Se tem uma pergunta que recebo com frequência é sobre o momento certo de pensar no grid, especialmente em projetos de design de marca, logo, assinatura visual, ou como queira chamar.
É uma pergunta bem difícil de responder, pois cada caso é um caso e cada pessoa tem seu método. Por isso, cheguei a conclusão de que a melhor forma de responder seria mostrar um pouco do meu processo, então, neste vídeo apresento 3 projetos reais de criação e construção, cada um utilizando um processo diferente, mas que ainda assim não resumem todas as possibilidades. Até mesmo porque as possibilidades são infinitas.
Aproveitei, claro, para explorar um pouco de proporção áurea a pedido de alguns entusiastas como eu.
Mais abaixo você encontra a versão transcrita do conteúdo, caso queira revisar a qualquer momento ou não possa assistir ao vídeo.
Espero que você goste.
Referências citadas no vídeo
Livro:
A forma do livro – Jan Tschichold
Designers citados:
Jan Tschichold
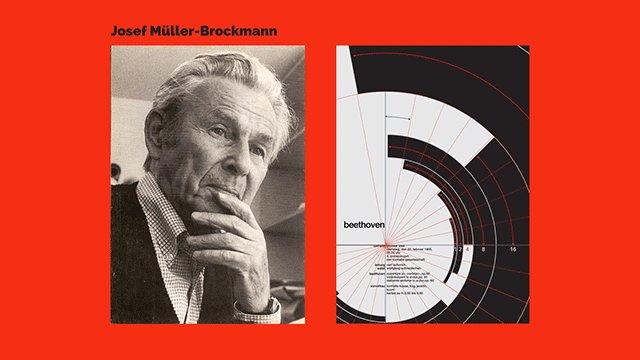
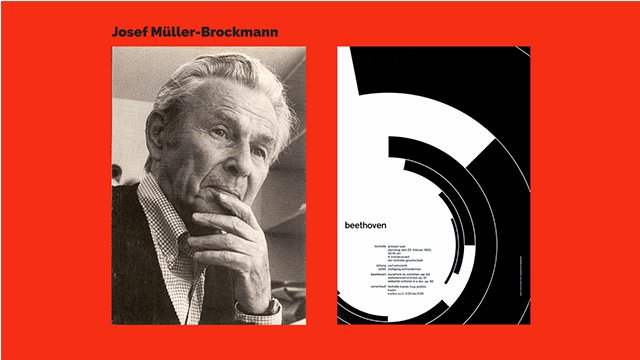
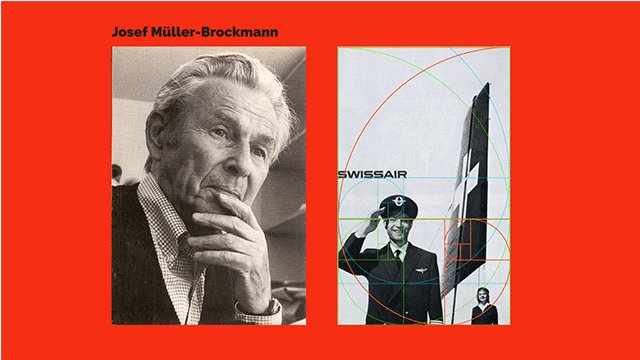
Josef Müller-Brockmann
Site:
Projetos:
Bruno Cabral Advogado
CEFAE
Feedbacker
KMD
Walter Mattos Design
Abaixo segue a transcrição do vídeo.
Introdução
E aí galera, beleza? Walter Mattos mais uma vez, e hoje tentando responder uma pergunta muito comum, que eu recebo praticamente toda semana e está se tornando cada vez mais frequente.
O grid vem antes ou depois do design da marca?
E a resposta que eu posso te dar é: depende.

Se você já acompanha meu blog deve ter visto que na verdade um grid pode vir antes, depois, ou mesmo não existir em um projeto de design.
Mas a gente está falando de design de marcas, certo? E o que eu vejo é o pessoal muito confuso na hora de decidir qual o momento certo de pensar no grid.
Inclusive tem um comentário interessante de um leitor do Blog llgd.net que comentou o meu projeto “Bruno Cabral Advogado” com a seguinte frase, que eu estou traduzindo para você:

Leitor do site llgd.net
“O logo é impressionante e parece consistente, mas algumas linhas são pura besteira.
Será que podemos parar de fazer designs e depois colocar centenas de círculos em overlay para parecer que nos baseamos neles?”
Ou seja, algumas pessoas realmente acham que o grid ou as linhas guia entram depois que o design já está 100% pronto.
O que seria uma coincidência absurda, não é?
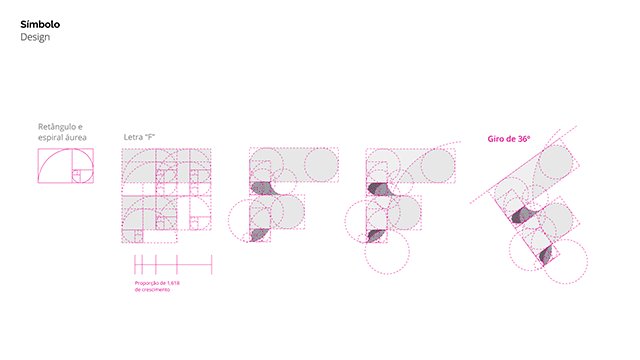
Exemplo 1: símbolo Feedbacker
Imagina esse símbolo aqui, por exemplo.

Suponha que eu acabei de finalizar ele sem me basear em absolutamente nada e vou tentar jogar algumas guias e círculos só para encher linguiça.
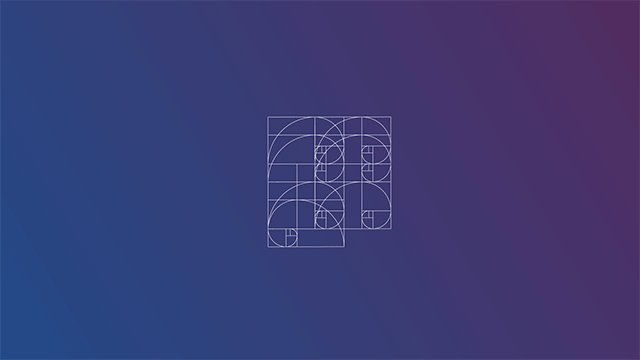
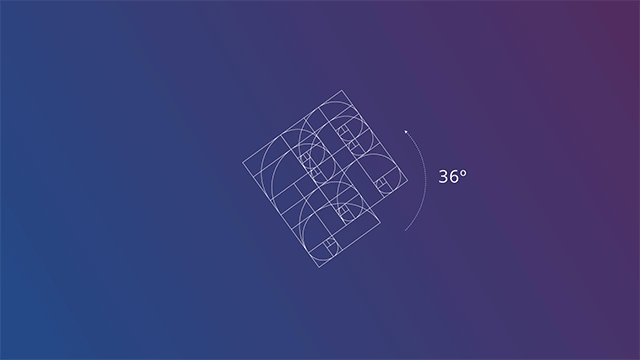
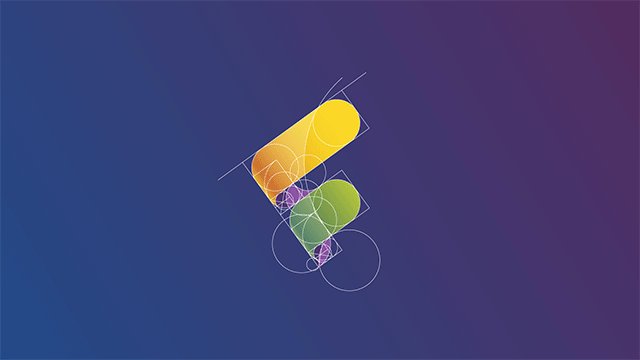
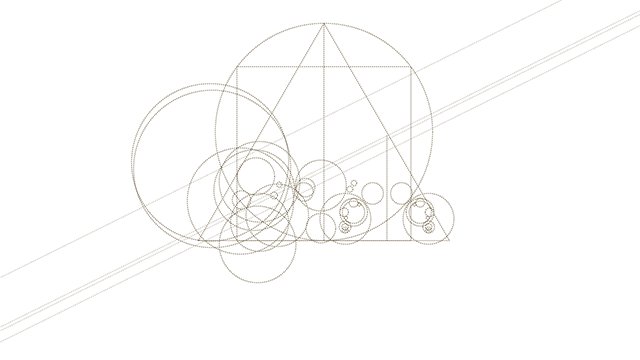
E aí por coincidência ou um milagre da natureza eu descubro que esse símbolo poderia ter sido construído com base no retângulo áureo, que por sua vez poderia ter sido multiplicado algumas vezes, girado a 36 graus e que depois eu poderia jogar algumas “bolinhas” que se alinhariam perfeitamente com a forma do símbolo.

Você teria que ser um designer de muita sorte para conseguir fazer isso.
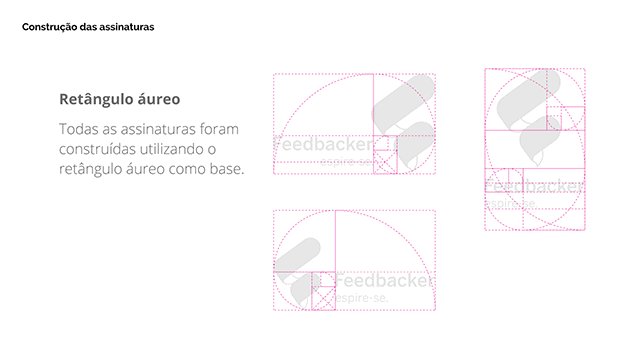
Então, no caso desse símbolo a ideia do grid veio antes do projeto, porque o conceito do projeto, que veio do próprio cliente, envolvia a ideia de “espiral”. E aí foi igual dar doce para criança, né? Eu já comecei utilizando a espiral áurea como base para a construção, mesmo que no final a forma do símbolo não remeta a espiral áurea.
E eu fiz questão de explicar para o cliente o que é proporção áurea e qual relação isso tem com a marca dele, e inclusive tinha uma justificativa para o giro de 36º.

E deixando claro que não é sempre que você pode se aprofundar tanto para explicar um projeto para o cliente, mas nesse caso ele é um cliente muito receptivo e muito interessado. E adora uma explicação conceitual.
É muito importante que você tente entender seu cliente antes de montar uma apresentação para ele. Por isso é tão importante o momento da conversa e do briefing. Mas enfim.
Eu não duvido que algumas pessoas tentem tirar proveito da fama que os grids têm hoje, mas a verdade é que desde que design é design eles já existiam para nos auxiliar, e um designer sério nunca vai fazer isso para impressionar ninguém, mas sim para manter uma coerência e técnica no seu trabalho.

E se tem uma frase que representa muito bem essa questão é do Jan Tshichold, já citado em outros vídeos por aqui, e foi tirada do livro “A forma do livro”, onde ele diz o seguinte:

Dica Jan Tschichold - proporções intencionais
“Não sabemos por quê, mas podemos demonstrar que um ser humano acha os planos de proporções definidas e intencionais mais agradáveis ou mais belos do que os de proporções acidentais.”
Fica aí a dica do Jan Tshichold.
Exemplo 2: símbolo Bruno Cabral
Mas voltando ao projeto Bruno Cabral, eu tenho que te explicar um pouco do processo pra você entender em que momento surgiu o grid.
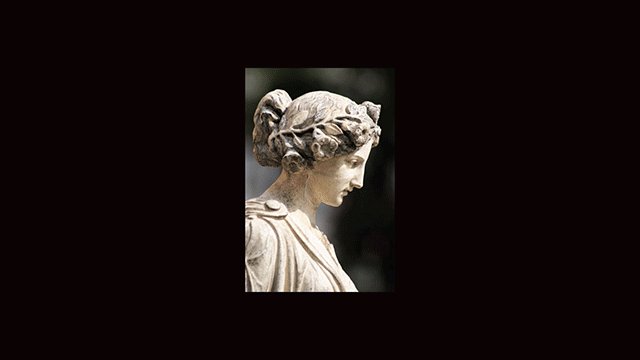
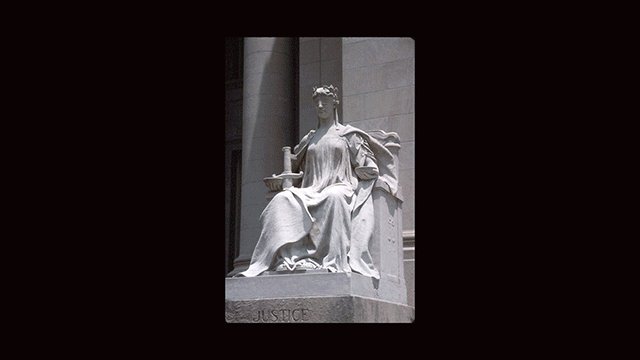
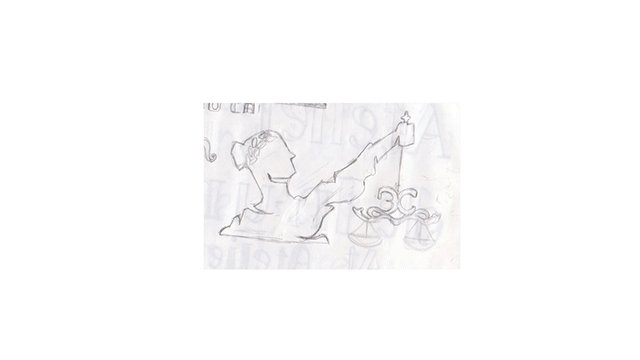
Eu tinha a ideia da Themis e tinha referências da Themis mas eu não tinha referência da Themis na posição exata que eu queria desenhar.

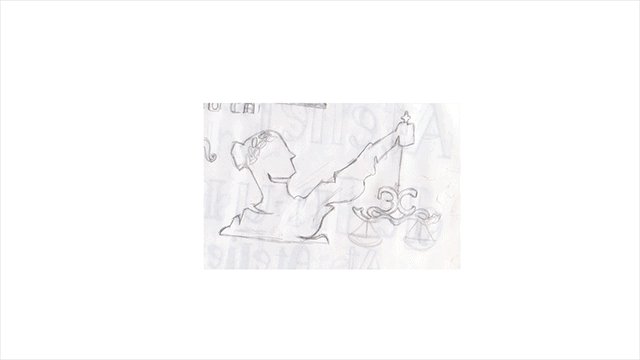
Então eu tirei uma foto de mim mesmo na posição que eu queria e fiz um rascunho bem rascunho em cima dessa foto. Pois é.
E como você pode ver o conceito que eu estava trabalhando aqui era de usar as iniciais do nome dele na balança.
Ideia que morreu quando eu joguei esse rascunho para o computador e comecei a trabalhar em cima dele. E foi aí que veio a ideia do grid.
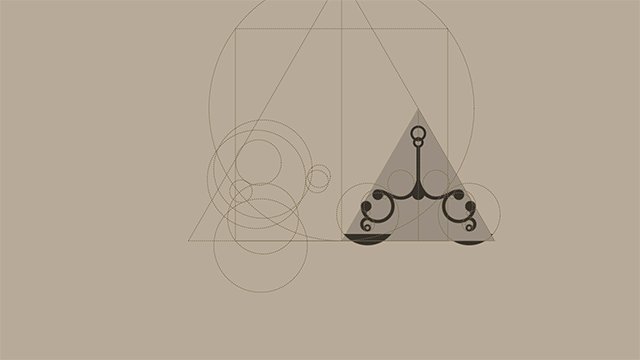
Foi nesse momento que eu pensei que podia entrar com o triângulo para defender um conceito que representava a ideia de “base sólida”, e uma coisa foi levando a outra.

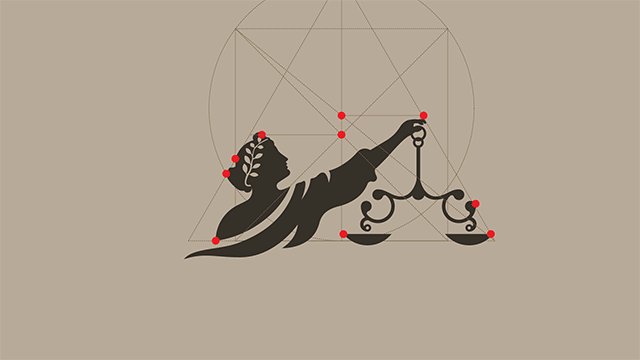
Eu comecei a entrar com os círculos para suavizar as curvas e as linhas para manter uma coerência de alinhamento, e utilizei uma referência para finalizar o rosto.
Como você pode ver, tudo aqui foi bem proposital.
Não é coincidência que existam essas interseções nestes pontos vermelhos que você está vendo. Até porque, como uma coisa foi levando a outra, eu fui me cercando durante todo o processo.
Isso não significa que eu não possa fugir do meu grid, pois como você pode ver nos pontos azuis, eu fugi.
E também não é à toa que a balança ocupa um triângulo inscrito na metade do triângulo maior.
Mas pode ser que você ainda tenha ficado com dúvidas em relação a função desses círculos, então deixa eu explicar melhor.
Vou dar um zoom nessa imagem para você dar uma olhada no ponto número 1, o pescoço. Por que eu tenho esse círculo aqui? Para usar como base para suavizar a curvatura do pescoço. É só isso, não tem outra função.

Eu poderia ter desenhado sem usar o círculo? Sim, mas eu correria o risco de deixar essa curva irregular, e eu não queria que essa curva fosse irregular.
O mesmo acontece no ponto número 2. Eu usei esse círculo para ajustar a curva do pescoço.
Mas agora olha o número 3. Repara que eu uso um círculo bem grande para resolver a parte do ombro, mas no ponto 4 eu faço um ajuste ótico.
Ou seja, eu estou usando o círculo para tentar criar a curva perfeita, mas no final eu decido fazer um ajuste ótico por considerar que fica mais harmonioso dessa forma.
E o mesmo vale para as outras várias partes do símbolo onde você não vê círculos.
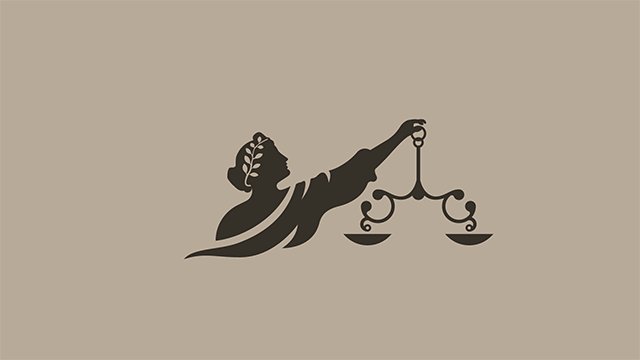
Então, nesse caso eu posso dizer que o grid veio depois da ideia final. Não veio depois do desenho final, mas depois do desenho original da Themis.
Veja aqui o projeto Bruno Cabral Advogado.
Exemplo 3: símbolo Walter Mattos
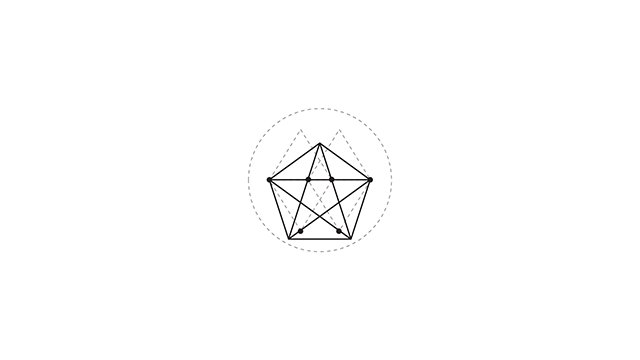
E para dar um último exemplo eu vou te mostrar o meu próprio símbolo.

Como você pode ver ele é um símbolo bem simples, não tem praticamente nenhuma complexidade aparente, e eu ainda não considero ele exatamente terminado, mas o processo de construção dele tem uma história bacana para contar.
Apesar de eu ter respondido meu briefing duas vezes para criar meu símbolo e tentar chegar o mais próximo possível de um foco ou conceito, eu fiz milhões de testes com todas as possibilidades que você possa imaginar, e mesmo assim não defini um conceito.
No final eu simplesmente estava jogando ideias avulsa no papel.

O primeiro teste que eu fiz foi esse aqui, que lembra uma borboleta e ao mesmo tempo tem o “W” e o “M”. E essa ideia surgiu por conta de um conceito que eu estava desenvolvendo que explorava a Teoria do Caos. Pra você ver o nível de insanidade que eu já estava!

E eu não sei se isso acontece com você, mas praticamente todos os meus projetos são finalizados com a primeira ideia ou pelo menos com uma ideia muito próxima da primeira, mas enfim.
Eu voltei a trabalhar essa primeira ideia ainda sem saber onde isso ia dar, e tomei algumas decisões bem básicas, sem me basear em conceito nenhum.
- Eu queria um símbolo que possuísse o “W” e o “M”, representados de alguma forma.
- Além disso, queria representar o número 6 também, pois já que estou representando meu nome, e tanto “Walter” quanto “Mattos” possuem 6 letras, não custava nada tentar fazer com que o símbolo também representasse esse número, já que a minha ideia final era usar somente um símbolo e não ter logotipo.
- Como se fosse um desafio para mim mesmo.
- Eu queria que meu símbolo fosse construído utilizando pelo menos 3 elementos básicos da geometria, o círculo, o quadrado e o triângulo.
- E por último eu queria, claro, representar a proporção áurea, que é uma das minhas paixões e eu quase sempre consigo inserir ela de alguma forma em tudo que eu faço.

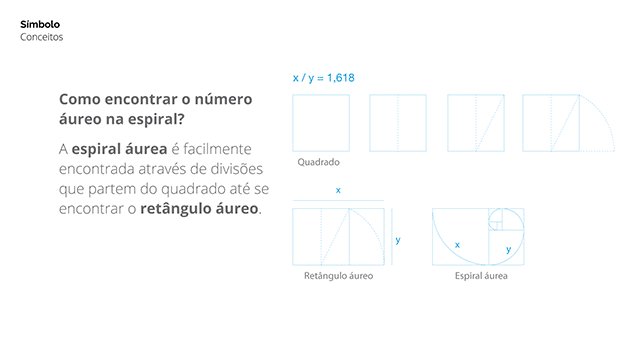
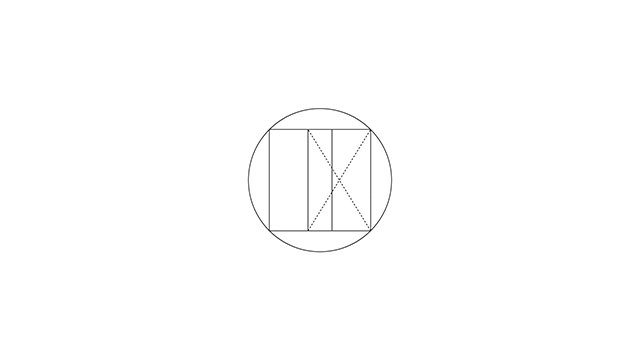
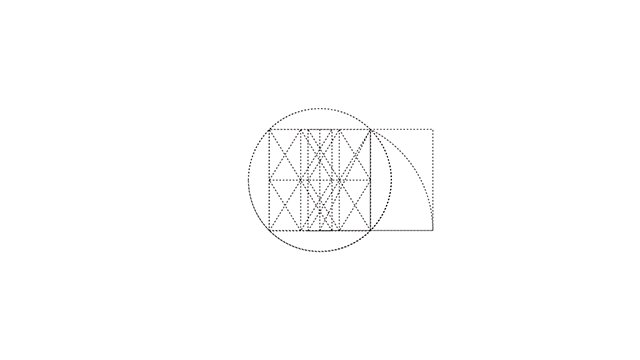
Então eu comecei desenhando o círculo e inseri um quadrado nele.
Depois, eu converti esse quadrado num retângulo áureo e já fiquei com a expectativa de usar esse retângulo de alguma forma, mesmo sem saber como ainda.
Depois eu peguei esse retângulo menor, que por acaso é um retângulo áureo também, e entrei com o ele até ele se alinhar com o lado direito do quadrado.
Agora eu multipliquei esse mesmo retângulo até ele encostar do lado esquerdo do quadrado.
Encontrei o centro do retângulo da direita e depois o centro do retângulo da esquerda, traçando estas guias nas extremidades de cada um e depois traçando as guias que indicam os centros.
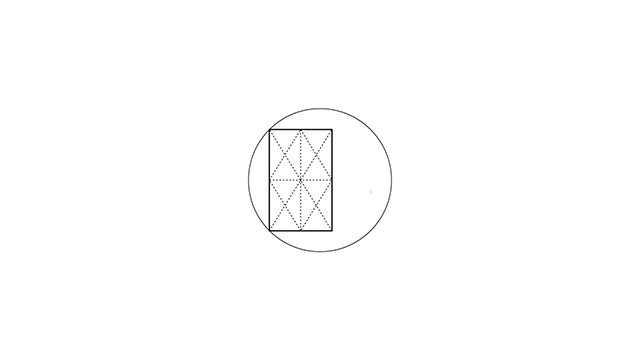
Para não ficar muito complexo de entender, vamos visualizar um retângulo só.
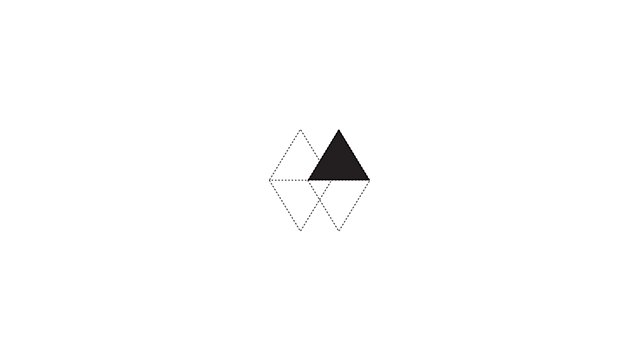
A última coisa que eu fiz foi traçar estas guias aqui até encontrar esse losango, que por acaso pode ser considerado um losango áureo, já que ele está inscrito em um retângulo áureo.
E pode acreditar, eu dei essa volta toda para encontrar um losango, que está inscrito dentro de um retângulo áureo, que está inscrito dentro de um quadrado, que por sua vez está inscrito dentro de um círculo.
Eu poderia muito bem ter pensado lá no início em usar um losango áureo dentro de um círculo sem passar por essas etapas, mas eu nunca teria chegado aqui se não fosse esse processo criativo. E eu ainda não tinha chegado a lugar nenhum até aqui, até porque na minha cabeça eu ainda estava numa fase de experimento.
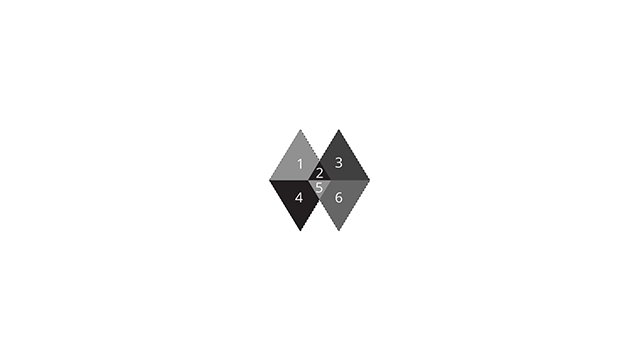
Bom, por último eu multipliquei esse losango e usei essa linha horizontal para dividir os espaços.
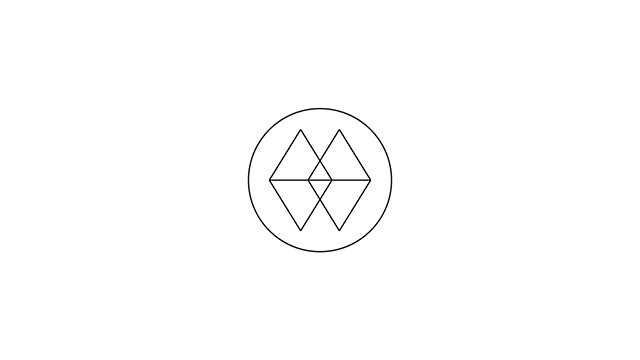
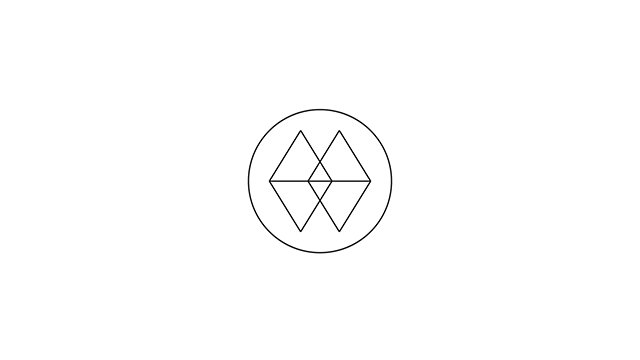
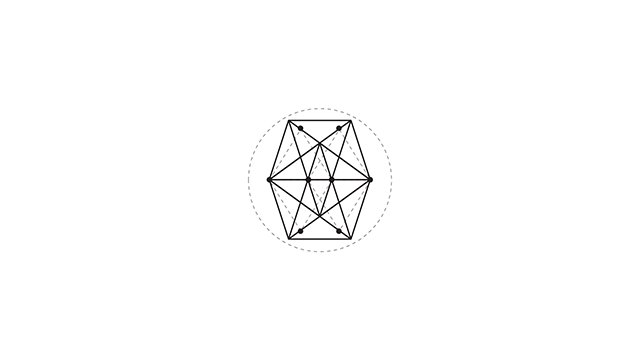
E o resultado é esse aí. Esse é o esqueleto do símbolo que eu utilizo hoje.
Então, fazendo uma revisão, eu acho que consegui encontrar os 4 itens que eu buscava. Olha só.

- Eu queria um símbolo que possuísse o “W” e o “M”, visíveis de alguma forma, então eles estão aí, visíveis, e de certa forma até bem evidentes.
- Eu queria que o símbolo tivesse alguma relação com o número 6, então, se eu somar o número de pontas eu encontro o número 6. Até porque, querendo ou não, essa forma final é um hexágono.
- Eu queria que meu símbolo fosse construído utilizando o círculo, o triângulo e o quadrado, e eles estão aí como parte do processo. Na verdade são 6 triângulos, então acaba sendo uma outra representação do número 6.
- E por último, e não menos importante, a proporção áurea.
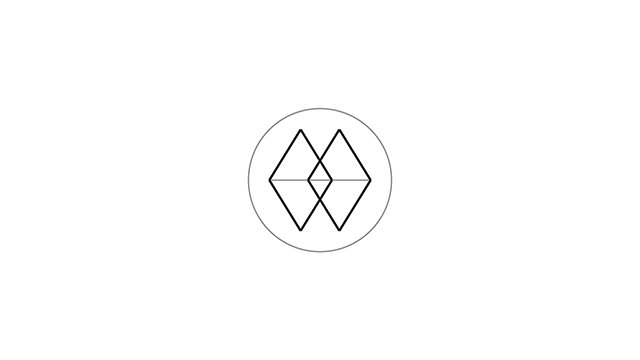
E onde eu encontro a proporção áurea aqui? No losango, como eu já mostrei, e nos triângulos também.
Se eu pegar esse triângulo menor e multiplicar por 1,618, que é o número que representa a proporção áurea, eu encontro esse triângulo aqui, que se eu alinhar pela altura do triângulo maior, a base encosta exatamente com a altura do triângulo menor.
E se eu multiplicar esse mesmo triângulo por 1,618 novamente, eu encontro o triângulo maior.
Ou seja, esse símbolo, por mais simples que seja está repleto de relações entre os seus elementos e tem muita proporção áurea aqui, mesmo que ela não esteja representada de forma óbvia.
E agora uma curiosidade que não foi proposital.

Se eu pegar um pentágono, que por acaso é uma forma que também está cheia de proporções áureas, e inserir esse pentágono dentro do meu símbolo, eu encontro essas interseções exatas entre algumas linhas e também entre alguns vértices, o que é mais legal ainda!
Eu tenho certeza que se eu continuar procurando vou encontrar mais coisas, mas tem explicação. Porque a partir do momento que eu estou me baseando em uma determinada proporção, a probabilidade de eu encontrar coincidências entre outras formas que utilizem a mesma proporção é alta.
E isso é bem diferente de inserir círculos aleatoriamente para simular que o projeto foi construído dessa forma.

Encerramento
É isso, pessoal. Acho que deu para mostrar alguns exemplos de design de marcas com base em grids, e que tenha ficado claro que o grid pode vir em qualquer momento ou mesmo não existir.
Espero que você tenha gostado e que este vídeo tenha ajudado de alguma forma.
E entenda que isso não é um tutorial de como criar uma marca, mas sim um vídeo com dicas para você entender que na verdade não existe uma receita de bolo. Cada projeto é criado de uma maneira diferente, e às vezes um projeto que começa meio sem caminho definido não significa que vá terminar mal.
Então não desiste do seu projeto, das suas ideias, e busque sempre pensar o seu design de acordo com a função. Assim o seu objetivo vai ser sempre muito mais claro, e você vai perder menos tempo na hora da criação.
E como sempre, se você quiser compartilhar sua opinião, fica à vontade para dividir aí nos comentários.
E caso ainda não conheça meu site, waltermattos.com, dá uma olhada nos artigos que eu escrevo e quem sabe você não encontra algo útil por lá. E gostando do conteúdo, claro, você pode se inscrever na minha Newsletter para receber novidades a cada 15 dias direto no seu e-mail.
Valeu pessoal, um abraço e até o próximo vídeo.
—




Olá Walter, sou designer e estou pesquisando sobre proporção áurea por eu ser amante do design de marcas, seu artigo me ajudou muito, mas tenho muito o que estudar ainda se você tiver outros artigos sobre o assunto que possa me indicar lhe agradeço muito.
Obrigado Andre.
Você pode usar o campo de pesquisa do meu site. Verifique, por exemplo, essa pesquisa aqui: https://waltermattos.com/?s=proporção
Um abraço.
Cara! Sensacional! Gostei d+. Muito bom mesmo!
Valeu, Michael.
Normalmente não costumo comentar postagens devido ao tempo curto, mas essa merece ser comentada! Excelente trabalho, excelente explicação no vídeo, matou a pau! Ideias muito bem fundamentadas. Me identifiquei com o “nível de insanidade”. Parabéns e sucesso!
Muito obrigado, Adriano. Fico lisonjeado e feliz por se identificar.
Um abraço.
Que explicação.
Muito bem explicado, defendido, e excelentemente aprofundado mas deixando sempre o tema simples e claro para a melhor compreensão. Muitos parabéns. Consigo notar um ser humano esforçado e dedicado naquilo que faz.
Obrigado, John.
Parabéns, Walter!
Conheci sua página hoje e
gostei muito dos seus posts e vídeos! Muito bom mesmo!
Fico feliz, Gabriel!
Grande abraço e obrigado pelo comentário.
Estou me formando agora e para começar no mercado de trabalho, o seu site ajuda bastante na complementação de muita coisa.
Parabéns.
Valeu Gabriel.
Um abraço e boa sorte!
Parabéns, muito explicativo o seu blog e com um nível de profundidade ideal – mostrando que entende mesmo – muito bom!
Muito obrigado, Tagliari. Fico honrado com o incentivo.
Um abraço.
Muito bom! Parabéns pelo trabalho.
Obrigado. :)
Nossa, muito esclarecedor.
Sempre tive dúvidas quanto aos grids para construção de marcas e agora estou muito mais tranquila em relação a isso. Adoro seu trabalho e sua generosidade em explicar tudo o mais claro possível! Parabéns!
Muito obrigado, Ester. Que bom que está mais tranquila.
Até mais.
Ei, Moço!!! Gostei de você. Provou que tem conteúdo. Desejo-lhe muito sucesso.
Saudações mineiras… rsrsrsrsrs
Muito obrigado, Helen. Sucesso pra você também!
Um abraço.
O que dizer, bro?
Vc é fantástico e tem uma didática única e uma for igualmente única de expressa-la, sendo através da escrita, ou dos vídeos tutoriais!
Continue compartilhando o saber! Este é o espírito!
Sucesso!
/Joey
Muito obrigado, Joey!
Um abraço!
Paulo,
Obrigado você pelo comentário. Também sou um apaixonado por geometria aplicada ao design – acho que percebeu.
Um abraço.
Walter. Seu site é um dos melhores em matéria de Design, parabéns. Conheci por acaso e acabei me surpreendendo com a forma como o conteúdo é disposto para nós os leitores e o cuidado com que é tratado.
Gostei muito desse assunto abordado, sou admirador de geometria e quero me aprofundar nessa área, que considero indispensável para um designer que goste de aprender.
Mais uma vez, meus parabéns e continue assim.
Sucesso!
Obrigado você, Adrielle. Realmente design de marca é algo apaixonante, como várias outras “categorias” do design.
Um abraço e valeu pela mensagem.
Parabéns!!! adorei seu trabalho e vou te dizer que me deixou inspirada para começar a pesquisar mais sobre design de marca, tem um tempo que estou tentando descobrir pra que lado seguir, e não tinha percebido o quanto acho bacana.
Obrigada por dividir seu conhecimento! Sucesso!
Olá Gustavo, tudo bom?
Não sei se existe um livro primordial mas os melhores que li você encontra na minha biblioteca. Já deu uma olhada?
https://waltermattos.com/sobre/biblioteca
Olá Walter, desde que conheci o seu trabalho e comecei a estudar as proporções percebi que realmente tudo em proporção é mais agradável aos olhos, mesmo símbolos simples se tornam muito mais sofisticados apenas pela utilização de proporções.
Você poderia indicar conteúdos sobre o assunto? existe algum livro que é primordial para entender proporção?
Cara, incrível seus vídeos, e projetos. Tenho assistido todos eles, pois acabei conhecendo seus materiais (blog) a pouco tempo. Mas já conhecia seu trabalho pelo Behance, claro. hehe. Gosto muito de suas criações e agora que estou na vida de Freela, tenho absorvido ainda mais suas dicas. Tanto nas de Design, como de métodos e organização de projeto. Obrigado pelo material, e espero conseguir usar cada vez mais essas dicas em meus projetos futuros! Um abraço
Muito obrigado, Rafael. Na verdade acabei de publicar um vídeo falando um pouco sobre o que você pediu. Veja se ajuda.
https://www.youtube.com/watch?v=gZLjugr5I8o
Grande abraço.
Walter parabéns, você é o cara!
Perfeito seu vídeo, faz um vídeo a respeito da razão áurea, como ela é montada e outros detalhes como aplicações em outras artes, assim como você fez com os cânones de van de graaff, ia ser muito grato a você. Abraço e sucesso.
Fico muito impressionado com o seu domínio do uso racional da forma.
Boa noite Walter Matos, gostei muito do vídeo, explica bastante o seu método de criação.
Quando conheci seu trabalho, fiquei bastante curioso com o método que usa os grids, tanto que comecei a estudar um pouco mais sobre esse assunto, e ficaria muito grato se levasse o conteúdo de grids e proporção áurea mais a fundo nos próximos videos.
Olá Uilliam. É realmente bem difícil, tanto que, como falei, não considero o meu terminado ainda.
Manda seu pedido de help aí nos comentários. Quem sabe outros também não ajudam?
Tentei acessar seu portfólio mas o link está quebrado.
Um abraço.
Boa tarde Walter, gostei muito do assunto e me identifiquei muito com esse aspecto que criar o próprio logo, já faz um tempão que faço vários rascunhos e nada de ficar legal. Eu só queria usar o logo também, sem logotipo, somente o simbolo. Sou apaixonado por formas geométricas assim como você. O engraçado de tudo isso é que para os meu clientes é bem mais “fácil” de criar. Me dá um HELP!!! kkkkk
Muito obrigado pela referência, Ivangerg. Inclusive vi que você tem um canal com dicas também, muito legal! Abraços!
Excelente Artigo!
As pessoas de hoje não acreditam mais em certos conceitos e técnicas de design. Vão tudo correndo pro: “tem tuto?”
Um outro link sobre o assunto:
http://www.sebastiany.blog.br/index.php/porque-fazer-malhas-construtivas/