Neste vídeo apresento alguns conceitos e técnicas já abordados por aqui, mas concentrados em um único processo de criação. Essa é uma forma que encontrei de demonstrar que é possível buscar criatividade em um processo aparentemente técnico.
Você verá assuntos como:
- Múltipla exposição;
- Máscaras;
- Smart Objects;
- Cores;
- Grids, guias e técnicas de composição;
- Macetes e atalhos do Photoshop;
- Textura
Esse é um vídeo recheado de informações, apresentadas de maneira bem dinâmica.
Fique à vontade para reproduzir meus passos utilizando suas próprias imagens ou, se preferir, faça o download das 3 imagens que utilizei neste tutorial.
- Imagem 1: mulher oriental
- Imagem 2: noite no Japão
- Imagem 3: Monte Fuji
Espero que seja possível aproveitar pelo menos um pouco do que você verá por aqui.
O que é múltipla exposição?
Uma das técnicas que demonstro e, inclusive, utilizei como pretexto para este tutorial é a simulação de um efeito conhecido como múltipla exposição.
Apesar de ser possível de reproduzir em câmeras digitais, este é um efeito que teve origem na fotografia analógica, de filme, e consiste em expor o mesmo frame de um filme mais de uma vez para obter resultados surrealistas ou, simplesmente, aprimorar a definição da imagem final.



A diferença entre o que eu vou mostrar aqui e o efeito alcançado nas câmeras é que, no Photoshop, nós não temos uma real exposição, mas sim a possibilidade de sobrepor e mesclar diferentes imagens com um pouco mais de controle e, consequentemente, isso nos leva a resultados que não necessariamente seriam possíveis com uma câmera.
Preparando o terreno
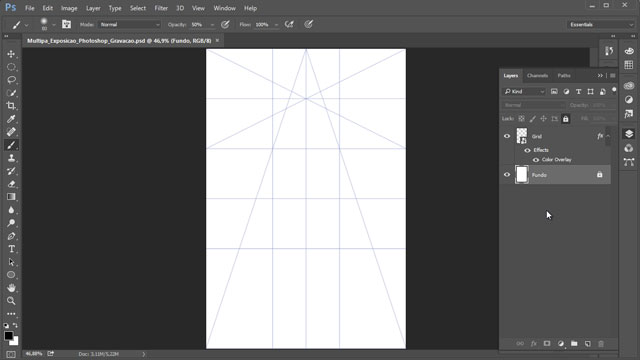
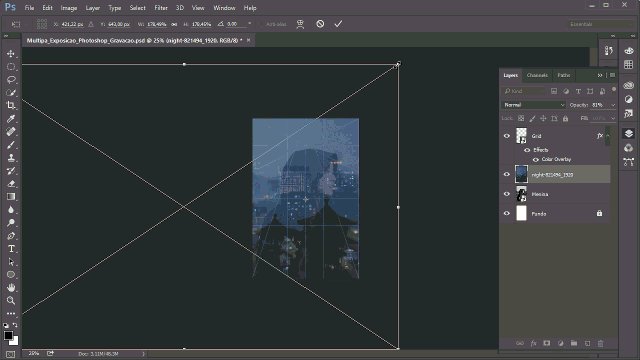
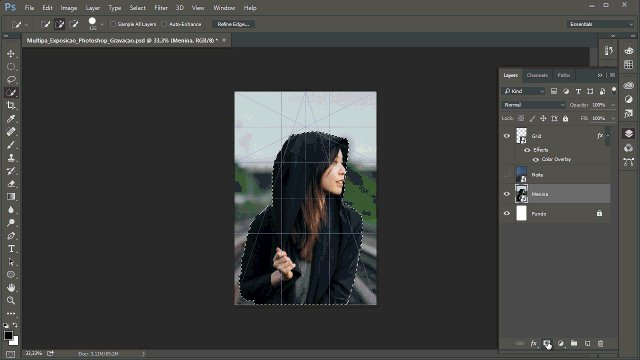
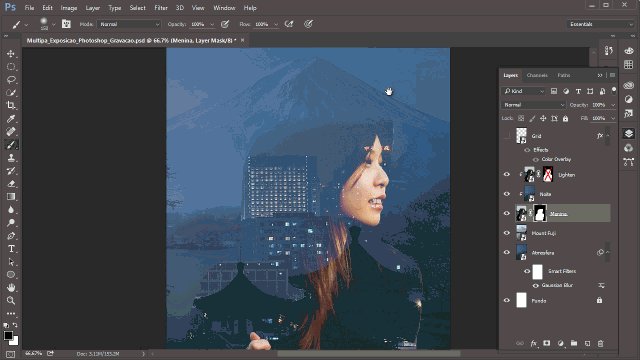
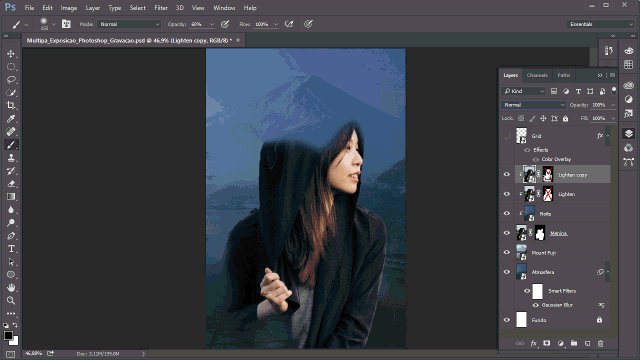
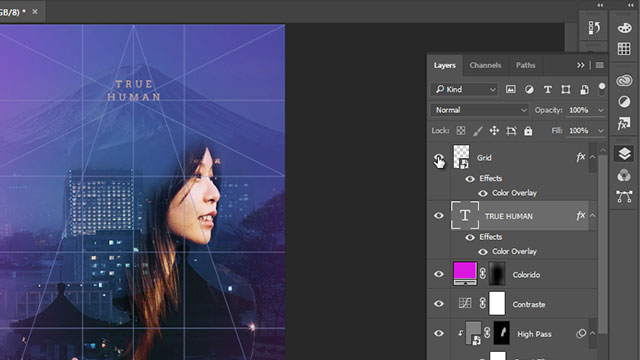
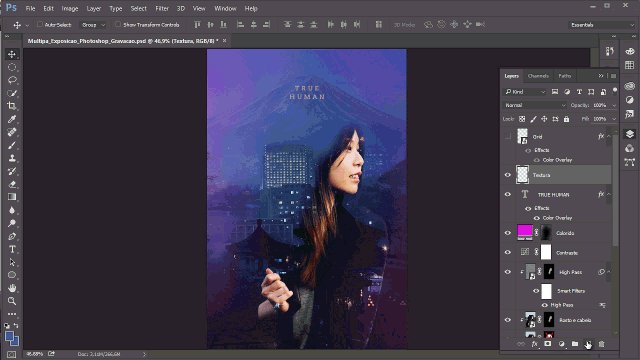
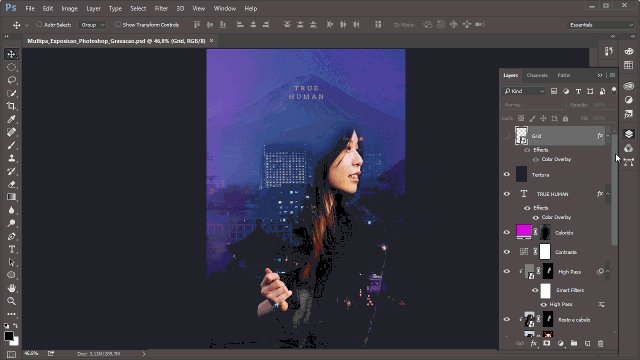
Eu tenho esse arquivo com a área que vai ser a base da minha composição e eu já preparei um grid que irá servir como guia para o layout.

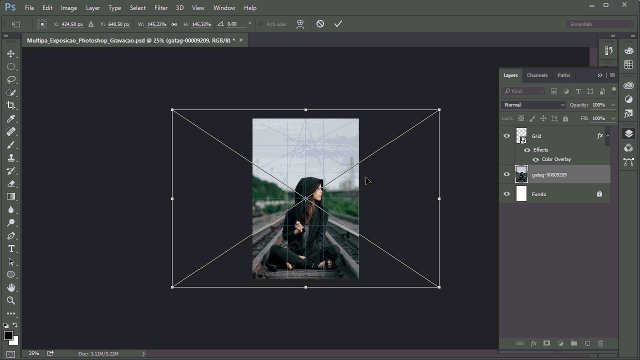
Agora eu arrasto a primeira imagem pra dentro dessa área e posso redimensionar e posicionar até encontrar um ponto onde eu fique satisfeito. Eu acho interessante renomear a camada apenas por questões de organização.

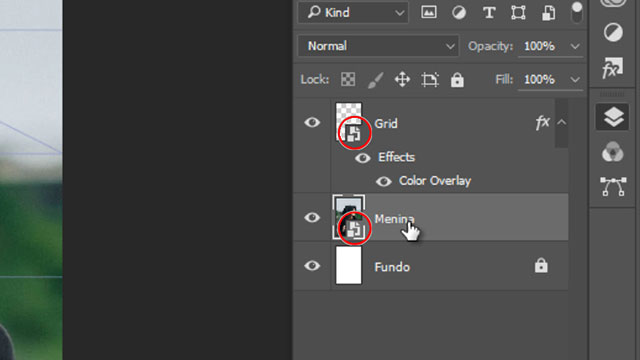
Aqui vale uma observação: toda vez que você arrasta uma imagem para um arquivo já aberto no Photoshop, a imagem entra como um “Smart Object” – representado por esse ícone aqui, no canto inferior da miniatura da camada.

Caso você não conheça o que são “Smart Objects”, essa é uma propriedade que permite editar ou aplicar filtros em uma imagem de maneira não destrutiva. No decorrer do vídeo você verá, por exemplo, que é possível remover um filtro apenas arrastando ele para a lixeira.
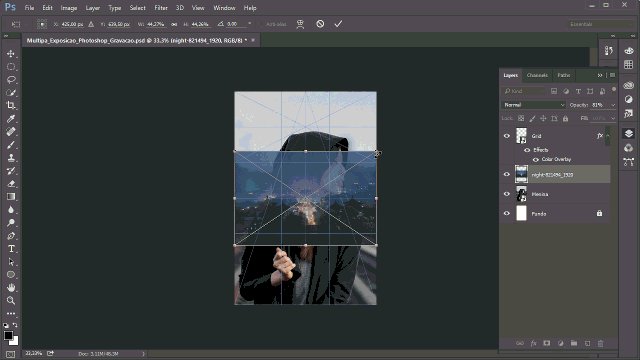
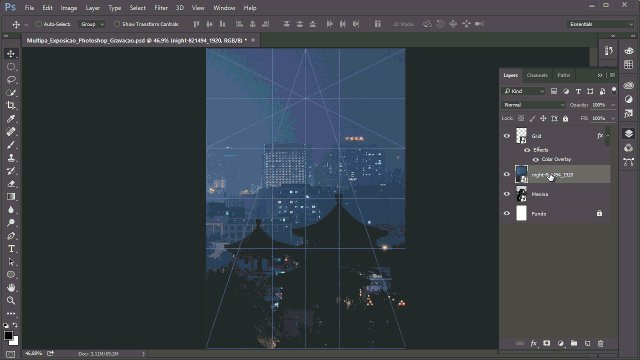
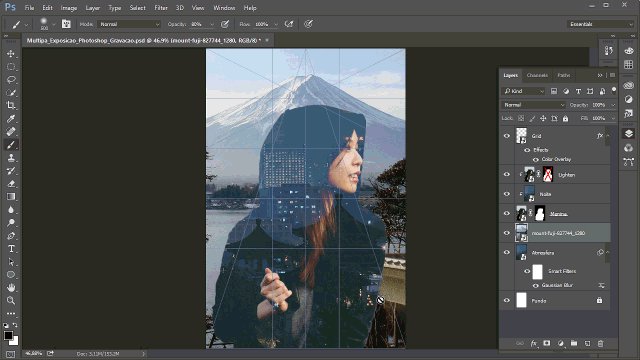
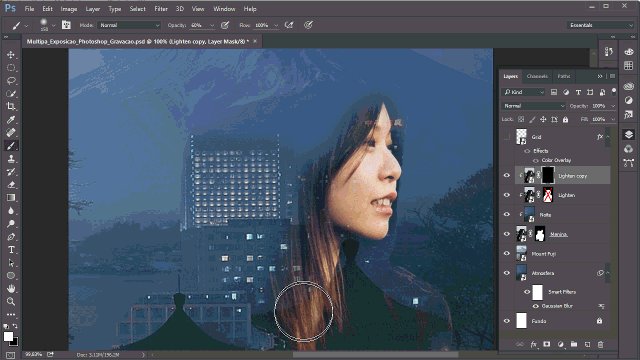
Agora eu arrasto a segunda imagem pra dentro do layout, diminuo um pouco a opacidade da camada e começo a buscar a posição e o tamanho ideal dentro dessa composição.
Uma vez que eu encontrei o ponto ideal já posso voltar com a opacidade para 100% e também vou alterar o nome dessa camada. Irei chamá-la de "Noite".

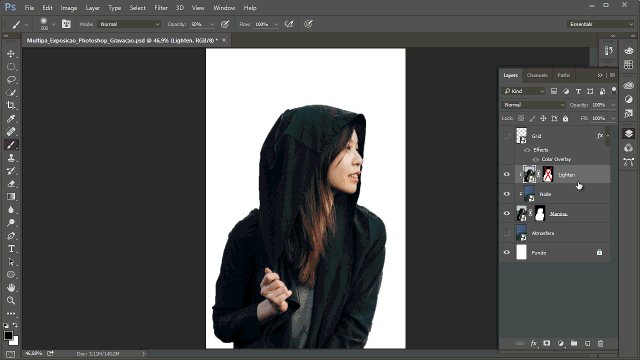
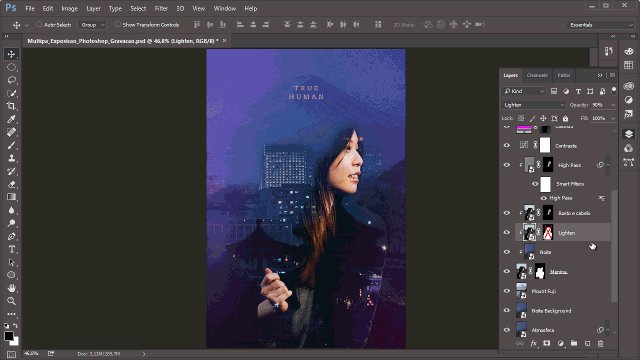
O interessante é que se eu quiser posso parar por aqui. Basta alterar o modo dessa camada para “Lighten” e nós temos uma mistura bastante interessante entre as duas imagens.

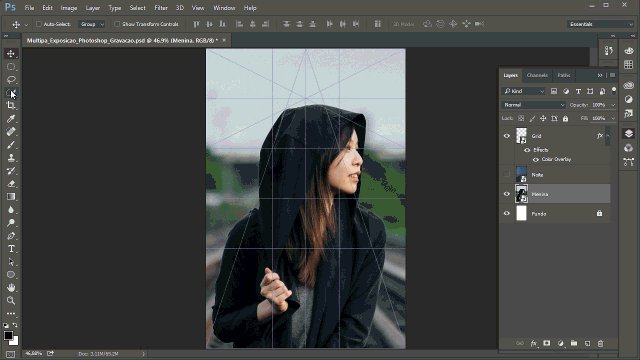
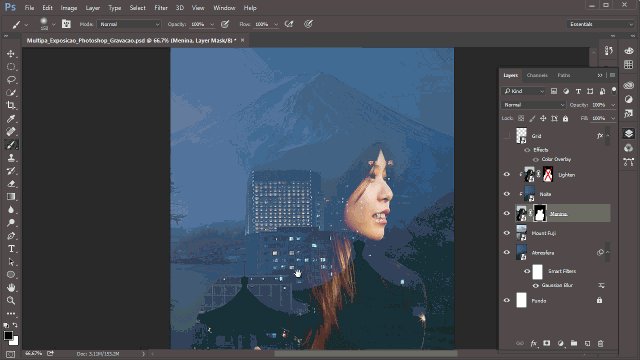
Mas eu quero ir além, com um pouco mais de controle, então eu vou voltar para o modo “Normal”, ocultar essa camada por enquanto e remover o fundo da imagem da menina.
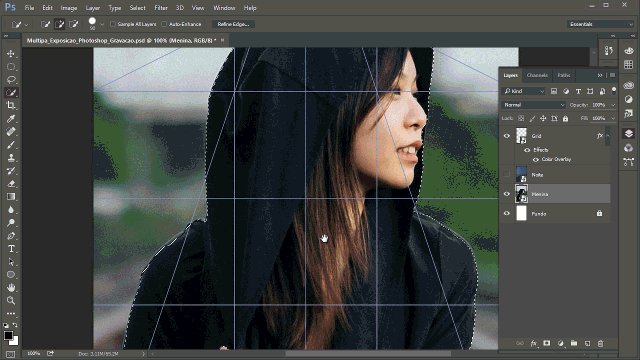
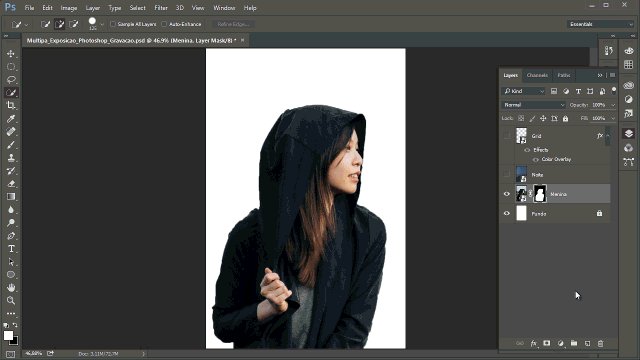
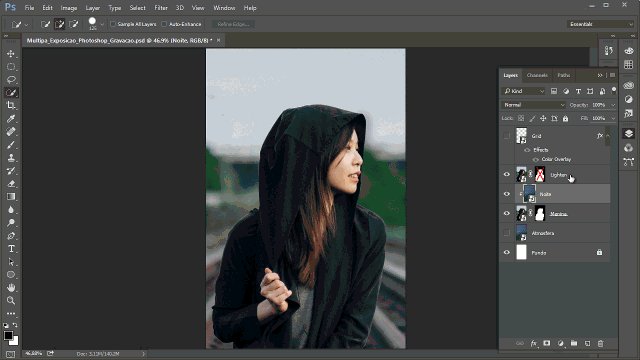
Nesse caso específico eu posso usar tranquilamente a “Quick Selection Tool”, já que menina tem contraste suficiente com o fundo e eu sei que não preciso de muito detalhe para o tipo de efeito que eu vou criar.

Agora basta clicar no botão “Add Layer Mask” para adicionar uma máscara, e o fundo foi removido, como eu falei, sem muita precisão.
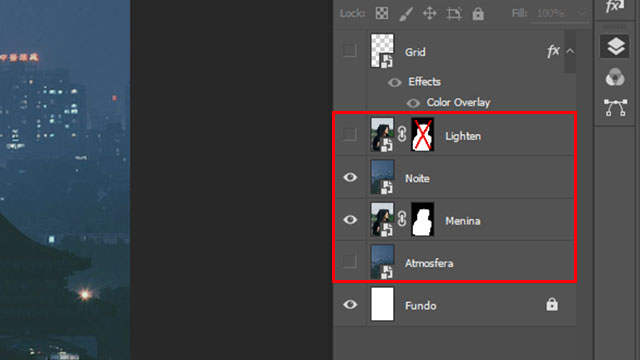
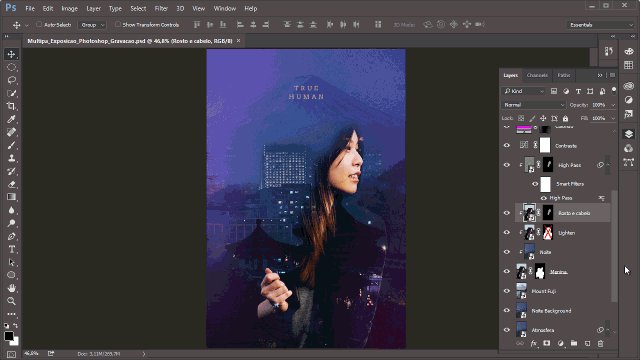
Vou duplicar essa camada com o atalho “Ctrl + J”, levar para cima da camada “Noite”, desabilitar a máscara clicando com o “Shift” em cima da miniatura da máscara, ocultar a camada, renomear como “Lighten”, e agora sim eu habilito novamente a camada “Noite”.
Eu também vou duplicar a camada “Noite”, trazer ela para baixo da camada da menina e como eu fiz com a anterior, vou ocultar e renomear como “Atmosfera”.

Parece que eu estou dando volta aqui mas basicamente o que eu fiz foi preparar a base para os efeitos que eu vou criar utilizando apenas duas originais e duas cópias.
E é agora que a mágica começa, olha só.
Utilizando as máscaras
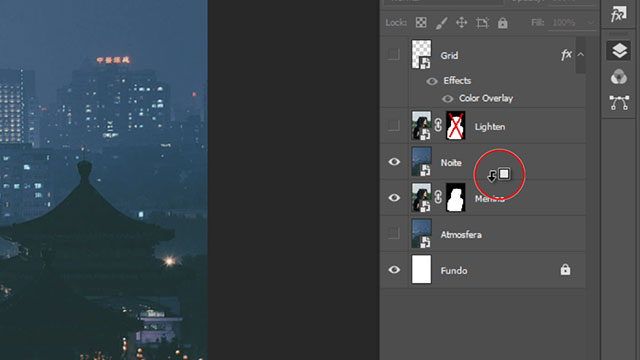
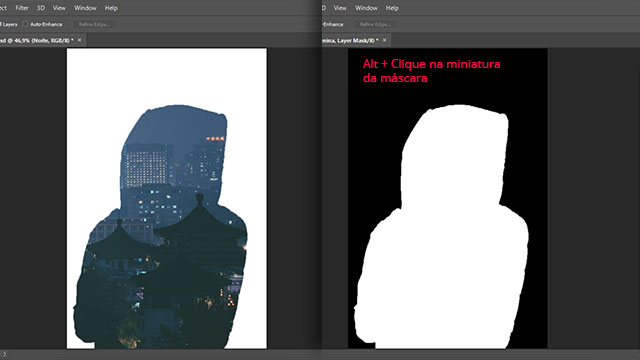
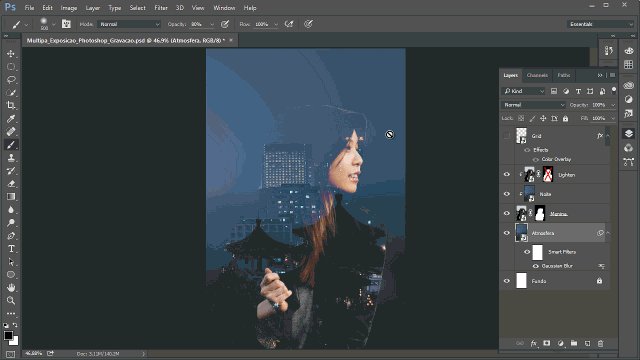
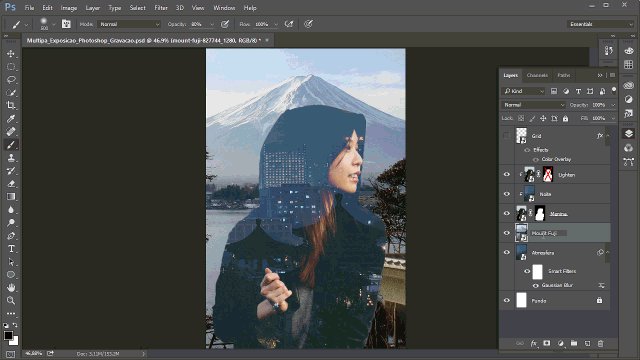
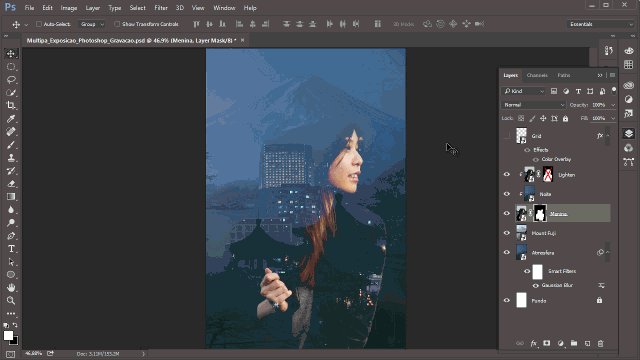
Repara que se eu pressionar a tecla “Alt” do teclado e posicionar o mouse exatamente entre as duas camadas, da menina e a da noite, aparece esse ícone com um quadrado e uma setinha apontando pra baixo.

Se eu der um clique com o mouse enquanto este ícone estiver aparecendo a foto da noite é inserida dentro da área visível da camada de baixo, ou seja, exatamente dentro da máscara que eu criei pra menina, que eu posso conferir clicando também com o “Alt” na miniatura da máscara.

Esse efeito se chama “Clipping Mask” e você também pode ativar ou desativar utilizando o atalho “Ctrl + Alt + G” na camada que vai sofrer o efeito, ou pelo menu em “Layer > Create Clipping Mask”.
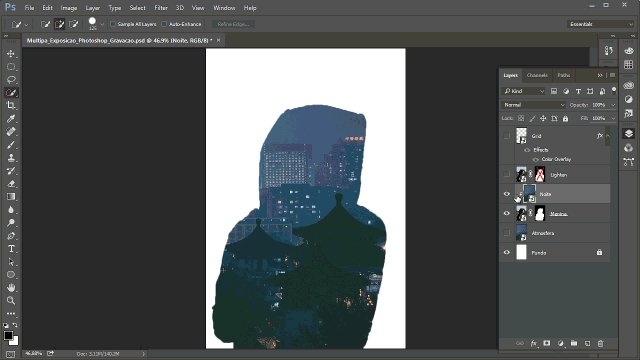
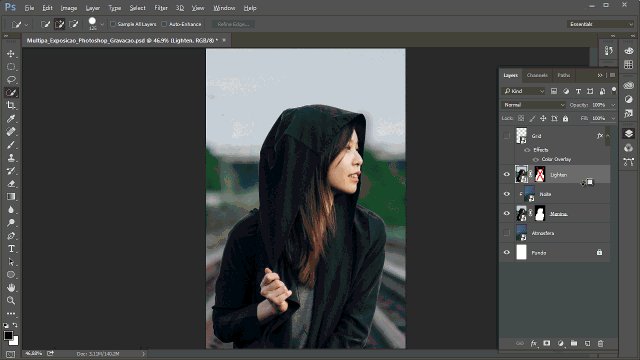
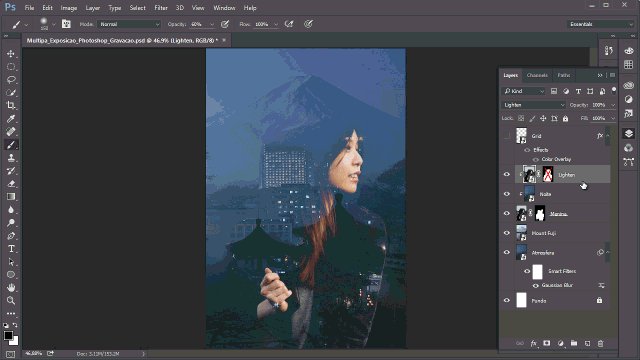
Agora eu habilito novamente a camada “Lighten”, que está com a máscara desabilitada, e aplico o “Clipping Mask” aqui também.

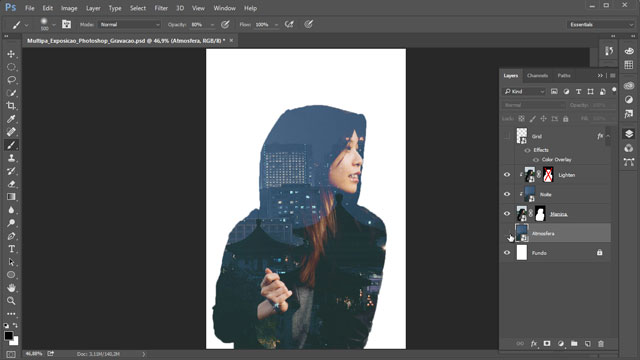
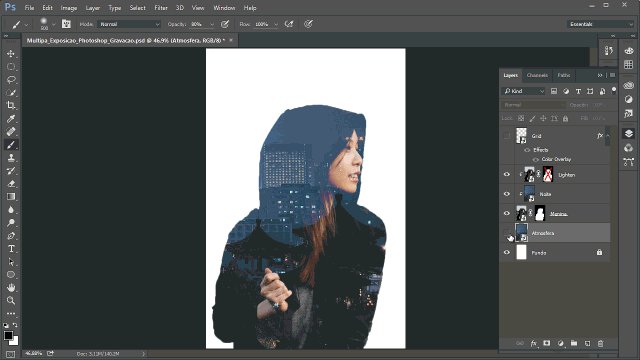
Agora sim eu posso alterar o modo dessa camada e, como você deve ter adivinhado, vou alterar o modo para “Lighten” e nós voltamos a ter um efeito bem parecido com o que eu mostrei lá no início.

Só que, dessa vez, tanto a camada “Lighten” quanto a camada “Noite” estão sendo influenciadas e utilizando a mesma máscara da camada da menina. Podemos ter quantas camadas forem necessárias utilizando o mesmo "Clipping Mask", basta que elas estejam na sequência.
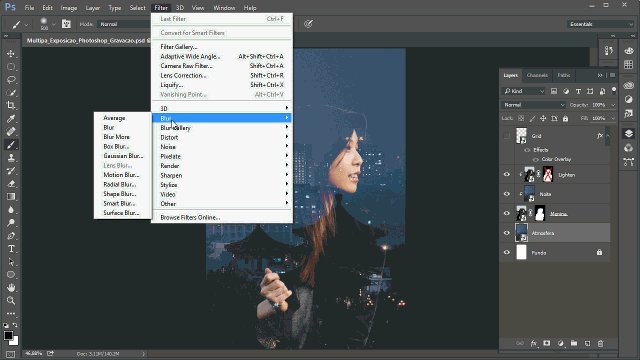
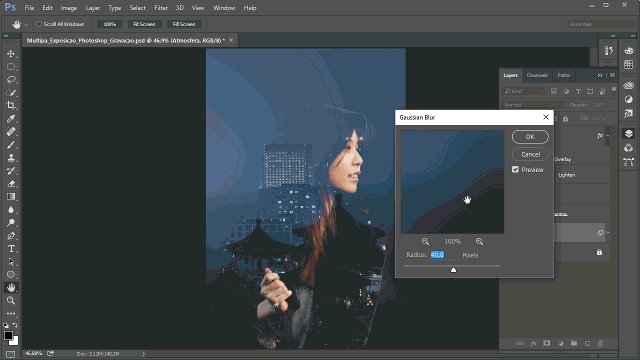
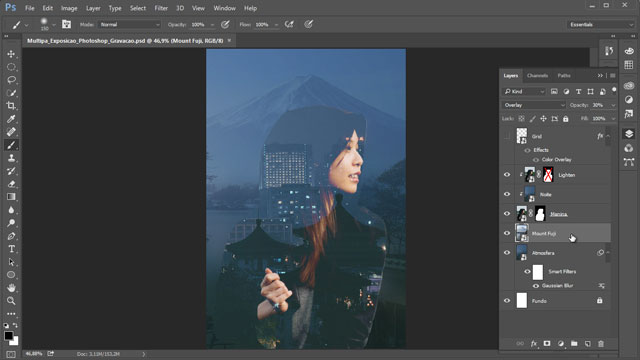
Agora eu habilito a camada “Atmosfera” e venho em “Filter > Blur > Gaussian Blur”, e desfoco a imagem até que eu perca todos os detalhes e mantenha apenas as nuances de cores.

Escolhi esse nome justamente porque eu quero que essa imagem sirva apenas para dar o tom das imagens que eu vou sobrepor aqui.
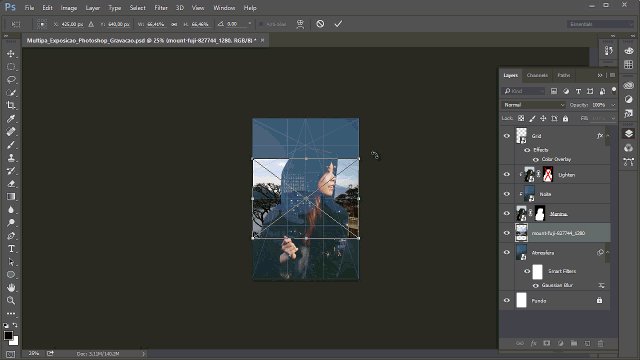
E mantendo essa camada selecionada eu vou trazer a terceira imagem que fará parte dessa composição.

Mais uma vez eu redimensiono, posiciono e altero o nome da camada.
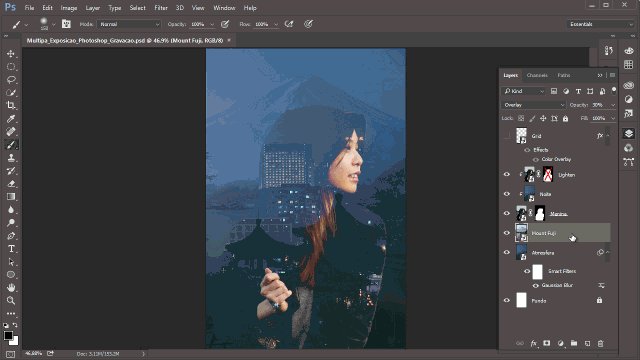
Nessa aqui eu vou utilizar o atalho “Alt + Shift + O” para alterar o modo para “Overlay”, e o número “3” do teclado para reduzir a opacidade da imagem para 30%.

Refinamentos
A composição já está praticamente pronta e agora começam os refinamentos.
Suavizando as transições
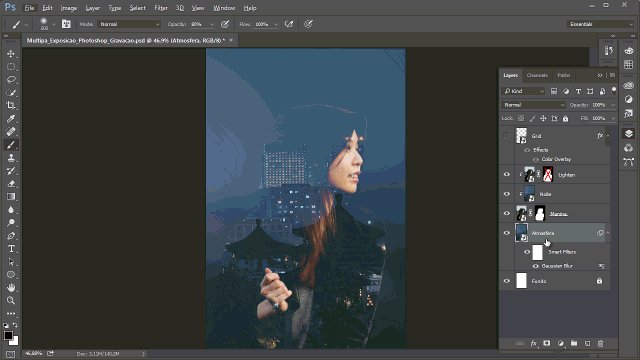
Primeiro venho na máscara da camada da menina e pinto o topo do capuz com “100% de preto” para criar uma transição interessante entre a menina e o fundo. Também vou refinando outros pontos dentro da máscara até encontrar um resultado que eu considere satisfatório.

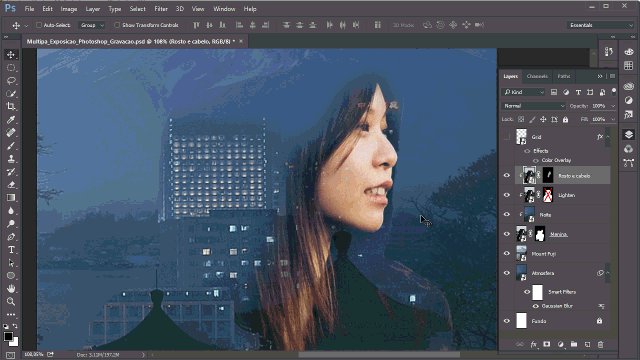
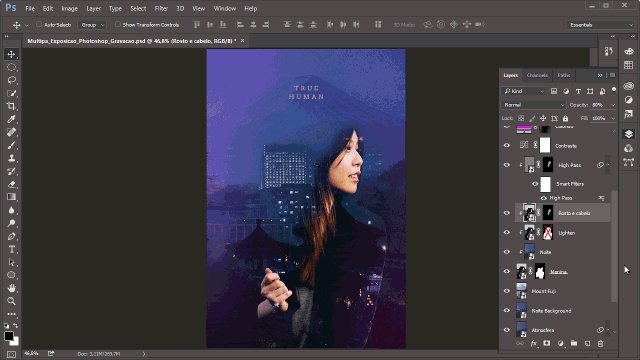
Acho que o rosto da menina está transparente demais, então eu posso recuperar um pouco dessa opacidade. Pra isso eu vou duplicar a camada “Lighten”, altero o modo dela para “Normal”, incluo ela no “Clipping Mask” e preencho a máscara com 100% de preto para ocultar o conteúdo dessa camada.

Agora eu utilizo um pincel branco com 60% de opacidade para recuperar as áreas do rosto e do cabelo onde eu quero dar destaque. E, mais uma vez, renomeio a camada para não me perder futuramente.
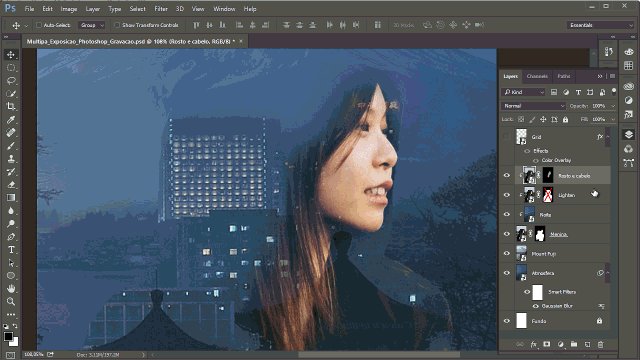
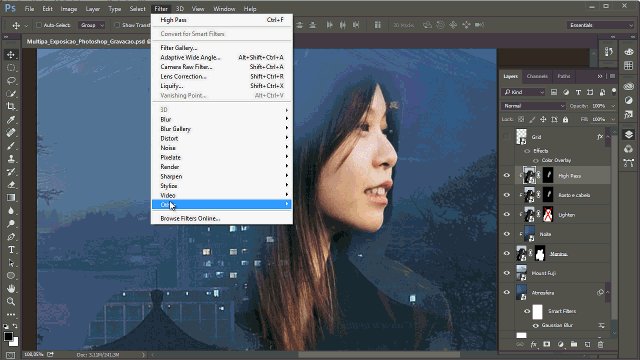
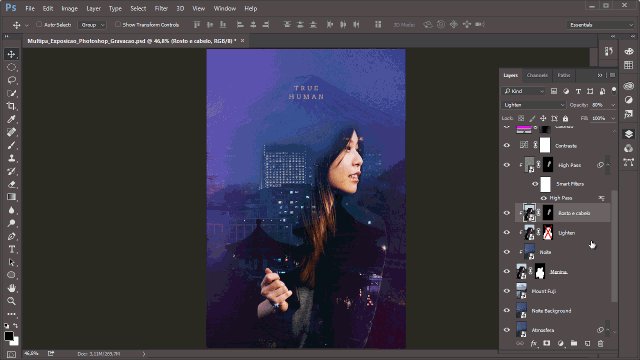
Se eu der um zoom você nota que o rosto e o cabelo estão com pouca definição. Eu posso recuperar um pouco da textura original duplicando essa camada novamente e, dessa vez eu renomeio como “High Pass”. Agora vinculo também essa camada ao “Clipping Mask e venho aqui em “Filter > Other > High Pass”.
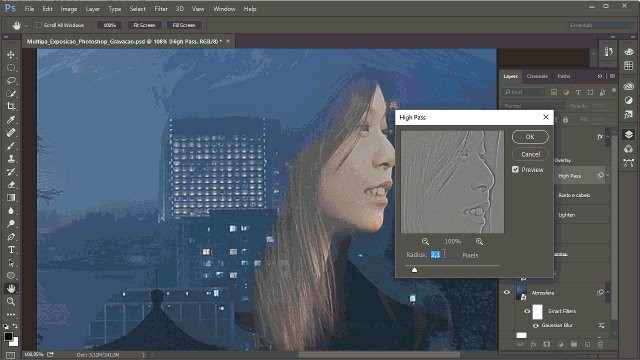
Vou escolher a área do rosto no Preview e selecionar um valor que deixe os contornos bem delineados, sem estourar muito, e a textura um pouco mais acentuada. “2,0 pixels” nesse caso está ok.
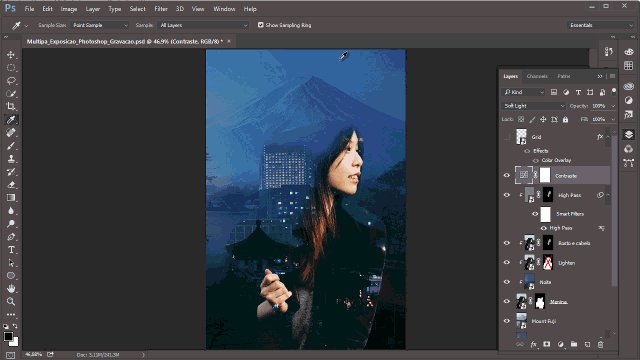
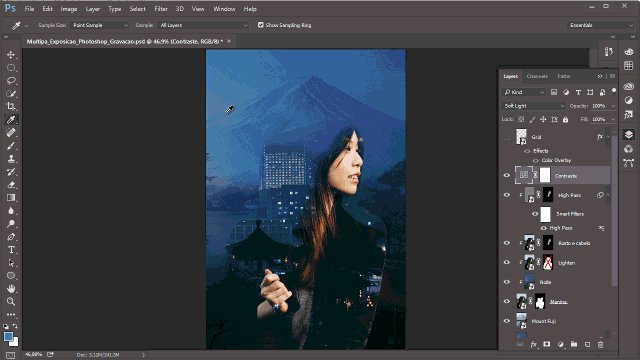
High Pass

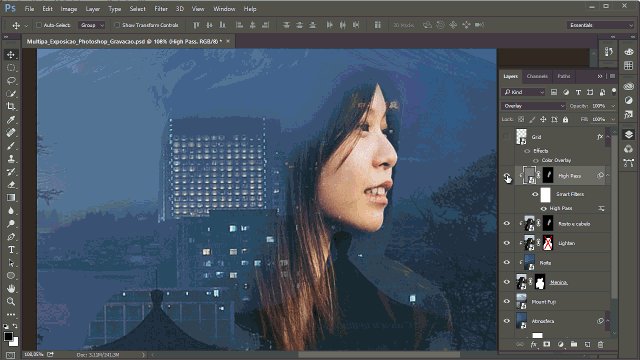
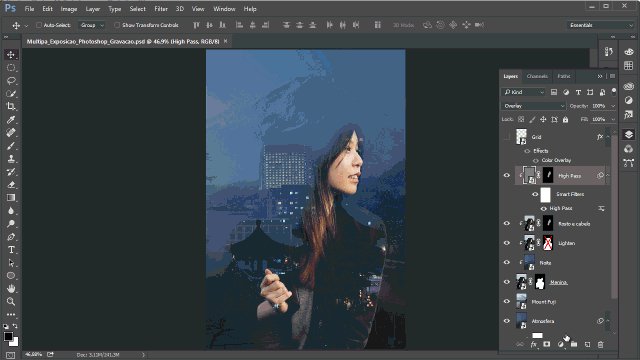
Agora basta alterar o modo da camada para “Overlay” para ver o resultado. A diferença entre o antes e depois é bem sutil, mas é um detalhe que faz diferença no final.
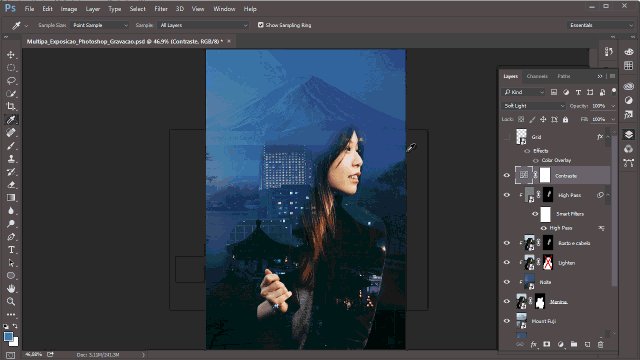
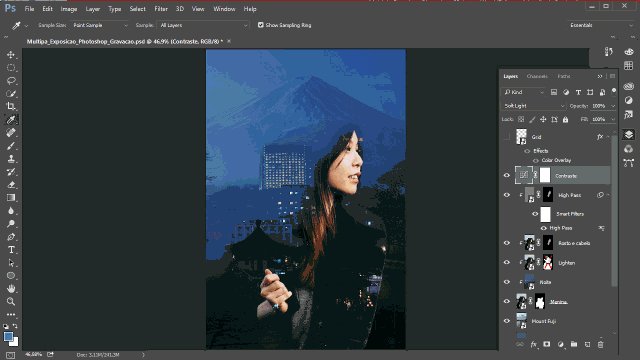
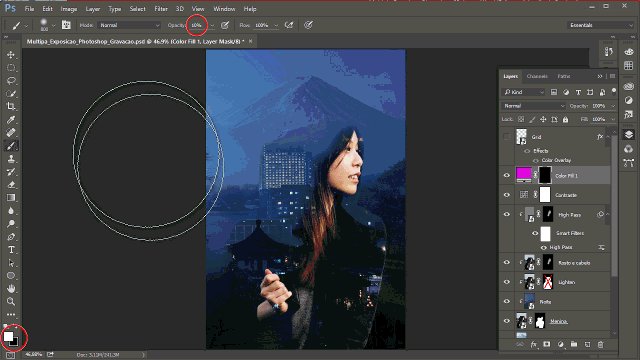
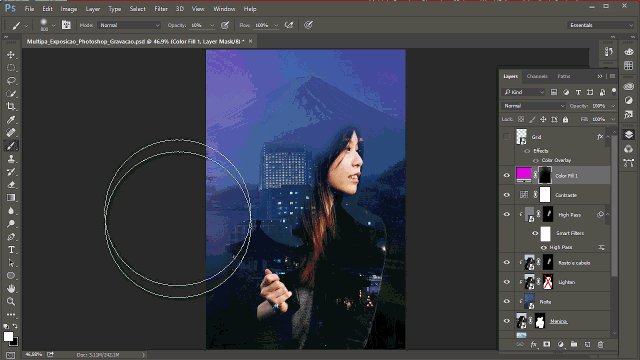
Aumentando o contraste
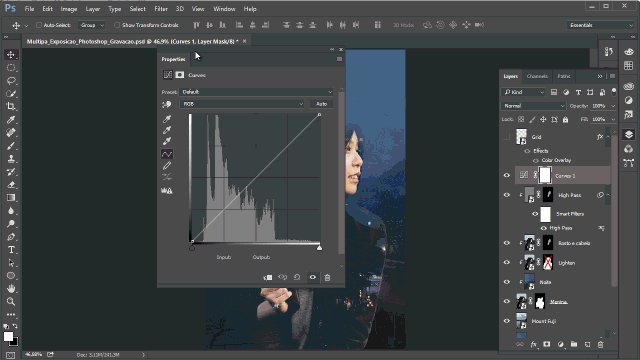
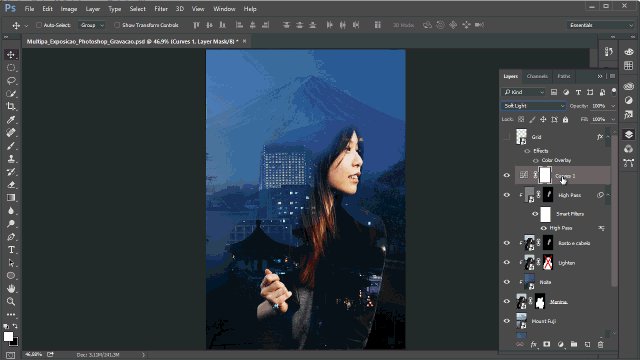
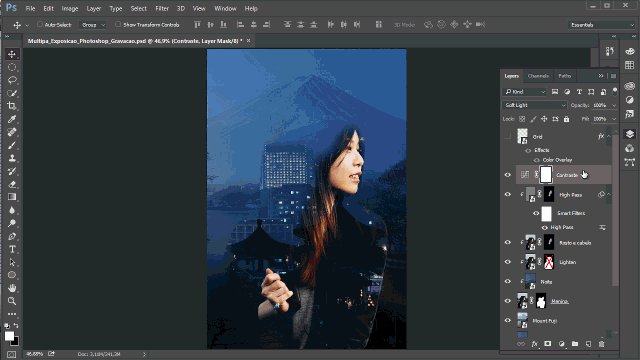
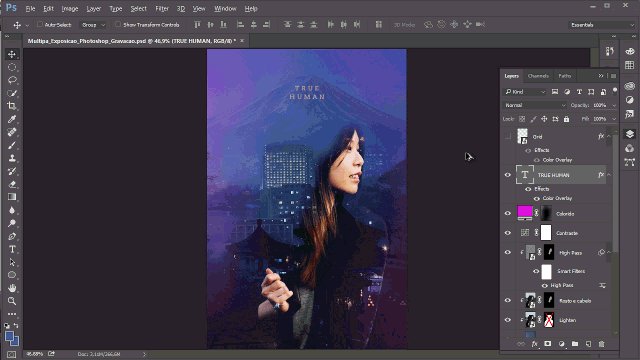
Agora eu vou aumentar um pouco do contraste geral vindo aqui no botão “Create New Fill or Adjustment Layer”, seleciono a opção “Curvas” e não altero nada nessa janela. Simplesmente fecho, altero o modo dela para “Soft Light” e renomeio como “Contraste”.

Como você pode ver, esse ajuste, apesar de bastante simples, já oferece um contraste bem interessante. E é claro que você pode testar outros “Blending Modes”, mas nesse caso o “Soft Light” oferece um resultado que me agrada.

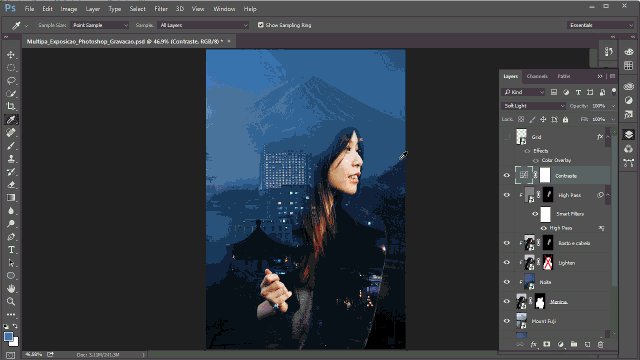
Analisando a composição
Eu sei que estou entrando com muita informação aqui, então vamos dar uma pausa para respirar e analisar essa composição.
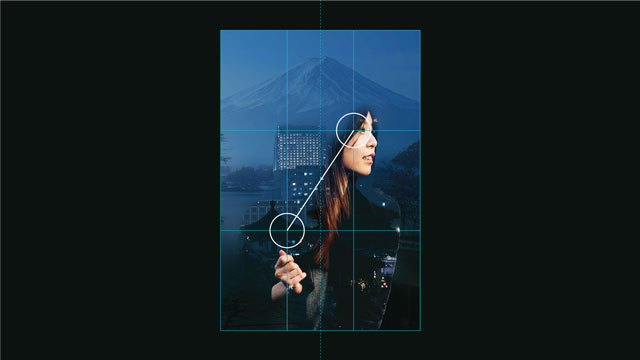
Regra dos terços e pirâmide
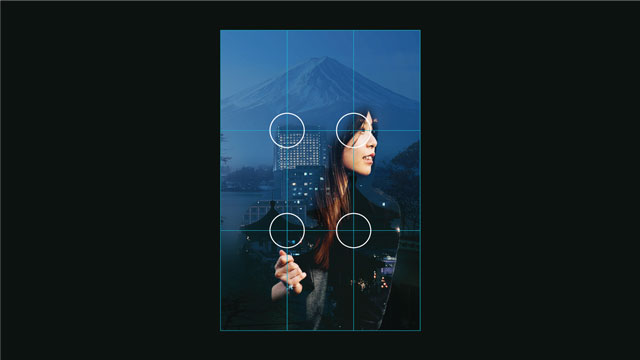
Observando o grid a primeira coisa que você nota é que eu dividi a composição em 9 blocos ou, para quem já está familiarizado, na regra dos terços. E quando usamos a regra dos terços é aconselhável que tenhamos um elemento de interessante próximo a um desses 4 pontos centrais, exatamente como eu fiz com rosto da personagem.

E repara que a mão da menina está bem próxima do ponto oposto, e isso também é intencional. Essa, inclusive, é uma forma interessante e também aconselhável de balancear uma composição baseada na regra dos terços.

Eu também tenho a pirâmide que, em princípio, eu inseri pra me auxiliar no posicionamento da personagem, mas eu decidi extrapolar um pouco essa área.

E, por fim, a pirâmide acabou me ajudando basicamente a encontrar equilíbrio na composição de uma maneira geral. Auxiliada, claro, pelas linhas centrais.
E você nota que eu não fiquei refém do grid. Nada está milimetricamente alinhado, mas sim orientado pelas guias.

Cores
Em relação a cores eu acho que está quase resolvido, mas pode melhorar.
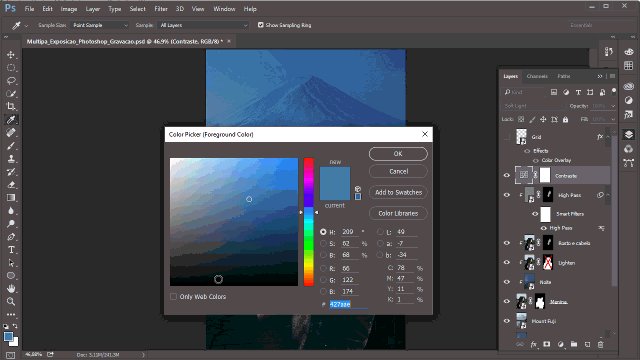
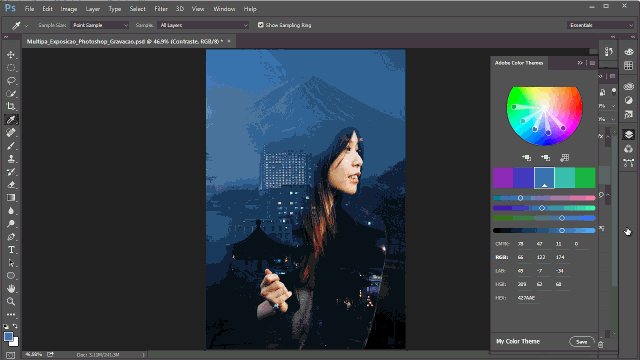
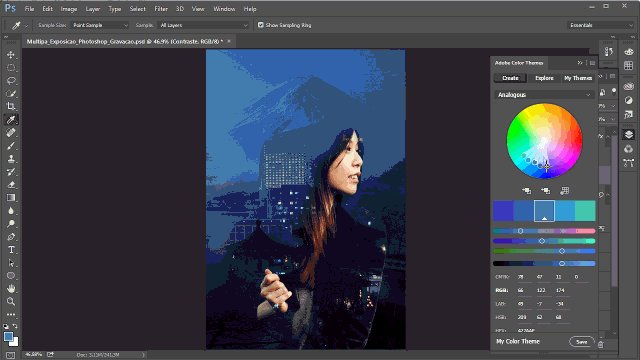
Vamos analisar o que eu tenho aqui. Eu vou clicar com o conta-gotas em uma área azul qualquer desse layout e copiar o valor hexadecimal dessa cor.

Agora eu venho em “Window > Extensions > Adobe Color Themes”. E abro essa janela que é praticamente o antigo “Kuler” da Adobe.

Clico na cor do centro, vou no campo “HEX” e colo o valor que eu acabei de copiar.
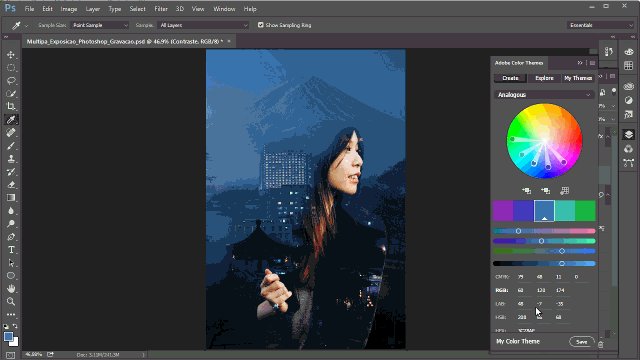
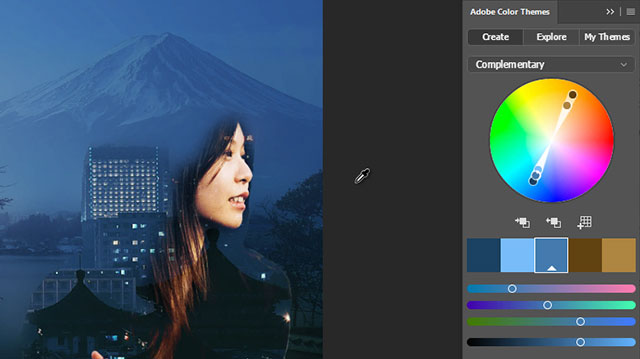
Complementares
Se eu selecionar as cores complementares eu noto que a composição está bem resolvida nesse sentido. Eu tenho o azul como cor dominante e o laranja, compreendendo o rosto, cabelo e mão da menina, como cor de destaque. Ou seja, é a cor que chama atenção para o meu elemento focal, que nesse caso é a menina.

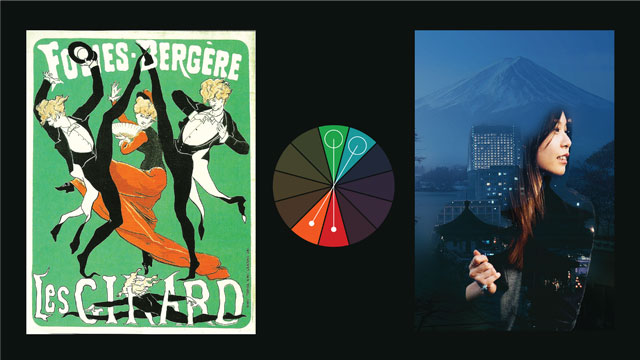
E como eu já falei na análise que fiz sobre o cartaz Folie Bergère, de 1877, trabalhar com cores complementares é sempre uma boa maneira de criar contraste. Inclusive, esse exemplo é bastante parecido com a composição de hoje, onde existe uma cor fria predominante no fundo e nós queremos destacar o elemento focal com a cor quente oposta.

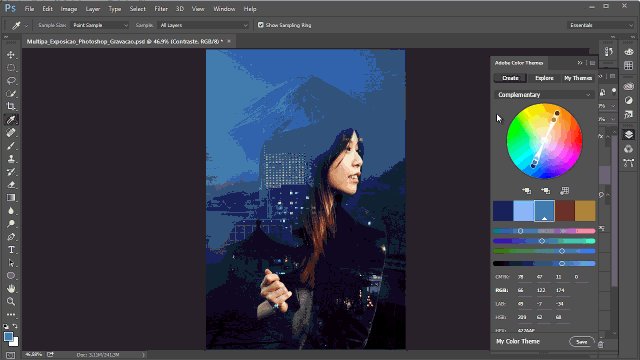
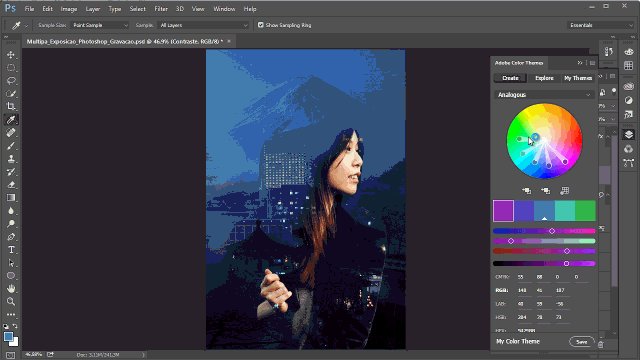
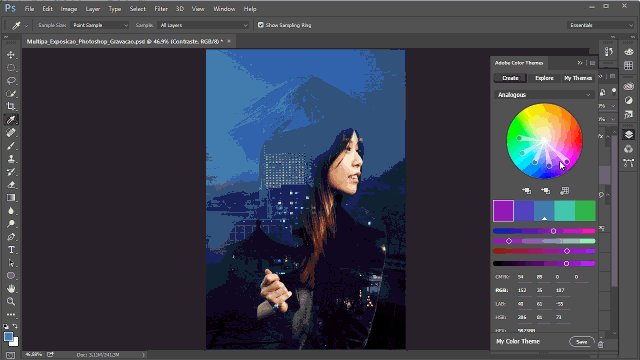
Análogas
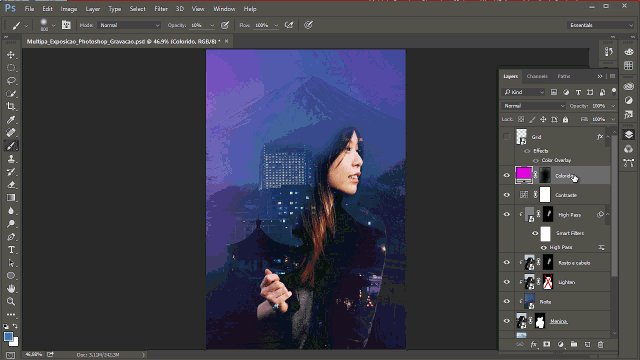
Bom, voltando ao layout, agora eu posso incluir uma terceira cor e eu vou buscar essa cor entre as análogas. Aqui eu aumento um pouquinho o alcance e noto que eu posso escolher algo entre o verde e o magenta. Eu decidi escolher o magenta para trazer um colorido para essa composição.

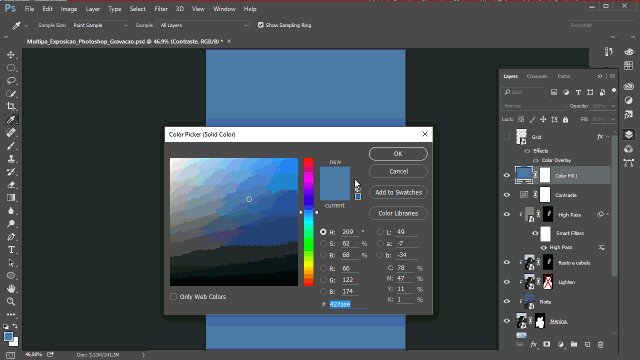
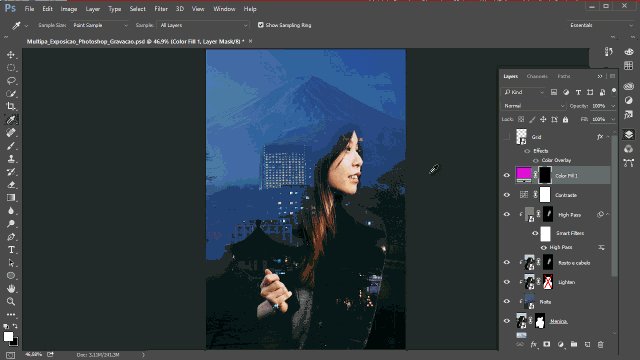
E agora que eu já defini o próximo passo posso voltar para as “Layers”, clico na camada “Contraste” para criar uma nova camada acima dela e vou novamente no botão “Create New Fill or Adjustment Layer” e, dessa vez, seleciono a opção “Solid Color”. Aqui eu altero a cor para algo próximo do magenta, clico em “Ok”, venho na miniatura da máscara e uso o atalho “Ctrl + I” para inverter a máscara que é criada automaticamente e esconder o magenta.

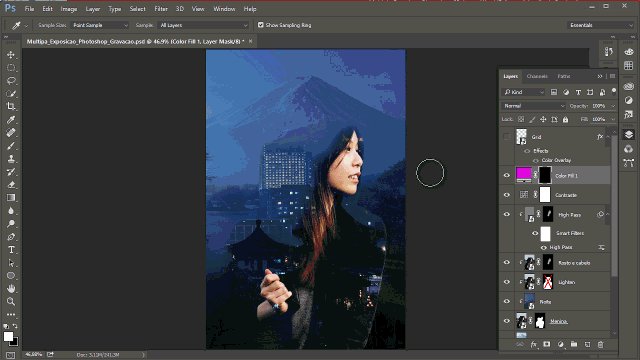
Agora eu seleciono um pincel macio bem grande, escolho a cor branca, defino 10% como opacidade desse pincel e vou pintando alguns pontos dessa máscara para recuperar um pouco do magenta e, como eu falei, trazer um pouco de colorido pra essa composição. E, mais uma vez, renomeio a camada.

Toques finais
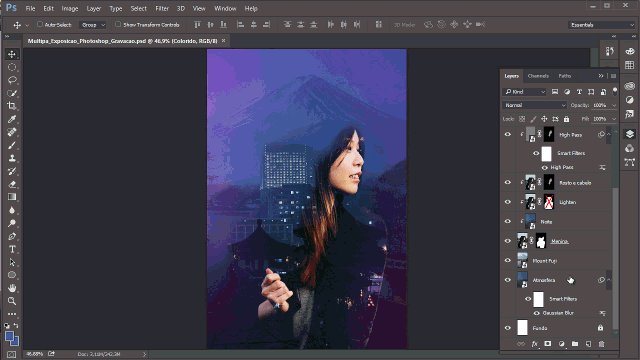
Enriquecendo o background
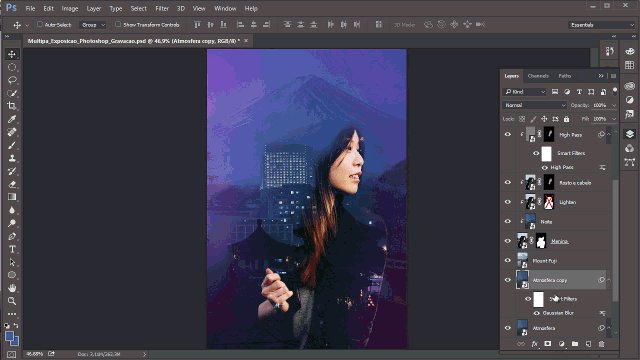
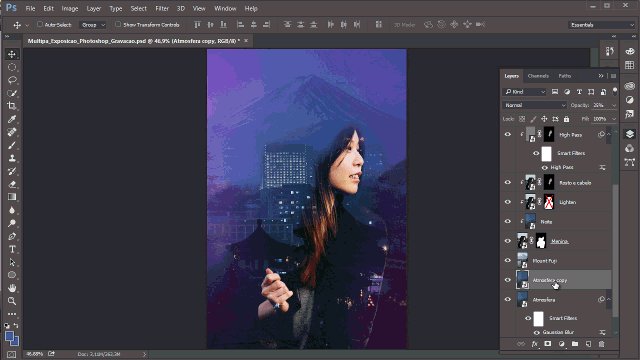
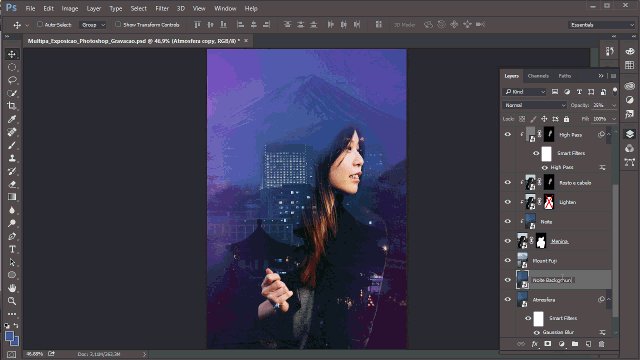
Agora eu vou duplicar a camada “Atmosfera”, jogar o efeito de filtro fora para eliminar o desfoque, diminuir a opacidade para 25% e renomear a camada.

Eu fiz isso para recuperar um pouco da informação dos prédios que eu perdi quando inseri a camada “Noite” dentro da máscara da menina.
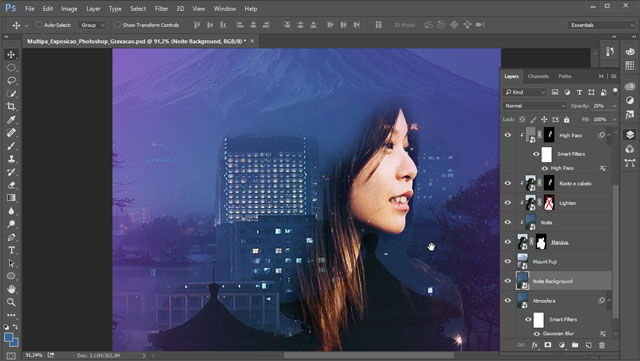
Como resultado eu tenho uma relação bem interessante entre os prédios e o cenário da montanha de fundo. Como se todas as 3 fotos que eu utilizei realmente estivessem sobrepostas e fizessem parte de uma única imagem.

Texto
Habilito o grid uma última vez apenas para inserir o texto, já que eu previ um espaço para ele aqui próximo do topo da montanha, e posso desativar o grid.

Textura
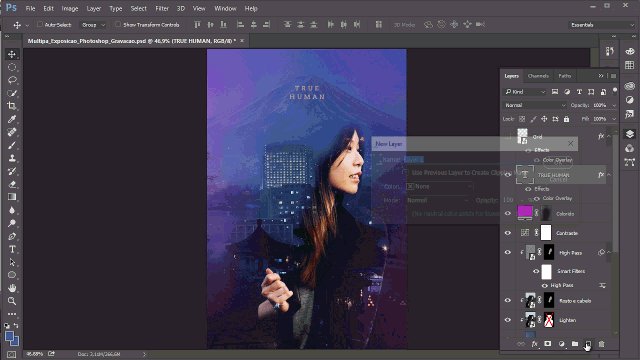
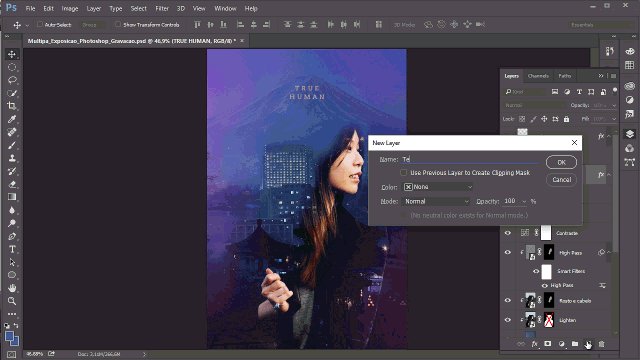
E, por fim, eu vou criar uma textura bem suave, apenas para dar um toque final na composição.
E eu vou fazer isso mantendo a camada de texto selecionada, pressiono a tecla “Alt”, clico no ícone “Create New Layer” e já defino um nome para essa nova camada como “Textura”.

Aqui eu uso o atalho “D” para resetar as cores de “Fill” e “Background” para preto e branco e uso o atalho “Alt + Backspace” para preencher essa camada com preto.
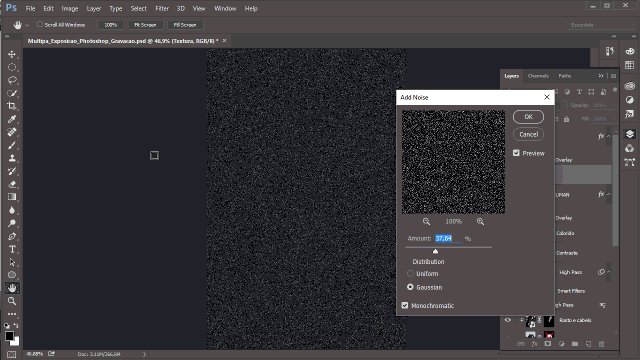
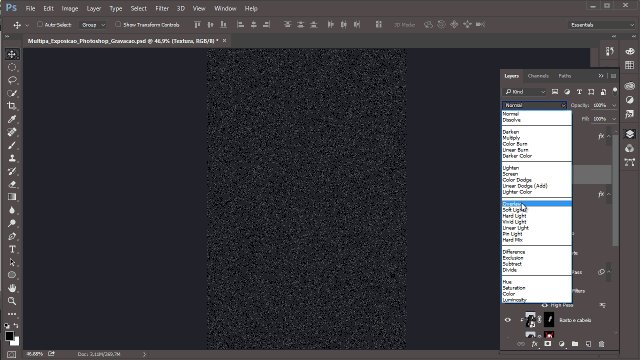
Agora eu venho em “Filter > Noise > Add Noise”, clico em “Ok”, altero o modo para “Overlay” e a opacidade para “15%”.

E depois de finalizado eu reavaliei e decidi remover um pouco a opacidade da menina para deixar a imagem mais uniforme.

Resultado

Encerrando
Espero que você tenha gostado e que consiga aproveitar essas dicas para aprimorar o conhecimento que você já tem no Photoshop ou, pelo menos, para absorver alguns fundamentos de design aplicados em um processo de criação como esse.
Sugiro, inclusive, que você tente reproduzir esse tutorial com outras imagens, mas buscando essa mesma essência. O processo provavelmente vai ser bem parecido e, além do mais, essa é uma boa forma de exercitar a criatividade.
Se você acha que esse vídeo pode ajudar alguém, fique à vontade para compartilhar com essa pessoa e se inscrever no canal caso ainda não esteja inscrito.
E como sempre, fique à vontade para dar uma olhada nos outros vídeos aqui do canal e caso ainda não conheça meu trabalho saiba que todos os vídeos são legendados e possuem versões transcritas lá no meu site, waltermattos.com, onde você também encontra outras dicas, reflexões e tutoriais sobre design.
Valeu pessoal. Um abraço e até a próxima.

Suas dicas as vezes não são as que a gente procura, mas são exatamente o que a gente precisa.
Grata !
Um abraço.
Gostaria de parabenizá-lo não somente pelo seu trabalho mas pela sua simplicidade.
A área da criação envolve muito ego entre os profissionais, você é um profissional diferente. Não fica apenas falando, mas realmente faz.
Já o sigo nas redes e youtube e suas dicas são valiosíssimas.
Agradeço imensamente todo o material compartilhado, desde técnicas e planilhas para free-lancers como em conhecimento.
Eu quem agradeço pelas suas palavras. Esse tipo de retorno é o que me inspira a continuar, como costumo dizer.
Fico feliz que tenha gostado e decidido acompanhar.
Um abraço e muitíssimo obrigado.
Valeu pelo feedback. É muito importante saber o que as pessoas acham da versão transcrita.
Um abraço.
Sou apaixonado por Designer também, gosto bastante de ficar “fuçando” no PS.
Já trabalhei bastante com WebDesigner tbm, sinto saudades hahahaha
Sobre o post, muito bom! Tentei reproduzir aqui com imgs diferentes e ficou show tbm!
Abraços!
Fique à vontade para compartilhar suas imagens, ok?
Abraço.