Hoje vou mostrar pra vocês um uso bem interessante do efeito Distort & Transform no Illustrator. Vamos construir uma Mandala aparentemente muito complexa, mas não se assuste, você vai ver que na verdade é bem fácil!
Acima você encontra o tutorial em vídeo, com legendas em português e inglês. Abaixo você pode acompanhar o tutorial em texto, caso o vídeo não seja uma opção disponível.
Não posso deixar de agradecer a designer Maria Grønlund, que é a criadora do tutorial que originou esse aqui e me deu permissão pra fazer a tradução e gravar o vídeo pra vocês. Fiz apenas algumas adaptações explorando um pouco mais a ferramenta na construção dos objetos de base. Quando puder, dê uma olhada também no tutorial original - Mandala of the Circus Princess.
Template para download
Antes de começar o tutorial você deve fazer o download da template que vamos usar para criar a imagem base.
Então vamos lá!
01 - Criando o arquivo
Comece criando um arquivo novo (Ctrl+N), 800x600px. Na opção Advanced certifique-se de que o arquivo está em RGB e 72ppi. Clique Ok.
02 - Subindo a template
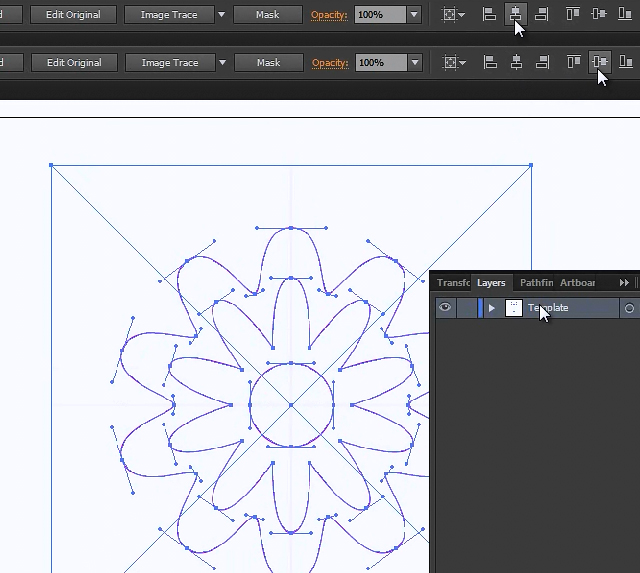
Arraste a template para dentro da janela e alinhe pelos centros horizontal e vertical. Renomeie a camada “Layer 1” para “Template”.

Converta esta camada em uma template dando dois cliques no lado direito do nome. Mantenha a opção Dim Images to 50% habilitada. Isso vai fazer com que essa camada seja bloqueada e fique com uma opacidade de 50%. Clique Ok.
03 - Criando a camada Mandala
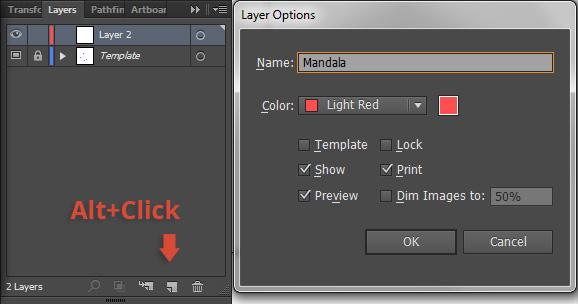
Mantenha pressionado (Alt) e clique no botão Create New Layer. Nomeie esta camada como “Mandala” e clique OK.

04 - Criando o círculo
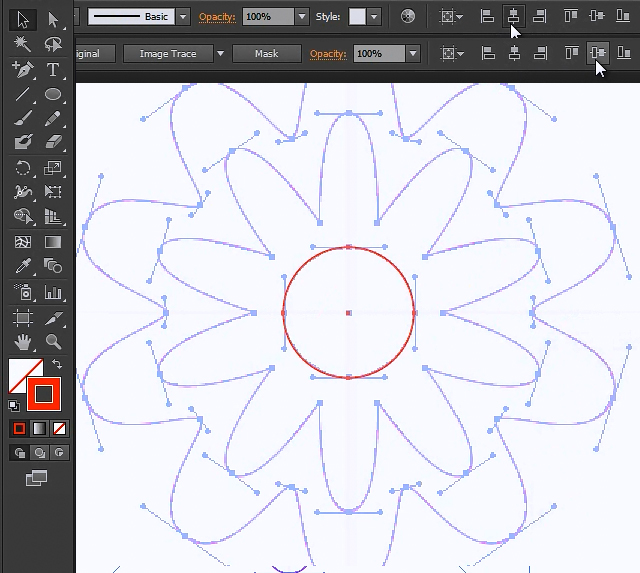
Selecione a ferramenta Elipse e elimine o preenchimento. Altere a cor do contorno para vermelho. Pode ser um vermelho qualquer, apenas para diferenciar da template.
Clique em qualquer lugar da tela e dígite 87 para largura e 87 para altura. Clique OK e alinhe novamente pelos centros horizontal e vertical.

05 - Criando a estrela do centro
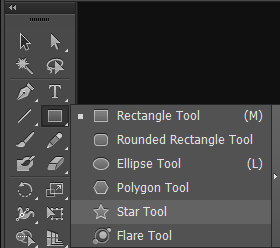
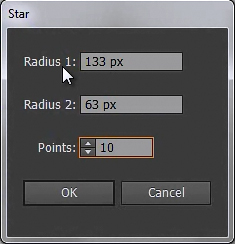
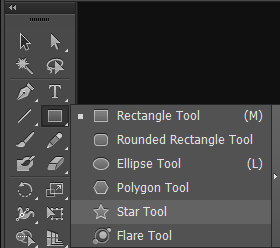
Pressione o mouse na ferramenta Elipse e, sem soltá-lo, arraste até a ferramenta Star. Clique em qualquer lugar da tela e digite os valores 133 para o raio 1, 63 para o raio 2, e 10 para o número de pontos.
Alinhe novamente pelos centros horizontal e vertical.



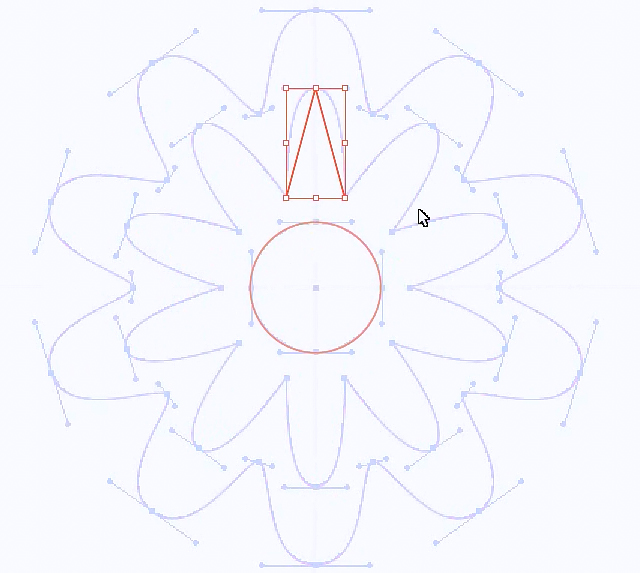
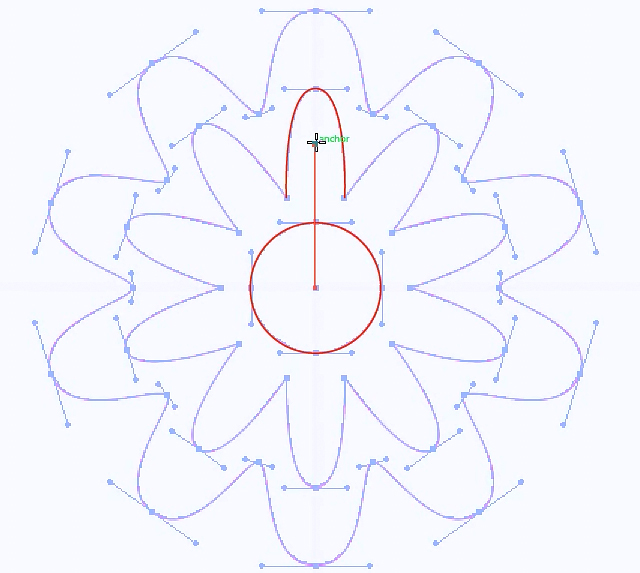
Selecione a seta preta (V) e dê dois cliques na estrela pra entrar no seu modo de isolamento. Com a seta branca (A) delete quase todos os pontos, deixando apenas a ponta de cima.

Saia do modo de isolamento dando dois cliques em qualquer lugar que não seja o objeto.
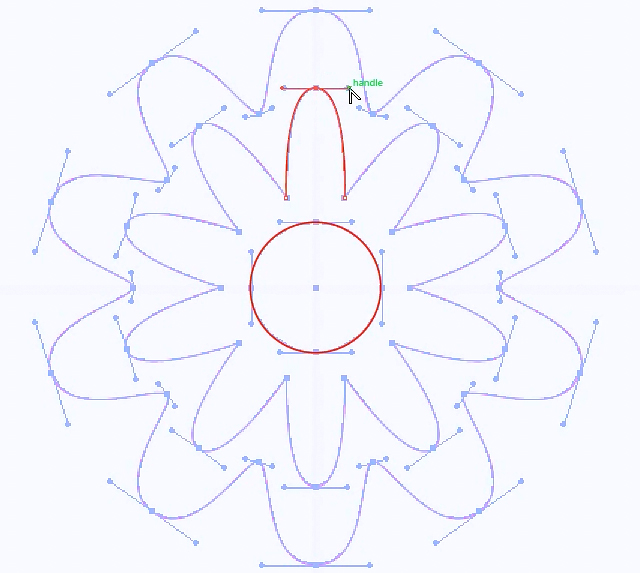
Utilize a seta de conversão de pontos (Shift+C) para alinhar os “handles” com a nossa template. Mantenha o Shift pressionado para manter o mouse na horizontal.

Habilite as Smart Guides (View/Smart Guides), selecione a ferramenta Linha (\) e leve o mouse do centro da tela até o centro dessa ponta criada.

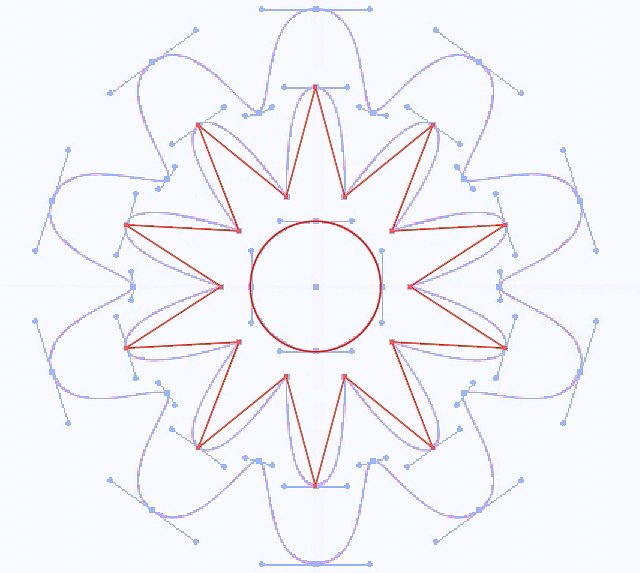
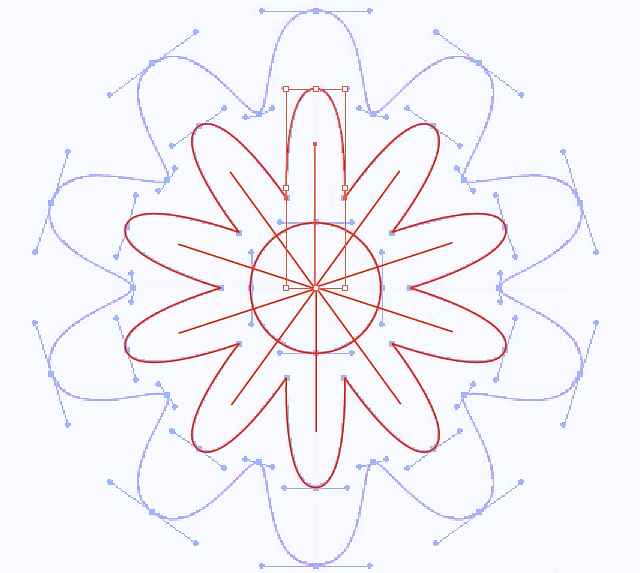
Selecione os dois objetos com a seta preta (V) e agrupe (Ctrl+G). Vá em Effects/Distort & Transform/Transform, habilite o Preview, alinhe pelo centro da base, coloque o ângulo de rotação em 36º, e defina 9 para o número de cópias. Clique OK.

Para finalizar essa imagem precisamos converter essas 10 pontas em um objeto único.
Com a seta branca (A), clique na linha que acabamos de criar e elimine a cor de contorno dela. Note que todas as linhas de contorno somem também, pois as outras 9 são cópias.

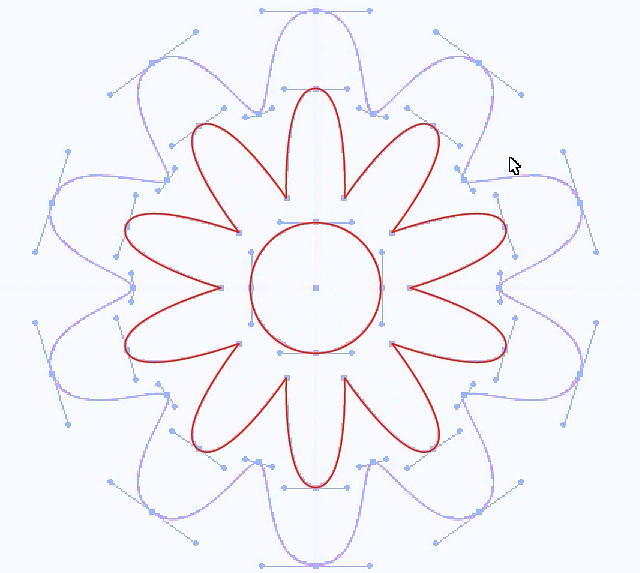
Selecione o objeto com a seta preta (V) e clique em Object/Expand Appearence. O Illustrator tranforma esse efeito, que era só uma aparência, em 10 objetos dentro de um grupo.
Desagrupe estes objetos pressionando algumas vezes o atalho (Ctrl+Shift+G) para garantir que todos os objetos se separem.
Procure por pontos perdidos em Select/Object/Stray Points. Delete tudo que for encontrado. Se não encontrar nada, beleza. Essa é apenas uma forma de garantir que vamos conseguir juntar os objetos em seguida.
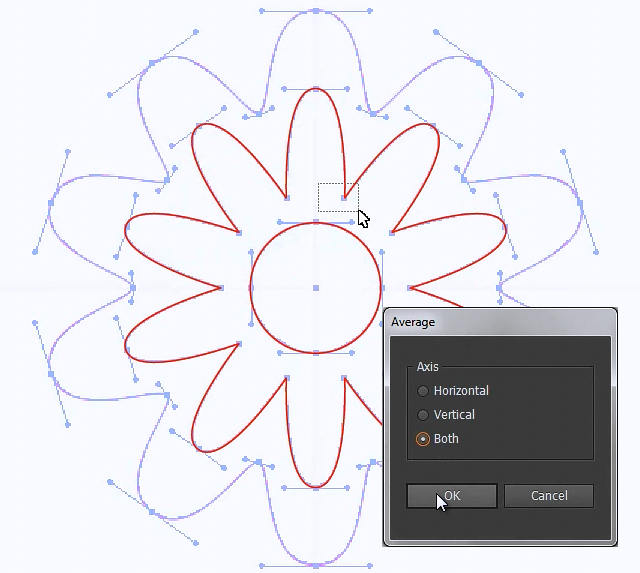
Com a seta branca (A) selecione um ponto de interseção entre dois objetos e use o atalho (Ctrl+Alt+J) para alinhar estes pontos. Marque Both e clique OK. Depois disso aperte (Ctrl+J) para unir os dois pontos em um só. (Entenda, primeiro você alinhou os pontos e depois você uniu os dois pontos em um só.)

Faça o mesmo para as 9 interseções restantes. Seta branca (A), selecione um ponto de interseção, (Ctrl+Alt+J), Both, OK, (Ctrl+J).
06 - Criando a estrela externa
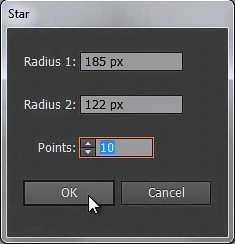
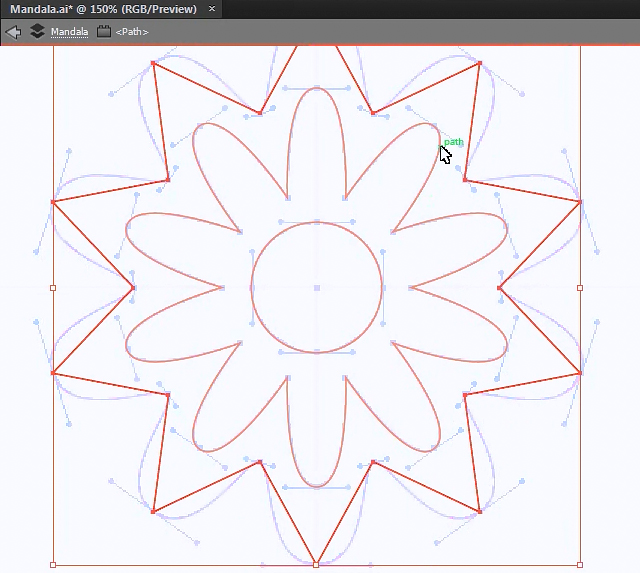
Selecione novamente a ferramenta Star, clique na tela digite os valores 185, 122 e 10. Alinhe novamente pelos centros horizontal e vertical, e mais uma vez entre modo de isolamento dando dois cliques na estrela com a seta preta (V).



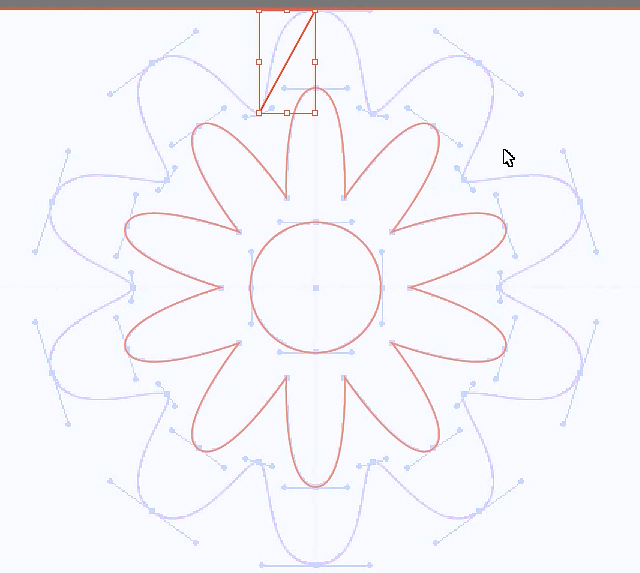
Com a seta branca (A) delete quase todos os pontos até deixar a imagem como o exemplo abaixo.

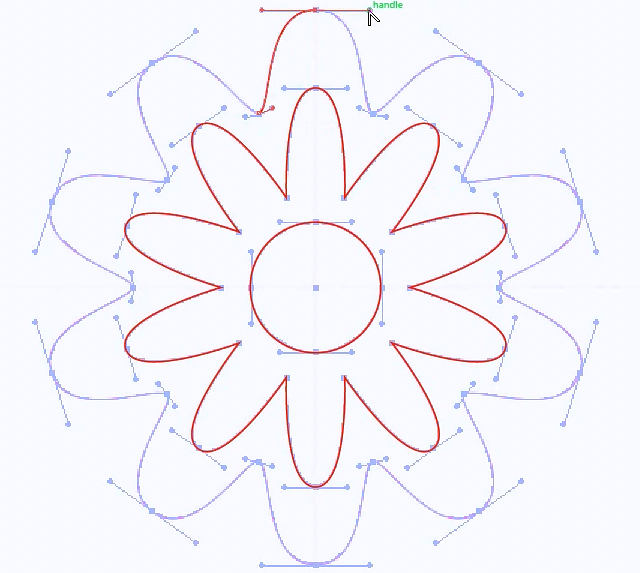
Com a ferramenta de conversão, (Shift+C) crie as curvas alinhando com a Template.

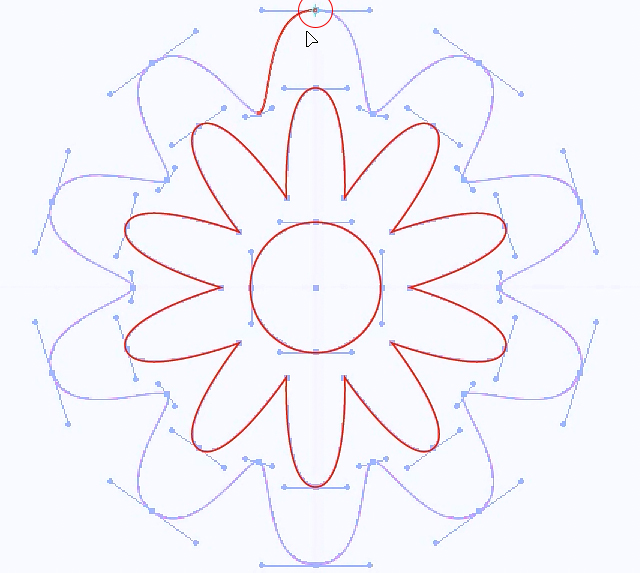
Saia do modo de isolamento e copie este objeto (Ctrl+C). Cole na frente dele mesmo (Ctrl+F). Selecione a ferramenta Reflect (O) e clique no vértice superior deste objeto para marcá-lo como nosso eixo de reflexão.

Com o Shift apertado, arraste o mouse pra direita para espelhar o objeto.

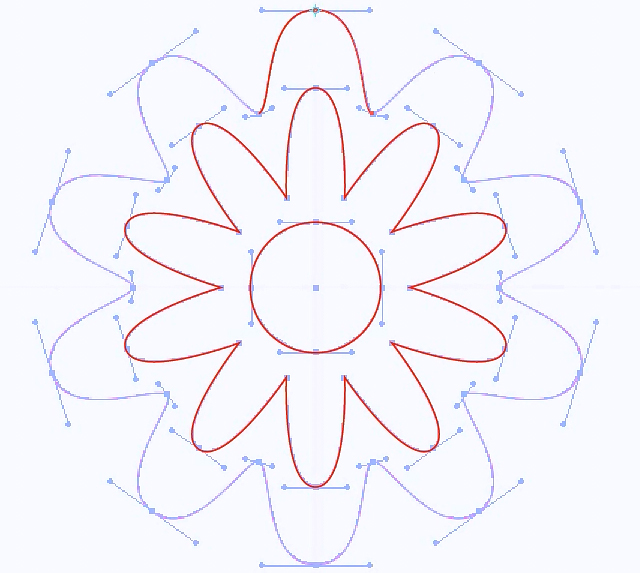
Junte esses dois vértices centrais usando a mesma sequência da estela anterior - (Ctrl+Alt+J), Enter (OK), (Ctrl+J).
O resto do procedimento é idêntico ao anterior. Use a ferramenta Linha(\) para criar um eixo de rotação, agrupe os dois objetos (Ctrl+G) e utilize o efeito Transform para criar cópias desse objeto.
Em seguida, desagrupe os objetos e una os pontos utilizando a sequência (Ctrl+Alt+J), Enter (OK), (Ctrl+J).
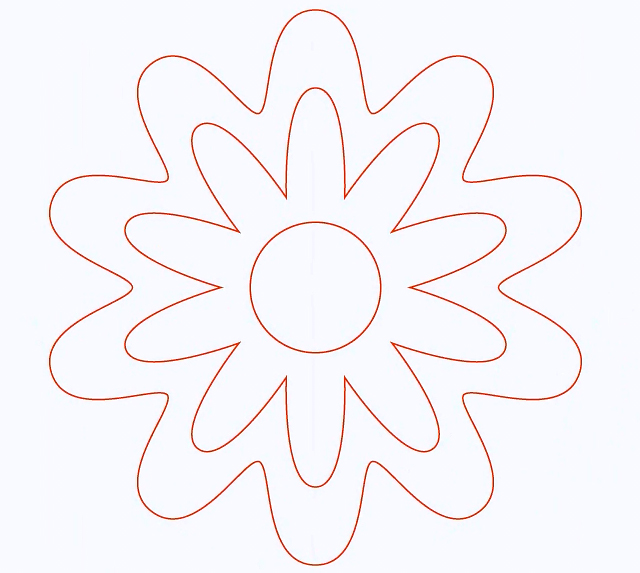
Oculte a camada Template. Sua estrela deve ficar como na imagem abaixo.

07 - Configurando as cores
Altere a espessura de todos os contornos para 0,3pt.
Círculo
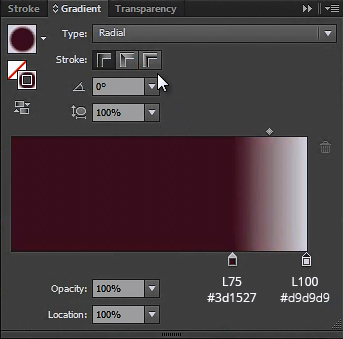
Crie um gradiente para o contorno com as seguintes configurações:
Tipo: Radial
Cor 1: #3d1527, Location: 75
Cor 2: #d9d9d9, Location: 100
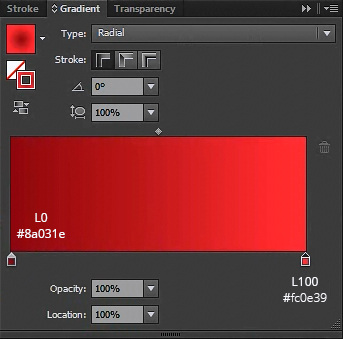
Estrela central

Crie um gradiente para o contorno com as seguintes configurações:
Tipo: Radial
Cor 1: #8a031e, Location: 0
Cor 2: #fc0e39, Location: 100
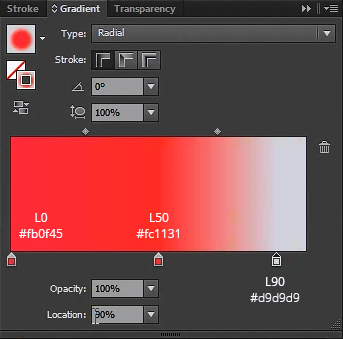
Estrela externa

Crie um gradiente para o contorno com as seguintes configurações:
Tipo: Radial
Cor 1: #fb0f45, Location: 0
Cor 2: #fc1131, Location: 50
Cor 3: #d9d9d9, Location: 90
08 - Criando a Mandala
Agora o mais fácil, finalizar a Mandala. Começaremos criando um Blend antes de aplicarmos os efeitos finais.
Selecione todos os objetos e pressione (Ctrl+Alt+B) pra criar o Blend. Vá em Object/Blend/Blend Options, alterar o método para Specified Steps e digite 100 pro número de objetos. Clique OK.

Vá em Effect/Distort & Transform/Pucker & Bloat. Digite 60% no valor, e OK.

Volte em Effect/Distort & Transform/Zig Zag e digite na ordem os valores 15, 7, Smooth e OK.

Novamente Effect/Distort & Transform/Zig Zag. Ele vai perguntar se você deseja aplicar um novo efeito e você vai dizer que sim, Apply New Effect. Dessa vez vamos usar os valores 15, 2, e Smooth. Clique OK.

Para encerrar, volte novamente em Effect/Distort & Transform/Pucker & Bloat, e digite 4%. OK.

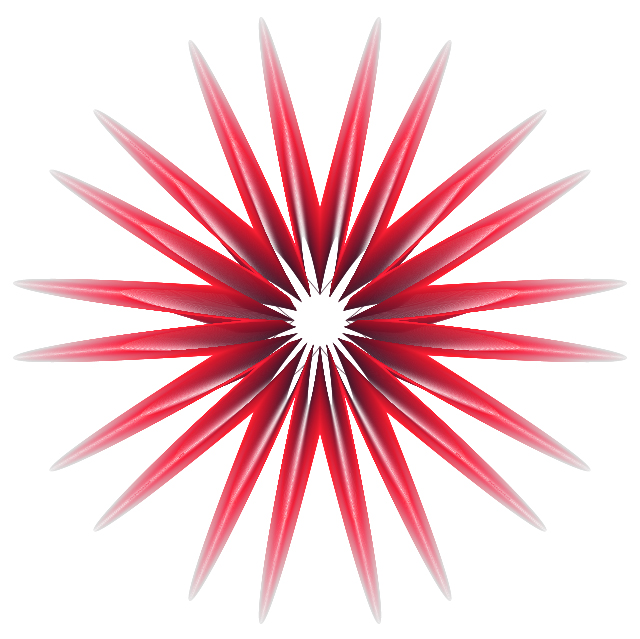
Tá aí, galera! Nossa imagem final. Agora é só experimentar com outras formas, cores, e explorar esses os efeitos que a gente encontra dentro de Transform, ou Distort & Transform.
Espero que você tenha gostado. Qualquer dúvida ou sugestão, fique à vontade pra dividir aí nos comentários. Todo feedback também é sempre muito bem-vindo.
Um abraço e até o próximo post.
--

ou “Se o seu computador não explodir até o final desse tutorial, parabéns.”
Grande abraço.