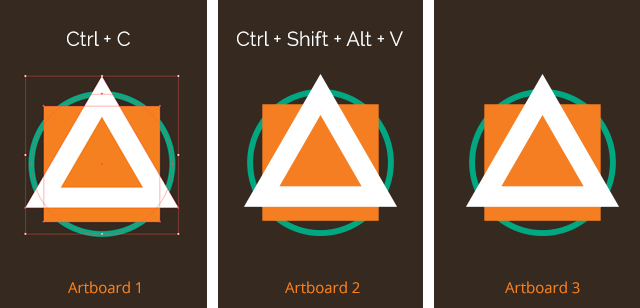
18 – Colar cópia em todas as artboards
Ctrl + Shift + Alt + V – Cola objeto copiado em todas as artboards. Não é uma “página-mestre” do Indesign mas ajuda bastante.

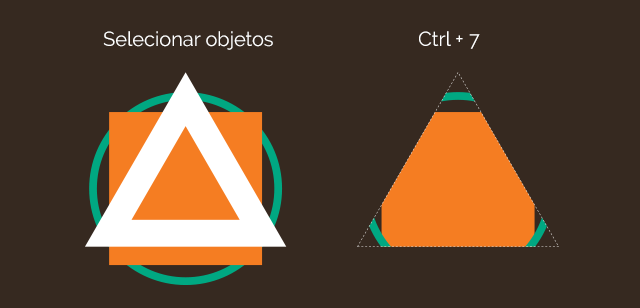
19 – Criar máscara
Ctrl + 7 – Criar máscara. O famoso “Power Clip” do Corel.

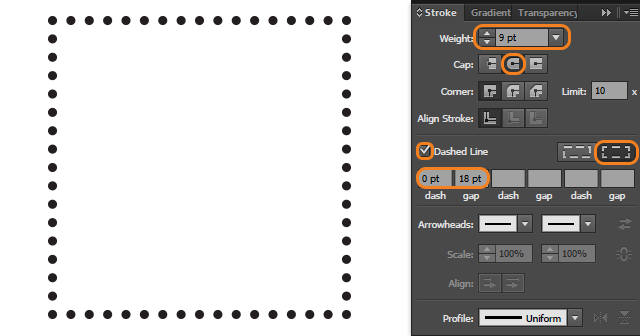
20 – Criar linhas pontilhadas
Escolha a espessura do seu traço;
Marque a opção “Round Cap”;
Clique na opção “Dashed Line”;
Digite “0” para a opção “dash” e experimente o dobro da espessura para a opção “gap”. Assim você terá espaços do mesmo tamanho que a espessura.

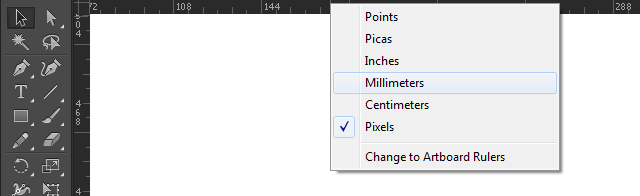
21 – Alterar unidade de medida
É possível alterar a unidade de medida direto pela régua.
Habilite a régua com o atalho “Ctrl + R”. Em seguida clique com o botão direito na régua e escolha uma unidade de medida para o seu arquivo.

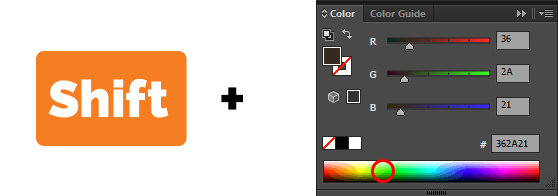
22 – Alterar perfil de cores
Pressione “Shift” e clique na barra de cores para alternar entre CMYK, RGB, HSB, Grayscale e Web Safe RGB.

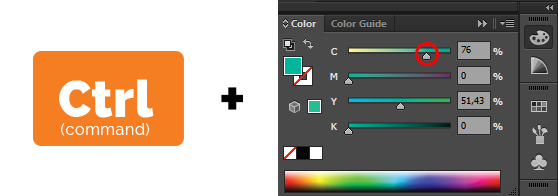
23 – Dessaturar cor
Pressione “Ctrl”e deslize o “slider” de qualquer cor para dessaturar essa cor.

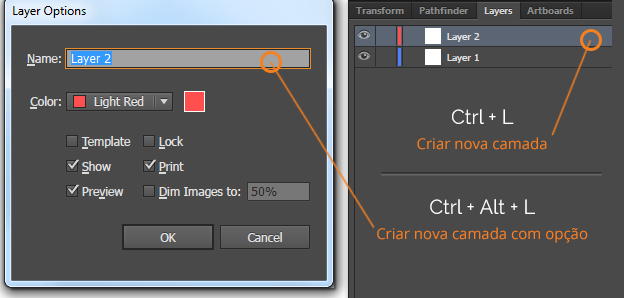
24 – Criar nova camada
Ctrl + L – Cria nova camada
Ctrl + Alt + L – Cria nova camada com opções

25 – Criar objeto 3D com “Map Art”
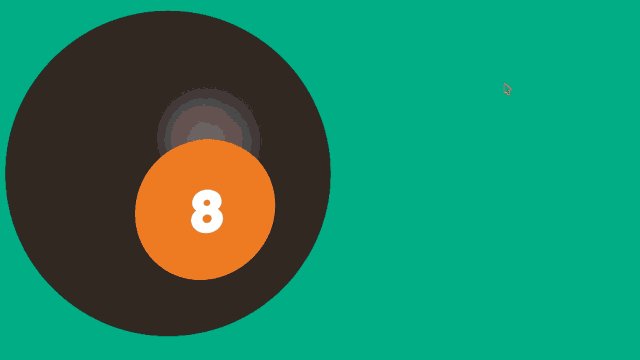
Criar um objeto 3D no Illustrator é bem simples. Neste caso vamos utilizar a opção “Revolve” para criar a bola de sinuca que foi apresentada neste tutorial. Podemos girar o objeto para criar o 3D, portanto é comum que neste caso utilizemos apenas metade do objeto como base para o giro.
A opção “Map Art” permite que você insira um objeto (símbolo) dentro do seu objeto 3D, criando uma ilusão de estampa/adesivo.
Veja o passo-a-passo:
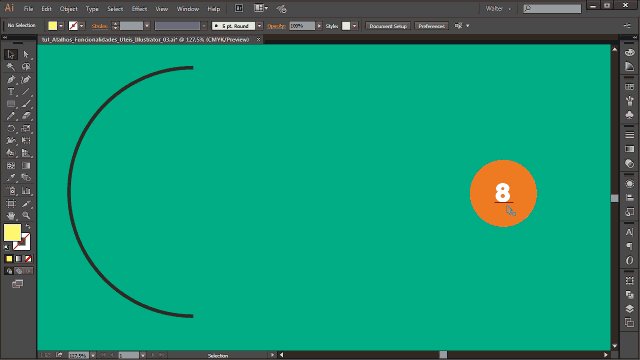
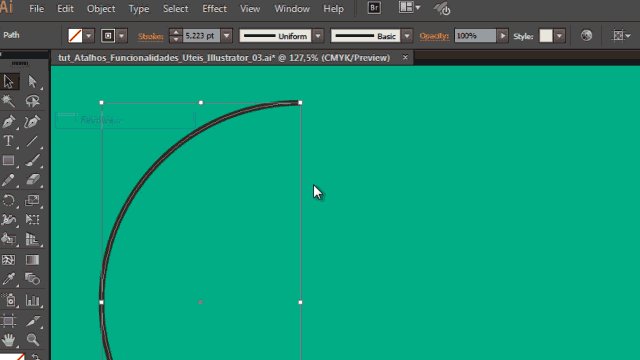
1 – Crie um círculo apenas com contorno utilizando a ferramenta “Elipse (L)” e exclua a metade direita;
2 – Crie o objeto que será usado como “Map Art” – no nosso caso, o número “8”.
3 – Abra a janela de símbolos (Shift + Ctrl + F11) e arraste o número “8” para dentro desta janela. Em seguida dê um nome ao seu símbolo e clique “Ok”.
4 – Clique no menu Effect/3D/Revolve, habilite o “Preview” e marque a opção “Offset” como “Right Edge”. Isso fará com que seu efeito seja criado com base no lado direito da sua ilustração.
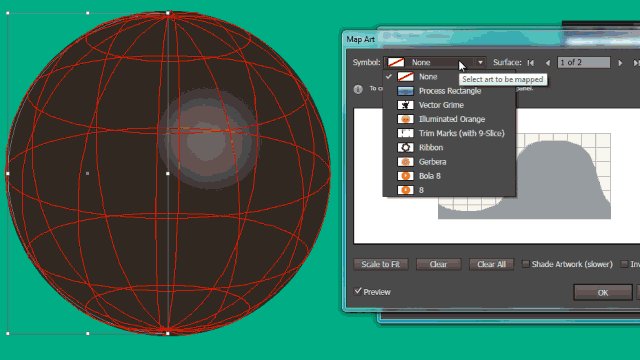
5 – Clique na opção “Map Art” e em seguida, na opção “Symbol” selecione o símbolo que você criou.
6 – Posicione o símbolo de forma que ele apareça no seu 3D e clique “Ok” para fechar a janela “Map Art”.
7 – Clique “Ok” novamente para encerrar.






No topo dos favoritos…parabens meu caro!
Muito interessante. Salvei nos favoritos, para estudar com calma. Muita informação. Obrigada!
Obrigado você, Rosi.
Boa tarde Walter Mattos, eu gostaria de saber o nome desse programa que vc usa?
Olá, Ivson.
Illustrator.
Você é incrível!
Obrigado, Maíra.
Um abraço.
Melhor canal de tutoriais!
Parabens!!!!
:D
Obrigado, Helena.
Oi, Walter. Td bom? Muito boa as dicas!!
Você sabe dizer se tem como redimensionar vários objetos de uma vez, dentro do eixo de cada um?
Quando seleciono vários objetos e vou redimensionar, o grupo inteiro é redimensionado, e não os objetos individualmente, entende?
Desde já agradeço.
Oi Gabriel, tem sim.
Object > Transform > Transform Each.
:)
Tutorial perfeiro. Grato por ter conhecido seu trabalho, esta de parabéns.
Obrigado você, Rafael.
Tutorial perfeito! Aliás, todos os seus que assisti !
Super didático, prático, sucinto! Até a dicção no “tempo” e qualidade certa. Ideal!
Parabéns e obrigada!
Obrigado você, Agnes.
As explicações são muito boas, eu particularmente estou aprendendo com mais facilidade do que na escola, obrigado.
Obrigado você, Manoel.
Não desiste da escola. Provavelmente você está recebendo muita informação ao mesmo tempo, por isso a dificuldade é maior. Mas é normal, faz parte.
Abraço.
Muito bom. Parabéns pela iniciativa e desprendimento em compartilhar seus conhecimentos.
Obrigado, me tem sido muito útil seus ensinamentos.
Obrigado você, Rivaldo.
Um abraço.
Eu acho muito bacana de sua parte ensinar o que vc aprendeu, pois muitos se negam a divulgar o conhecimento, talvez, por medo de concorrentes. Valeu, cara, continue assim!
Obrigado, Carlos.
Não sei se seria o medo de concorrência. Produzir conteúdo dá muito trabalho e é muito difícil arrumar tempo. Tem que gostar muito.
Abração.
Incrível continue assim está seguindo no caminho certo!!!!!
Show de bola.
Obrigado. :)
Valeu Walter ! Arrebentou.
Valeu, Raphael.
Muito bom, gostei muito das dicas. Parabéns!
Walter, suas dicas foram muito boas. Gostei muito da forma em que você abordou cada atalho do Illustrator e das transcrições. Seu site é muito limpo e objetivo. Bom trabalho. Abraços
Difícil encontrar profissionais do seu nível oferecendo material dessa qualidade de forma gratuita. Não só é referência como profissional, como também dá ótimo exemplo pessoal. Parabéns Walter!
Obrigado, Wellington. :)
Walter Boa noite, um dia ouvir de um professor que sempre que tivermos dúvidas sobre algo com uma boa pesquisa nos iriamos encontrar ANJOS bons na net que ajudam o próximo pelo simples fato de “ajudar” logo que ouvir eu não entendi, mas visitando seu site entendi o que ele quis dizer. Muito obrigado por compartilhar seu conhecimento Deus te abençoe muito por que se você faz o bem, o bem volta em dobro para você. :)
Obrigado você pelas palavras, Denkson. Um abraço e lembranças ao seu professor.
Muito bom, ta de parabéns pelo trabalho.
Obrigado, paulo.
Fantásticas dicas meu amigo, obrigado por compartilhar e explicar tudo direitinho. Continue nesse ótimo caminho. Grande abraço.
Eu quem agradeço, Paulo.
Um abraço.
Cara, parabéns mais uma vez pelo conteúdo, seus vídeos e dicas vem me ajudando muito, eu trabalhava somente com Corel, e devido a pedido da agência que eu trabalho, precisei começar a usar também o Illustrator.
Suas dicas já me salvaram muito mesmo, parabéns pelo conteúdo e obrigado por compartilhar conosco todo esse conhecimento.
Forte abraço e cada vez mais sucesso pra você!
Obrigado você, Jader.
O Clube do Design também manda bastante conteúdo de Illustrator. Talvez seja uma boa dar uma olhada, caso ainda não conheça. Segue o link: http://clubedodesign.com/
Um abraço e boa sorte nos estudos.
Walter, como já lhe disse no face, fico muito grato por voce partilhar seu conhecimento. Sem dúvida alguma sempre acrescenta para minha vida profissional suas preciosas informações.
Abraços
Muito obrigado, Paulo. Fico feliz em ajudar.
Grande abraço.
pode me ajudar, derreteste minha area de trabalho no ilustrator fica com as fontes pixeladas…
crio uma nova area de trabalho em branco normal, mas quando escrevo minha fonts estão com uma resolução baixa de preview, não sei o que aconteceu
Oi Allison, não sei o que poderia estar acontecendo. Já tentou alterar o modo de preview (Ctrl+Y)?
Abraço.
Muito bom. Atalhos melhoram a produtividade.
Valeu!
Abraço!
Valeu você, Pedro.
Abraço.
Excelentes dicas Walter, muito didáticas.
Como estou iniciando agora com o Illustrator, gostaria de saber como seleciono os elementos sem selecionar as guias junto?
Oi Gilson, você pode bloquear as guias clicando com o botão direito do mouse na artboard. Veja se ajuda.
Abraços.
Na Universidade de Design foi ensinado corel, o que acabou me “viciando”. Você está me ajudando muito na transição e principalmente em perceber que o illustrator é um programa muito mais técnico e diria até superior. Parabéns, continue propagando conhecimento e ajudando muita gente, você é um Designer que dá orgulho.
Muito obrigado, Gibran. :D
Um abraço.
ola walter eu estou aprendendo o ilustrator, eu trabalho com um material que precisa de um contorno extra para o recorte, vc pode me dar essa dica?
Olá Lucivaldo, talvez eu tenha.
Você pode assistir meu primeiro vídeo, onde falo sobre long shadow: https://youtu.be/lWcwYQ3s1DA
Nele você verá uma parte onde demonstro como adicionar um novo Fill (Preenchimento). No seu caso, ao invés de adicionar um novo Fill, você pode adicionar quantos Strokes (Contornos) quiser.
Não tenho nada relacionado especificamente à sua dúvida, mas espero que ajude.
Um abraço.
Bom Dia, não estou conseguindo fazer o efeito 1 – Cópias com base no movimento do mouse, já fechei e abri o programa, porém não vai, será se precisa habilitar alguma coisa?
Olá Igor. Como mencionei no vídeo, isso depende do idioma do teclado. Verifique se ele não está configurado para inglês, e alterne entre o til (~) e as aspas (“) para ver se funciona.
Abraço.
Muito obrigado, TOP!TOP! seus vídeos!
Valeu, Gleidson. Abraço.
Excelente as dicas, já deu uma mudada no meu fluxo de trabalho diário!
Valeu, Thyago.
Cara, vou ir ai te dar um abraço… :’|
Nunca mais vou deixar de seguir se site.
Hahuahua
Valeu, Ismael. Um abraço!
Gostei paca, dessas suas dicas, mas gostaria de saber se tu conhece, uma maneira bem pratica, de fazer márca de linha de corte (faca) levando do photoshop, para o ilustrator, so a seleção, se sabe me diz que já esqueci
No Photoshop não tem, mas no Illustrator é mole:
Selecione o objeto e vá em “Object > Create Trim Marks”.
Um abraço.
Walter, excelente seu trabalho! Parabéns!
Apenas um detalhe na dica 25: está escrito “eslipse” onde eu acredito que seria “elipse”.
Um forte abraço!
Muito obrigado, Leonardo. Erro corrigido.
Um abraço.
Realmente demais as dicas!
Espero conseguir por em prática no meu site sobre Reiki!
Obrigado Walter!
Obrigado você.
Olá boa tarde, desculpe minha ignorância brother, mais não esta dando certo.
ex: quando seguro Ctrl + (+) – Amplia o zoom
aparece seleção a direita :(
Oi Alex, então tem algo bastante errado acontecendo aí. Tanto com o teclado configurado em inglês quanto em português esse atalho é o mesmo. Aliás, é um atalho quase universal da Adobe. Funciona em quase todos os programas.
Muito top suas dicas, gostaria de saber se tem teclas de atalho para alinhamentos, tipo: Alinhar a esquerda no corel seleciono os 2 objeto e aperto E, existe essa possibilidade no Illustrator?
Oi Carlos,
No Illustrator esse tipo de alinhamento só é possível com plugin. Ele possui outras funcionalidades de alinhamento e distribuição que, se não me engano, o Corel não tem, mas esta característica que perguntou especificamente não.
Olá, tenho que mudar a cor de várias imagens, mas sempre preciso colocar número por número dentro de cada quadrado de cor do “C, M, Y e K” gostaria de saber se existe um jeito de copiar a cor de forma mais rápida de uma imagem para outra, um modo de salvar o contorno e a cor do centro do que eu fizer. Quando eu mudo de um modo meio rápido geralmente todas as bordas que eu mudei com o Width Toll volta a ser apenas uma linhazinha, e demorou pra deixar legal com isso kk, quero um modo que ele não mude, se tiver é claro.
Oi Lucas, se entendi bem a pergunta tem sim.
Basta salvar seu desenho original como um Graphic Style (Shift + F5). Digamos que você tem um quadrado verde com contorno preto de 5px, por exemplo. Basta arrastar esse quadrado para dentro da janela Graphic Styles. Agora basta criar outro objeto e selecionar a miniatura do estilo que você criou com o quadrado verde. Não importa a cor e espessura desse outro objeto, ele ficará exatamente igual ao verde. E você pode selecionar quantos objetos quiser.
Espero que ajude. Um abraço.
Uma pergunta que não quer calar…
Existem teclas de atalhos no teclado para alinhamento (como no Corel) no Illustrator? Ou como acrescentar atalhos?
Oi JP,
No Illustrator esse tipo de alinhamento só é possível com plugin. Ele possui outras funcionalidades de alinhamento e distribuição que, se não me engano, o Corel não tem, mas esta característica que perguntou especificamente não.
Seu material é excelente! Simples, direto e fácil de entender! Muito obrigada!
Muito obrigado, Luma.
Muito bom!!!
Muito obrigado.
Walter, como faço para simplesmente traçar uma linha e posicioná-la no meio do documento? Obrigado.
Oi Alcemir,
Se você busca um atalho para isso, infelizmente ainda não existe nativamente no Illustrator.
É possível criar a linha, mantê-la selecionada e usar as opções da aba “Alinhamento” (Shift+7).
Para alinhar pelo documento, ainda com a aba aberta e a linha selecionada, marque a opção “Align To Artboard”.
Espero que ajude.
Olá, gostei muito desde post, porém no caso de macbook senti certa dificuldades..
Oi Gabriel, não uso Mac, então fica complicado apresentar dois atalhos diferentes. Mas normalmente, se não me engano, se troca o “Alt” pelo “Option” e o “Ctrl” pelo “Command”. Confere aí e qualquer problema deixa no comentário.
Um abraço.
Boa tarde,
Não consigo fazer o primeiro tutorial (Cópias com base no movimento do mouse). Faço exactamente como diz mas não faz essa duplicação/efeito. Será porque? Alguma opção que não está ativa ou por ser de portugal as teclas são outras?
Oi Ana, veja se seu teclado não está configurado para Inglês (EUA). Tente usar o atalho “Alt + Shift”, se estiver no Windows, e olhe para o lado do relógio. Veja se o idioma do teclado muda.
De qualquer forma, como falei no vídeo, esse atalho alterna entre o ” e o ~. Já tentou os dois?
Um abraço.
Valeu, está me ajudando muito, obrigado por existir!!!!
Obrigado você pela força.
Um abraço.
Muito Bom Walter!
Só achei um errinho de digitação.
Na segunda imagem do item 24 – Criar nova camada
Esta escrito “oção” ao invés de “opção” ou “opções”.
Obrigado pelo conteúdo.
Muito obrigado, Lucas. Está corrigido. ;)
Demais amigo. Parabens! Ajudou bastante… economizei tempo!
Muito obrigado.
Parabéns pela matéria! Vídeo rápido e direto, sem bla bla bla. Tiro no alvo! Bem feito, bem editado e muito útil! Vou seguir seu blog! Parabéns! Abraço!
Muito obrigado, Julio.
Um abraço!
Obrigado!
Muito bom! Obrigada
cara, quando faço o exemplo do blend para substituir a espiral não aparece “substituir espiral” somente substituir lombada.Ao clicar não formam uma sequencia de círculos e sim um caminho preenchido
Bom dia, Walter.
Primiramente, parabéns pelo trabalho.
Tenho uma dúvida sobre o artboard.
Eu estava utilizando um textura de background e para não destorcer o vetor ou imagem, eu aumentei até ela se ajustar ao tamanho do artboard. Mas a imagem fica sobrando muito nas laterais.
Eu queria saber como faço para cortar no tamanho do arteboard e deletar essa sobra?
Desculpe o tamanho da pergunta.
Rodrigo, se você ajsutou e tem fundo sobrando no artboard, depois que você exportar, isso não aparecerá no arquivo fechado, acho que não tem problema em deixar aí. Se precisar mesmo remover, você pode criar uma máscara com um retângulo do tamanho do artboard. (veja dica #19)
Abraço.
Valeu!
Dicas muito uteis! obrigado ótimo trabalho!
Muito obrigado, Bruno. Um abraço!
muito booooooooooommm, parabéns!!! De verdade… :)
Muuuuito obrigado! De verdade.
Meu “Replace Spine” não aparece ativo. Eu tenho uma espiral e um blend formado com dois circulos de cores e tamanhos diferentes, seleciono tudo, mas o Replace Spine não surge como opção possível.
O que será que está errado?
Veja se a forma não está muito complexa< Thompson. Faça uma linha primeiro e aplique o efeito. Depois distorça esta linha para o formato desejado e veja se o problema continua. Abraço.
Walter, parabéns muito boa as dicas…poderia fazer um tutorial desse para o Adobe InDesign.
Muito obrigado, Leonardo!
Já pensei nisso. Vou estudar mais a ideia e ver o que é possível fazer.
Um abraço!
Walter, parabéns pelo excelente artigo e vídeo. Os conteúdos que você compartilha são de altíssima qualidade. Continue assim! Abraço :)
Muito bom o vídeo, dicas úteis e que ajudam muito na hora de trabalhar com o illustrator. Obrigado!
Nossa, parabéns ! Fico sempre ansiosa pelas suas dicas.
Dicas muito, mas muito úteis mesmo. Obrigado por compartilhar esse conteúdo.
Um abraço
Muito bom o video! Obrigado Walter Mattos, você não sabe o quanto tem me ajudado com as suas dicas. Deus te abençoe!