Se você assistiu ao vídeo anterior (Simetria e réplicas automáticas no Illustrator) viu que é possível criar réplicas automáticas de qualquer objeto ou traço para criar formas bem interessantes de maneira previsível e utilizando recursos do próprio Illustrator, sem necessidade de plug-ins.
E um padrão, como você já deve saber, explora exatamente o mesmo conceito. Você tem um ou mais objetos que são replicados de maneira previsível afim de formar um novo contexto visual. Tudo isso feito com base nesse primeiro elemento, que funciona exatamente como um modelo para essa espécie de conjunto de azulejos que é formado no final.

O interessante é que o Illustrator te permite editar este modelo enquanto todas as cópias são atualizadas instantaneamente. E talvez você não saiba, mas essa função já existe no Illustrator há muito tempo. Antes mesmo do novo painel “Pattern Options”, que eu vou mostrar rapidamente como funciona. Por enquanto não precisa me acompanhar, tá?
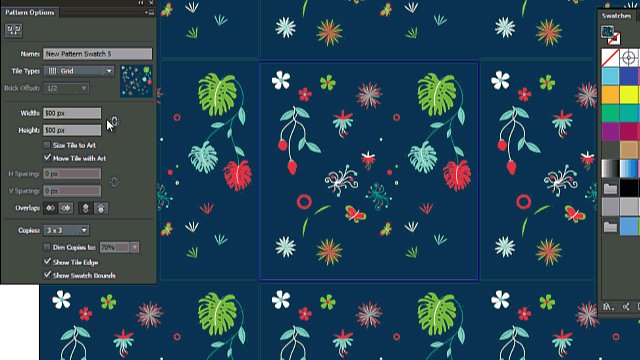
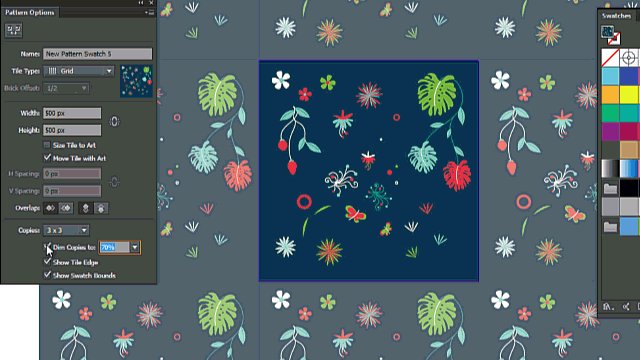
Criando padrões utilizando o painel Pattern Options
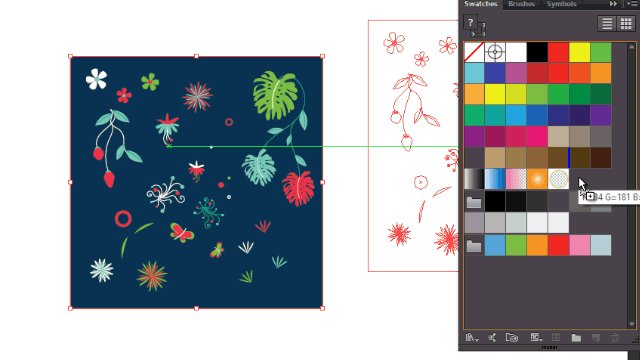
Hoje, para criar um padrão no Illustrator, basta arrastar o molde para dentro da janela Swaches.

Na verdade já era assim antes, a única diferença é que desde a versão CS6, se eu não me engano, eu posso dar dois cliques nessa nova “swach” e entrar no modo de edição desse padrão.

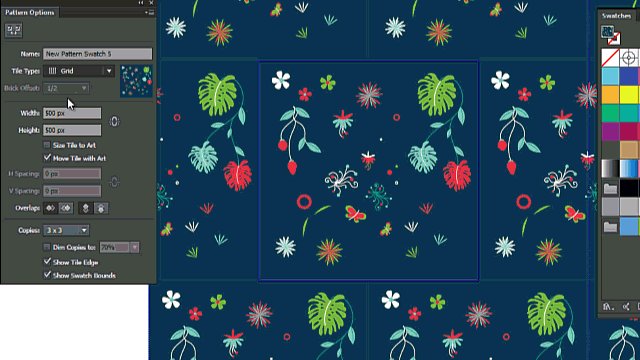
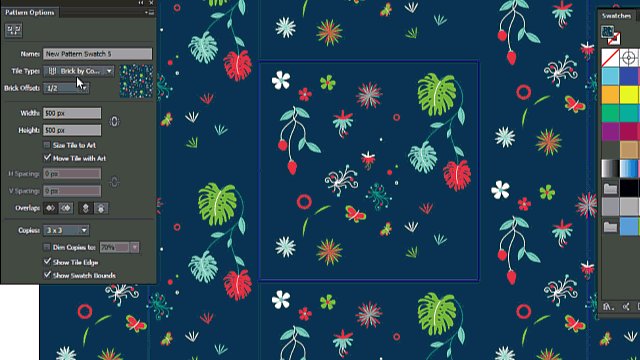
Aqui o Illustrator oferece um “preview” de como meu Padrão vai se comportar, e no canto esquerdo eu tenho o painel “Pattern Options” que me oferece várias opções bem interessantes. É uma função realmente muito útil, mas tem algumas limitações que eu não vou mencionar aqui pois não é o objetivo desse vídeo, então sugiro que você experimente essa opção, caso ainda não conheça, e experimente a que eu vou mostrar em seguida e por fim você decide com qual formato você se adapta melhor, ok?
Padrões automáticos – possível problema
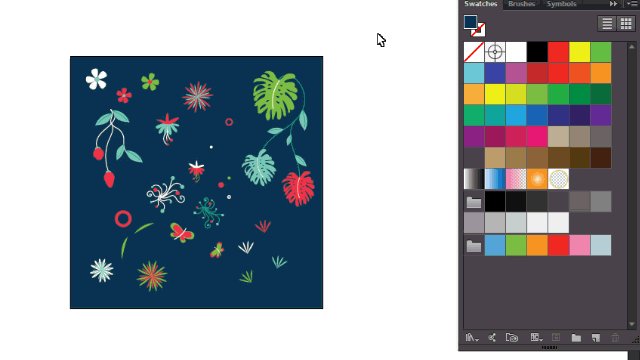
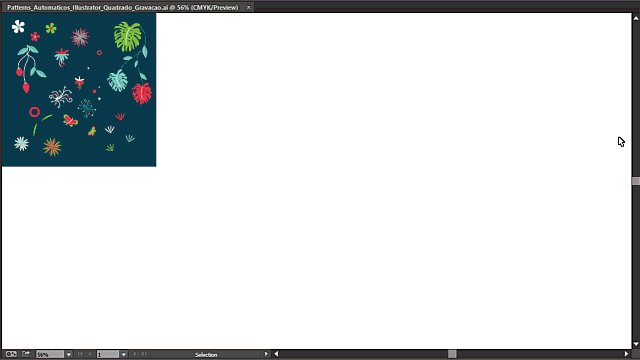
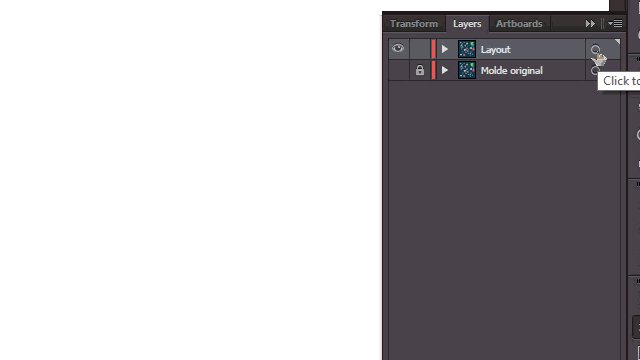
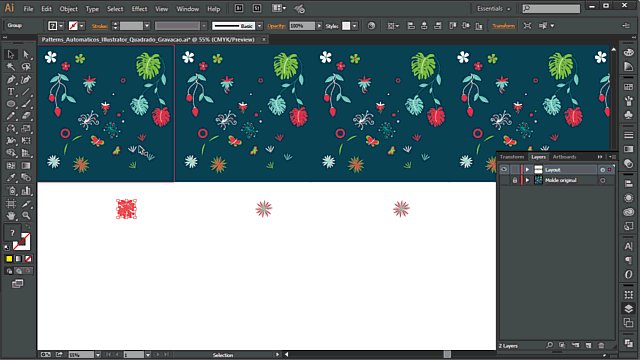
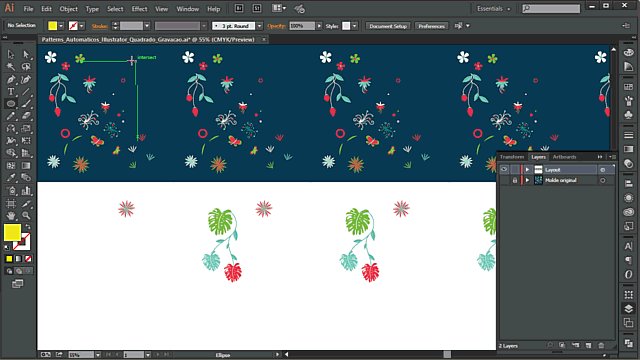
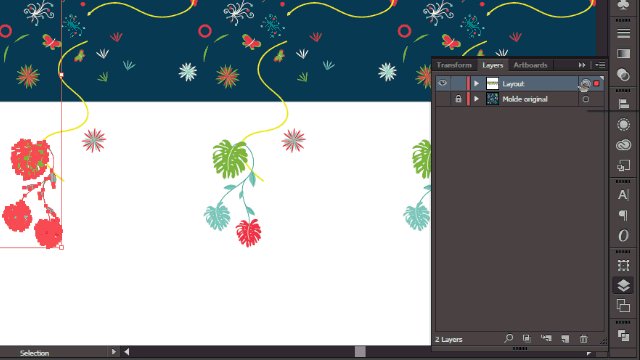
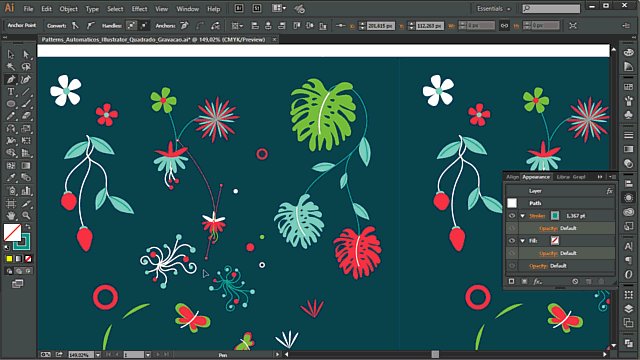
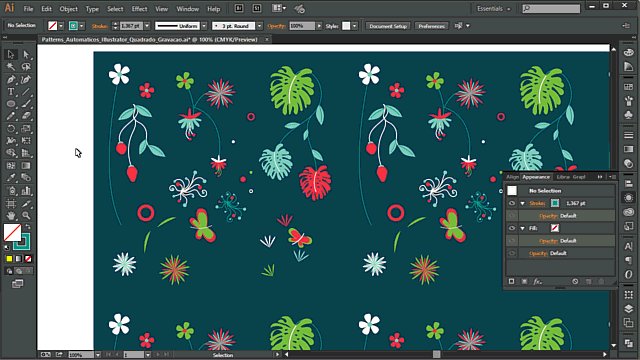
Aqui no Illustrator eu tenho duas camadas. “Molde original”, que eu sugiro que você não apague para manter um backup caso queira voltar a uma etapa anterior e “Layout”, que é a camada onde nós vamos trabalhar.
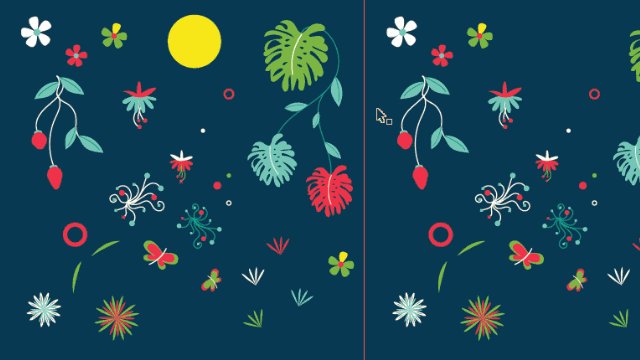
Como você já sabe eu quero cópias automáticas desse conjunto de objetos, e para fazer isso eu vou criar primeiro algumas cópias horizontais desse módulo, e em seguida algumas cópias verticais desse grupo de módulos. Você já vai entender, mas antes deixa eu te mostrar um possível problema que você pode encontrar.

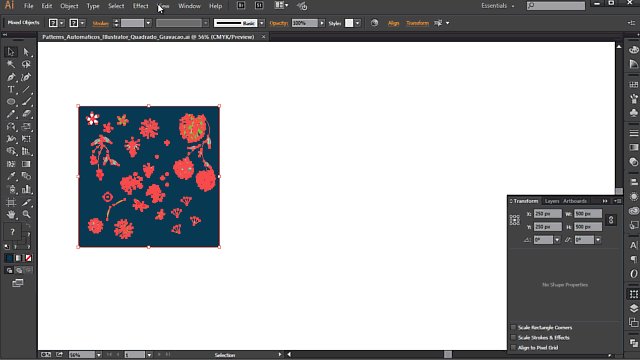
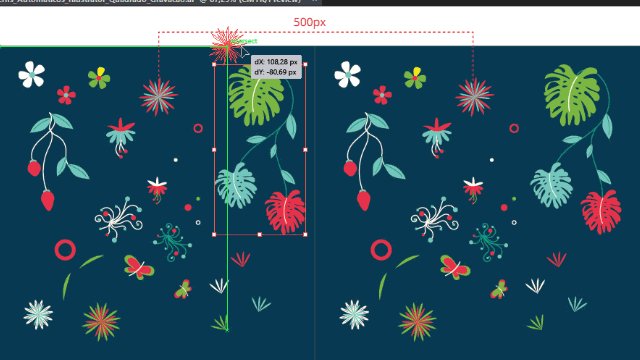
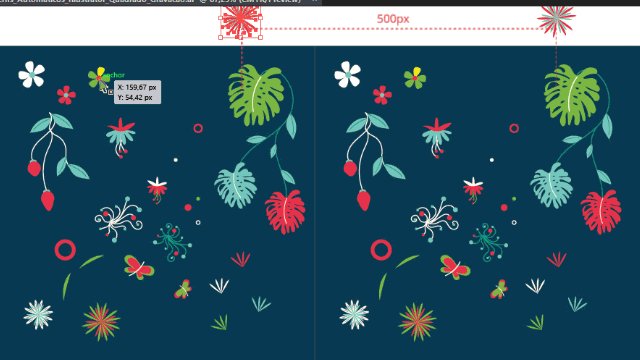
Eu sei que esse conjunto de objetos, contando com o fundo, claro, possui 500 x 500 pixels, e é esse valor que eu vou utilizar como base para as réplicas do meu módulo.
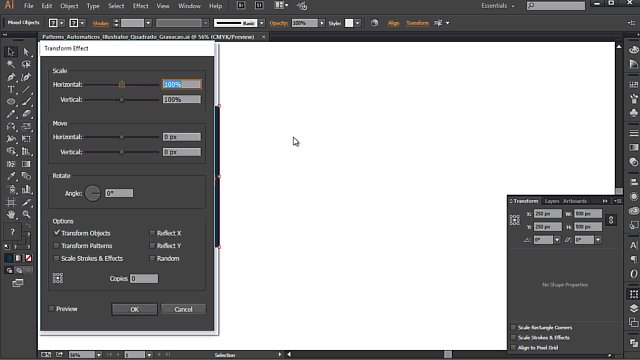
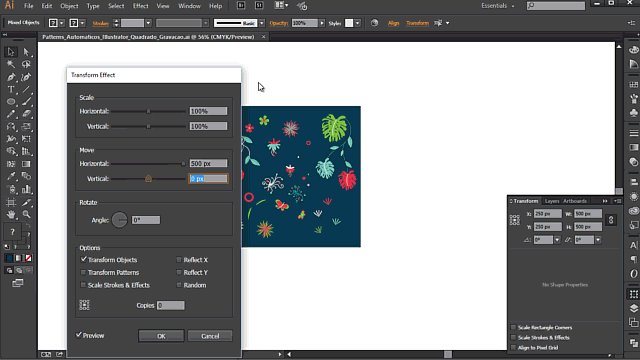
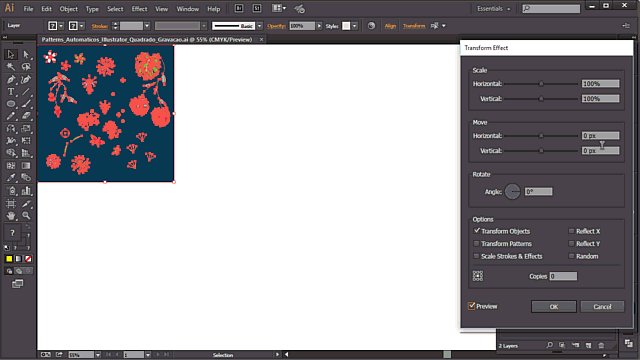
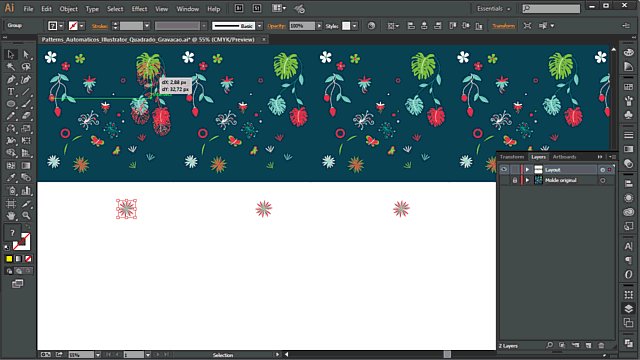
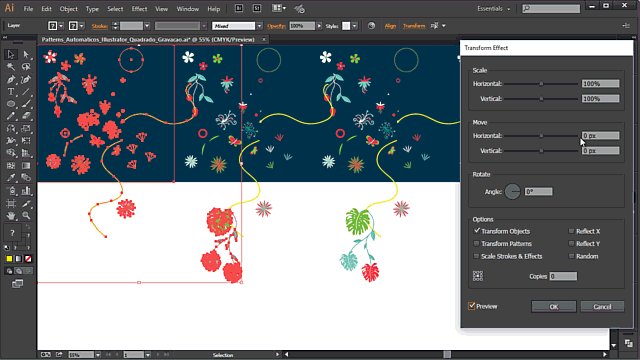
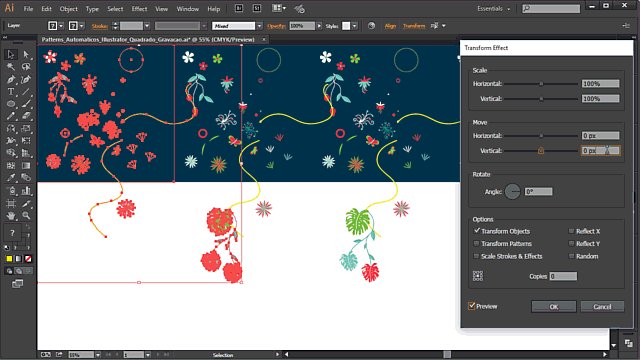
Então, para aplicar o primeiro efeito basta selecionar esse conjunto e vir aqui em “Effects > Distort & Transform > Transform”.

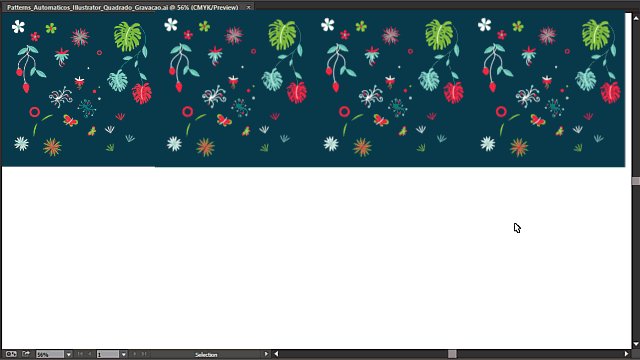
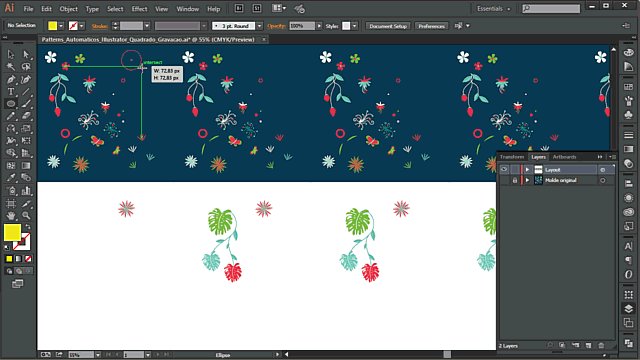
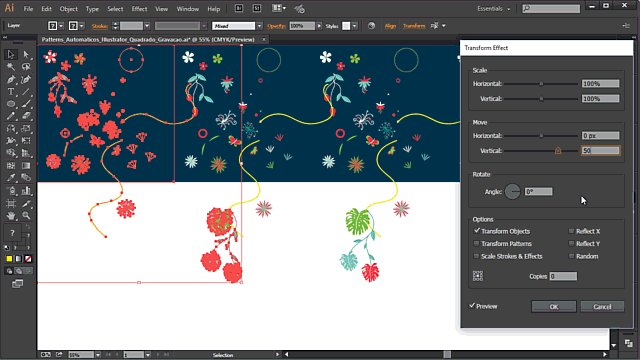
Vou habilitar o “Preview” e criar minhas cópias horizontais movendo primeiro este conjunto 500 pixels para a direita, que corresponde a largura exata do conjunto de objetos, e em seguida aumentando o número de cópias para um valor que eu quiser. Nesse caso eu vou escolher 3 apenas para exemplificar e clicar em “Ok”.
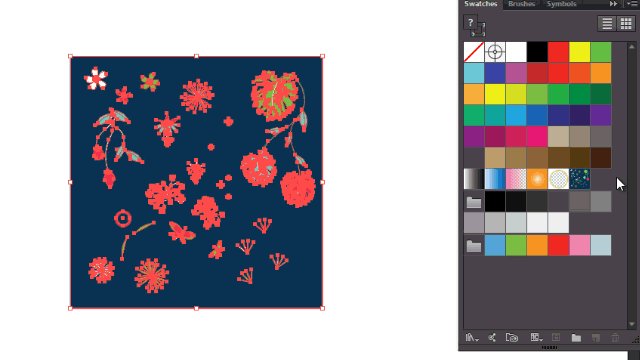
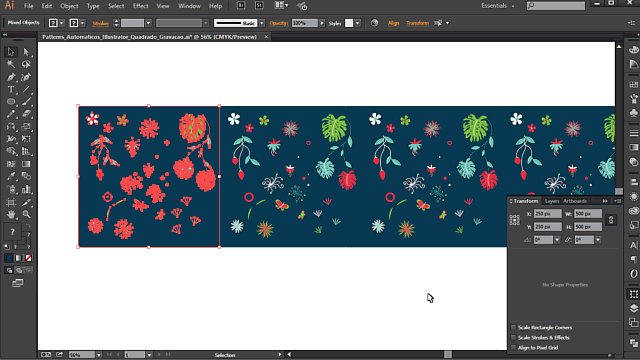
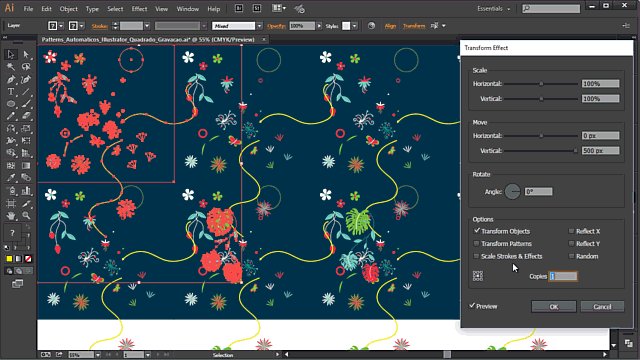
Bom, eu já tenho algumas cópias automáticas e tudo que eu fizer com qualquer objeto pertencente a este conjunto onde eu apliquei o efeito vai se repetir instantaneamente nas cópias.
Ou seja, eu consigo alterar formas e cores de cada objeto individualmente, e como eu criei cópias com 500 pixels de distância para cada objeto, caso eu mova qualquer objeto a distância entre as cópias permanecerá sempre com o valor de 500 pixels.

Isso é muito legal, mas ainda não está perfeito.
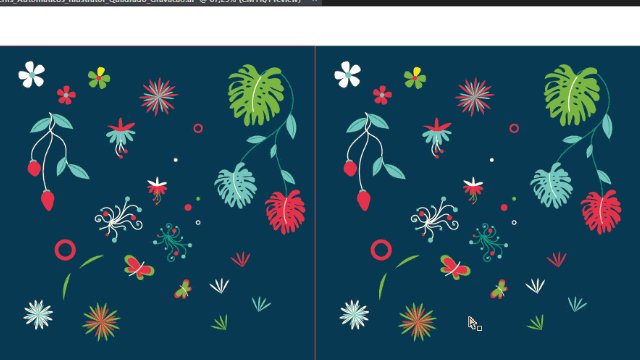
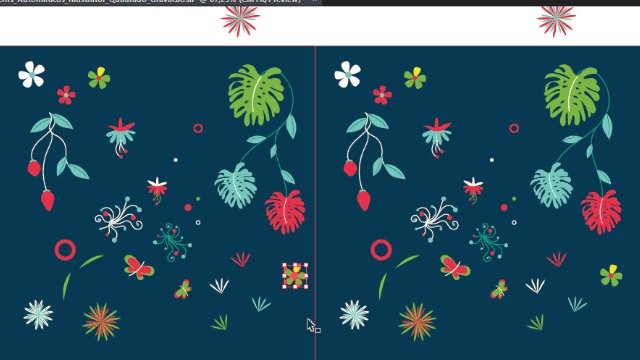
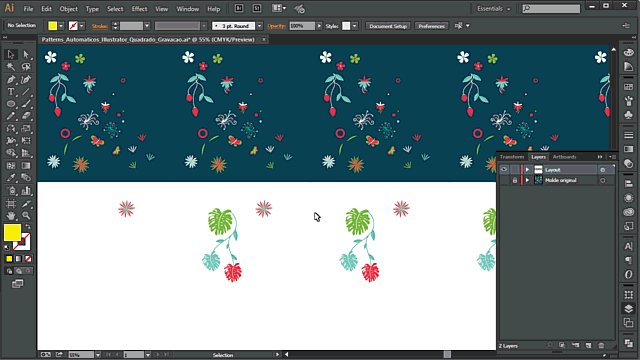
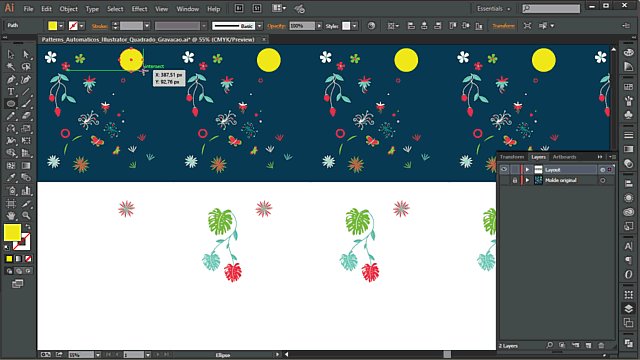
O problema é que caso eu queira criar um objeto novo dentro da minha área ele não é replicado. E isso acontece porque, como eu falei, o efeito está sendo aplicado em cada um destes objetos individualmente.

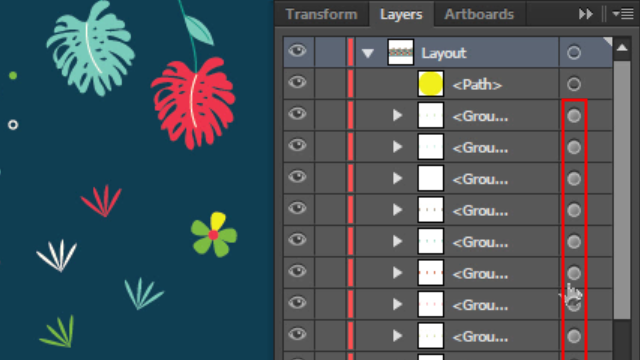
E para comprovar isso basta vir nas layers, abrir as subcamadas da camada “Layout” e fazer uma observação rápida. Nota que de todos os objetos pertencentes a essa camada apenas o novo objeto não possui essa “bolinha” aqui do lado direito preenchida.

Quando essa bolinha estiver preenchida significa que existe algum efeito de aparência aplicado nessa camada. Como este objeto foi criado depois da aplicação dos efeitos, ele não possui nenhum efeito, e logo a bolinha de aparência não está preenchida.
Mas e se ao invés de aplicar o efeito em cada objeto individualmente eu pudesse aplicar em tudo que for criado dentro da camada “Layout”?
Uma das formas de fazer isso é agrupar os objetos antes de aplicar o efeito. E se você viu o vídeo “Simetria e réplicas automáticas no Illustrator” deve lembrar que foi esse o método que usei para criar as réplicas, mas no caso de hoje tem um jeito muito mais fácil.
Eu posso aplicar o efeito direto na camada “Layout”, e consequentemente dentro de qualquer elemento pertencente a ela, e essa é a sacada desse tutorial.
Download de arquivo
A partir daqui você já pode me acompanhar. Caso queira seguir meus passos faça o download do arquivo abaixo.
Criando os padrões automáticos corretamente
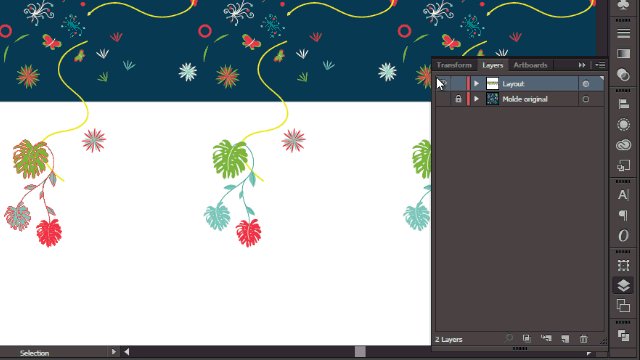
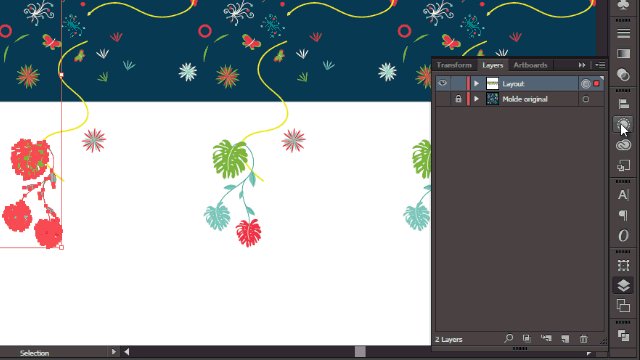
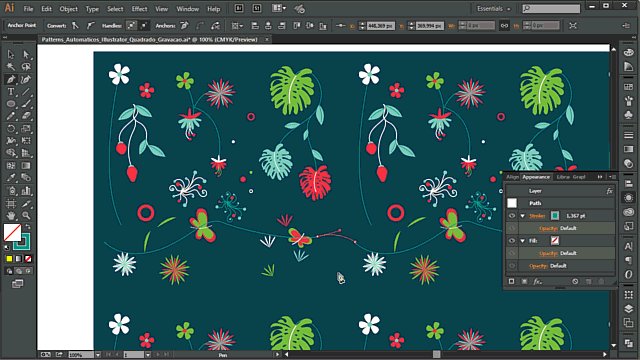
Ao invés de selecionar os objetos eu vou simplesmente clicar no círculo que corresponde aos efeitos de aparência da camada “Layout” e venho em “Effect > Distort & Transform > Transform”. Agora o procedimento é exatamente o mesmo.

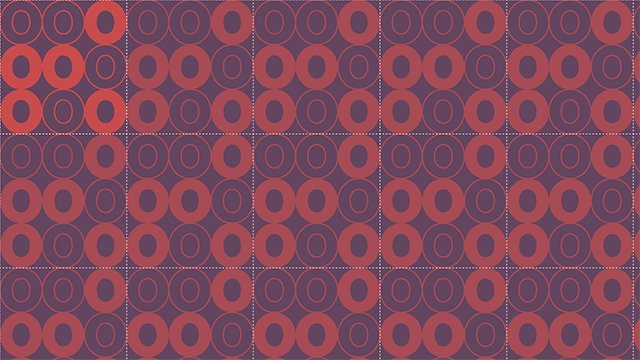
Habilito o “Preview”, movo 500 pixels na horizontal e em seguida escolho o número de cópias. Nesse caso vou escolher 5 pra gente visualizar o efeito em uma área maior.
E como você pode ver caso eu edite ou mova um objeto o efeito continua sendo replicado, e mesmo que eu saia da área do meu módulo o efeito continua funcionando. E isso é uma das coisas que você não consegue fazer utilizando o painel “Pattern Options”, tá?

Melhor ainda, caso eu crie um novo objeto o efeito continua sendo aplicado pois agora tudo que estiver dentro da camada “Layout” vai sofrer influência do efeito.

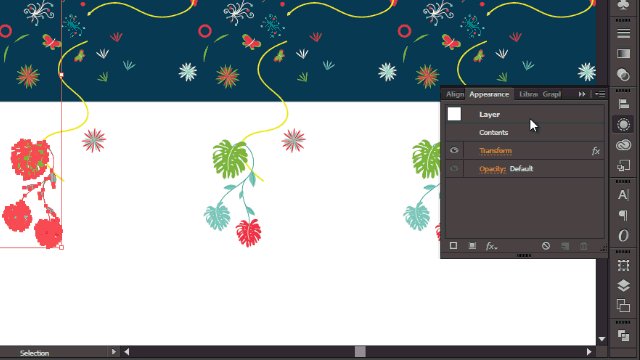
E uma informação muito importante. Isso significa que caso eu queira criar um efeito novo ou editar o efeito existente eu preciso clicar novamente na bolinha da camada “Layout” e em seguida abrir a janela “Appearence”, que corresponde, como você já deve imaginar, a janela de efeitos de aparência.

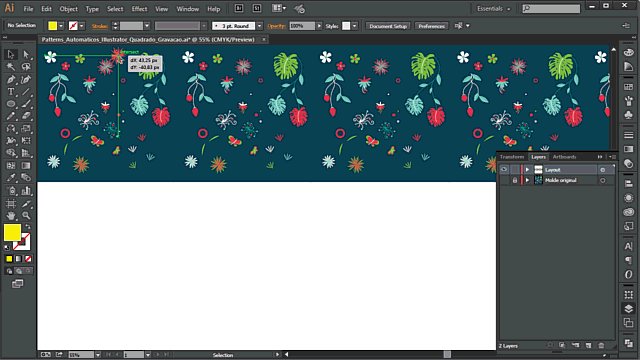
Como você pode ver eu já tenho um efeito aplicado, que são minhas cópias horizontais, e agora eu vou resolver as cópias verticais.
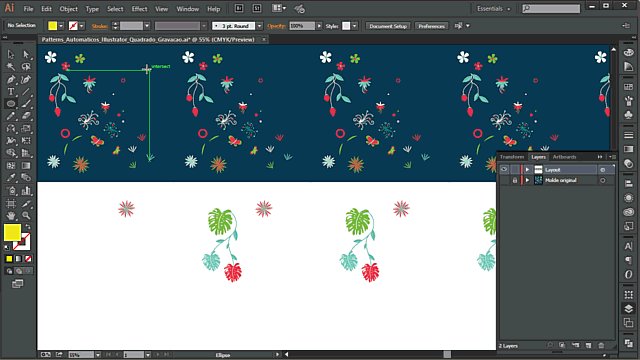
Você poderia vir no menu, como mostrei anteriormente, claro, mas já que a janela de aparências já está aberta eu posso clicar no botão “fx” e continuar o processo normalmente em “Distort & Transform > Transform”, e dessa vez o Illustrator avisa que eu já tenho um efeito aplicado nessa camada.
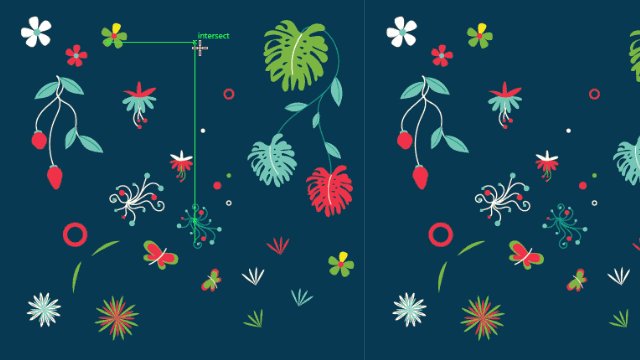
Vou clicar em “Apply New Effect” para criar um novo efeito, habilitar o “Preview”, e agora ao invés de mover 500 pixels na horizontal eu vou mover 500 pixels na vertical.
E um detalhe importante é que você nota que o Illustrator aplica o novo efeito em todo conjunto, tanto no módulo como nos efeitos que nós já aplicamos anteriormente. Isso porque todos os efeitos estão sendo aplicados diretamente na camada “Layout”, então consequentemente o segundo efeito vai influenciar o primeiro, e assim sucessivamente caso eu aplique novos efeitos.
É importante você entender isso para conseguir antecipar alguns comportamentos e facilitar o seu processo criativo, tá? Então, quanto mais você testar melhor.

Vou selecionar 5 novamente para o número de cópias e clicar em “Ok”. Pronto.
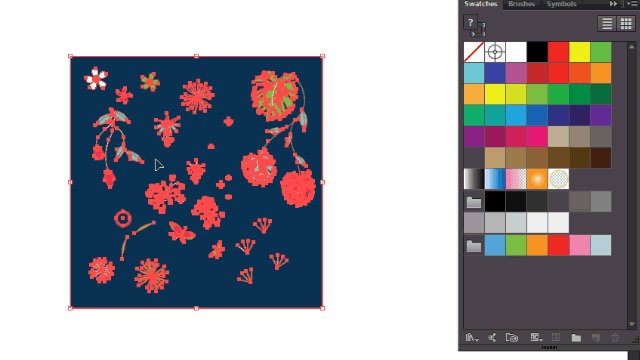
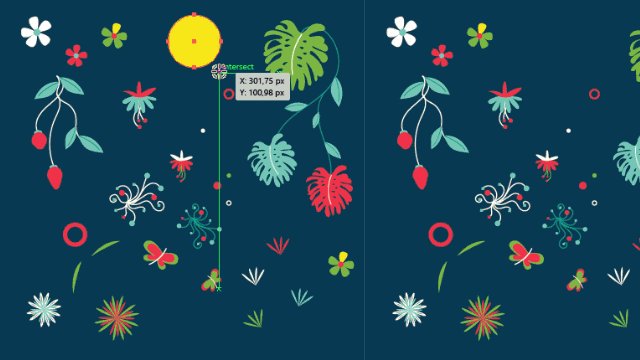
Agora basta viajar o máximo que você puder. Você pode duplicar, criar novos objetos ou mesmo buscar interações entre objetos de módulos diferentes.

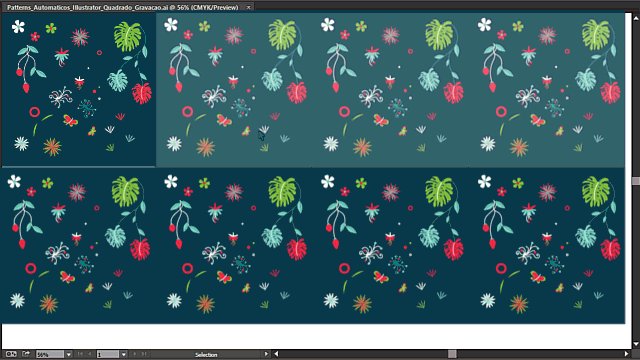
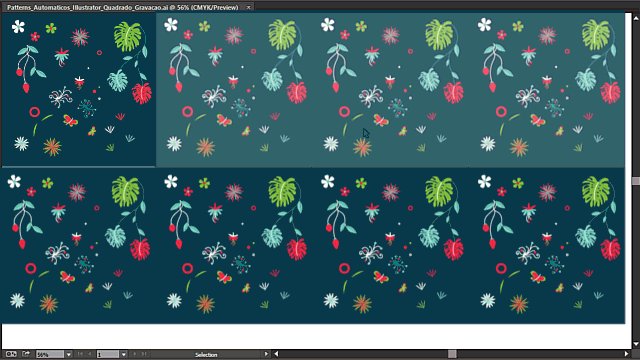
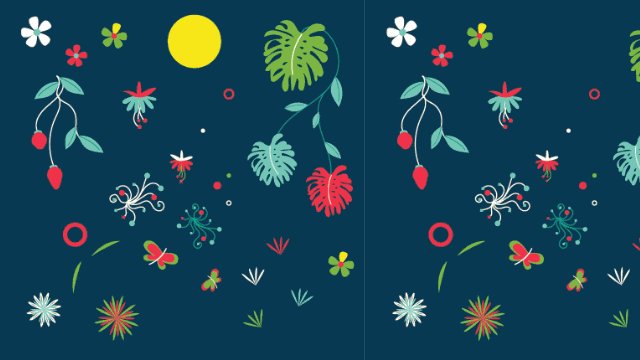
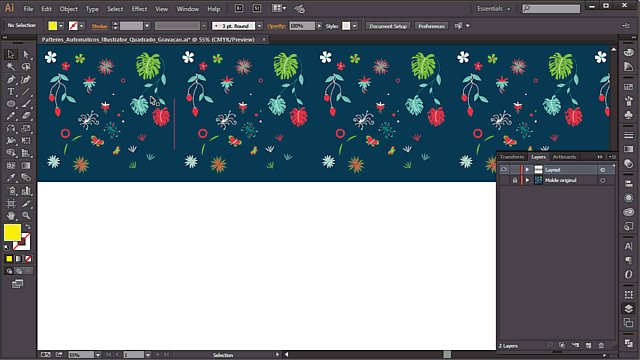
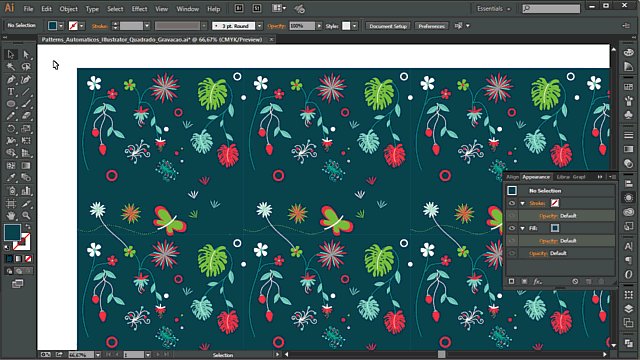
No final você garante um padrão sem emendas e o resultado vai depender somente da sua criatividade.
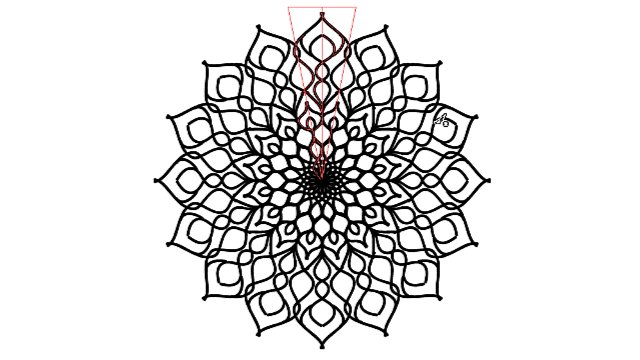
Essa é minha imagem final.

Como você pode ver eu tenho apenas um pequeno grupo de objetos, mas uma infinidade de possibilidades.
Encerramento
É isso, pessoal.
Espero que você tenha gostado deste tutorial. Depois da boa recepção de vocês sobre o vídeo anterior eu decidi estudar bem mais a fundo como funcionam os padrões, não só no Illustrator mas de uma forma geral, e descobri muita coisa bem interessante. Eu decidi publicar esse primeiro por questões de introdução mesmo, mas daria pra fazer um curso só sobre isso. De qualquer forma eu pretendo dividir esse estudo com vocês de pouquinho em pouquinho.
Caso você goste dessa ideia deixa aí seu comentário, dúvidas ou sugestões, e se possível compartilhe o vídeo com quem você acha que esse material pode ser útil.
Fica à vontade para compartilhar também os resultados dos seus testes comigo através das minhas redes sociais. Os links estão aí na descrição do vídeo junto com outras referências que eu fiz questão de deixar pra vocês.
E como sempre lembrando que todos os vídeos aqui do canal são legendados e também possuem versões transcritas lá no meu site, waltermattos.com, onde você também encontra outras dicas, reflexões e tutoriais sobre design.
Valeu pessoal, um abraço e até a próxima.
--

Sobre sua dúvida, não vejo razões para não poder se aplicar em tecidos. Independentemente da técnica utilizada para criar o Rapport o que importa é que no final você tenha um molde. Em relação ao fechamento de arquivo para impressão talvez seja o caso de consultar especialistas no assunto ou mesmo a gráfica ou atelier que fará a impressão do material. Não imagino que seja algo muito complexo.
Espero ter ajudado. Um abraço.
Acredito que não tenha como salvar cores ou patterns na biblioteca, mas você pode buscar alternativas. Tente salvar a arte original (a que gera o pattern) ao invés disso. Talvez você consiga. Outra opção seria salvar a paleta de cores no menu dropdown da aba “Swatches” e selecionando a opção “Save Swatch Library as AI”.
Espero que ajude.
Gosto – e uso – muito desse tema RAPPORT, principalmente pq as vezes preciso fazer estampas…
Gostaria de saber se vc tem alguma técnica, ou técnicas, para repetição no Photoshop, do mesmo estilo, pq no Illustrator é dificil usar essa técnica com imagens .jpeg e .png criadas no Photoshop…
MESMO!!!!
Não conheço uma forma de fazer isso no Photoshop sem ser na mão, mas no Illustrator não é difícil não (rs). Basta inserir a imagem como “embed”, ou parte do arquivo. Assim você consegue aplicar os mesmos efeitos.
Um abraço.
obrigado por compartilhar seu conhecimento. Eu tentei a versão do vídeo anterior com o reflect mas não deu certo de jeito nenhum, já estava desanimado e resolvi ver esse vídeo e com os passos desse vídeo usando as layers deu tudo certo. Então voltei ao anterior aplicando os passos desse vídeo e consegui o espelhamento na boa.
Valeu.
Um abraço.