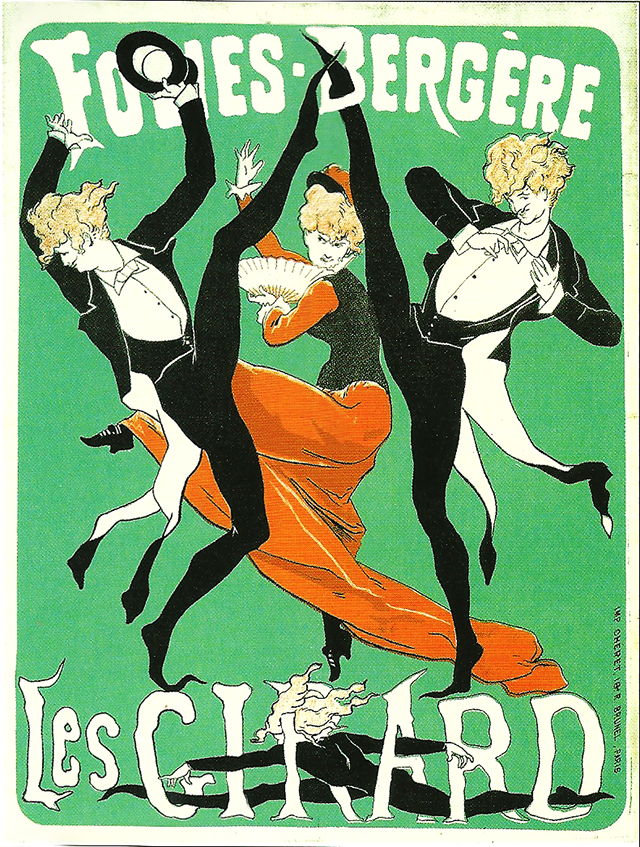
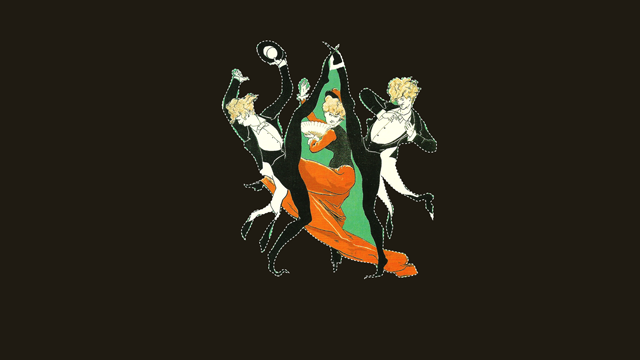
Dando sequência à série “Análise Gráfica”, hoje trago o cartaz “Folie Bergère” feito pelo pintor e litógrafo francês Jules Cherét, em 1877.
Neste vídeo decidi fugir da minha zona de conforto e tentei buscar conceitos de design em uma imagem que, em princípio, aparenta ser uma ilustração espontânea e sem nenhuma preocupação com ordenamento geométrico.
Você verá um estudo sobre a escolha de cores, estrutura e também uma breve introdução sobre a regra dos ímpares, tudo encontrado neste simples e despretensioso cartaz.
Espero que goste.
Abaixo segue a transcrição do vídeo.
Introdução
E aí galera, beleza?
Meu nome é Walter Mattos, e hoje eu volto com a continuação da série “Análise Gráfica”, que teve sua estreia alguns meses atrás com um estudo feito sobre o pôster do filme “Interstellar”. Caso você ainda não tenha assistido esse vídeo, segue o link para o vídeo: Análise Gráfica: Pôster Interstellar

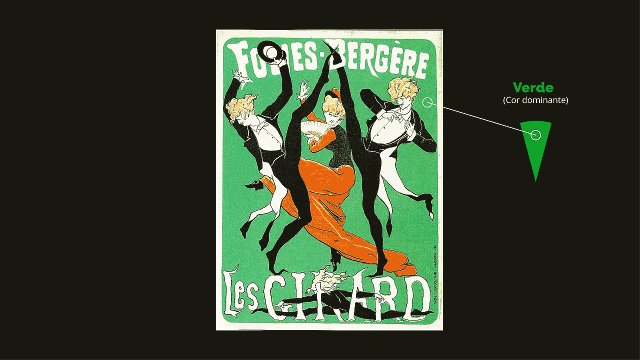
Hoje eu trago um cartaz de 1877 feito pelo pintor e litógrafo francês Jules Cherét, que apesar de não ter sido designer foi um dos primeiros a desenvolver cartazes publicitários.
Esse cartaz, pelo que eu entendi, era uma divulgação de uma peça chamada “Le Girard” que era exibida no teatro “Folie Bergère”. Me corrijam aí se eu estiver errado, ok?
E eu escolhi esse cartaz justamente por não ter sido algo pensado como um projeto de design. Confesso, inclusive, que eu relutei um pouco antes de tomar a decisão de gravar este vídeo, mas eu decidi fugir da minha zona de conforto e tentar buscar conceitos de design nessa composição que, em princípio, pode parecer apenas uma ilustração espontânea.
E a primeira relação que eu faço com design é o fato desse cartaz ter uma função, e essa função é convidar pessoas a assistirem um determinado evento. Nada longe da função dos cartazes e pôsteres de teatros e filmes de hoje, né?
Cores complementares
Mas começa a ficar mais legal quando a gente presta atenção nas cores.
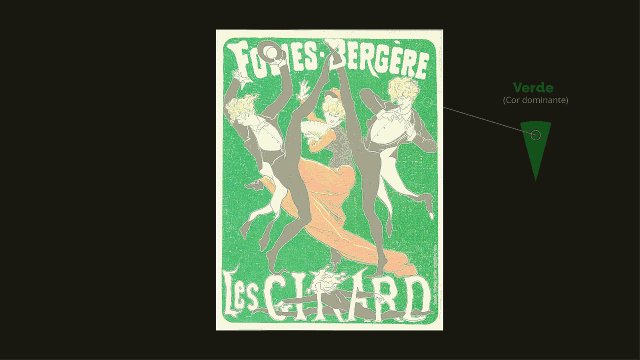
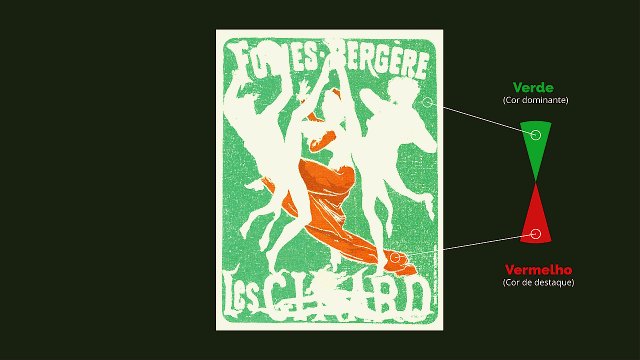
Uma das primeiras coisas que eu noto é a predominância do verde do fundo. Então, pensando de maneira mais técnica nós podemos chamar esse verde de “cor dominante”.

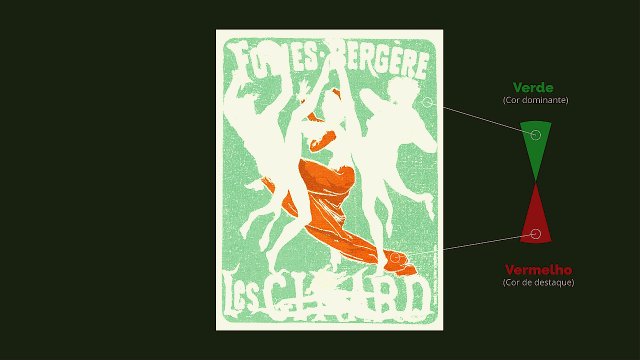
Outra cor que tem bastante força nessa composição é o vermelho do vestido da mulher, que nós podemos chamar de “cor de destaque”, uma vez que ela tem a função de direcionar nosso olhar para a mulher. E isso só acontece porque ela tem um contraste perfeito com o verde dominante do fundo.

E quando eu digo “perfeito” também estou usando um argumento técnico, pois verde e vermelho no círculo cromático são cores que possuem harmonia complementar, são cores opostas no círculo cromático, e também são conhecidas como cores simétricas ou contrastantes.

Esse tipo de contraste funciona muito bem quando combinamos cores quentes e frias, que é o caso desse cartaz. Aliás, para ser mais justo, eu posso girar um pouco essa escala pois esse verde é um pouco azulado e o vermelho é um pouco alaranjado.

Isso significa que eu posso criar quantas subdivisões eu quiser neste círculo e conseguir o mesmo efeito. O que importa é que as cores estejam em lados opostos.
Apenas para exemplificar, eu poderia, por exemplo, girar um pouco mais essa escala e utilizar o laranja, ou seja, uma cor quente como dominante, e o azul, uma cor fria como cor de destaque. Eu continuo direcionando o olhar do observador para a mulher e continuo com um contraste que funciona.

Regra dos ímpares
E outra coisa que funciona muito bem é o fato do autor ter escolhido 3 personagens como elementos de destaque no cartaz, a mulher e os dois dançarinos.

Existe uma regra conhecida como regra dos ímpares, e diz que um número ímpar de elementos em uma composição é mais atraente do que um só elemento ou um número par de elementos. Apesar de a gente ter mais um dançarino deslizando aqui em baixo, é nítido que o foco está nos 3 personagens que ocupam o centro do cartaz, e que a mulher é o elemento principal, ou podemos chamar também de elemento focal, que é a nomenclatura usada para representar uma das diretrizes que compõem as regras de composição.

Estrutura
Partindo para uma análise mais estrutural eu noto cada vez mais proximidade com conceitos de design e construção geométrica em geral.
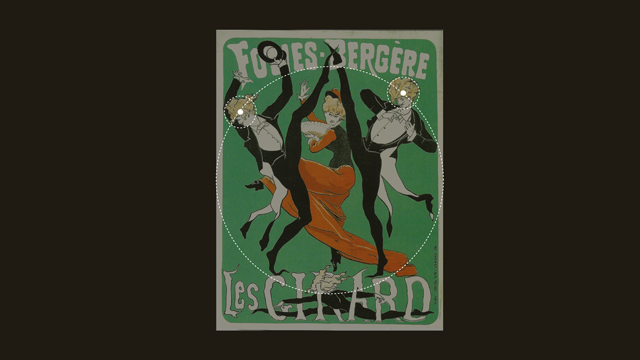
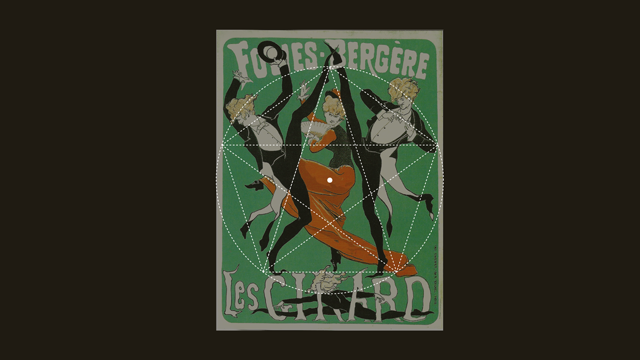
Se eu traçar um círculo no centro desse cartaz eu percebo de imediato uma relação entre todos os personagens e o círculo, começando pelo fato de que a cabeça dos dois dançarinos, apesar de estarem do lado de fora do círculo, possuem seus centros alinhados perfeitamente com a extremidade desse círculo.

Inscrevendo um pentágono no círculo eu começo a notar outras relações bem nítidas entre os personagens e o pentágono. Nota, por exemplo, como o ângulo dos braços do dançarino da direita segue perfeitamente a linha do pentágono.

Além disso existem ouras relações bem óbvias, como os pés dos personagens, que também tocam linhas e vértices do grid, e a cabeça do dançarino deslizante lá em baixo, que aparentemente cravou a cabeça no “R” e ficou com o braço preso no “A”.
Até aqui ficou claro que houve um ordenamento visual, mas não acaba por aí.

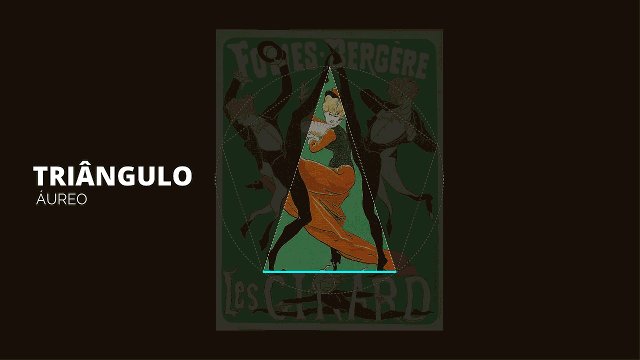
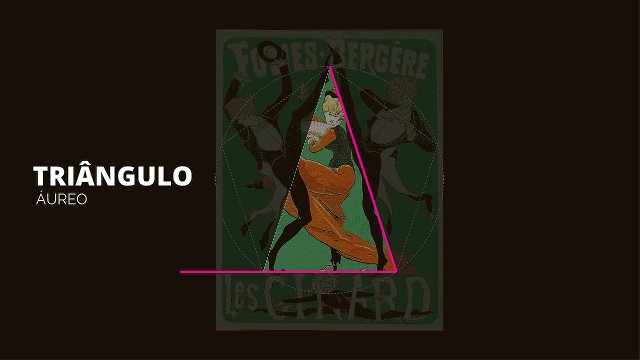
Traçando um triângulo inscrito nesse pentágono eu noto que tanto a mulher como as pernas dos dançarinos foram intencionalmente posicionadas. No vídeo anterior eu falei que existe uma técnica de composição chamada de “pirâmide” ou “triângulo”, e serve justamente para direcionar o olhar do observador. Isso só reforça o fato de que a mulher é a personagem principal, e os dançarinos têm a função de guiar nosso olhar para ela.
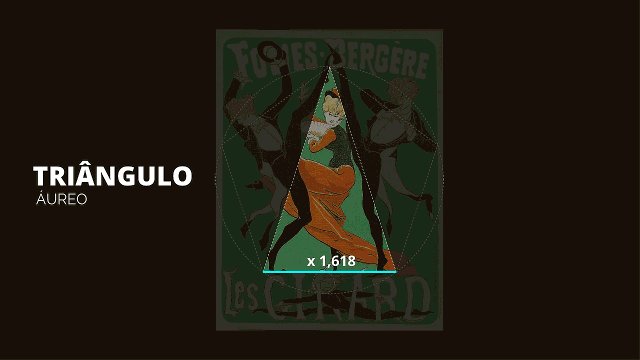
Caso você seja um apaixonado por proporção áurea mas ainda tem dúvidas de como utilizar ela no seu design, esse cartaz pode te dar um exemplo, pois este triângulo que você vê aqui é um triângulo áureo.

Isso significa que se eu pegar a base do triângulo e multiplicar por 1,618, que é o número áureo, eu resulto em um tamanho idêntico a lateral do triângulo.
Ou seja, não é muito difícil aplicar conceitos de proporção áurea no seu design. Muitas vezes isso acontece de forma natural quando você segue uma ordem geométrica de construção.
Lembrando que usar proporção áurea, ou mesmo geometria e cálculo de proporções, não significa alcançar o design impecável, tá?
Eu recebo muitas perguntas de leitores que querem aplicar proporção áurea em tudo mas não sabem por onde começar. O conselho que eu dou é: comece buscando soluções para o seu problema. Se o grid fizer parte dessa solução, tudo bem, mas não crie uma barreira no seu processo criativo. Quanto mais você estuda sobre grids, guias e proporções, mais naturalmente esses artifícios começam a fazer parte do seu processo. Fica tranquilo.
Continuando, eu não sei se você notou, mas a área verde do cartaz bate exatamente com os vértices laterais do pentágono.

Até isso, pelo visto, foi proposital.
Por fim, se eu fechar a estrela do pentágono, fica nítido que o eixo de rotação da perna da dançarina está exatamente no centro, e é para esta região que, provavelmente, o ilustrador quis chamar a atenção dos rapazes de 1877.

Encerramento
E assim eu encerro essa análise. Espero que você tenha notado algumas relações com o seu trabalho, caso você seja um designer ou qualquer outro profissional do setor criativo.
Como último conselho eu sugiro que você também busque desafios que tirem você da sua zona de conforto. Dessa forma você se obriga a estudar de maneira mais aprofundada o que você está analisando e pode se surpreender quando começar a encontrar as respostas.
Aliás, aceito novos desafios, tá? Sejam criativos.
Espero que você tenha gostado. Não esquece de se inscrever no canal se você quiser acompanhar novos vídeos, ou na minha Newsletter caso queira receber novidades do blog e aqui do Youtube também a cada 15 dias.
Caso você ainda não conheça, o site é waltermattos.com, e lá eu compartilho dicas, reflexões e tutoriais relacionados a design.
Valeu pessoal, um abraço e até o próximo vídeo.
Design não é um simples desenho ou jogar formas aleatoriamente é projeto e projetos exigem complexidade para serem solucionados.
Alexandre Kotz
Enviei este vídeo na Newsletter onde falo sobre o resultado da pesquisa. Dá uma olhadinha. Se não tiver recebido me avisa?
Obrigado novamente. Design é mesmo algo curioso. Processos complexos para resultados simples.
tipo, o mais comum nas danças de bolero de antigamente, era aquelas jogadas de MULHERES para cima e os homens que jogavam de lado, ou mais baixos. achei interessante, porque no caso é o inverso. Obrigada por mais um videos! vlw!
Você citou nesse vídeo a Regra dos ímpares e, na análise do poster do Interestelar, a Regra dos terços e da pirâmide. Você teria mais referências sobre essas regras de composição de imagem?
Nesse vídeo eu falo um pouco sobre composição usando proporção áurea, no final do vídeo: https://youtu.be/VPS0lvzXd7g