Esta é uma análise sobre o design gráfico de 4 pôsteres do filme Mad Max Fury Road.
Será que existem técnicas ou mesmo histórias ocultas por trás dos designs destes 4 pôsteres? Para conseguir respostas fiz um estudo utilizando regra dos terços, proporção áurea e análises abstratas sobre os possíveis significados de cada um deles.
O resultado você pode conferir em vídeo ou logo abaixo, na versão transcrita.
Espero que goste.
Introdução
E aí galera, beleza?
Meu nome é Walter Mattos, e hoje eu volto com mais uma análise de design gráfico, dessa vez recheada com 4 pôsteres do filme Mad Max Fury Road.

Você já me ouviu falando sobre a regra dos terços e como distribuir o layout proporcionalmente no vídeo onde falo sobre o pôster do filme Interestellar. Também me ouviu falando sobre cores e distribuição geométrica no vídeo onde falo sobre o cartaz Folies Bergére, de 1877, e sobre composição baseada em proporção áurea, onde fiz uma breve análise sobre o pôster do filme Gravity.
Caso você não tenha visto nenhum destes vídeos sugiro fortemente que veja pois vai ajudar no entendimento do que eu vou falar hoje, e além do mais, nessa análise eu vou apresentar outras características que podem trazer personalidade e até mesmo significado para a composição do seu design.
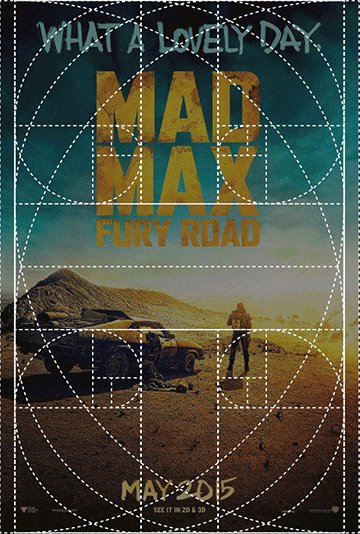
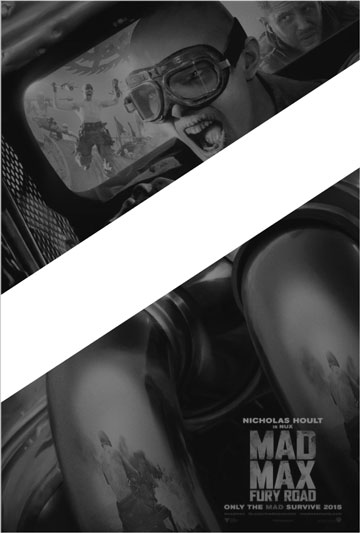
Pôster 1

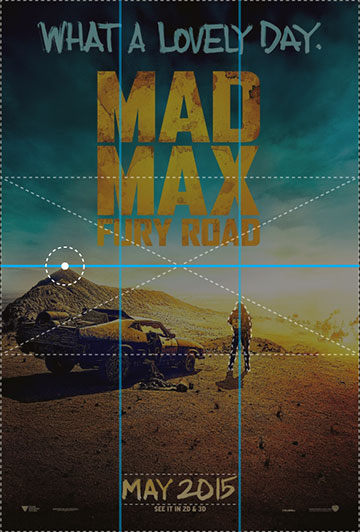
Regra dos terços
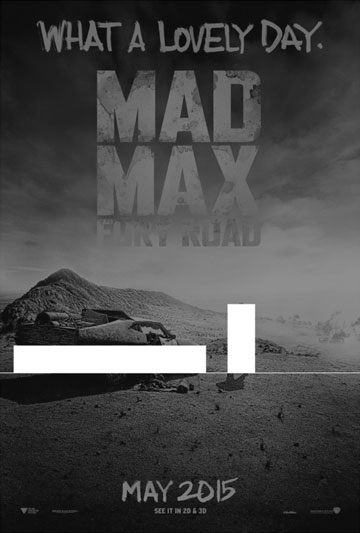
Eu começo com o que acredito ter sido o primeiro pôster do filme, onde de cara eu noto a influência da regra dos terços.

Repara como tanto o personagem principal, ou o herói, quanto o texto da data de lançamento estão alinhados perfeitamente com as linhas verticais centrais, enquanto a linha horizontal do centro delimita a altura exata da montanha que tá lá no fundo.
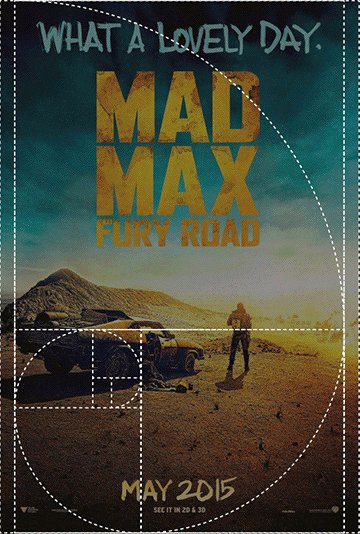
Proporção áurea
E não é porque o designer que criou este cartaz usou, ou pode ter se baseado na regra dos terços, que ele não pode ter usado também proporção áurea na composição.

Repara como a posição do carro, a posição do personagem e a inclinação do morro possuem relações bem visíveis com a divisão baseada no retângulo áureo.

E com um pouco mais de atenção eu encontro também uma justificativa para a posição e tamanho do título.
Significado
Nós também conseguimos fazer uma análise um pouco mais abstrata em relação a expressividade desse pôster, ou sobre o que ele pode querer nos transmitir como significado.

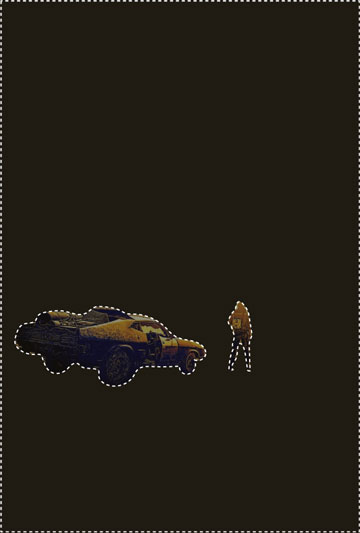
Eu enxergo dois elementos focais muito bem definidos, o carro e o herói, que se destacam perfeitamente de todo resto do pôster justamente por serem pequenos em relação a área disponível.
Isso pode ter como objetivo nos causar uma certa tensão ou mesmo aflição, já que eles estão cercados de deserto por todos os lados, e lá no fundo você ainda consegue enxergar uma fileira de carros soltando fogo vindo em direção a eles.

Ainda assim o designer conseguiu me transmitir a sensação de estabilidade, já que os elementos focais estão devidamente alinhados em uma base horizontal.

Esse tipo de preocupação em uma composição é muito importante, e por mais subjetivo que possa parecer, esse tipo de detalhe ajuda não só a criar as expectativas certas em relação ao filme, como adianta algumas sensações e insere você na história do filme por mais que você não perceba.
Não basta somente mostrar um trecho do filme no pôster. Muitos pôsteres na verdade apresentam uma cena que você não vê no filme, mas que te inserem dentro do contexto de tal forma que você nem repara que existe diferença entre os dois.
Então fica atento aí para os próximos.
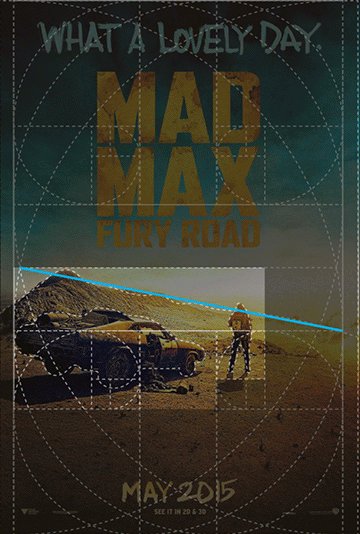
Pôsteres 2, 3 e 4

Regra dos terços
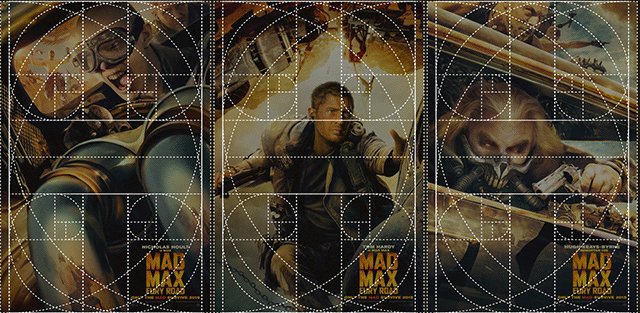
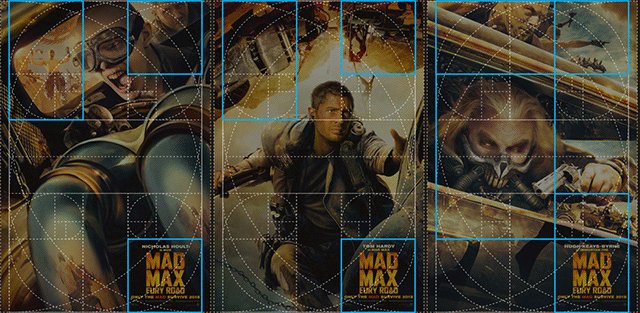
Nos outros 3 pôsteres que eu selecionei também é possível notar a presença da regra dos terços, e isso talvez fique mais óbvio quando olhamos os 3 ao mesmo tempo.

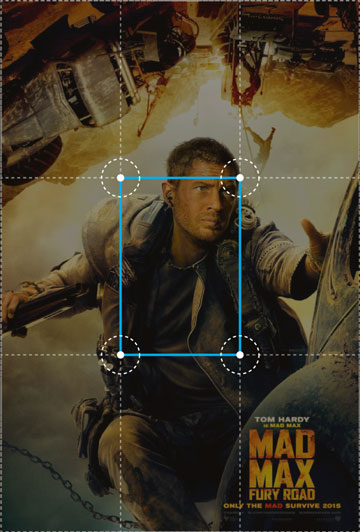
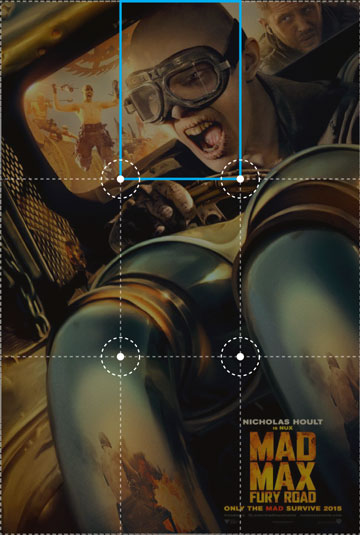
Repara como o elemento principal está sempre dentro de um ou dois blocos da divisão, enquanto o resto dos elementos é distribuído também obedecendo os blocos dos terços.
Eu sei que já falei isso algumas vezes, mas é bom deixar claro que Regra dos Terços, apesar do nome, não é uma regra absoluta. Assim como qualquer outro método de distribuição de grid, ela é apenas uma ferramenta, um artifício que você pode usar para ajudar a compor seu layout dentro de um espaço.
Isso não significa que você deva usar, e mesmo que use não significa que você não possa quebrá-la.

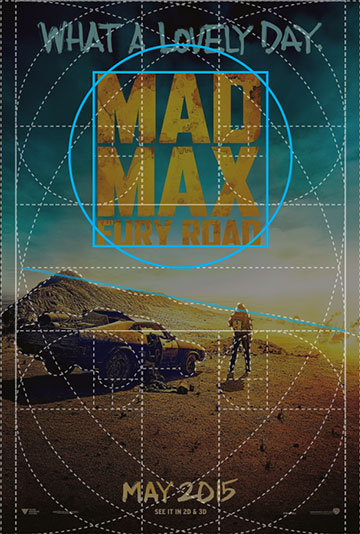
Repara como no pôster central a cabeça do personagem não está exatamente no centro do bloco, mas acompanha uma das diretrizes da regra dos terços, que diz que o elemento focal deve estar próximo de um dos 4 pontos centrais.

Enquanto isso o pôster da esquerda não tem o elemento focal muito próximo dos 4 pontos centrais, mas obedece a divisão.
Tudo é uma questão de possibilidades, e não de obrigatoriedade.
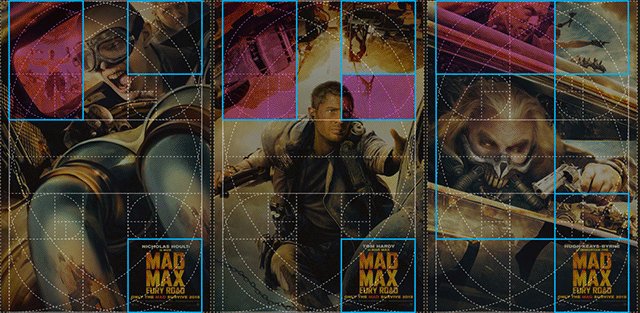
Proporção áurea
Não me espanta que também role uma relação com o retângulo áureo nestes mesmos pôsteres, até porque criar uma composição usando regra dos terços normalmente tem bastante similaridade com uma composição baseada no retângulo áureo.

Mas ainda assim a gente consegue notar alguns elementos muito bem encaixados nesta composição, então eu diria que dificilmente o que nós vemos aqui são coincidências e me arriscaria a dizer que o designer pode ter usado 2 tipos de grids no mesmo layout.
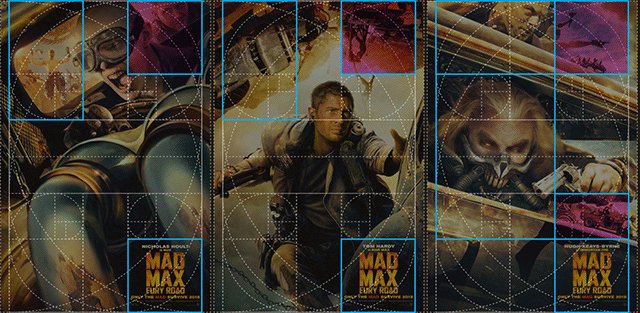
Significado
E para encerrar essa análise, da esquerda para a direita a gente tem um vilão em uma cena cujo o alinhamento segue uma diagonal crescente.

Isso me transmite a ideia de ascensão. O que seria muito estranho por se tratar de um vilão, mas pode ser que existam outros significados por trás disso – que eu que já vi o filme sei quais são mas não vou contar, e além do mais, se você reparar bem, o herói do filme tá escondidinho ali como quem não quer nada, mas está na cena.

No pôster do centro nós temos o herói, que mais uma vez está em uma posição vertical nos passando a ideia de estabilidade.

Dessa vez também de uma forma meio dramática e novamente passando a ideia de ascensão, já que o mundo todo está de cabeça para baixo e ele aparentemente está subindo. Você com certeza não tem a sensação de que ele está caindo. Afinal de contas, ele é o herói.

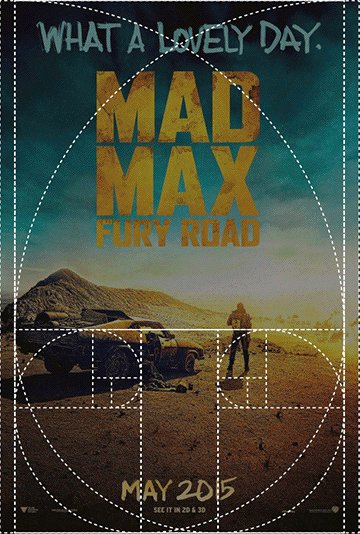
E caso você tenha visto os vídeos anteriores deve ter se familiarizado com esse triângulo. Mais uma vez temos um cartaz com o personagem principal baseado em uma composição conhecida como pirâmide.
E o último cartaz eu não preciso detalhar muito.

Você provavelmente já pescou.
Nós temos somente vilões em uma cena de aparente declínio, uma vez que se eu traçar uma linha acompanhando o movimento da cena, essa linha é uma diagonal decrescente.
Ou seja, você nem precisa ver o filme se não quiser. O design já conta a história.
Encerramento
É isso, pessoal. Espero que você tenha gostado dessa análise, e não deixa de assistir o filme para avaliar se o que eu falei aqui faz sentido ou não para você.
Eu deixei algumas referências externas aí na descrição caso você queira dar uma olhada, ok? Normalmente eu deixo alguns links na descrição, então fica sempre atento.
Fica à vontade para deixar seu comentário, e caso você tenha gostado e queira continuar acompanhando meu trabalho você pode se inscrever no canal ou na Newsletter do meu site, waltermattos.com, onde os vídeos que já são legendados por aqui são publicados também em forma de artigo junto com outras dicas, reflexões e tutoriais sobre design.
Muito obrigado, um abraço e até a próxima.
REFERÊNCIAS EXTERNAS
- Blender Guru: Understanding Composition
- Update or Die: 48 linhas para designers guardarem na gaveta
Sobre o livro, o melhor que conheço sobre o tema é esse aqui: https://waltermattos.com/go/razao-aurea/
Não é tão caro e também não é de design. Mas se você quiser aprender algo sobre proporção áurea, esse é o primeiro passo.
Um abraço.
Vem mais análise por aí. Abraço.
a galera curtiu muito, parabens
Mande um abraço pro pessoal da faculdade. :)