Hoje apresento uma ferramenta bastante interessante mas, talvez, um pouco subestimada do Illustrator, as “Opacity Masks”.
Falarei sobre o que são essas máscaras, como funcionam e vou tentar, também, apresentar alguns exemplos talvez pouco explorados com ela, como criação de texturas e a capacidade de criar Gradient Maps ou simular Duotones em fotografias com controle total sobre as cores. Pois é, essa foi uma descoberta que também me pegou de surpresa. E o melhor, tudo isso sem precisar sair Illustrator.
Espero que goste.
Compreendendo as máscaras
Primeiro é preciso entender o conceito de “máscaras”. Independentemente do programa que você utiliza, elas funcionam basicamente da mesma forma. De maneira simplificada, as máscaras servem para ocultar áreas isoladas de uma imagem sem que você precise que excluir essas áreas. Ou seja, qualquer edição feita dentro de uma máscara é considerada uma edição não destrutiva.
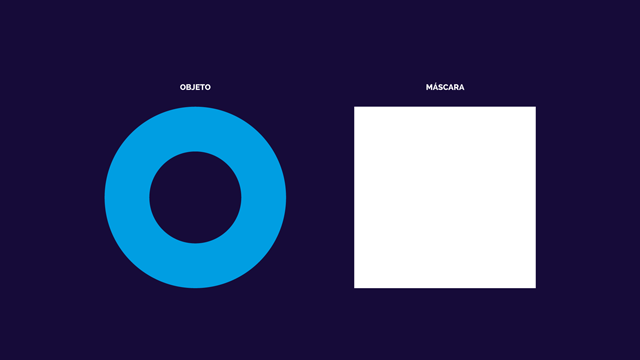
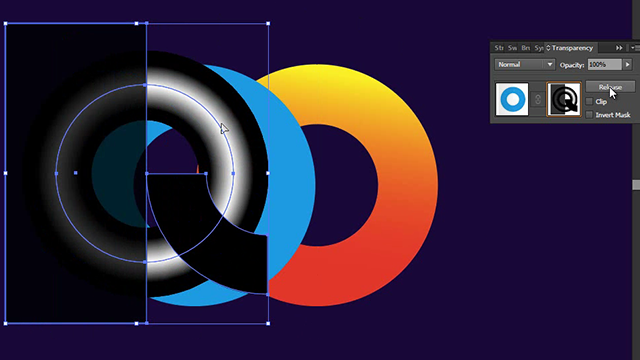
Então, digamos que essa área do lado direito representa a máscara do objeto da esquerda.

Dentro de uma máscara, tudo que for 100% branco mantém visível a área do objeto que recebe essa máscara. Ou seja, o branco simplesmente mantém ou recupera a imagem para o seu formato original. E como nesse exemplo a máscara está totalmente branca, o objeto está totalmente visível.
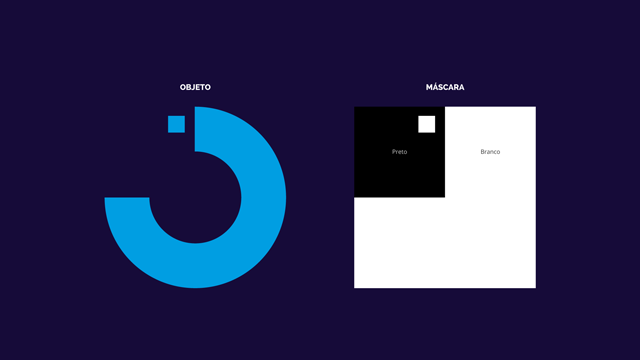
Mas se, por acaso, eu tiver uma área 100% preta dentro da máscara, essa mesma área fica invisível ou oculta no nosso objeto.

Isso porque, dentro de uma máscara, da mesma forma que o branco revela o preto oculta. Então se, por acaso, eu tivesse um pequeno quadrado branco dentro dessa área preta, eu voltaria a enxergar essa mesma parte do objeto.
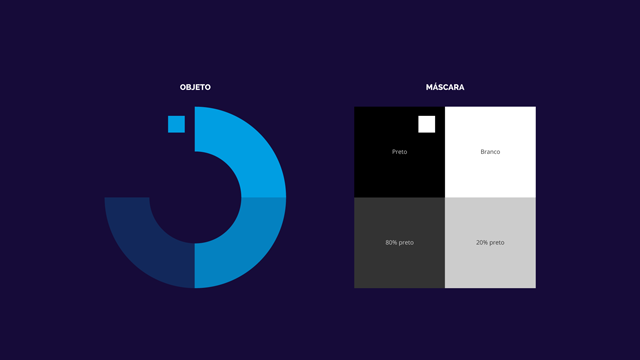
E qualquer valor entre preto e branco, ou cinzas, cria variações de transparências. Então, quanto mais próximo do preto, mais transparente fica a área do objeto que recebe a máscara e quanto mais próximo do branco, menos transparente.

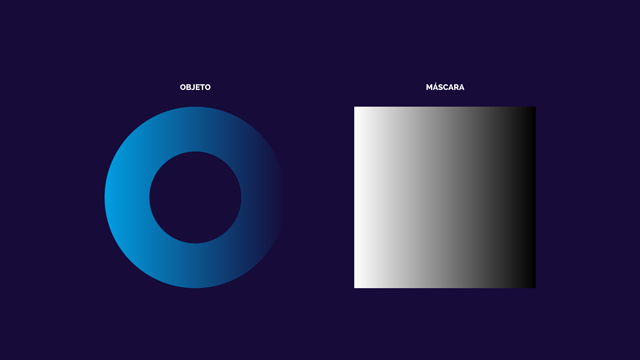
E a última coisa que você precisa saber é que também é possível ter um efeito de transição. Então, se você tiver um degradê de branco para preto, por exemplo, você tem a transição de uma área visível para uma área invisível.

De maneira geral é isso. Mas como funcionaria isso na prática, dentro do Illustrator?
Preparando o objeto da máscara
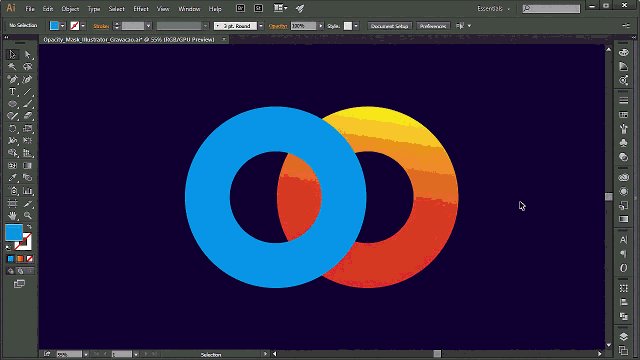
Eu tenho aqui dois objetos bem simples, dois círculos, e eu quero criar dois efeitos diferentes: um de corte, para simular que os círculos estão ligados entre si outro de “blur”, ou desfoque.

Tudo isso vai acontecer dentro da máscara, o que vai permitir que eu altere as cores desses objetos individualmente sem perder nenhum dos efeitos.
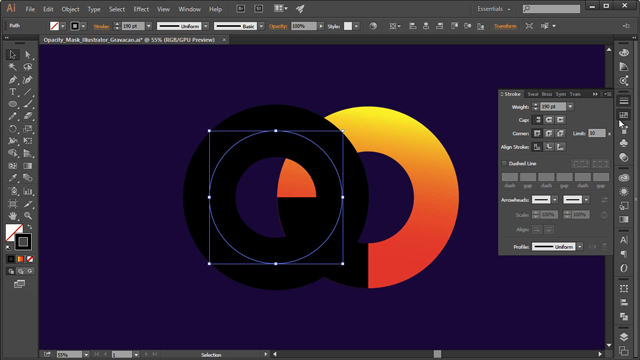
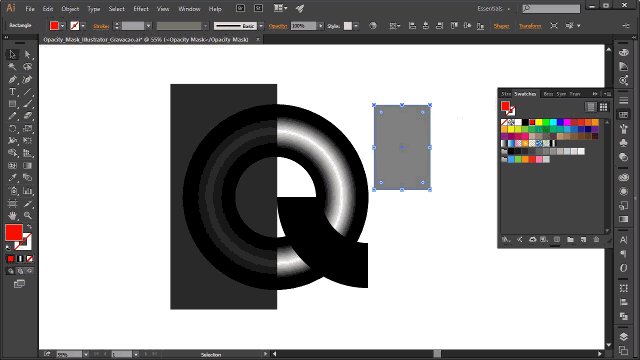
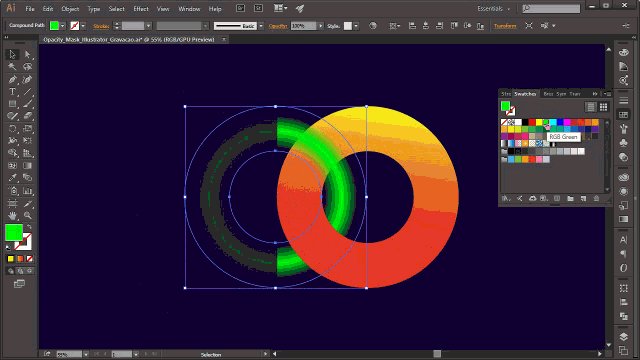
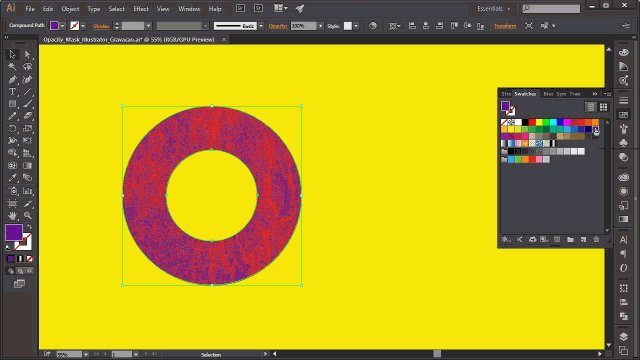
Então vamos lá. Eu vou começar preparando as formas que eu quero utilizar como os objetos da minha máscara. Não é algo necessário, mas vai facilitar a compreensão.
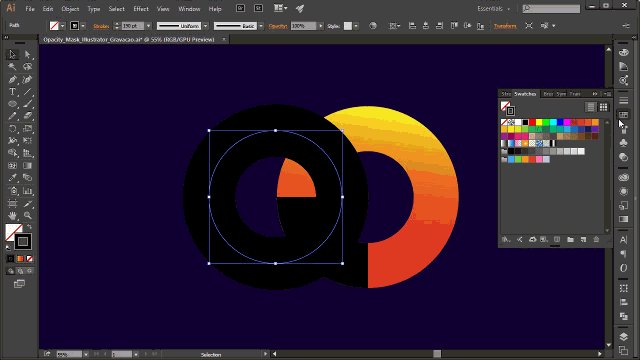
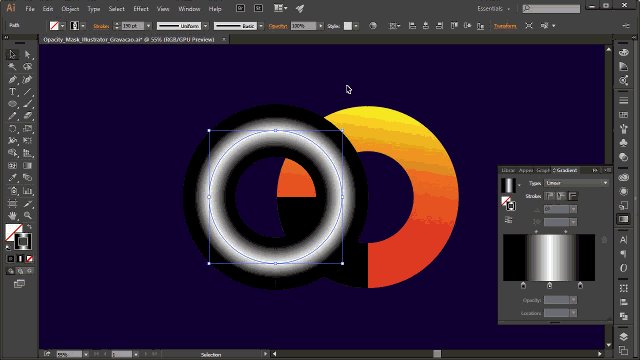
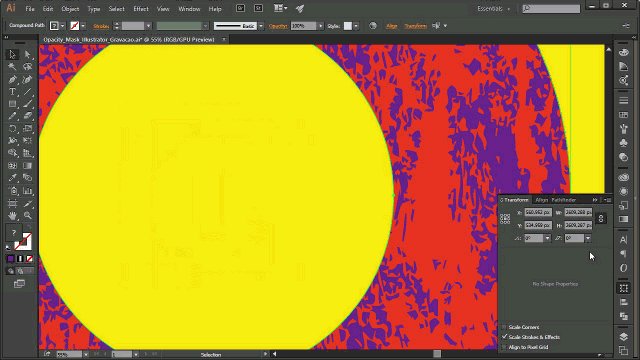
Primeiro eu entro no modo de isolamento do círculo laranja e, com a seta branca, copio somente as duas linhas da área inferior esquerda do círculo, sem deixar tocar nos pontos. Saindo do modo de isolamento, eu colo essas duas linhas na frente do círculo azul e utilizo o atalho “Ctrl + J” duas vezes para juntar os pontos e transformar essas linhas em um único objeto.

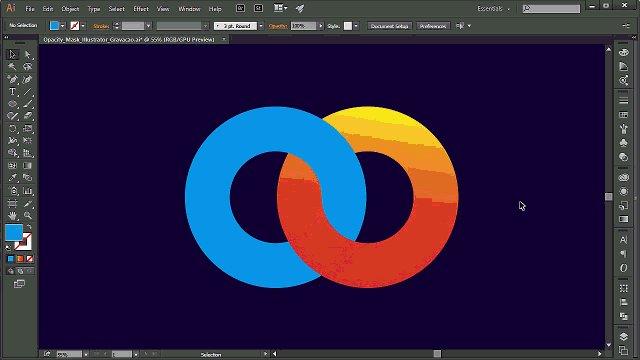
Depois altero a cor desse objeto para 100% de preto. Esse é o objeto que vai ocultar essa mesma área do círculo azul dentro da minha máscara, criando a ilusão de um corte.
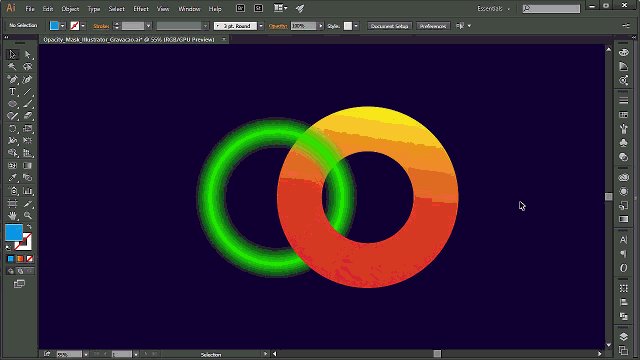
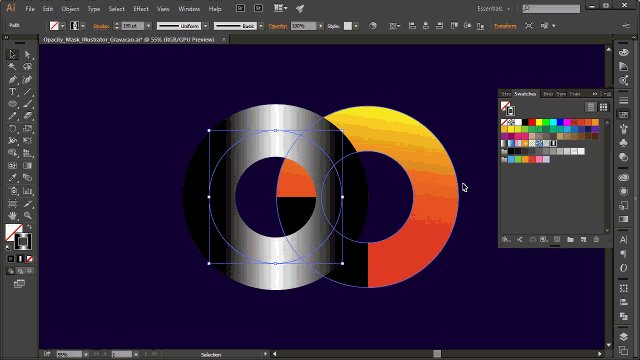
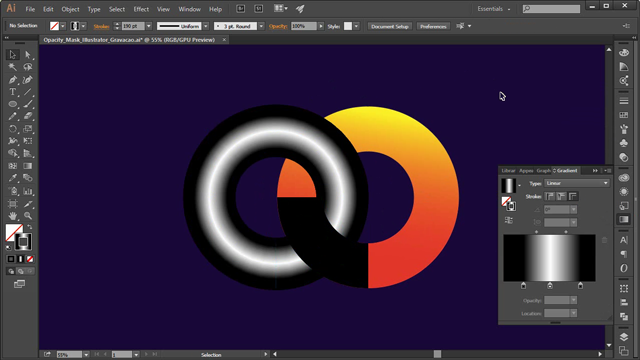
Agora eu vou criar um segundo círculo, somente com contorno e a espessura maior que o círculo azul.

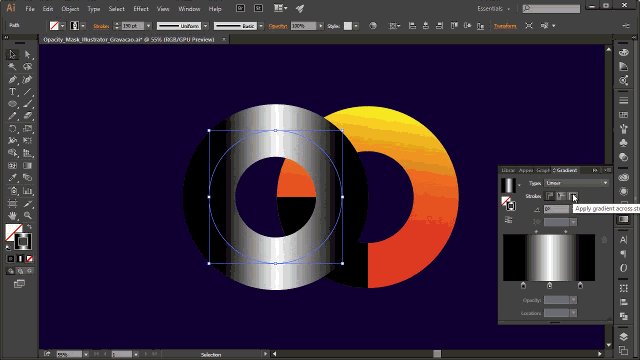
Nesse contorno eu vou aplicar um degradê com a cor preta nas duas extremidades e branco no meio. Nas opções do “Gradient”, eu vou escolher essa terceira opção, “Apply gradient across stroke”, para aplicar o degradê seguindo a direção do contorno.

Eu vou levar esse degradê para trás do objeto preto, porque eu quero que o efeito de “Blur” também fique oculto durante o corte.

Depois recorto esses objetos com o atalho “Ctrl + X” e deixo eles quietinhos na área de transferência, por enquanto. Caso você ainda não tenha entendido o que vai acontecer aqui, vai entender já, já.
Utilizando a janela Opacity Mask
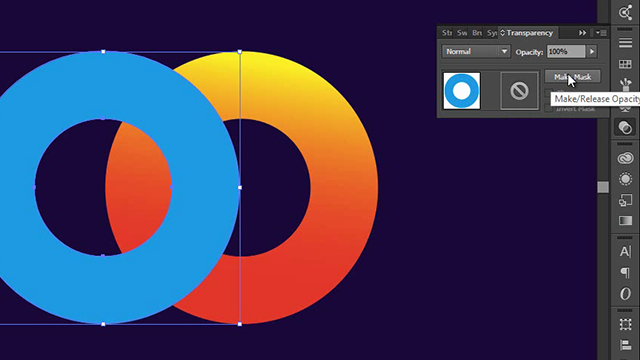
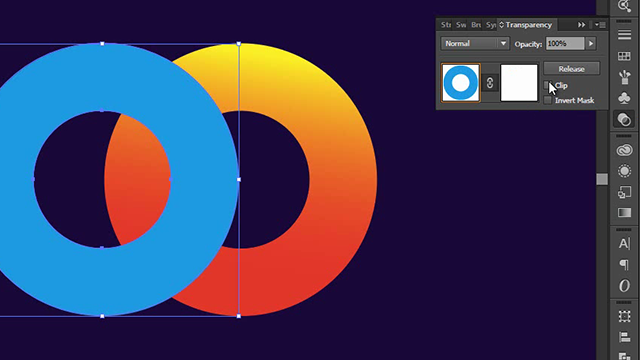
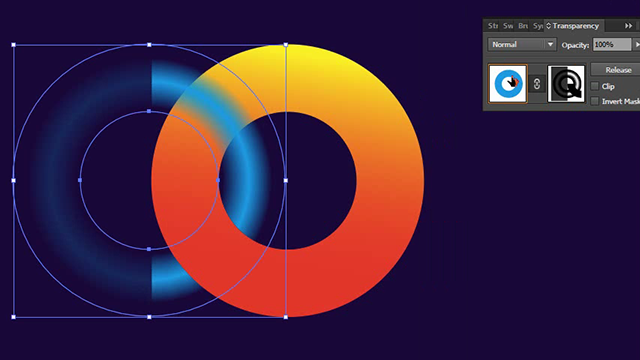
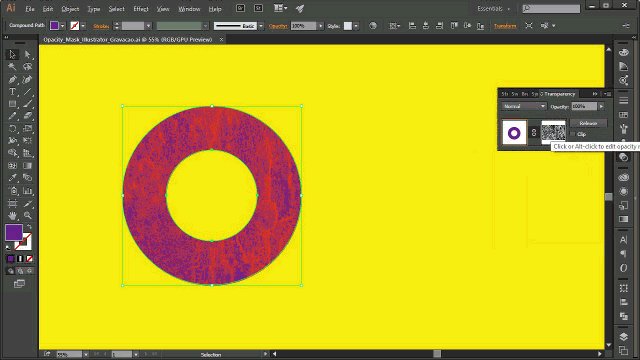
Agora eu vou criar a máscara no objeto que vai receber o efeito, que nesse caso é o círculo azul. Então eu seleciono o círculo azul e venho na aba “Transparency”.

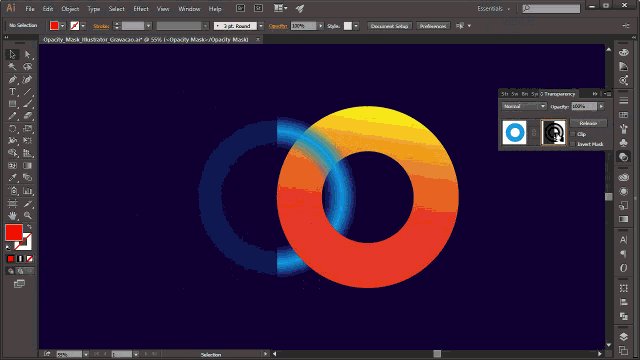
Aqui você nota que do lado esquerdo eu tenho uma miniatura do círculo azul, que tá selecionado, e o lado direito é exatamente o espaço que vai representar a miniatura da minha máscara. E para criar a máscara eu posso dar dois cliques nessa miniatura ou clicar no botão “Make Mask”.
E esse é o momento em que muita gente se confunde. O objeto selecionado some e a pessoa que não está familiarizada com o conceito de “máscaras” acaba se perdendo um pouco.

Mas como eu falei, o preto oculta o objeto que recebe a máscara, e é exatamente isso que tá acontecendo aqui.
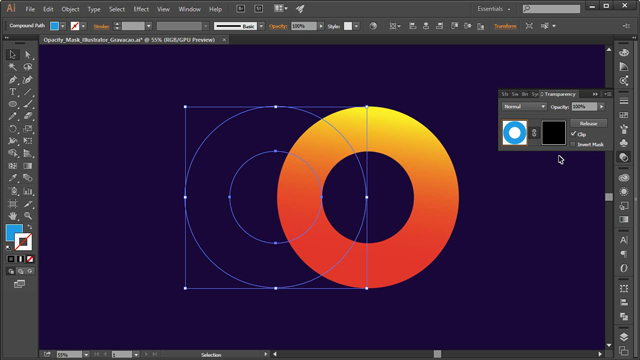
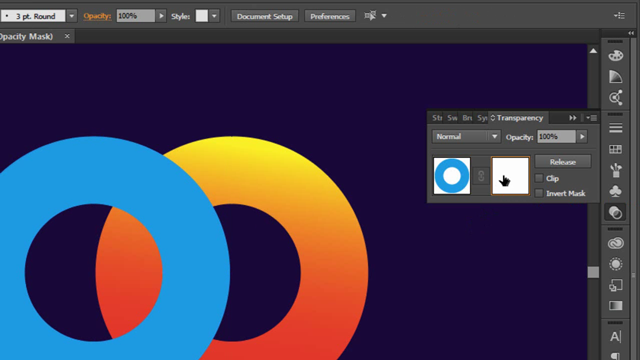
Se eu desmarcar a opção “Clip”, a máscara fica branca e o objeto é revelado.

E para editar o conteúdo dessa máscara é bem simples. Repara que, apesar de ter criado a máscara, eu ainda estou com meu objeto selecionado, representado também pelo contorno laranja na miniatura do objeto.
Para trabalhar dentro da máscara, basta clicar do lado, na miniatura da máscara.

Pronto, tudo que eu fizer agora vai acontecer somente dentro da máscara. E isso é importante você memorizar, ok? Porque como não acontece nenhuma alteração visual depois que a gente clica na máscara, é bem fácil ficar perdido.
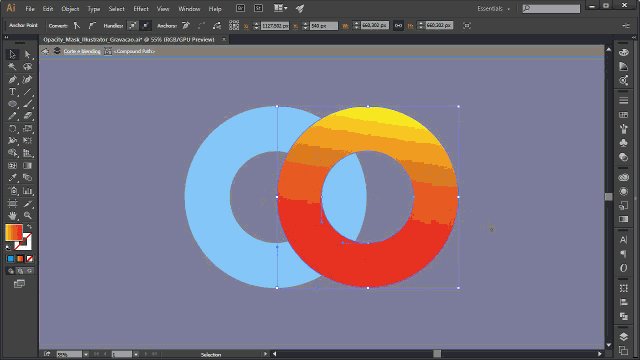
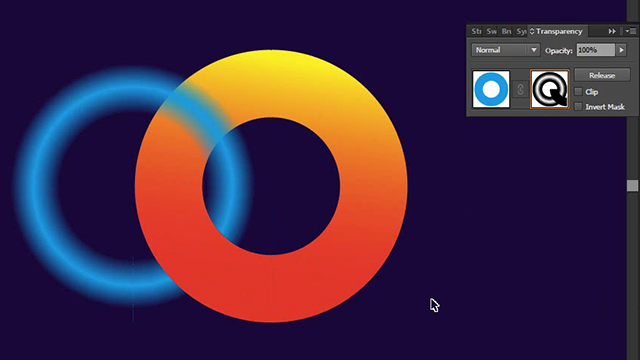
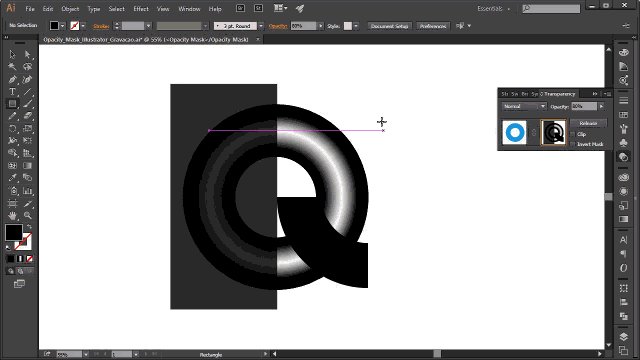
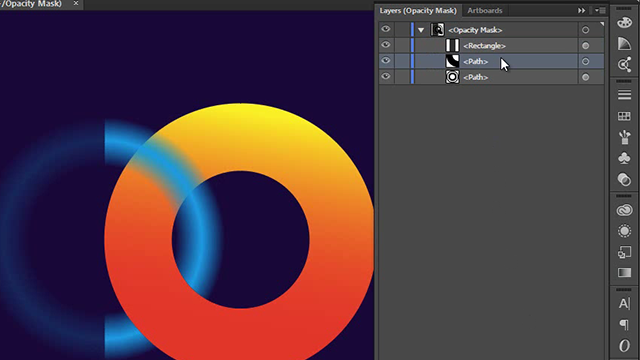
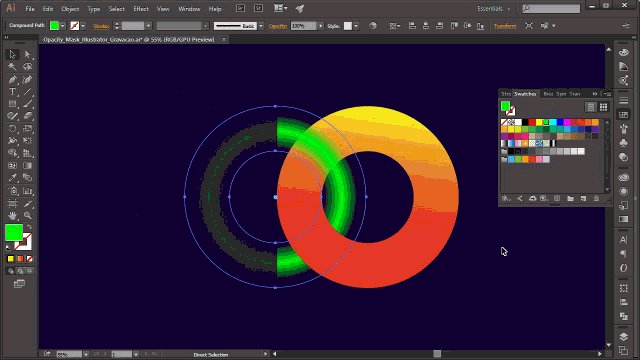
Então, se agora eu utilizar o "Ctrl + F" para colar os objetos recortados anteriormente, tenho exatamente o efeito que eu queria.

E você também pode conferir o que está acontecendo aqui pela miniatura da máscara. E caso você mova os objetos, irá notar que na miniatura eles se movem também.
Transparências dentro da própria máscara
E eu posso trabalhar diretamente aqui dentro da máscara. Então, vou aproveitar para dar uma dica especial.
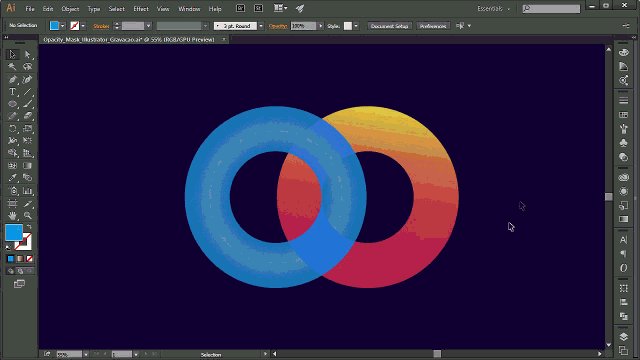
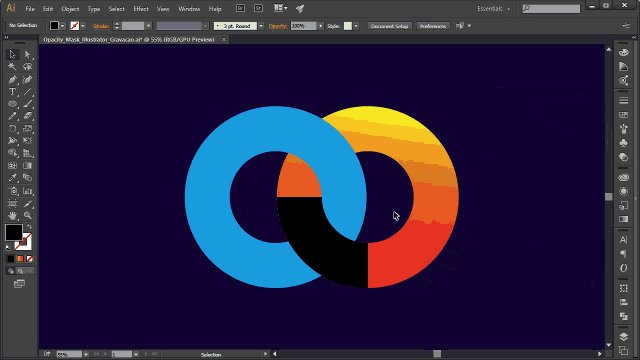
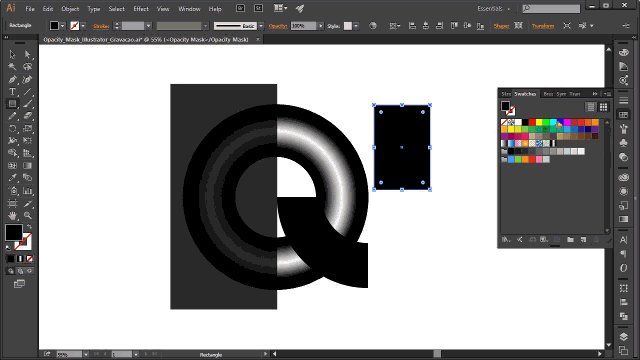
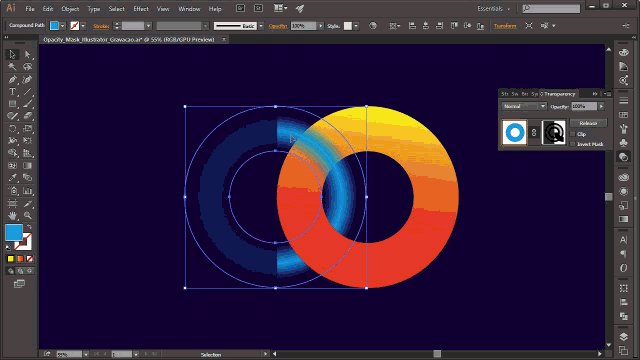
Digamos que eu queira que a metade esquerda do círculo com o “Blur” fique transparente. Se eu simplesmente criar um bloco cinza escuro nessa área, você nota que somente o círculo original fica transparente, e não o círculo com o “Blur”.

Isso acontece porque se você observar a miniatura da máscara, nós temos um bloco escuro por cima do degradê, exatamente como ocorre com o objeto preto que corta o degradê. Isso significa que você pode ter objetos sobrepostos, mas o que prevalece é sempre o que está por cima.
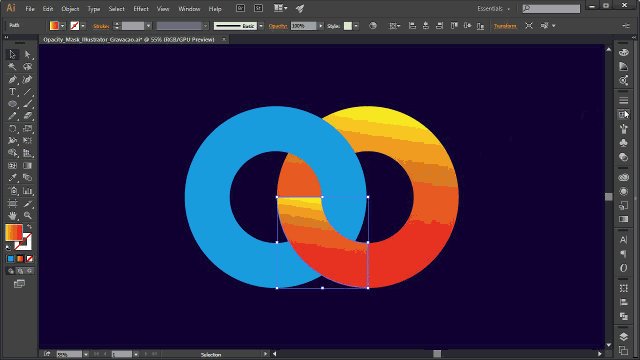
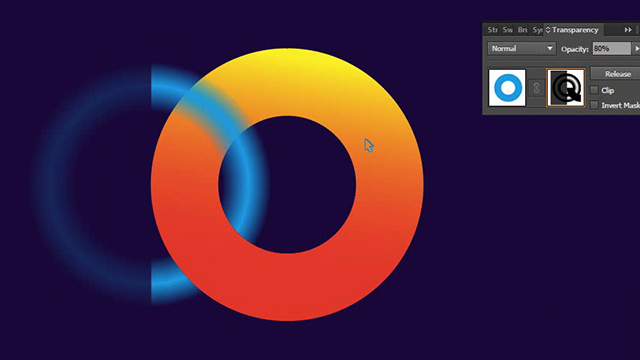
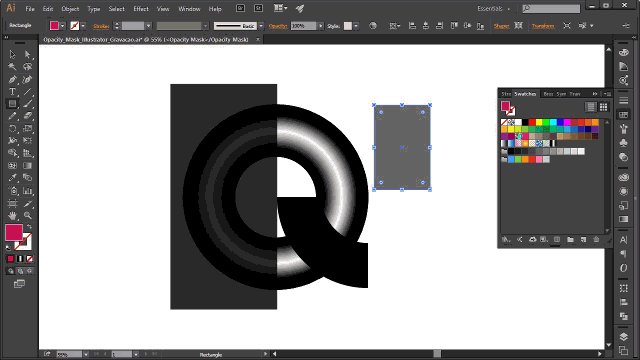
Para solucionar isso é simples. Nós podemos ter transparências dentro da própria máscara. Então, ao invés de manter o bloco cinza escuro eu vou utilizar 100% de preto. E nesse bloco, eu diminuo a opacidade até conseguir a transparência desejada.

Simples, né?
Visualizando os objetos da máscara
Reparou que eu não enxergo os objetos que eu estou trabalhando enquanto estou dentro da máscara?
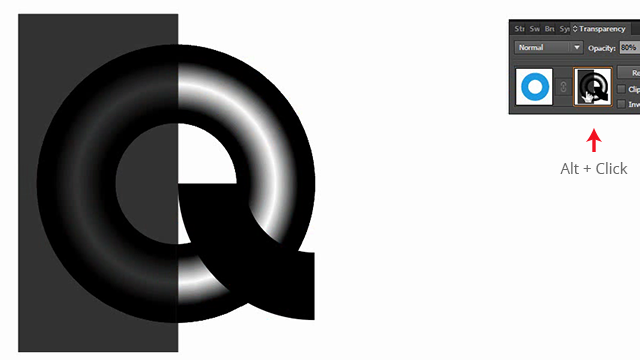
Existem basicamente duas formas de acessar esses objetos. E uma delas é através da própria miniatura da máscara. Se eu clicar com o “Alt” nessa miniatura eu visualizo apenas os objetos que estão dentro dessa máscara. Exatamente como funciona no Photoshop, caso você já esteja familiarizado.

E algo que vale mencionar é que, enquanto eu estiver dentro da máscara, não importa a cor que eu escolha, eu só posso ter variações de cinza. O nível de cinza, nesse caso, é definido de acordo com a saturação e o brilho da cor que eu escolher, ok?

E outra maneira de acessar esses objetos é através das camadas. Enquanto eu estiver com a máscara habilitada, apenas os objetos presentes nessa máscara ficam visíveis nas camadas.

Eu não tenho acesso aos outros objetos do layout enquanto não clicar novamente na miniatura do objeto.

Somente assim eu posso mover os objetos individualmente e alterar as cores sem problema algum.

Tanto o efeito de desfoque como o de corte vão permanecer a não ser que eu desabilite ou exclua a máscara.
Desabilitando temporariamente a máscara
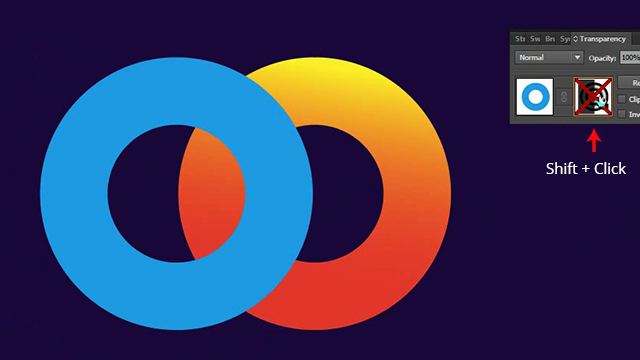
E para desabilitar temporariamente uma máscara, basta clicar nela com o “Shift” pressionado.

Mais uma vez, exatamente como funciona no Photoshop.
Excluindo a máscara
E, por último, para me livrar de uma vez por todas da máscara, basta clicar no botão “Release” e eu libero todos os objetos.

Bom, agora que você já entendeu como funcionam as máscaras, deixa eu apresentar alguns exemplos que podem ser úteis para diferentes tipos de situações.
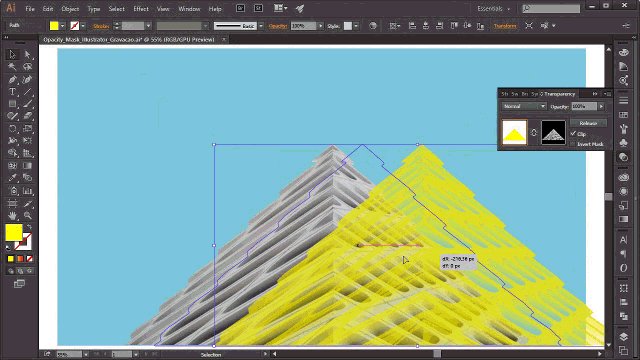
Texturas coloridas utilizando fotos e vetores
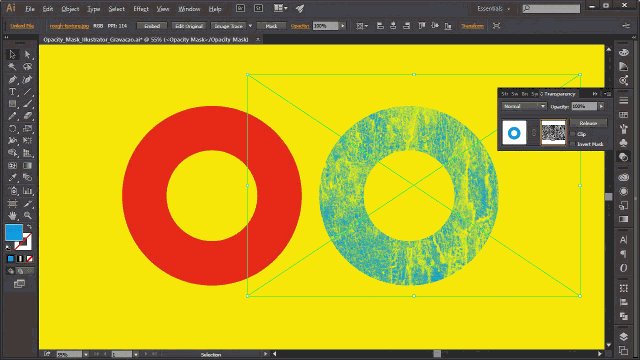
Você não está limitado apenas ao uso de vetores. É possível utilizar fotos para criar texturas que vão gerar transparências baseadas nos tons de cinza dessa imagem. Então, caso você tenha dois objetos exatamente iguais, é possível utilizar um deles para criar a textura do objeto inferior.

Lembrando que, como dentro de uma máscara nós só temos tons de cinza, caso você insira uma imagem colorida aqui dentro ela será automaticamente convertida para preto e branco.
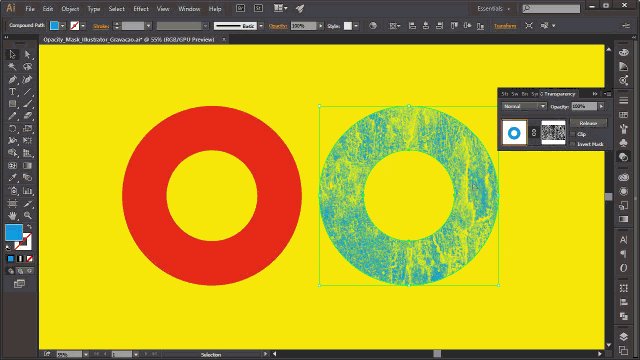
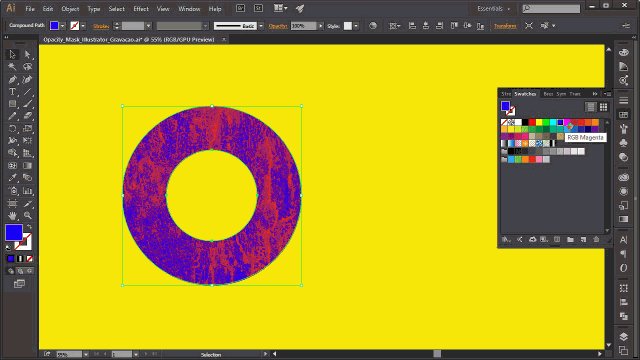
E claro, como a máscara está apenas escondendo algumas áreas desse vetor azul, você pode alterar a cor desse objeto tranquilamente até conseguir um efeito que lhe agrade. E para mim, essa é a verdadeira graça de trabalhar com máscaras no Illustrator. Você pode utilizar bitmaps para criar máscaras em vetores.
E caso a foto não seja uma opção devido a limitações, como no design de um logo, por exemplo, você pode dar um “Trace” na imagem e transformar essa imagem em vetor.

Assim você pode redimensionar como quiser e dificilmente vai ter algum tipo de problema relacionado à impressão, por exemplo.
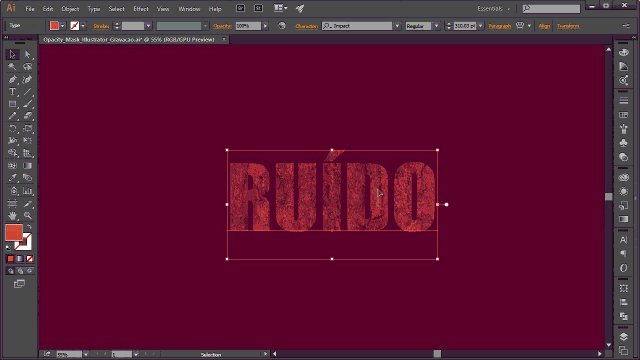
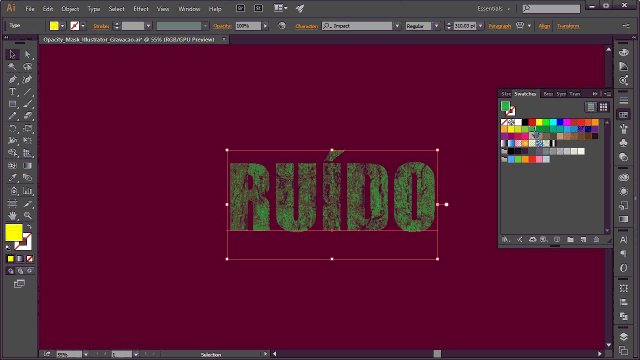
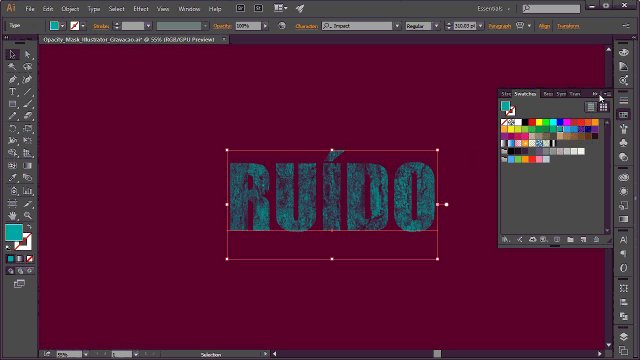
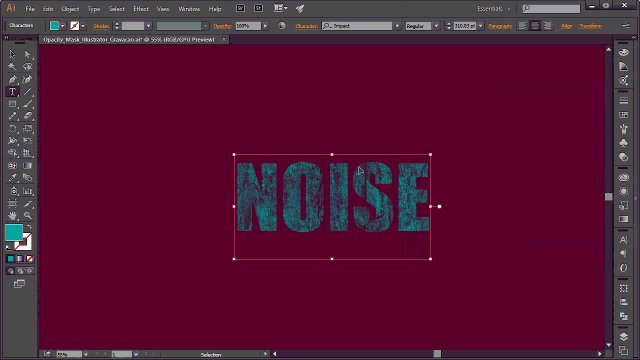
Texturas em textos editáveis
E o mesmo vale para textos.

E, nesse caso, além da vantagem de alterar a cor eu posso editar esse texto sem perder as propriedades da máscara.
Legal, né?
Gradient maps no Illlustrator
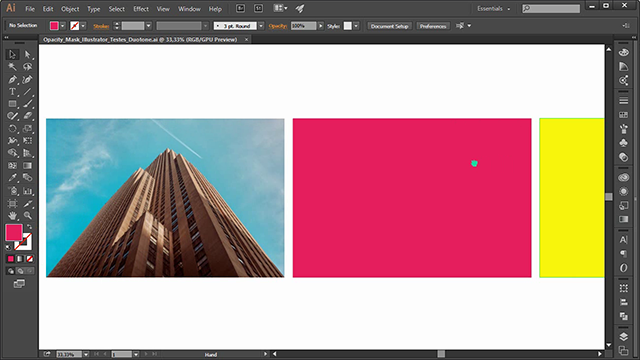
Agora sim, o motivo pelo qual talvez você tenha clicado nesse vídeo.
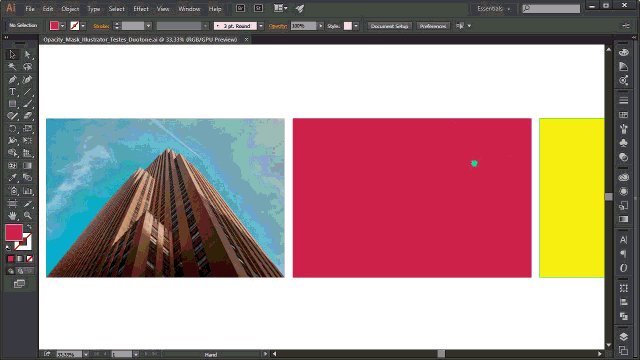
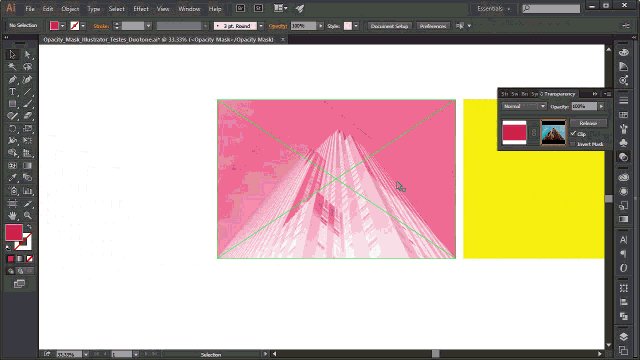
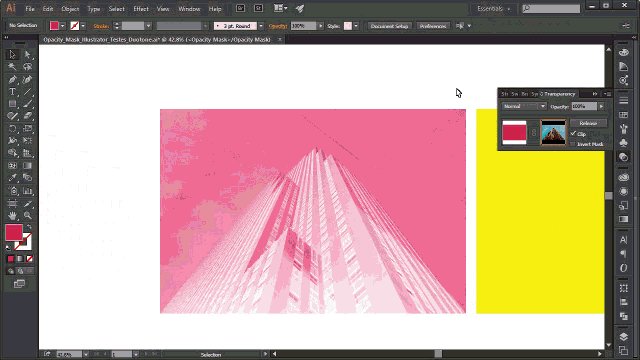
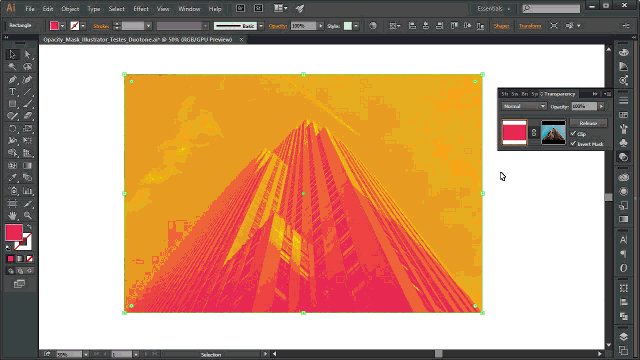
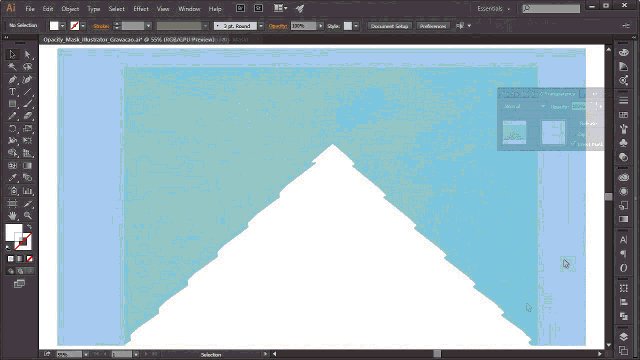
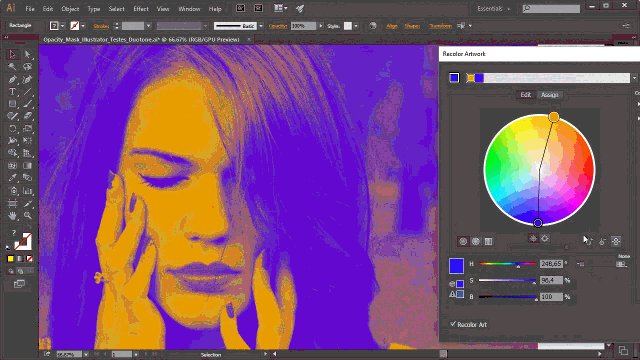
Eu tenho uma foto e dois vetores com o mesmo tamanho dessa foto, cada um com uma cor diferente.

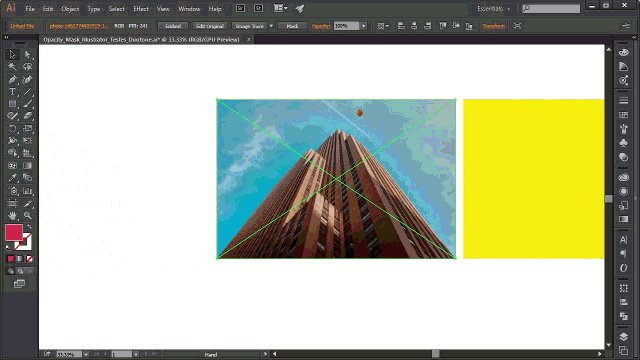
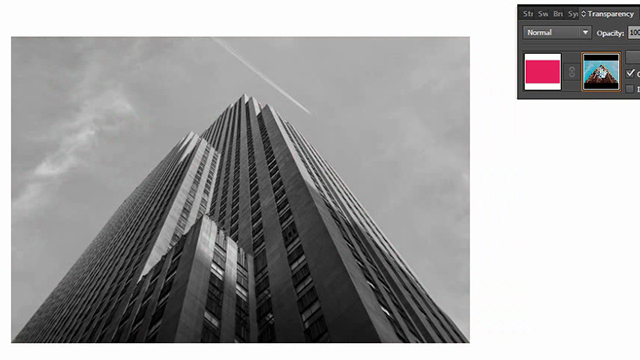
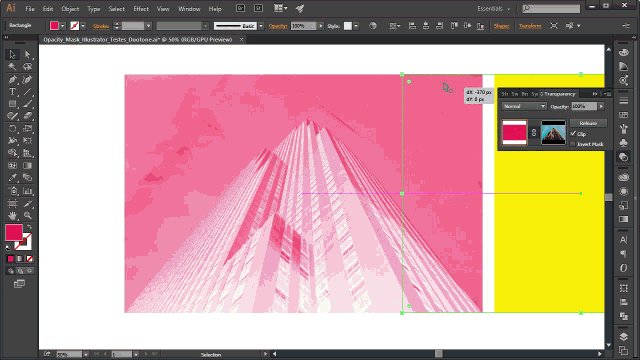
Se eu pegar a foto, por ela em cima de uma dessas cores, recortar e colar ela dentro da máscara desse vetor eu já tenho uma imagem monocromática.

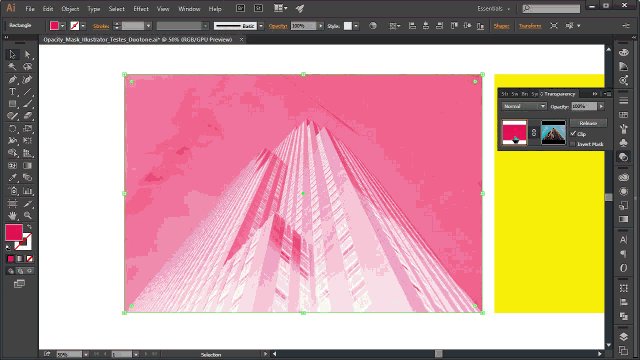
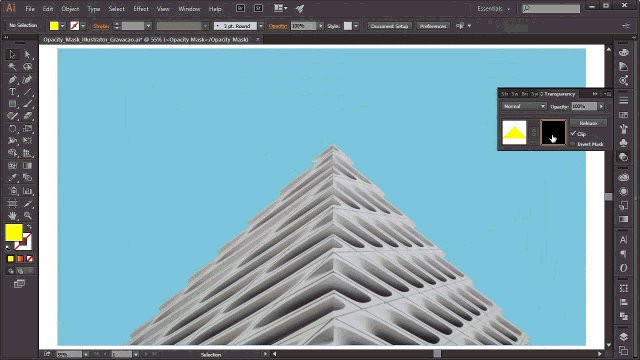
E o que está acontecendo aqui é exatamente o que eu já mostrei antes, com a única diferença que dessa vez eu não precisei desmarcar a opção “Clip”. Apesar da miniatura da máscara ser colorida, se eu clicar com o “Alt” para visualizar o que está acontecendo, ela foi convertida para preto e branco e, consequentemente eu tenho apenas tons claros e escuros nessa máscara.

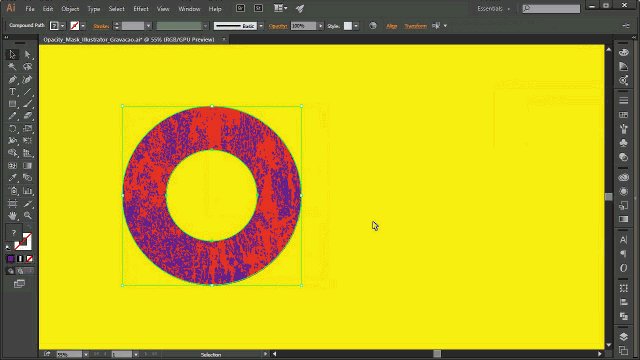
Os tons claros, ou mais próximos de branco, revelando o vetor magenta e os tons escuros, ou mais próximos de preto, escondendo. Então o que nós temos é um grande e complexo degradê de transparências.
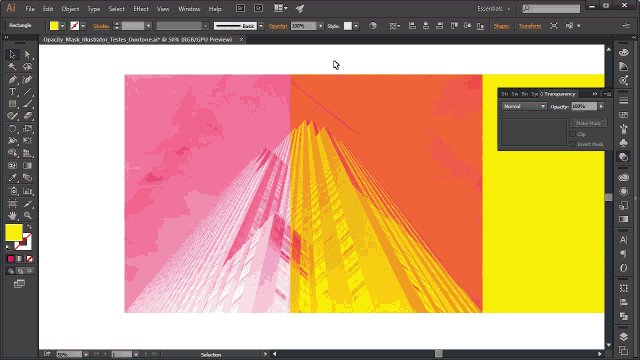
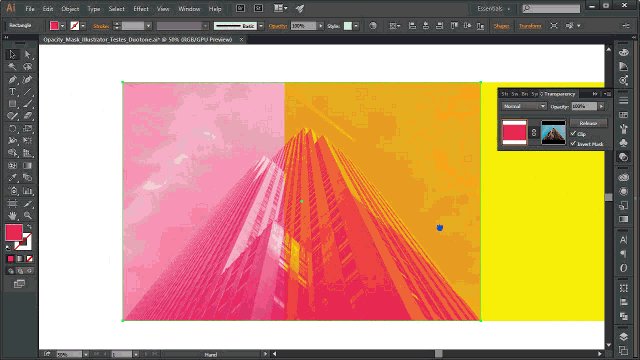
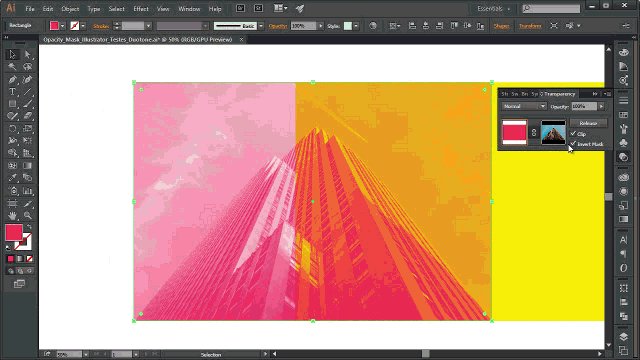
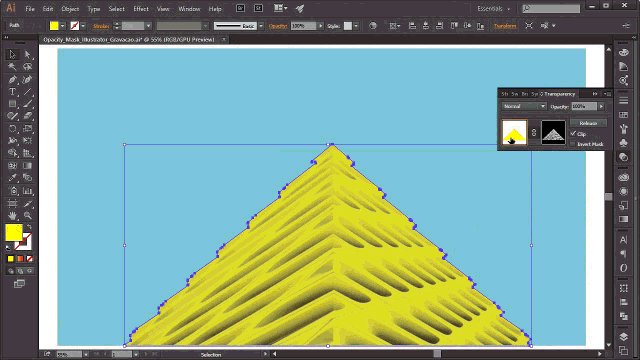
Se agora eu sair da máscara e arrastar o bloco amarelo para baixo do magenta, você nota que ocorre uma mistura aqui, justamente porque o magenta está com vários níveis de transparência.

E eu posso inverter as cores da máscara clicando nesse botão aqui, “Invert Mask”. Isso faz com que o preto se comporte como branco na máscara e o branco se comporte como preto.

E isso afeta somente a máscara, ok? Nota como ele está agindo somente sobre o bloco magenta, que é justamente quem recebe a máscara.
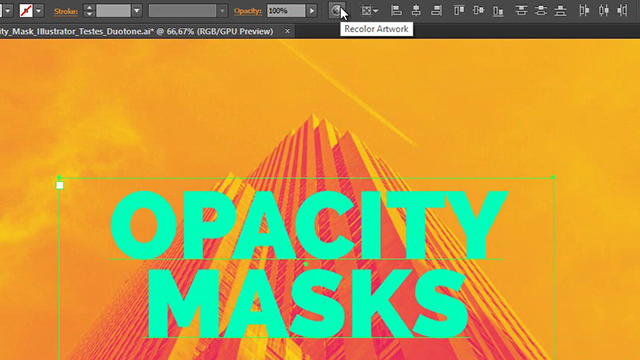
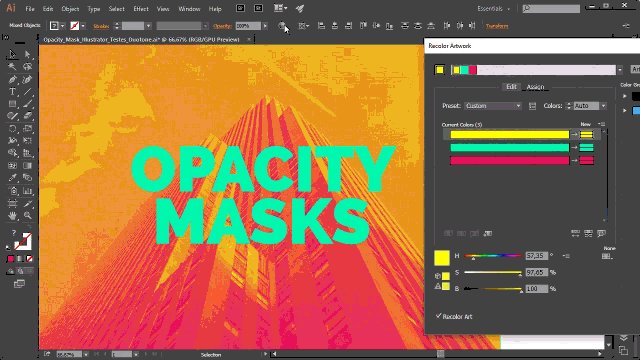
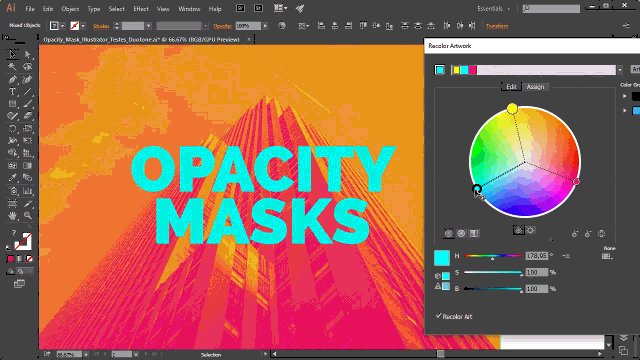
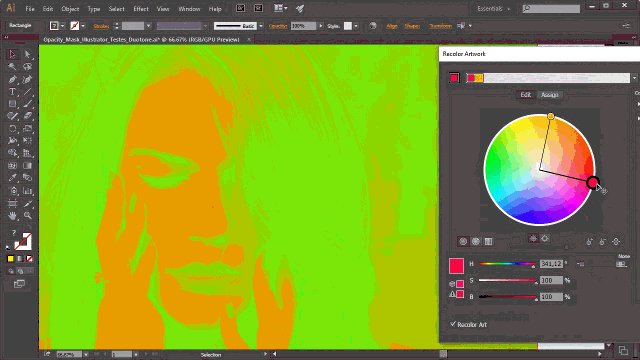
Recolor Artwork
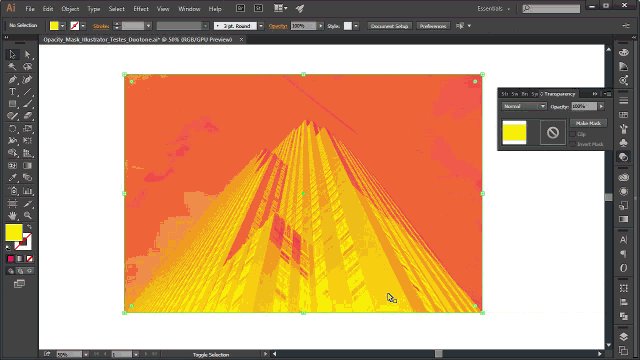
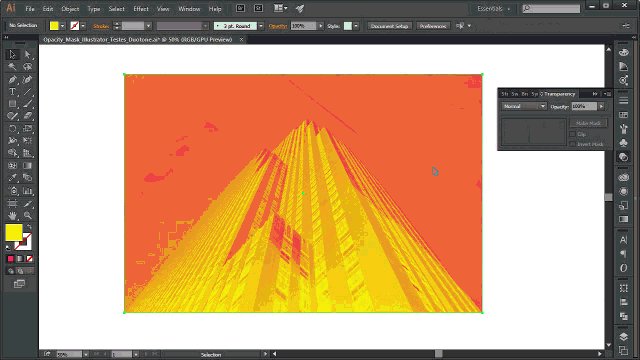
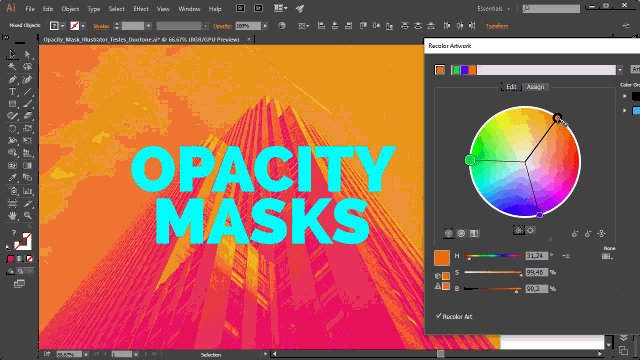
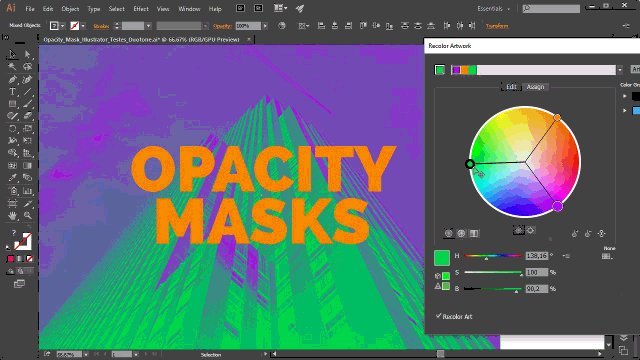
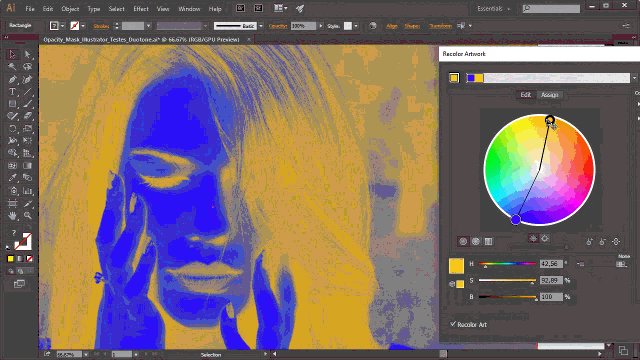
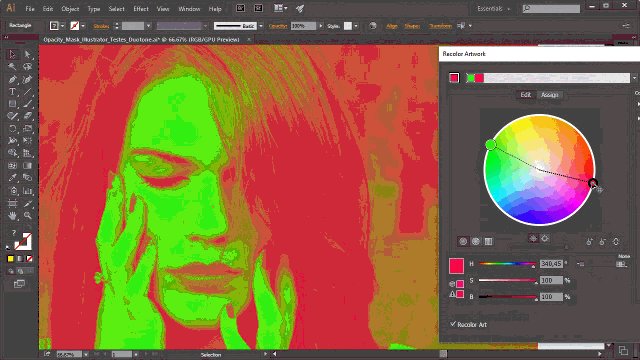
E agora o mais legal de tudo é que, como nós estamos trabalhando essencialmente com vetores, eu posso inserir outros objetos vetoriais nessa composição, como textos, selecionar tudo e vir aqui no botão “Recolor Artwork”.

E agora, na aba “Edit”, eu posso editar as cores de cada objeto individualmente ou ativar o botão de link e manter a relação entre as cores, com o único trabalho agora de escolher a composição que me agrada mais.

Bem mais rápido e, talvez, até mais eficiente que tentar reproduzir o mesmo procedimento utilizando o “Gradient Map” do Photoshop, caso você conheça.
Curiosidade
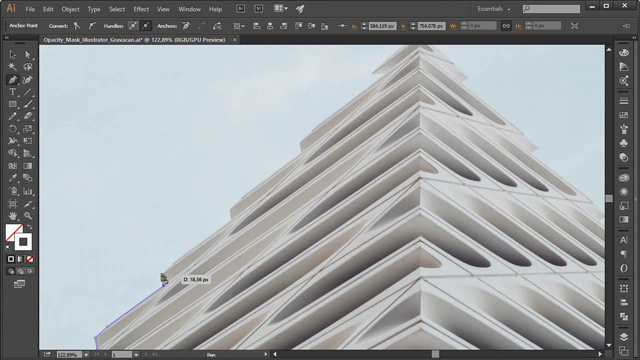
E, por último, apenas uma curiosidade. Eu descobri isso totalmente por acaso tentando colorir essa imagem aqui.

Minha ideia era utilizar a máscara para colorir uma imagem simples. E eu até consegui, mas foi exatamente isso que me deu o estalo de que dava para experimentar um pouco mais.

Por isso, como já falei algumas vezes, exercite sua criatividade, tente fazer coisas que você acha impossível conseguir. Afinal de contas, é assim que a maioria das descobertas são feitas, né? Você se esforça para conseguir uma coisa e acaba descobrindo outra.
O limite será sempre aquele que você estipular para você mesmo. E eu poderia citar diversos exemplos aqui, mas precisaria de, no mínimo, mais meia hora de vídeo.

Daqui pra frente é com você.
Encerrando
Bom, é isso.
Espero que você tenha gostado desse tutorial, e que ele te ajude a ampliar sua visão sobre as possibilidades que o Illustrator oferece e que, certamente, podem ajudar a otimizar seus processos de design.
Se você acha que esse vídeo pode ser útil a alguém, fique à vontade para compartilhar com essa pessoa e se inscreva no canal caso ainda não esteja inscrito.
E caso ainda não conheça meu trabalho, fique à vontade para assistir aos outros vídeos do canal e saiba que todos os vídeos são legendados e possuem versões transcritas aqui no meu site, waltermattos.com, onde você também encontra outras dicas, reflexões e tutoriais sobre design.
Valeu pessoal. Um abraço e até a próxima.
Créditos
Prédio marrom: Unsplash
Mulher com mãos no rosto: Unsplash
Construção em formato de pirâmide: Unsplash
Venho a algum tempo acompanhando seu blog e agradeço muito pelas dicas e pela forma que você explica cada detalhe. Esta ferramenta em especial eu estava tentando entender faz um tempo, e você esclareceu minhas dúvidas, achei incrível, principalmente essa questão do “Gradient maps” que via em muitos lugares mas não sabia como era feito.
Novamente obrigado, e continue assim.
Abraço.
Que bom que gostou. Um abraço.
Parabéns.
Abraço.
Parabéns!
Difícel encontrar outro à sua altura.
Seja Feliz!!!