Hoje vou mostrar como criar cópias automáticas de objetos simétricos no Illustrator. Não vou te ensinar a desenhar ou criar nada específico, mas sim mostrar uma técnica, onde você tem uma matriz que é espelhada e multiplicada automaticamente em uma forma predefinida por você.
O resultado desse tutorial vai depender da sua criatividade, claro. Meu objetivo, como sempre, é explorar conceitos e técnicas de design e torcer para que elas sejam úteis para você.

Então vamos lá.
Se preferir, você pode assistir o vídeo direto no meu canal no Youtube.
Forma base
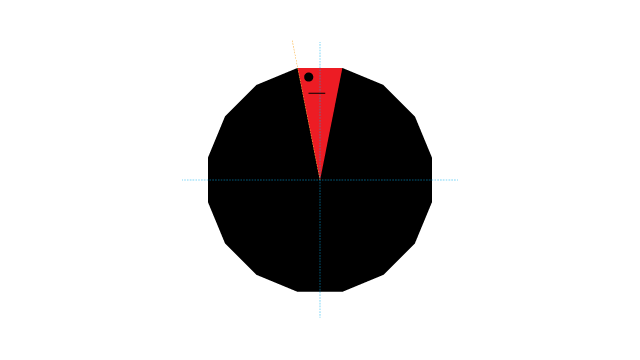
A primeira coisa que eu preciso definir é a forma que servirá como base para as minhas cópias. Ou seja, aquela que vai me servir como uma espécie de molde.
Eu tenho aqui um polígono de 16 lados, ou hexadecágono, e eu quero usar este triângulo vermelho como matriz para as minhas cópias.

E por que eu inseri este círculo e essa linha? Porque eu quero que o objeto multiplicado seja um espelho da metade desse triângulo, ou seja, eu quero que tanto o triângulo do lado direito, como o círculo e a linha do lado direito sejam feitos automaticamente.

Então estes elementos são apenas referências para você se guiar enquanto a gente fabrica esse efeito que você vai poder reproduzir depois de outras formas.
Bom, caso você queira me acompanhar a partir daqui basta fazer o download do arquivo abaixo:
Dividindo o triângulo
Como eu quero que o lado direito seja uma cópia do esquerdo eu preciso dividir este triângulo na metade.
Para fazer isso basta selecionar o triângulo e a linha vertical azul, vir no Pathfinder e escolher a opção “Divide”.
Agora eu vou excluir o hexadecágono e a linha horizontal, que serviam apenas para você entender qual é o nosso molde, selecionar os dois triângulos vermelhos e jogar atrás do círculo e da linha.
Encontrar ângulo das cópias
Agora eu quero encontrar o ângulo de giro desses objetos, de maneira que ao serem multiplicados eles criem a forma do hexadecágono que a gente acabou de excluir.
Para fazer isso basta selecionar a linha amarela, pressionar “R” para ativar a ferramenta Rotate, clicar na base dessa linha para ativar o eixo de rotação e girar partindo do topo da linha até a ponta direita do triângulo. E não tem problema eu girar do topo da linha até a ponta do triângulo. O importante é que eu não solte o mouse, tá?
E como você pode ver, o ângulo de rotação é 22,5 graus. Eu vou memorizar este valor para utilizar ele mais para frente e já posso excluir a linha amarela.
Entendendo a mecânica do processo
E é agora que vem a sacada. Por enquanto você não precisa me acompanhar, então faz uma pausa rapidinho caso você esteja reproduzindo o processo junto comigo.
Se eu deletar a metade direita do triângulo, copiar e espelhar esse conjunto, o conjunto da direita vai se afastar por causa dessa linha aqui, que eu inseri de propósito.
Como ela ultrapassa o limite do centro entre os dois triângulos ela acaba se tornando o eixo do espelho. Então toda vez que eu ultrapassar esse eixo com algum objeto, todos os outros serão empurrados, e isso não me interessa.
E por que eu disse que essa é a sacada do tutorial? A sacada na verdade é entender que essa é a origem do problema na hora de criar um espelho, principalmente se eu quiser automatizar este espelho através de um efeito.
Então como eu soluciono isso? Mole.
Agora sim você pode me acompanhar, então olha só.
Espelhar objetos
Eu vou selecionar os dois triângulos vermelhos e com o preenchimento ativo pressionar a tecla “?” para excluir esse preenchimento.
Então agora a única maneira de enxergar todos os objetos é pressionando o atalho “Ctrl + Y” para habilitar o modo “Outline Preview”. Os triângulos continuam aí, só que invisíveis.
Agora eu vou selecionar todos os objetos e agrupar com o atalho “Ctrl + G”. É muito importante agrupar para que esse efeito funcione, tá?
Depois venho em “Effect > Distort & Transform > Transform”. Vou habilitar o “Preview”, me certificar se estou baseando minha transformação pelo eixo central e clicar em “Reflect X” para ele espelhar o grupo pelo seu próprio centro.
Como eu apenas espelhei e não copiei, basta agora definir 1 para o número de cópias desses objetos e clicar em “Ok”.
Pronto, agora tudo que eu fizer do lado esquerdo se repete do lado direito. E caso eu invada o lado direito com qualquer objeto, este objeto ao mesmo tempo invade o lado esquerdo. Legal, né?
Isso acontece porque quando eu ultrapasso o centro da esquerda para a direita, na verdade eu estou invadindo a metade vazia desse triângulo que nós dividimos lá atrás.
Só que ao mesmo tempo agora eu tenho uma cópia invertida dos mesmos objetos. E como essa cópia, ou efeito de transformação, está baseada pelo eixo central do próprio grupo elas ficam sobrepostas.
E a não ser que você esteja exatamente no centro, o outro lado nunca vai ficar vazio. Isso também significa que se eu inserir um novo objeto do lado direito ele vai ser reproduzido do lado esquerdo. Deu pra entender?
E a melhor maneira de editar ou criar novos objetos é entrar no modo de isolamento desse grupo dando dois cliques nele com a seta preta.
E apenas para exemplificar em tempo real, caso eu crie uma linha dentro dessa área, essa linha é automaticamente espelhada assim que eu solto o mouse.
Para sair do modo de isolamento basta dar dois cliques em qualquer ponto que não toque um dos objetos desse grupo.
E agora a gente vai para o toque final, as cópias da cópia.
Finalizando o processo
Eu vou novamente em “Effect > Distort & Transform > Transform” e clicar em “Apply New Effect” para confirmar que agora eu terei sim um efeito por cima do outro, já que a gente acabou de aplicar o efeito de espelho.
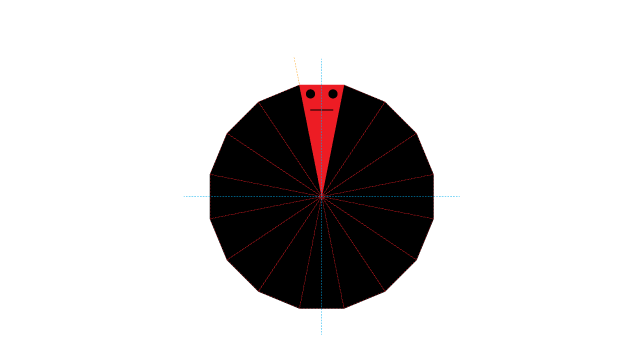
Vou habilitar o “Preview” apenas para você visualizar aí, mas nem precisava porque eu já sei o que eu quero. Eu quero recuperar a forma do hexadecágono com 15 cópias desse grupo de objetos, baseadas no eixo inferior central para marcar o eixo de rotação e em um ângulo de 22,5 graus, que nós já descobrimos e decoramos lá atrás. E “Ok”.
Eu continuo tendo apenas dois triângulos, um círculo e uma linha.
E tudo que eu fizer dentro desse grupo vai se repetir do outro lado e em todas as 15 cópias.
Vai dizer que não é fácil?
E caso você venha na janela “Appearence” vai ter a opção de editar ou excluir esses efeitos que a gente criou.
Agora é só salvar e editar esse modelo da forma que você quiser. Eu posso, por exemplo, excluir estes objetos, selecionar o pincel e deixar a criatividade aflorar de maneira aparentemente caótica, mas totalmente previsível.
E é assim que você cria cópias automáticas de objetos simétricos no Illustrator.
Encerramento
E eu encerro por aqui, mas vou deixar este segundo exemplo na tela enquanto eu me despeço de você. Assim você tem um exemplo diferente de como de utilizar os mesmos fundamentos que eu acabei de mostrar.
Espero que você tenha gostado deste tutorial e que esse estudo te estimule a sempre tentar investigar ou mesmo reproduzir algo antes de concluir que este algo é impossível. Quanto mais você investiga, quanto mais você treina, mais rápido você cria soluções para problemas aparentemente complexos.
Esse tutorial mesmo, por exemplo, foi um dos mais complexos que eu já fiz até hoje. Não só porque ele nasceu apenas de uma dedução que eu tinha, mas porque além de eu não ter encontrado nenhum outro tutorial para me auxiliar eu tive que errar muito antes de acertar. E eu te garanto que eu ia ter que errar muito mais antes de concluir que seria impossível conseguir.
Eu sei que esse tutorial não exige um conhecimento muito básico de Illustrator, então caso pinte alguma dúvida deixa aí nos comentários.
E se você acha que este vídeo pode ser útil para alguém, é claro, fique à vontade para compartilhar com essa pessoa e lembrando que todos os vídeos aqui do canal são legendados e também possuem versões transcritas lá no meu site, waltermattos.com, onde você também encontra outras dicas, reflexões e tutoriais sobre design.
Valeu pessoal, um abraço e até a próxima.
Vou tentar fazer!
Adoro seus tutoriais!! Muito obrigada
Só uma dica: pelo menos pra mim, a narração do vídeo está muito rápida. Não só deste, como dos outros também. A questão não é que eu não consiga acompanhar, pois posso pausar ou voltar o vídeo. É pelo fato de atrapalhar um pouco e confundir as ideias enquanto assisto.
O fato é que alguns gostam da velocidade, outros não. Para mim, como público de outros canais, quanto mais rápido melhor – mas entendo como já tenho um conhecimento avançado isso facilita. De qualquer forma fique à vontade para acompanhar pelo texto também, acredito que deve facilitar.
E não hesite em me mandar qualquer dúvida.
Um abraço.
E obrigado a você também.
Um abraço.
Só um acréscimo: em projetos de padronagens (uma mandala também é um tipo de padronagem) chamamos a “forma-base” de “módulo”
;-)
Forte abraço!
Um abraço.
Excelente como sempre.
Valeu demais.
Um grande abraço!
Thanks a ton Walter.
Veja se funciona e me avise, ok?
Um abraço.
Estou com dificuldades de fazer aquele quadrado do segundo exemplo, você tem alguma dica de como faço para criar, os nove quadrados dentro do quadrado principal?
Abraço.
Compartilha aí, se puder. Quem sabe não vira um tutorial.
Abração.