Neste tutorial de Photoshop mostro uma maneira bem fácil de construir um mockup de cartão de visitas para apresentação de portfólio. Certamente você conseguirá aplicar esse conhecimento em outras perspectivas e até mesmo outros layouts, como um papel timbrado, por exemplo.
Para seguir este tutorial é importante fazer o download das imagens que utilizei no link abaixo:
Download dos arquivos deste tutorial
Espero que goste.
Abaixo segue a transcrição do vídeo.
01 – Introdução

E aí galera, beleza?
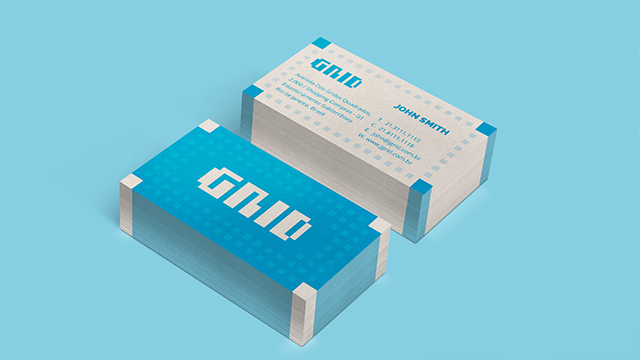
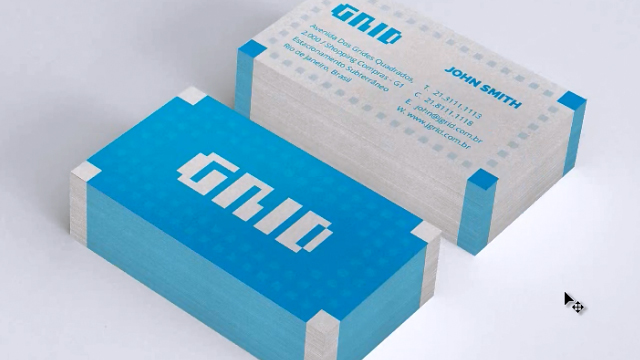
Meu nome é Walter Mattos, e como eu prometi no tutorial anterior, hoje vou mostrar pra vocês como criar esse mockup que você está vendo no Photoshop. A ideia desse tutorial é te ajudar a montar suas apresentações de forma um pouco mais profissional.
Você não precisa ser um fotógrafo para montar uma boa apresentação de portfólio. Aliás, mesmo que fosse, nem sempre a gente tem impresso o material que a gente cria pro cliente, não é verdade?
Então, você só precisa entender um pouquinho de luz e sombra, mas isso se aprende através de observação.
E foi justamente observando que fiz esse mockup.
Eu utilizei um cartão que eu já tinha aqui como referência, do designer Mohd Almousa (não sei falar esse nome), mas você pode encontrar um modelo idêntico e com maior resolução no Google pesquisando por “business card mockup”. Pode escolher por exemplo esse aqui da “firesurvivors”, que por acaso é igual a vários outros dessa pesquisa também.
Ou seja, é bem provável que exista um template desse disponível pra download.
Se você quiser se desafiar um pouquinho mais, usa outra imagem como referência, porque o procedimento vai ser o mesmo.
E depois que você pegar o macete já não vai precisar tanto de referências. Alguns mockups eu crio depois de desenhar um rascunho no papel. É rascunho bem rascunho mesmo, tá? Não tem glamour nenhum.
E galera, eu sei que existem vários de sites onde você pode comprar estes mockups, e até mesmo fazer downloads gratuitamente, mas acho que o fato de você aprender a construir os seus permite que você crie quantos você quiser, e depois que você aprender, vai demorar no máximo 10min fazer qualquer um que vier na sua mente.
Então vamos lá.
02 – Download do arquivo base

Antes de começar você precisa fazer o download do arquivo de Illustrator que a gente vai usar para criar o mockup no Photoshop. O link está aí na descrição do vídeo.
Depois que você baixar pode abrir o arquivo de Illustrator.
Não esqueça de baixar uma referência no Google. Pode ser qualquer cartão, mas dê preferência para pilhas de cartões, ok?
03 – Explicando o arquivo base

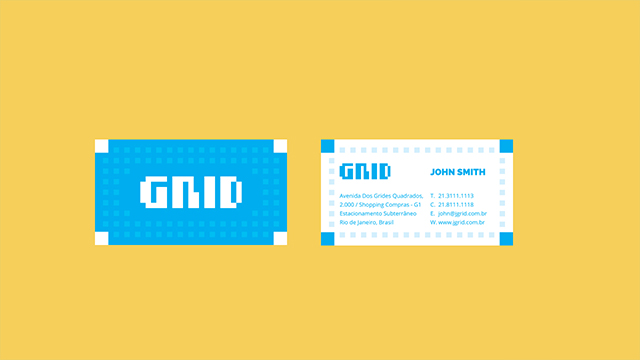
Quem acompanhou o último tutorial viu como esse cartão foi criado mas deve estar estranhando estas linhas aqui na lateral e na base. Essas linhas na verdade eu criei pra simular o volume dos cartões sobrepostos.
A única coisa que eu fiz foi criar linhas com variações de preto e atrás eu deixei um retângulo cinza clarinho. Você já vai entender.
Então agora vamos para o Photoshop preparar o arquivo.
04 – Preparando o arquivo no Photoshop

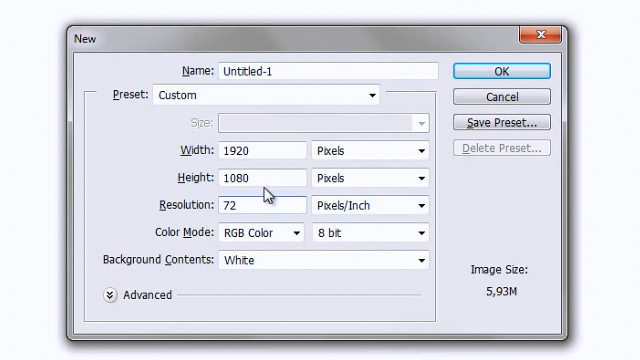
Então, com o Photoshop aberto você vai criar um novo arquivo de 1920x1080, 72ppi e RGB. Não precisa ser maior do que isso, até porque a maioria dos monitores hoje usam essa resolução, que é full HD. A não ser que você queira imprimir seu projeto, ok? Aí você cria o arquivo com 300ppi ao invés de 72.
Feito isso eu vou arrastar a minha referência pra dentro da página, e como eu já sei o tamanho que eu quero vou digitar 850% aqui no tamanho.
Mudo o nome da camada para “referencia”, e posso começar a trabalhar.
05 – Criando face do verso

Agora eu volto no Illustrator, copio essa parte aqui, que vou chamar de verso, e volto para o Photoshop.
No Photoshop eu colo a imagem, escolho a opção “Smart Object” e dou Ok. Esse “Smart Object” continua sendo um arquivo de Illustrator, e eu não quero isso. Vou apertar “Enter” para finalizar essa última ação, vou clicar com o botão direito na camada “Vector Smart Object” e escolher a opção “Convert to Smart Object” de novo. Então agora eu tenho dois “Smart Objects”, tá?
Vou renomear essa camada como “verso”, entrar nele dando dois cliques nesse ícone aqui. Quando aparecer essa mensagem você clica “Ok”, e aqui dentro você renomeia novamente essa camada para “verso original”, pra você saber que esse é o vetor de Illustrator.
Aqui eu já posso adiantar alguns ajustes antes de voltar pra tela anterior. Eu já posso, por exemplo, começar a trabalhar as texturas.
Pra fazer isso vou cria ruma camada e chamar de “luz”, e vou mudar o modo pra “Soft Light”. Escolho um pincel branco e pinto esse lado aqui até ficar satisfeito.
Vou criar agora uma camada chamada “sombra”, mudar o modo pra Multiply e vou pintar de preto aqui do outro lado. Diminuo a opacidade dessa camada até ficar satisfeito e pronto. A gente já está simulando um reflexo aí.
Pra terminar, vou arrastar uma textura de papel reciclado que eu tenho aqui. Esse papel reciclado eu simplesmente digitalizei e joguei mais alguns ruídos nele. Reposiciona ele para se encaixar dentro da arte, muda o modo para “Multiply”, e depois que finalizar pode fechar o seu “Smart Object”.
Quando você fechar ele vai perguntar se você quer salvar, e é claro que você quer senão vai perder tudo que fez e agora é só alinhar seu layout com a nossa referência.
Pra fazer isso você aperta “Ctrl+T”, move o mouse pra cima de uma das quinas, e pressiona “Ctrl” pra poder mover essas quinas individualmente. Faz isso até alinhar tudo com a referência, e tá aí. Verso pronto.
06 – Criando laterais do verso

Agora eu vou criar essa base aqui da mesma forma que a gente criou a face do cartão. Então vê se você me acompanha.
Vou no Illustrator, copio, volto pro Photoshop, colo como “Smart Object” e converto para “Smart Object” de novo.
Renomeio a camada para “base”, entro no “Smart Object” e renomeio novamente a camada para “base original”. Tudo igual até aqui, né?
Vou criar as camadas “luz” e “sombra”, sem esquecer de converter para os modos “Soft Light” e “Multiply”, pintar até ficar satisfeito e jogar mais uma vez a textura do papel reciclado com o modo “Multiply”.
Fiquei satisfeito, fecho o “Smart Object” e volto pra nossa arte e alinho novamente com nossa referência usando o “Transform – Ctrl+T”.
Copiou?
Então vamos lá. Agora eu quero que essa face aqui tenha as mesmas cores da face de cima, ou seja, eu quero essas laterais brancas e o meio azul.
Pra fazer isso é mole. Eu entro primeiro “Smart Object” dessa face aqui do verso, vou na camada “verso original”, aperto “Ctrl+A” para selecionar tudo e copio com o “Ctrl+C”. Beleza, posso fechar essa janela.
Agora eu vou na nossa camada “base”, entro no “Smart Object” dela e colo o que a gente acabou de copiar aqui.
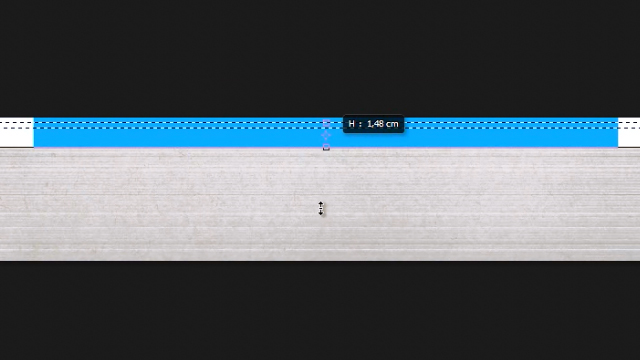
Agora arrasto essa arte pra cima e deixo só um pedacinho dela aparecendo aqui. Aperto agora “Ctrl+T” e redimensiono até encostar no canto. É assim mesmo, pode esticar sem medo.
Seleciono a ferramenta de seleção com o atalho “M” e faço uma seleção fininha, tipo essa aqui, e aperto “Ctrl+T” de novo para esticar esse filete até a base do cartão.
Agora eu mudo o modo para “Multiply” e altero a opacidade para 50%, fecho meu “Smart Object” e pronto. Se as cores estiverem um pouco desalinhadas você entra novamente no “Smart Object” para corrigir, ok?
Pra fazer a outra base vai ser bem fácil, já que a gente tem tudo pronto. Mas tem que ficar atento em uma coisa. Não adianta eu simplesmente dar um “Ctrl+J” para duplicar essa camada base, porque se eu fizer isso eu vou ter o mesmo “Smart Object” duas vezes. Ou seja, o que eu fizer em um vai se repetir no outro.
Pra evitar isso é só clicar com o botão direito aqui e escolher “New Smart Object Via Copy”. Isso vai criar um novo “Smart Object”, totalmente independente.
Agora eu vou renomear essa cópia para “lateral” e vou reposicionar e redimensionar da mesma forma que a gente já viu.
Mas agora você vê que as cores não estão alinhadas aqui, certo? Isso acontece porque a gente utilizou essa base do cartão, e não a lateral.
Então, para resolver isso, é só entrar novamente no verso, copiar, voltar pra camada “lateral”, excluir essa camada que não nos interessa, colar e redimensionar novamente, só que agora girando o cartão.
Depois que terminar é só fechar essa janela e conferir se está tudo certo.
07 – Refinando o verso do cartão

Bom, tá tudo certo, tudo lindo, só que não acabou. Se a gente ocultar a camada “referencia” vai ver que o cartão ainda sem as sombras no chão e com algumas falhas aqui de alinhamento.
Então a gente vai corrigir isso jogando essas camadas para baixo da camada “verso” e depois agrupando todas elas com o “Ctrl+G”. Agora é só renomear essa camada pra “Verso” também.
A gente vai corrigir esses filetes brancos alinhando os objetos e pronto. Um dos cartões já foi. O resto agora é bem mais fácil.
08 – Criando a frente

Então vamos lá, visualiza novamente a camada “referencia” e duplica a camada “verso” com o atalho “Ctrl+J”. Mas lembra do que eu falei lá atrás sobre duplicar um “Smart Object”? Então, a gente vai ter que duplicar cada um deles utilizando a opção “New Smart Object Via Copy”. Senão, o que a gente fizer em um vai se repetir no outro cartão.
Agora sim está pronto para editar, então vamos partir para o alinhamento, mas antes vamos renomear essa camada para “Frente” e jogar esse grupo para trás do grupo “Verso”.
Agora é só fazer aquele alinhamento sagaz que a gente já aprendeu e tá aí. Frente pronta pra receber o novo layout.
Como o resto do procedimento é idêntico ao que a gente já viu, eu não preciso ficar enrolando você, então eu estou acelerando o vídeo.
Eu não sei se você já usava o “Smart Object” com essa finalidade, mas você deve ter notado que não tem dificuldade. Você só tem que ter duas preocupações:
1 – Quando você copiar seu arquivo de Illustrator pro Photoshop, ele já virá como “Smart Object”, certo? Só que ele continua vinculado ao Illustrator, então se você der dois cliques, você será jogado de volta para o Illustrator. Pra evitar isso você converte o seu vetor original em um novo “Smart Object”, senão você não vai conseguir dar perspectiva nele, e nem jogar textura, iluminação, enfim.
2 – Quando você for duplicar o seu “Smart Object”, duplique pela opção “New Smart Object Via Copy”. Isso vai permitir que você crie layouts diferentes pro seu original e pra sua cópia.
Não que manter cópias iguais seja um problema, tá? Muito pelo contrário, é bem útil às vezes, mas isso eu deixo para um próximo tutorial.
Então é isso. Tá pronto meu verso e agora é só partir pra parte mais fácil, as sombras no chão.
09 – Sombras e reflexos no chão

Fazer as sombras é um procedimento bem fácil e é totalmente manual. A única coisa que eu preciso fazer é observar a nossa referência e entender o que tá acontecendo ali.
Então a primeira coisa que eu percebo é que a gente tem duas sombras projetadas ali no chão, o que significa que a luz está vindo por cima e pela direita. Então por isso a gente tem esse lado direito um pouco mais claro que a parte da frente. Isso já é algo que a gente pode corrigir dentro do nosso “Smart Object”, nas camadas de luz e sombra, tá?
Outra coisa que eu noto são uns reflexos brancos aqui no chão, o que significa que o branco do cartão também está sendo refletido no chão. Como a gente tem um cartão azul, talvez eu não precise simular isso ou pelo menos não dar tanta ênfase no meu reflexo.
Então agora eu vou acelerar um pouco o vídeo e você vai observando o que eu estou fazendo.
Eu começo criando um grupo, que vou chamar de “Sombras”, onde eu vou jogar algumas camadas de sombras e reflexos na verdade.
Depois eu mudo a cor do fundo pra azul.
Depois começo desenhando a sombra com a ferramenta “Path”, mudo o modo para “Multiply” e jogo um “Blur” pra suavizar as bordas. Regulo a intensidade da sombra com uma máscara, “Layer Mask”, e vou pintando com um pincel preto onde eu quero esconder, alternando a entre tons de preto e branco pra mudar a intensidade da sombra.
Ou seja, eu vou criando camadas de sombras onde eu quero que tenha uma sombra e vou pintando manualmente mesmo, sem muito mistério.
Faço exatamente o mesmo procedimento para as luzes, lembrando que nem tudo eu quero que reflita no chão, apenas a partes claras. Eu poderia refletir o azul no chão também, mas não é necessário ser tão fiel assim a realidade, até porque se tivesse que ser real eu teria que demonstrar também os defeitos do papel do cartão, a porosidade, enfim. Não é impossível fazer mas também não é necessário.
Depois eu entro nos “Smart Objects” pra controlar a iluminação das laterais e da frente do cartão, e pronto, fim do tutorial.
10 - Encerramento
Então é isso, pessoal. Espero muito que vocês tenham gostado de mais esse tutorial, que deu um trabalhinho pra fazer. Qualquer dúvida ou sugestão, como sempre fique à vontade pra dividir aí nos comentários.
E se você gostou muito, se inscreve no meu canal clicando nesse botão vermelho aí em baixo do vídeo. Curte ou compartilha, tanto faz, porque assim você ajuda a levar o vídeo pra outras pessoas. E você também pode acompanhar meu trabalho pelo site www.waltermattos.com, onde você também encontra meu portfólio e outros assuntos relacionados a design.
Valeu galera, um abraço e até o próximo vídeo!
--
Parabéns continue assim, ótimo profissional.
Abraço!
abraços!