Hoje apresento uma ferramenta bem útil, na minha opinião, mas que apesar de já existir há um bom tempo muita gente ainda não viu ou não deu muita bola pra ela, a “Blend If”.
Com essa ferramenta você consegue criar mockups bem simples e realistas com pouquíssimo ou quase nenhum trabalho, e ainda consegue criar composições aparentemente complexas mas também sem esforço nenhum.

A opção “Blend If”
A antes de te apresentar um exemplo do que essa ferramenta é capaz de fazer deixa eu te explicar quais são os princípios por trás dela.
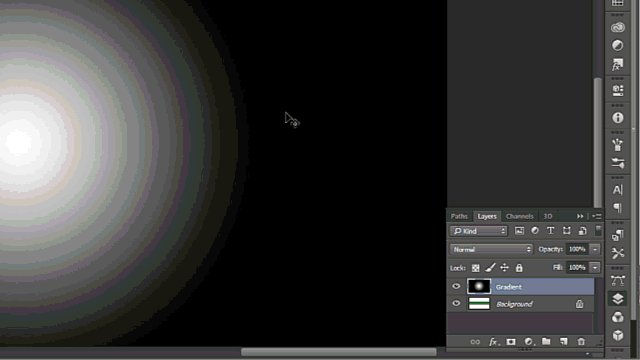
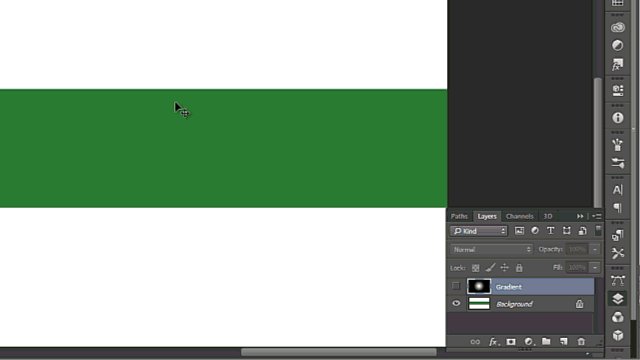
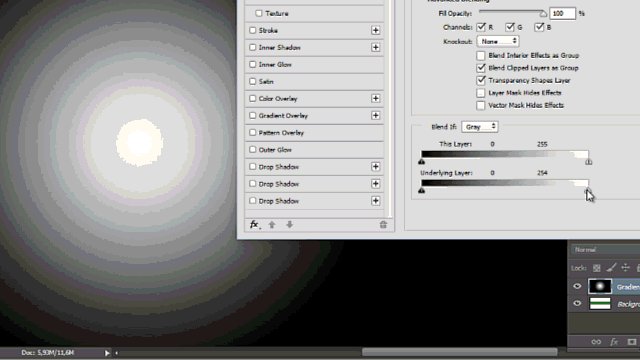
Eu tenho aqui um degradê simples, preto e branco, separado em uma camada, e logo abaixo uma camada com uma faixa verde sobre branco.
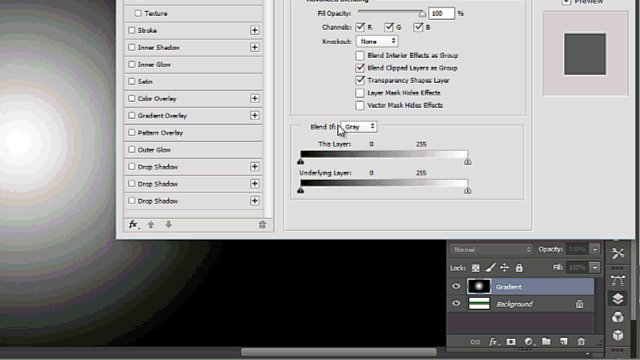
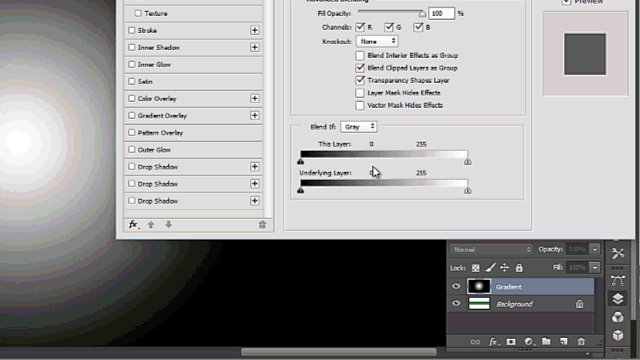
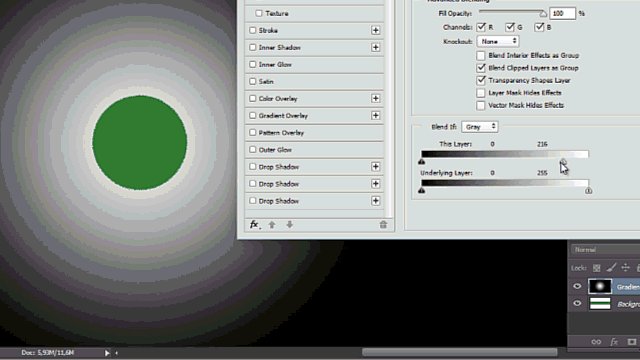
Se eu der dois cliques na camada do Gradient eu abro a janela “Layer Style”, e o que me interessa é essa última seção, a “Blend If”.

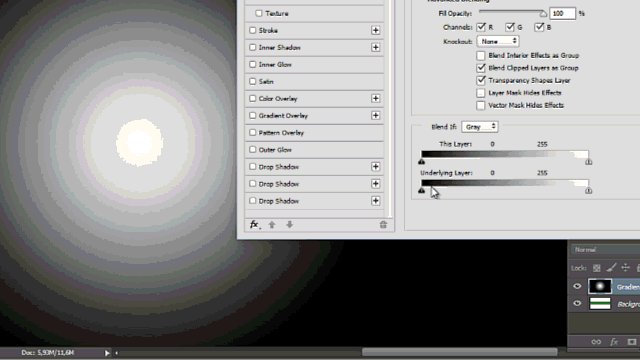
Aqui eu tenho 2 sliders que correspondem a graduação entre tons claros e escuros dessa camada com o degradê, e logo abaixo mais 2 sliders que representam os tons claros e escuros da camada inferior, que no nosso caso é a Background.
A partir do momento que eu começar a arrastar estes sliders da camada Gradient eu estou informando ao Photoshop que eu quero esconder os pixels de mesmo tom por onde este slider estiver passando.
Ou seja, enquanto eu estiver com o slider passando pelos tons brancos, ele esconde os pixels brancos até que a camada de baixo começa a aparecer. Enquanto eu estiver passando pelos tons cinzas, ele esconde os cinzas, e consequentemente enquanto eu estiver passando pelos tons pretos, ele esconde os pretos ou escuros.

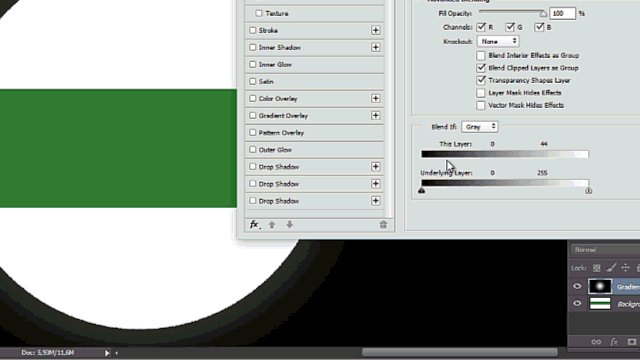
O inverso também é verdadeiro. Então se agora eu deslizar da esquerda para a direita eu começo a esconder primeiro os tons escuros até chegar nos claros.
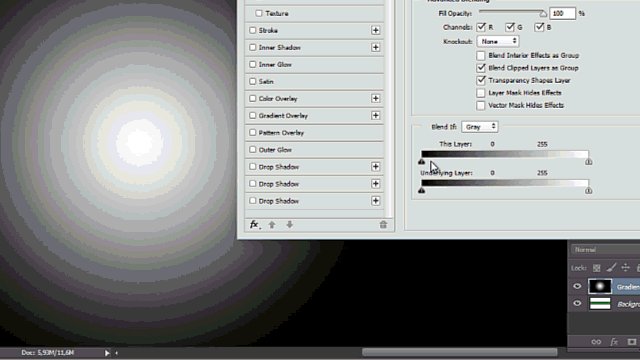
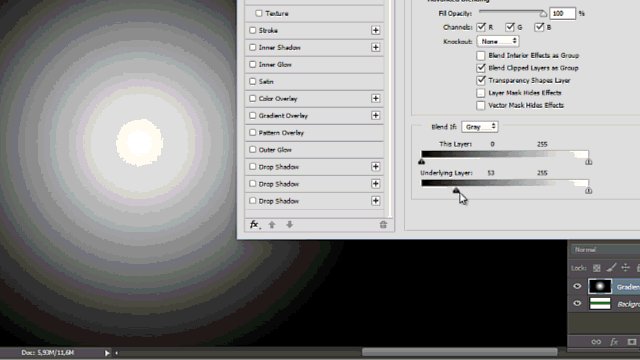
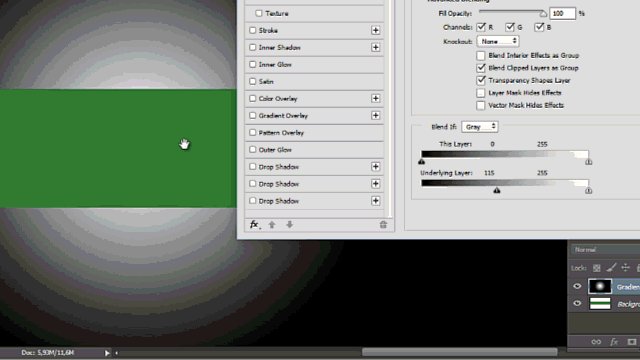
Caso eu queira que a camada de baixo seja a camada de influência basta eu deslizar os sliders da opção “Underlying Layer”. Então, se eu deslizar o slider da direita para a esquerda eu estou informando ao Photoshop que eu quero aparecer com os pixels claros da nossa camada Background. Como o único tom claro dessa camada é o branco, apenas o branco aparece.
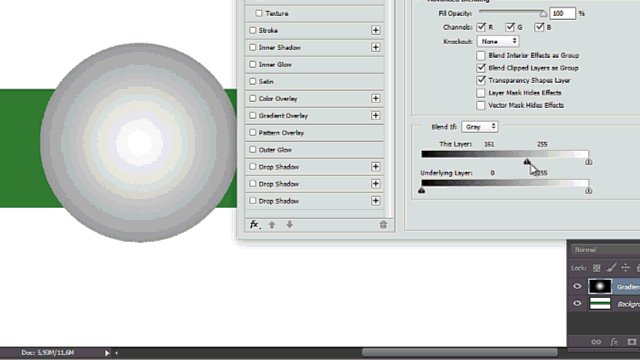
Se eu deslizar da esquerda para a direita eu só vou ver alguma alteração quando eu chegar nos tons médios. Isso porque esse verde não é nem muito claro nem muito escuro.

Se eu imaginar que este verde está recebendo algum tipo de iluminação eu posso dizer que essa é uma iluminação média, digamos.

Logo, com essa afirmativa a gente começa entender que estes sliders na verdade não agem com base na cor, mas sim na luminosidade de cada camada.
Então vamos ver como isso funciona na prática.
Exemplo 1: mockup de logo em papel
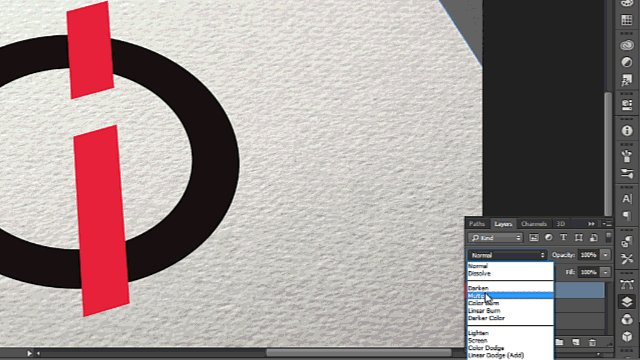
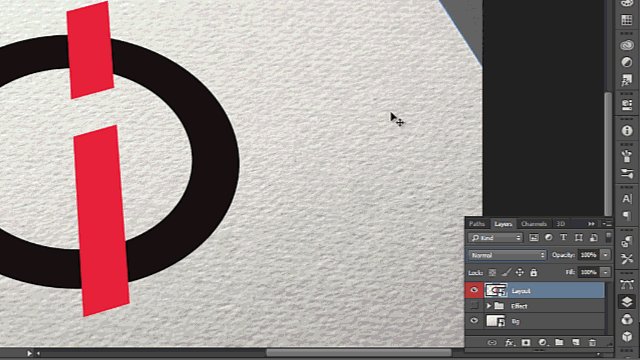
Nesse primeiro exemplo eu tenho um símbolo sobre um papel em perspectiva. Essa é uma situação muito comum para nós designers, né?

Muitas vezes nós temos uma superfície simples que já possui suas texturas, sua iluminação, e nós só queremos inserir nosso layout por cima e resgatar um pouco destas características para causar a impressão de que nosso layout está impresso nesta superfície.
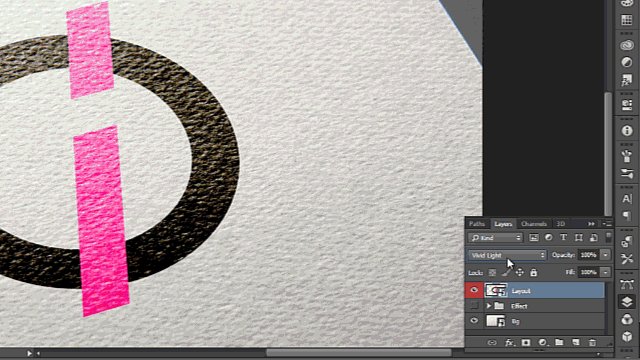
Uma das tentativas mais comuns é tentar alterar os blending modes, mas nem sempre dá muito certo e muitas vezes o resultado escolhido acaba sendo um que altera as cores originais do nosso layout.

Isso obviamente não nos interessa.
Bom, o papel que eu estou usando neste caso veio de um mockup gratuito que eu baixei na internet e, inclusive, para quem se interessar segue o link (clique aqui).
E eu não baixei este mockup à toa. Na verdade foi para te mostrar que quem preparou este mockup solucionou este problema criando vários efeitos, como você pode ver nesta camada “Effects”.

É claro que o resultado final ficou muito bacana e realista o suficiente para uma apresentação, mas é possível chegar num resultado muito próximo com muito menos trabalho utilizando a opção “Blend If”, olha só.
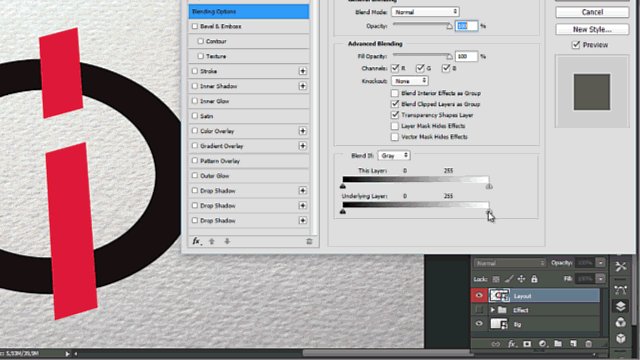
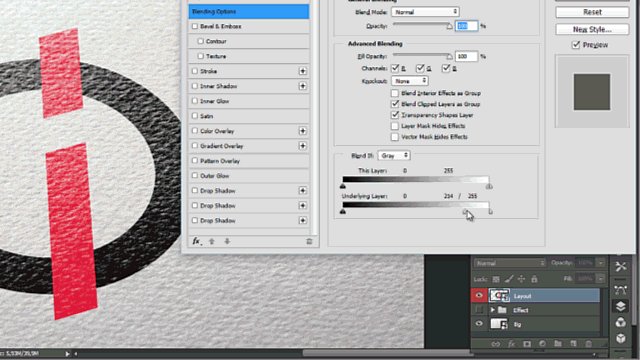
Vou dar dois cliques na camada com o layout para abrir a seção “Blend If”.
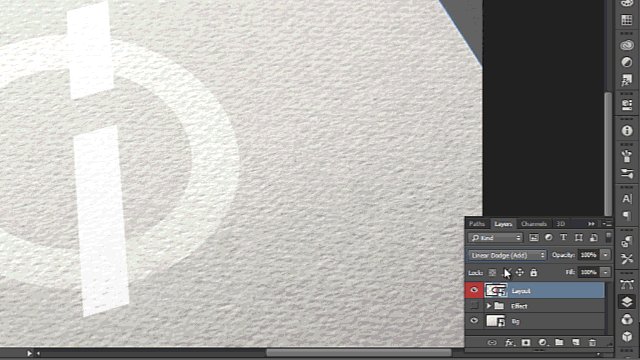
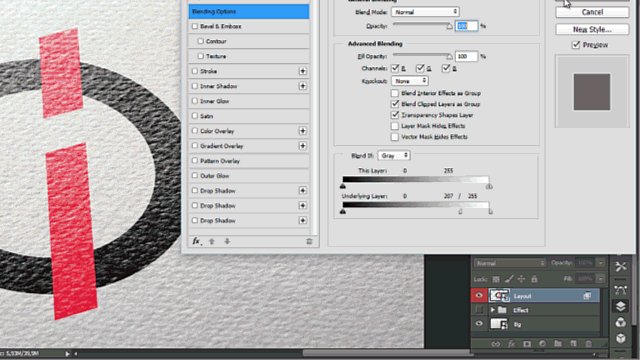
Se você perceber a camada de baixo tem apenas tons claros e cinzas. Eu posso deslizar os tons claros para que eles comecem a aparecer na camada de cima, exatamente como nós vimos no caso do degradê. O único problema é que essa transição não está suave como eu gostaria que fosse, e para resolver isso é muito fácil.

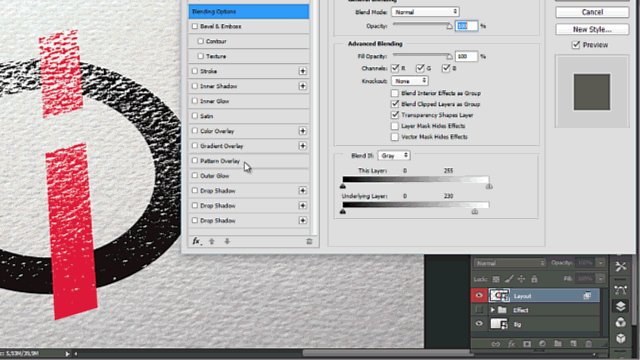
Basta que antes de começar a deslizar os sliders eu pressione a tecla “Alt” do teclado.
Você nota que o slider se divide e eu amplio a restrição de tonalidades ou iluminação deste ajuste. Como consequência disso eu tenho uma transição muito mais suave e agora os tons claros e médios aparecem juntos na camada de cima, criando essa ilusão de que o nosso layout recebe o mesmo tratamento de luzes e texturas que o papel.
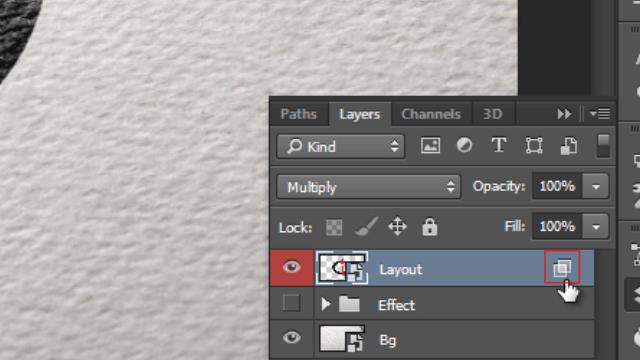
E como ajuste final eu só alteraria o modo de “Normal” para “Multiply”, apenas para escurecer um pouquinho o vermelho.
Esse é o resultado final. Não ficou nada distante dos efeitos originais criados pelo artista que preparou este mockup, né?

A diferença é que ele provavelmente demorou uns 10 minutos e nós resolveríamos isso em no máximo 10 segundos.
E a única indicação de ajuste que nós temos na nossa camada é esse ícone aqui, bem no cantinho, com estes dois quadrados em interseção. Esse é o indicativo de que nós usamos o efeito “Blend If”.

Exemplo 2: substituir céu sem máscara de camada
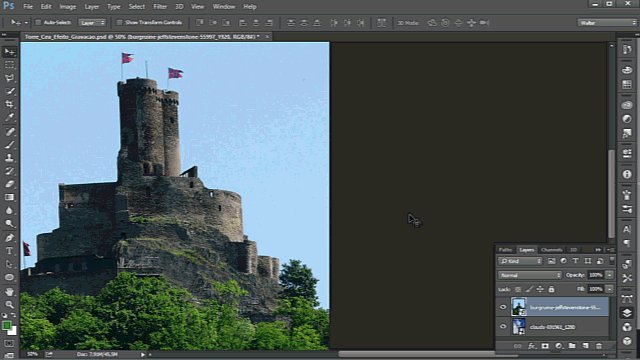
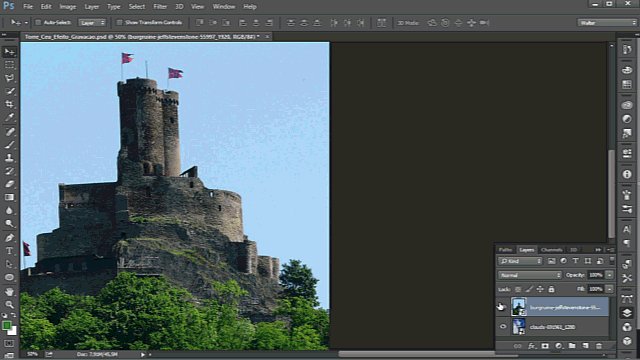
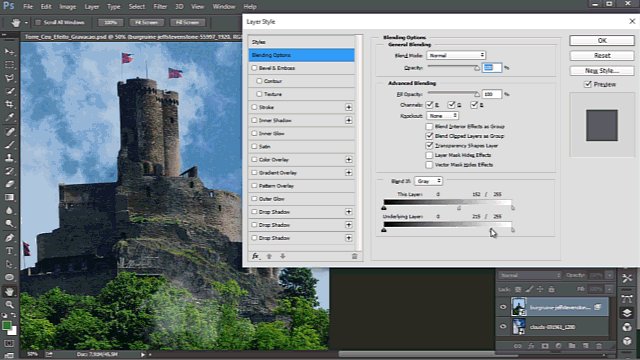
E para não deixar você apenas com um exemplo, dá uma olhada nessa situação aqui.
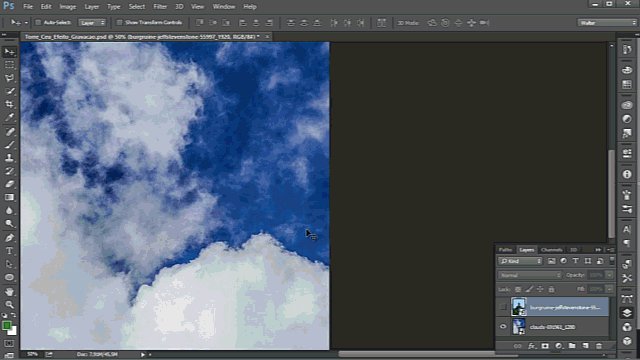
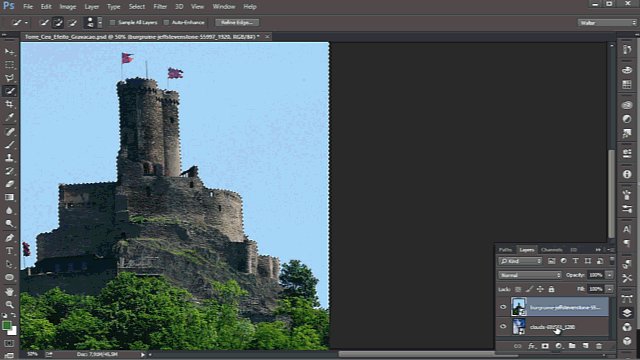
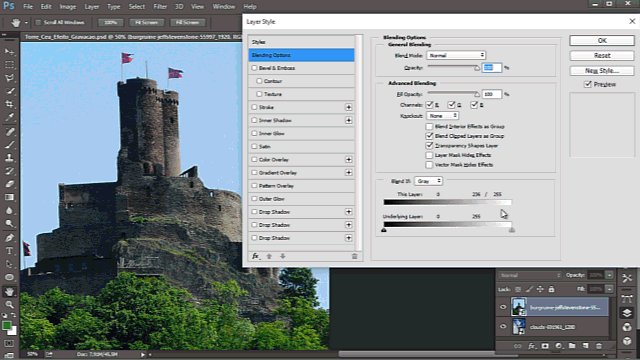
Eu tenho uma torre que já tem o seu próprio céu mas eu quero substituir este céu pelo céu dessa segunda camada.

O normal seria você selecionar o céu, criar uma máscara e inverter esta máscara utilizando o atalho “Ctrl + I” para exibir a camada de baixo.

Realmente é um processo bem rápido e totalmente aconselhável, mas eu posso alcançar o mesmo resultado sem criar máscara nenhuma e chegar em um ponto bem além de onde eu chegaria se eu conhecesse apenas o “Layer Mask”. E é claro que eu estou me referindo ao “Blend If”.
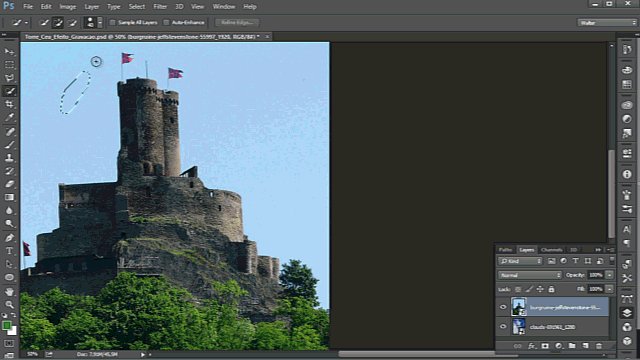
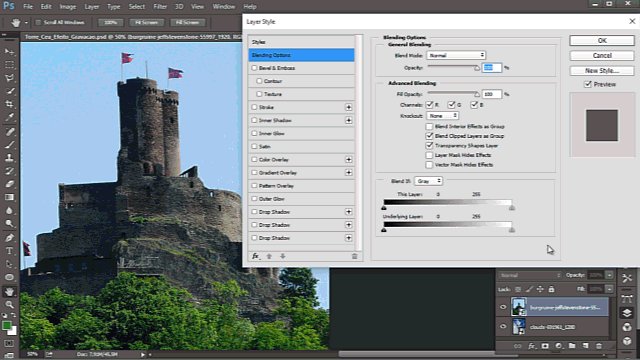
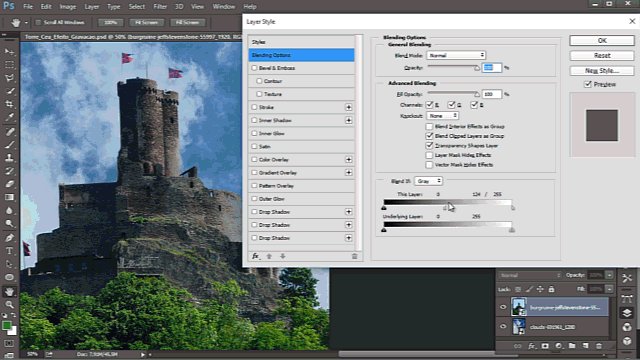
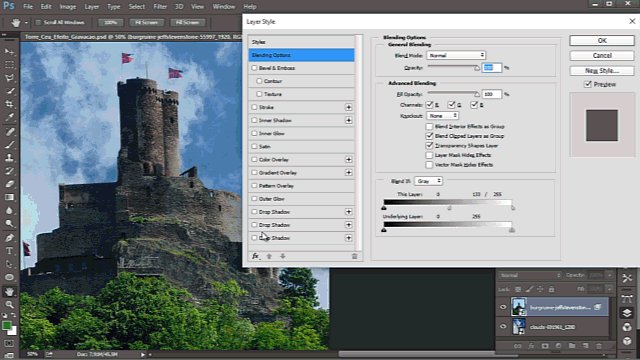
Se eu quiser simplesmente exibir o céu da camada de baixo eu posso criar uma transição suave com o “Alt” aqui nos tons claros. O processo é exatamente o mesmo, basta dividir os sliders e deslizar até chegar em um ponto que me deixe satisfeito.

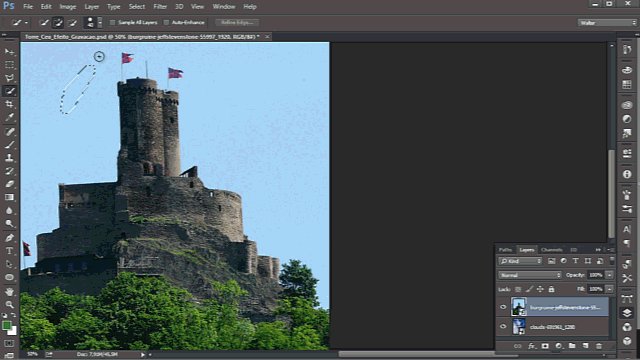
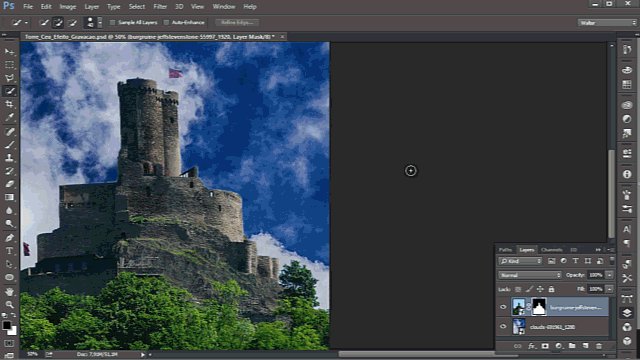
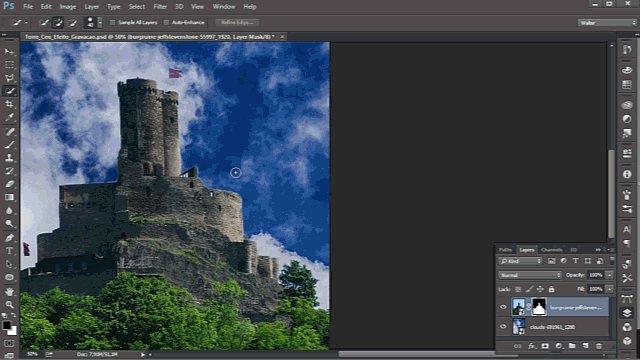
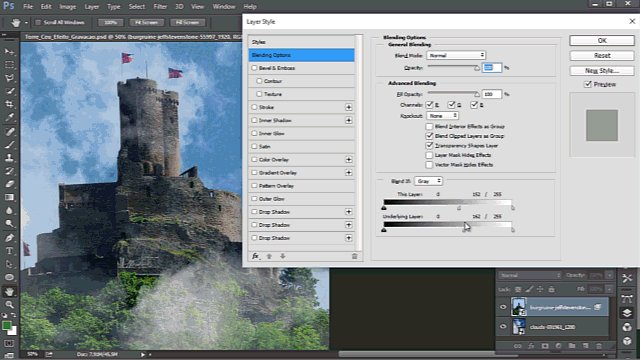
Como o céu é claro, a torre é escura e este verde está mais próximo dos tons escuros do que médios eu consigo esconder apenas o céu. Vai dizer que não é bem mais fácil do que criar uma máscara?
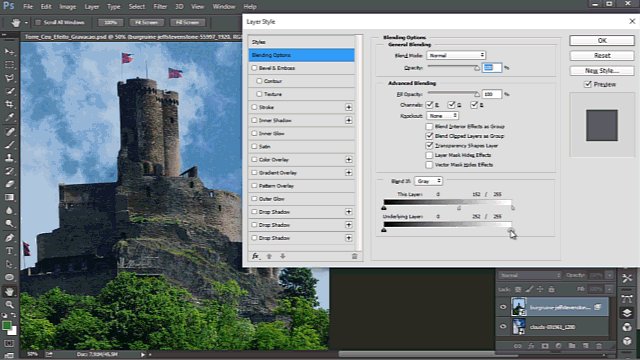
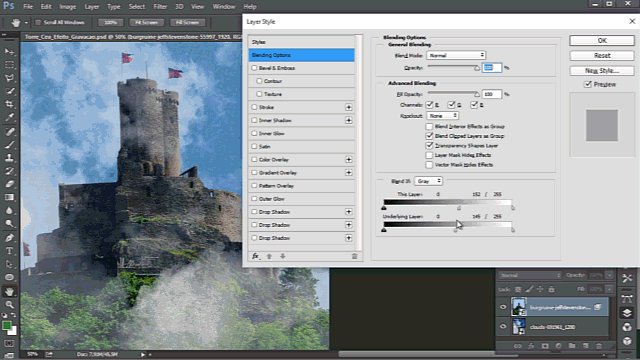
E para completar e explodir a sua mente, caso eu faça exatamente a mesma coisa na opção “Underlying Layer” eu estou subindo com os tons claros da camada de baixo para a camada de cima. E os tons claros da camada de baixo, como você já sabe, são as nuvens.

E o resultado final é essa imagem aqui.

Bem diferente da original e um pouco mais fria e até mesmo sombria por conta dessa simulação de neblina, simples de executar e realista o suficiente para convencer olhos destreinados.
Encerramento
É isso, pessoal.
Espero que tenha gostado deste tutorial e que ele tenha bastante utilidade para você.
E antes de encerrar uma novidade que pode ser interessante. Eu fiz a minha segunda participação em um Podcast bem bacana realizado pelo Blog Aparelho Elétrico. Dessa vez o tema foi “Profissão: Designer Gráfico Freelancer”, então se você tem interesse no assunto não esquece de dar uma passadinha por lá.
Saiba também que todos os vídeos aqui do canal são legendados e possuem versões transcritas lá no meu site, waltermattos.com, onde você encontra outras dicas, reflexões e tutoriais sobre design.
E se for a sua primeira vez por aqui seja muito bem-vindo e não deixa de assistir outros vídeos e caso goste do conteúdo se inscreve para receber as novidades.
Valeu, um abraço e até a próxima.
--
Um abraço!
Muito bom Walter!
Um abraço.
Um abraço.
Muito bom, WM, continue com o bom trabalho :D
Um abraço.
Você encontra minhas principais referências neste link: https://waltermattos.com/biblioteca/
Um abraço.
Um abraço.
Abraço!
Abração.