Neste tutorial de Photoshop mostro uma maneira bem fácil de criar uma bandeira convincente para apresentação do seu projeto. Designers e não designers poderão fazer uso deste aprendizado, uma vez que o processo é bem simples e provavelmente levará 1 ou 2 minutos para reproduzir.
Para acompanhar este tutorial você pode fazer o download da bandeira do Brasil (vetor) que utilizo neste tutorial.
Um abraço e bom vídeo - ou boa leitura.
Abaixo segue a transcrição do vídeo.
01 – Introdução

E aí galera, beleza? Walter Mattos mais uma vez, e hoje eu trago um tutorial bem rapidinho de Photoshop.
Vou mostrar pra você como criar uma bandeira, aproveitando todas as texturas e ondulações do tecido que você vai utilizar como base aí na sua tentativa.
O tecido que utilizei nesse exemplo eu baixei no Google, então eu aconselho que você faça o mesmo aí e escolha a sua própria imagem. Por isso eu aconselho também que você assista esse tutorial antes de tentar reproduzi-lo, pois assim você vai aprender a resolver um problema, sem necessariamente aprender uma fórmula, que não é o caso deste tutorial, pois eu vou te mostrar apenas um dos caminhos possíveis.
A bandeira você também encontra na internet mas essa sim eu deixei o link para download aí na descrição.
E a ideia desse tutorial surgiu por conta de alguns leitores e até mesmo de amigos que me perguntaram como eu fiz essa bandeira no projeto KMD. Pra minha surpresa essa é uma imagem que acabou caindo no gosto do pessoal, mas ela é muito fácil de fazer.
O próprio cliente quando viu essa imagem ficou bem surpreso, porque ela não fazia parte do projeto. E inclusive, por conta disso, acabou despertando nele a vontade de fazer uma bandeira. Olha aí!
02 – Preparando a base para o efeito

Então vamos lá. Abri a imagem do meu tecido aqui no Photoshop, e neste tutorial eu não preciso me importar muito com tamanho ou resolução. Só verifica se a imagem está em RGB e está tudo certo.
Quem não quiser utilizar o menu pode usar o atalho “Alt+I+M+R” que o Photoshop converte para RGB para você.
Se você não sabia deste macete, o mesmo vale para converter para CMYK. O atalho é “Alt+I+M+C”.
Enfim, eu tenho aqui a minha camada “Background” e como você pode ver esse tecido é um pouquinho amarelado, mas eu não quero nenhuma cor influenciando nas cores da minha bandeira. Por isso é melhor eu remover a saturação desse tecido com o atalho “Ctrl+Shift+U”.
Só por questões de organização eu vou dar dois cliques nessa camada e renomear para “tecido”.
E é agora que vem a sacada do tutorial. Eu vou utilizar um filtro chamado “Displace” para copiar essas ondulações que a gente vê no tecido e aplicar na bandeira.
E como é que funciona isso? O Photoshop entende que tudo que for sombra, ou escuro, vai mover os pixels da bandeira que a gente vai utilizar para baixo e para direita. Ou seja, ele vai empurrar os pixels dependendo da intensidade do preto.
Da mesma forma, tudo que for claro vai mover os pixels da bandeira para cima e para esquerda. E é isso que vai criar a ilusão de movimento na nossa bandeira. Você já vai entender.
Então antes de colar nossa bandeira aqui a gente vai criar uma cópia dessa imagem, que vai nos servir como base para esse efeito. E a gente precisa fazer alguns ajustes nela antes.
Então eu clico em “Image/Duplicate” e vou renomear essa imagem como “bandeira_silk”. Você pode escolher um nome qualquer, não importa.
Vou apertar apertar “Ctrl+L” para abrir a janela “Levels” e arrastar esse ponto, que corresponde aos tons escuros, ou sombras, para direita. Qualquer valor próximo de “145” está bom, pois é onde preto começa a ficar preto realmente. O próprio gráfico informa isso pra gente - é só você notar que aqui o gráfico dá uma elevada.
E isso tudo porque eu preciso aumentar o contraste dessa imagem para a gente aproveitar bem os tons claros e escuros que a gente vai usar mais na frente.
Clico “Ok” e agora eu só preciso desfocar um pouco essa imagem, então eu vou em “Filter/Blur/Gaussian Blur” e defino “3” como valor. Ok.
Se a gente não der esse desfoque, quando a gente aplicar o “Displace” na bandeira as ondulações vão ficar muito duras. Por isso que é importante dar essa suavizada.
Por último eu descarto as informações de cor dessa imagem alterando o modo dela aqui em “Image/Mode/Grayscale”.
Agora eu salvo essa imagem numa pasta qualquer e deixo ela guardada para o próximo passo.
Eu posso salvar em PSD mesmo, mas como o meu já está salvo vou cancelar.
Posso fechar essa cópia e voltar para nossa imagem original.
03 – Criando a bandeira ondulada

Minha base já está pronta, então agora eu vou colar aqui a minha bandeira, que eu já copiei lá no Illustrator.
Posso colar ela como “Pixel” mesmo e vou redimensionar até ela ficar no tamanho que eu quero. Aperto “Enter” e agora vem a parte chave desse tutorial.
Vamos agora em “Filter/Distort/Displace”, e nesse caso aqui eu posso manter o padrão “10 e 10” para os valores. Mas é importante você testar estes valores aí, porque não necessariamente estes valores vão servir pra você.
Clico “Ok” e seleciono a nossa cópia, “bandeira_silk”, que a gente criou agora pouco e mando abrir.
Você pode notar que já aconteceu alguma coisa estranha com a bandeira, e para visualizar melhor basta eu mudar o modo dela para “Multiply”.

Tá aí. Pode ser que no seu caso esse resultado já esteja satisfatório, mas dá pra gente melhora ainda mais. Olha só.
04 – Recuperando a textura do tecido
Primeiro eu vou renomear essa camada como “bandeira”.
Agora eu dou dois cliques aqui do lado do nome da camada para abrir a janela “Layer Style”.
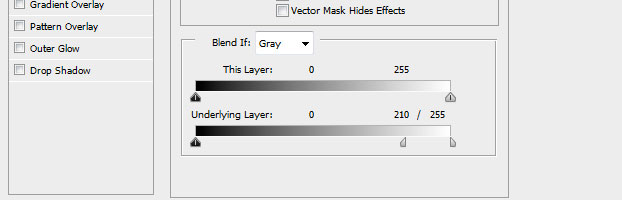
Repara que aqui em baixo eu tenho dois sliders com os tons claros e escuros. Qual é o lance aqui? Esse de cima corresponde a nossa camada atual, e o de baixo, à camada de baixo, que no nosso caso é o tecido.
Se eu puxar esse ponto dos tons claros para a esquerda, eu estou fazendo com que os tons claros do tecido se sobreponham à nossa bandeira. Eu estou praticamente puxando a textura e o brilho do tecido pra cima.
Da mesma forma, se eu puxar os tons escuros pra direita, ele vai tentar puxar a parte escura do tecido para cima da bandeira, mas isso não nos interessa.

Beleza, eu quero os tons claros, mas essa transição está muito forte. Então, para suavizar basta apertar o “Alt” e arrastar para esquerda. Você nota que ele divide o slider em dois e suaviza a transição.
Eu vou levar esse valor até aproximadamente “210” e deixar esse efeito ainda um pouco exagerado.

Isso é uma dica importante para o Photoshop pessoal. É sempre bom você exagerar no efeito que você quer dar para depois você suavizar com a opacidade de camada e os “blending modes”, por exemplo.
Clico “Ok” e antes de ir para o próximo passo deixa eu mostrar pra vocês como eu fiz a bandeira da “KMD”.
Na verdade o efeito da “KMD” foi tão simples que eu parei por aqui mesmo. A única coisa que eu fiz foi colar o logotipo, girar e dei dois cliques aqui para abrir o “Layer Style” e puxei o slider, da mesma forma que acabei de mostrar.
Então só pra você visualizar, vou cancelar o efeito. Dá uma olhada no antes e depois. Muito mais simples do que essa bandeira que a gente está fazendo agora, que também é muito fácil.
Posso fechar a KMD e vamos para o próximo passo.
5 - Suavizando a textura do tecido

Existem várias formas de suavizar essa textura e chegar num resultado final satisfatório. Mas como eu falei, cada caso é um caso. Então não adianta eu entrar em detalhes a partir de agora porque cada solução vai ser feita de um jeito diferente.
Então só pra você entender o que eu fiz, a partir daqui vou te mostrar de forma bem rápida.
Primeiro eu duplico a camada tecido com o “Ctrl+J” e renomeio ela como “blur”. Depois disso eu desfoco a cópia lá em “Filter/Blur/Gaussian Blur” e uso o valor “3” apenas para suavizar um pouco a textura.
Como eu acabei exagerando, e desfocando demais, eu posso reduzir a opacidade da camada para 40%.
O brilho da textura ainda está muito forte, então eu crio uma nova camada e nomeio como “cinza”.
Jogo 50% de preto nela e acabo escondendo meu efeito, mas isso porque a camada está em 100%, então eu posso reduzir a opacidade dela para 25%.
Tá quase do jeito que eu quero, mas eu preciso trazer um pouco das sombras de volta. Então eu clico na camada “tecido”, crio uma camada de ajuste de “Curvas” e arrasto o slider preto até o início do gráfico, como a gente já fez lá atrás.
Volto e renomeio essa camada como sombras, e agora a única coisa que eu preciso fazer é clarear um pouco essa imagem, pois ela ficou opaca e escura demais.
6 - Iluminando a bandeira

E para encerrar esse tutorial mole, primeiro eu vou devolver um pouco do brilho simplesmente criando uma nova camada de ajuste de “Curvas” e mudando o modo dela para “Overlay”.
Eu vou chamar essa camada aqui como “brilho” e vou diminuir a opacidade desse “Overlay” para 30%.
E para clarear um pouquinho eu crio novamente uma camada de ajuste de “Curvas”, só que dessa vez eu simplesmente subo os tons médios, ou cinzas, para cima. Paro quando estiver satisfeito, e está aí.
Sua bandeira está pronta e esse é o final de mais um tutorial verde e amarelo em época de Copa. Juro que não foi de propósito isso.
7 - Encerramento
Espero que você tenha entendido o intuito desse tutorial, que foi te mostrar como construir uma imagem convincente para apresentação do seu projeto, para o cliente ou apenas para usar no seu portfólio.
E como sempre, caso você tenha gostado e queira continuar acompanhando os vídeos, se inscreve aí no canal, na minha página no Facebook ou no Newsletter do meu site, www.waltermattos.com, onde eu envio novidades do Blog a cada 15 dias com tutoriais e outros artigos relacionados a design.
Valeu galera, um abraço e até o próximo vídeo.
--
Crédito: Imagem do tecido por Lenola.
--
Parabéns novamente por esse ótimo tutorial.
Me ajudou bastante
Temos que sempre estar se informando
De como fazer melhores artes