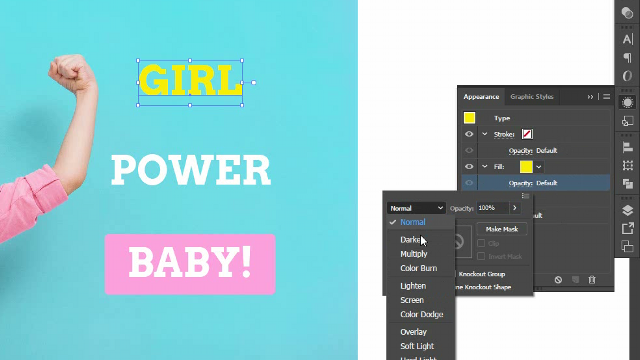
Você conhece o painel “Appearance” do Illustrator? Mesmo?
Neste tutorial daremos uma olhada bem de perto nesse painel e veremos como criar diferentes tipos de efeitos sobre textos, de maneira que os textos permaneçam editáveis e os efeitos facilmente replicáveis.



Todas as imagens utilizadas neste tutorial são do Fotolia, um serviço de banco de imagens da Adobe. Os links para essas imagens estão no final do artigo.
Entendendo o Painel Appearance
Antes de partir para o primeiro efeito, vamos começar pelo básico. Você precisa não só entender como funciona o painel “Appearance”, como precisa saber que existe uma pequena diferença na forma como esse painel trata textos e outros objetos.
Este início será bastante introdutório, ok? Então, caso você já tenha a manha, fique à vontade para pular para as próximas etapas.
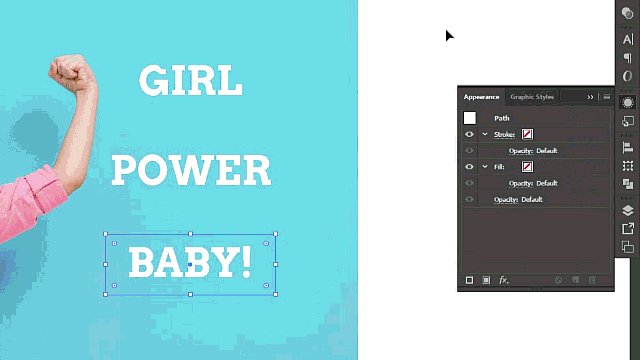
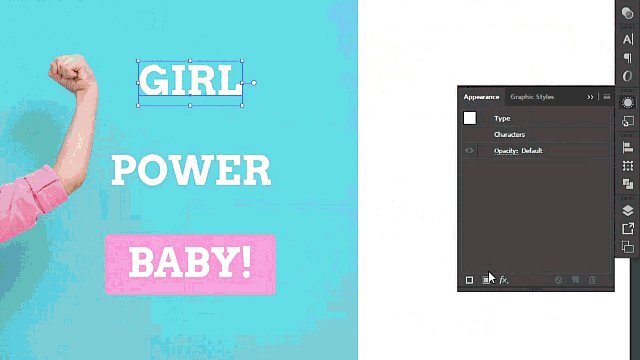
Caso o painel não esteja aparecendo para você, basta clicar em “Window > Appearance”.
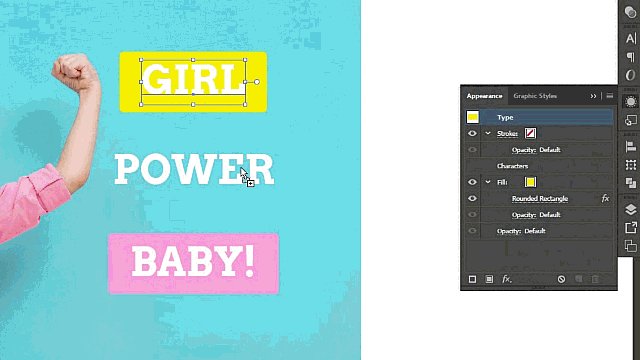
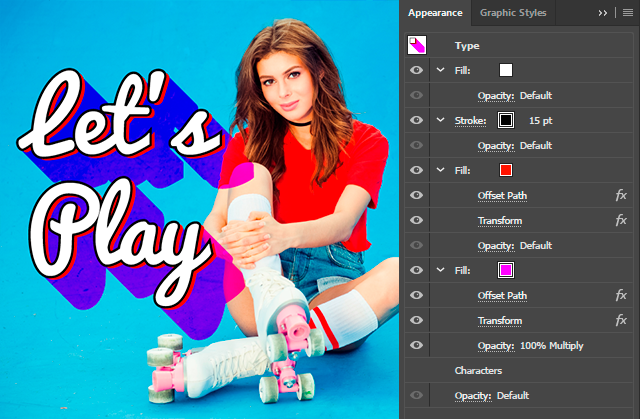
Vamos nos concentrar no retângulo rosa, por enquanto.

Ele é um objeto separado do texto e, como a gente pode observar pelo painel, ele tem apenas preenchimento e um efeito de “Rounded Rectangle”, que faz com que ele tenha as bordas arredondadas.
É importante entender que toda informação que entrar nesse painel será considerada apenas uma aparência, uma característica visual do objeto.
E uma das vantagens do painel “Appearance” é justamente o fato de que posso adicionar um número ilimitado de contornos, de preenchimentos e de efeitos em um único objeto.
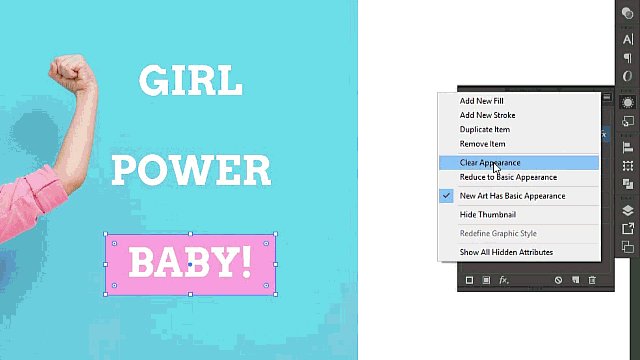
E como todas as propriedades desse retângulo são efeitos de aparência, caso eu clique no menu dropdown do painel, você nota a tenho a opção “Clear Appearance”, que faz com que eu limpe todas as características visuais desse objeto.

Nesse caso ele ainda está aqui, só que sem preenchimento, contorno ou qualquer tipo de efeito aplicado.
Bom, mas por que essa informação é relevante para a gente? Porque textos se comportam de maneira um pouco diferente dentro do painel “Appearance”.
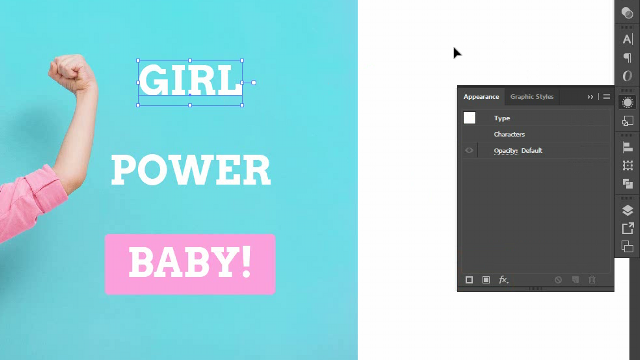
Quando eu seleciono o texto você já nota uma diferença.

Apesar de poder acrescentar novas propriedades nesse objeto, eu não tenho nenhuma característica visual relacionada ao texto. E, nesse caso, também não temos a opção “Clear Appearance” disponível.
Mas se não temos nenhuma informação de aparência, por que o texto está branco?
Porque esse objeto “texto”, na verdade, tem uma espécie de subnível - os “Characters”. Isso significa que esse é um objeto composto por letras, números, enfim.
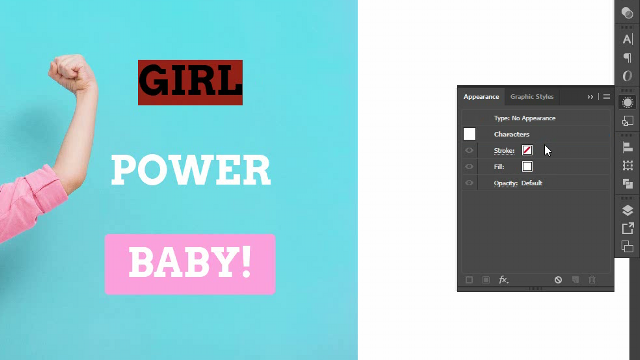
Caso eu clique na palavra “Characters”, entro nesse subnível.

Aqui eu encontro algumas características visuais, mas não posso acrescentar nenhum outro atributo aqui dentro além do preenchimento e contorno existentes, apenas editá-los.
E caso eu clique em “Type: No Appearance” eu volto para a etapa anterior onde o texto, teoricamente, não tem nenhum efeito de aparência. Por isso o nome “Type: No Appearance”.
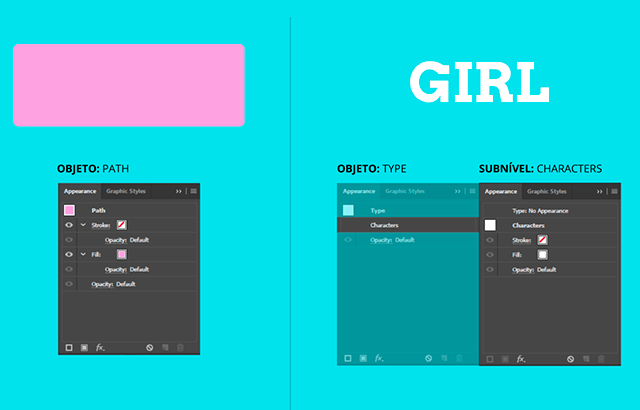
Então, apenas fazendo um resumo mais visual, o que nós temos aqui é o seguinte:

De um lado o objeto “Path”, com algumas características de aparência registradas no painel e com a possibilidade de acrescentar outras características utilizando um dos três botões desse painel.
Do outro lado nós temos o objeto “Texto”, que num primeiro momento não tem nenhuma informação de aparência registrada, exceto pela opacidade do próprio objeto. Mas, apesar disso, nesse momento eu consigo acrescentar novas características utilizando os botões da base do painel.
Só que esse objeto “Texto” tem um subnível, os “Characters”. E dentro de “Characters” eu tenho informações de contorno e preenchimento, mas não posso acrescentar nenhuma outra característica.
Bom, se você tinha dúvidas sobre essas diferenças, espero que até aqui tenha ficado fácil de entender.
Então vamos começar a brincar com essas informações e testar algumas possibilidades.
Exemplo 01: Criando um Highlight atrás do texto
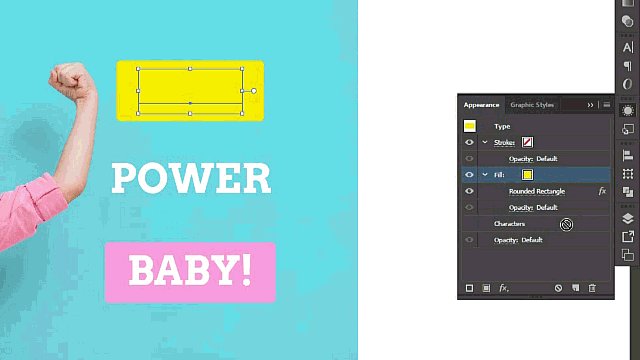
O primeiro efeito que nós vamos criar é bem simples, e é justamente uma simulação desse Highlight atrás do texto. Mas eu não quero que ele seja um objeto separado, quero que ele faça parte do texto.

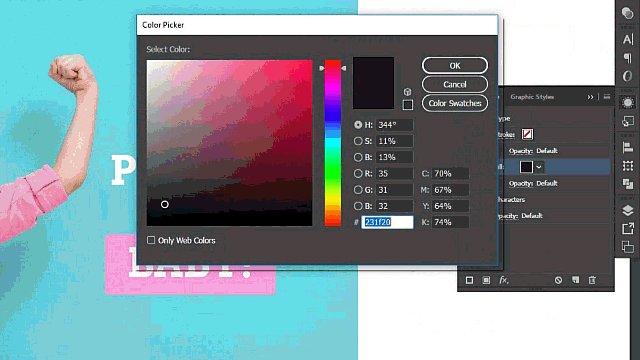
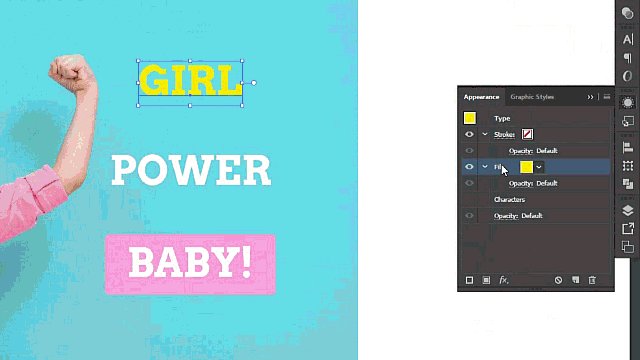
Eu começo criando um novo preenchimento e altero a cor dele para um amarelo próximo da roupa da menina. Esse preenchimento não substitui o branco, ele está apenas na frente do branco. Então, caso eu oculte esse amarelo aqui no painel você ainda enxerga o texto branco.

E é aí que entra, na minha opinião, a grande maravilha do painel “Appearance”. Todo contorno ou preenchimento que eu adicionar aqui dentro se comporta praticamente como um novo objeto. E essa é a grande sacada.
Tanto é que eu tenho controle individual de opacidade e “Blending Mode” para cada um deles. E como se isso já não fosse suficiente eu posso aplicar efeitos isoladamente em um preenchimento ou em um contorno enquanto estiver aqui dentro do painel “Appearance”.

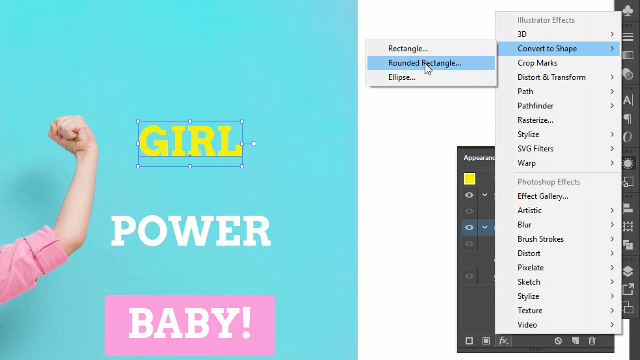
Então, para criar um retângulo de bordas arredondadas basta me certificar que estou com o novo preenchimento selecionado e venho no botão “Effects”, “Convert to Shape”.

Aqui eu escolho a opção “Rounded Rectangle” e, nesse exemplo, escolho os valores “50” e “18” pixels para a largura e altura relativas desse retângulo.
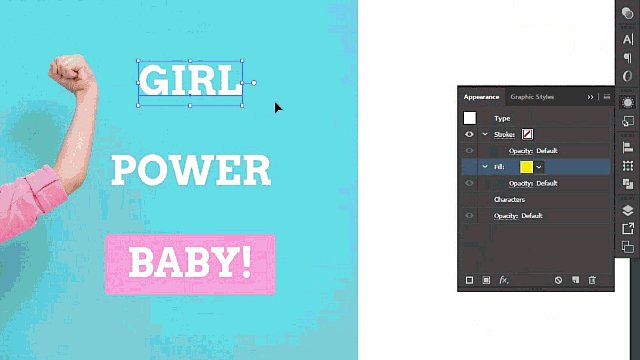
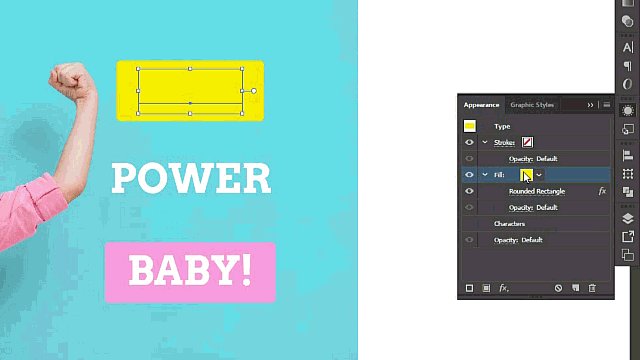
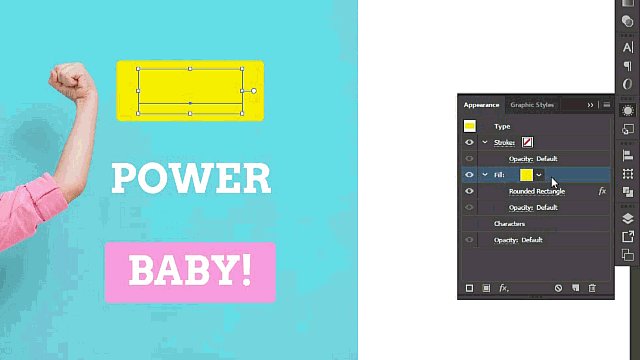
A única coisa que eu preciso fazer agora é arrastar esse preenchimento para trás dos “Characters”.

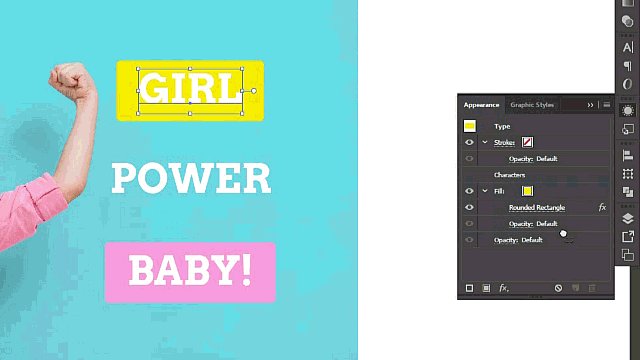
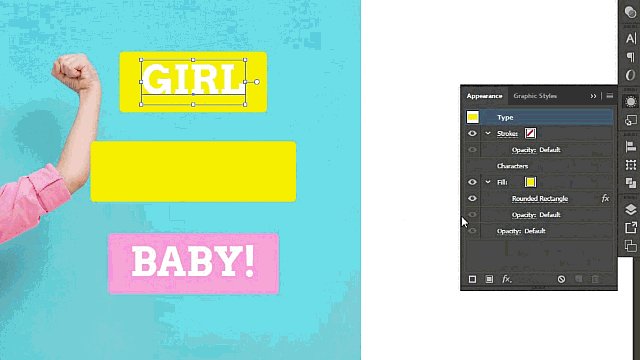
Assim o branco volta a aparecer e agora eu posso escrever o texto que eu quiser que o retângulo vai acompanhar esse texto em tempo real. Esse novo preenchimento se comporta praticamente como uma segunda instância do meu texto, só que agora com a aparência de um retângulo.
Então, se ao invés de aplicar um efeito de forma eu tivesse aplicado um efeito de deslocamento nesse preenchimento amarelo nós teríamos dois textos idênticos, mas cada um com uma cor. O branco como cor dos caracteres e o amarelo como cor do objeto.

Tá dando pra sacar? Mais pra frente eu vou exemplificar como criar esse efeito de deslocamento.
E existem algumas formas de replicar as características registradas aqui em outros objetos.
Copiando efeitos pelo Painel Appearance
E nesse primeiro exemplo nós vamos utilizar o próprio painel.
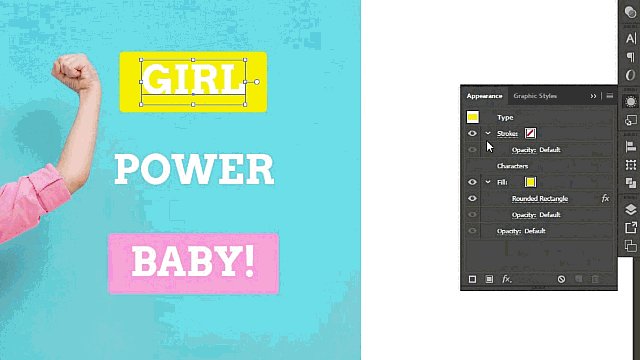
Basta arrastar a miniatura do topo do painel para outro objeto qualquer. Essa miniatura representa todas as características e efeitos aplicados nesse objeto.

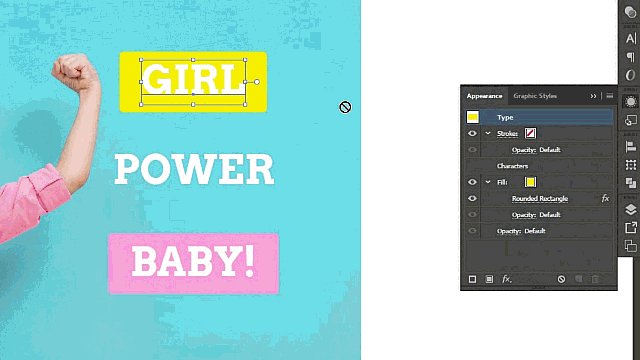
Mas olha o que aconteceu, o texto ficou invisível.
Caso eu selecione esse novo texto você nota que o Illustrator copiou apenas o aquele novo preenchimento onde nós aplicamos o efeito. Ele não copiou as informações registradas dentro dos “Characteres”.
Então a gente acabou de descobrir que o Illustrator não copia as características dos caracteres dessa forma, utilizando o painel “Appearance”. Mas isso, na verdade, é bem fácil de resolver.
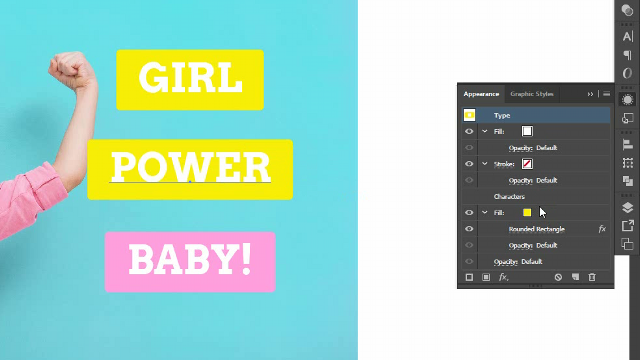
Primeiro volto para a palavra “Girl” e excluo o preenchimento branco registrado nos “Characters”. Depois crio um novo preenchimento no objeto e altero a cor dele para branco.
Feito isso, basta arrastar novamente a miniatura do texto “Girl” para a o texto invisível.


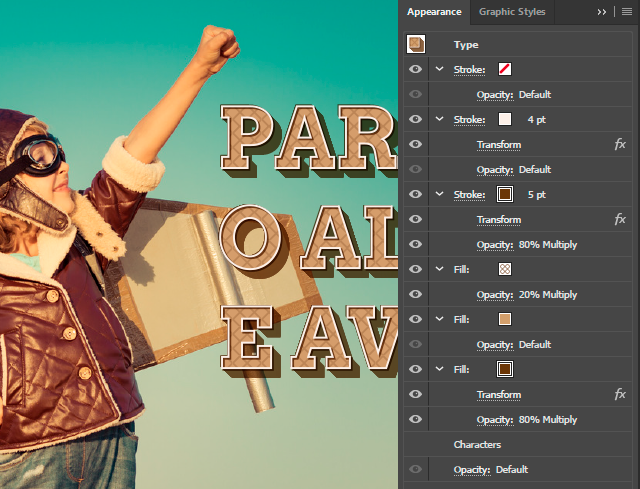
Exemplo 02: Múltiplos contornos, Patterns e volumes no texto
E agora que o básico já foi compreendido vamos partir para um exemplo um pouco mais complexo. A gente vai simular múltiplos contornos, volumes e outros tipos de efeitos sem que, para isso, nós precisemos converter o texto em curvas.

A partir de agora eu vou detalhar cada vez menos, ok?
Você vai ver que uma vez que você entende como funciona o painel e tendo, claro, o mínimo de noção sobre as opções de efeitos no Illustrator, esse é um procedimento que se torna bastante intuitivo e experimental ao mesmo tempo.
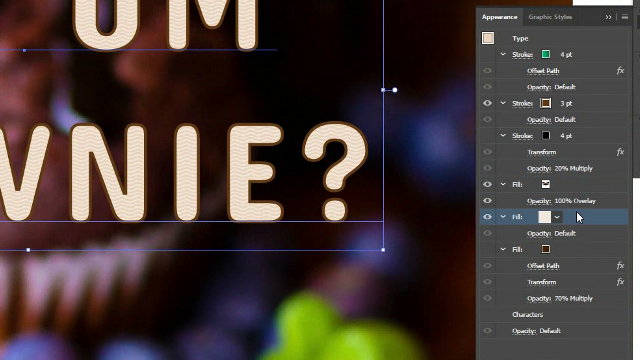
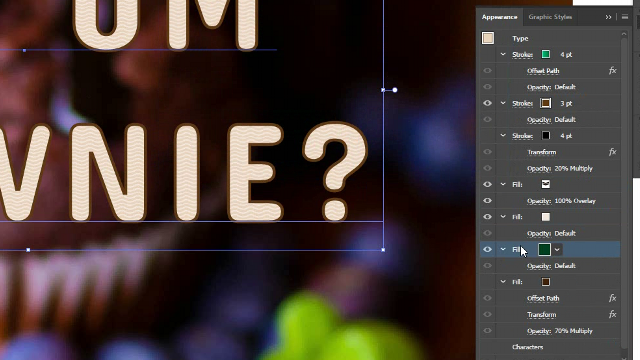
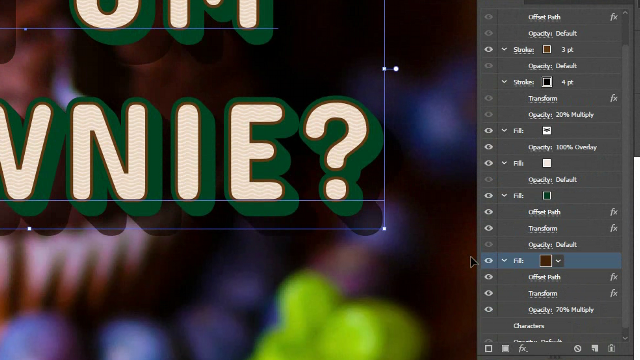
Bom, se você observar o painel já deve ser capaz de fazer uma leitura bem completa do que está rolando aqui.

De baixo para cima e, apenas nos itens visíveis, no primeiro lugar nós temos um preenchimento bege, que faz a base do texto.
Acima dele nós temos outro preenchimento. Esse, com um “Pattern” e no modo “Overlay”. Então, já fica a dica. É possível adicionar quantos padrões você quiser, tanto em preenchimentos quanto em contornos aqui dentro desse painel, ok? Inclusive, dá pra fazer combinações de diferentes “Patterns”, se você quiser.
E acima desse “Pattern” nós temos um “Stroke” marrom.
Beleza, eu duplico o preenchimento bege e me certifico de selecionar a cópia de baixo. Eu quero criar uma nova cor entre o marrom, que está oculto, por enquanto, e o bege. Essa cor será um verde escuro.

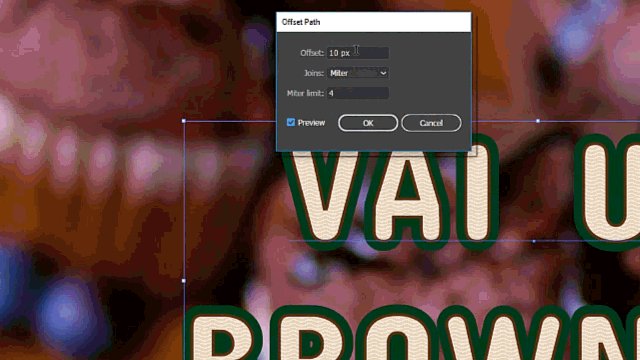
Mantendo o preenchimento estiver selecionado eu venho em “Effect > Path > Offset Path”.

Isso faz com que eu aumente a espessura desse preenchimento, de forma que ele fique com a aparência um contorno atrás da cor bege.
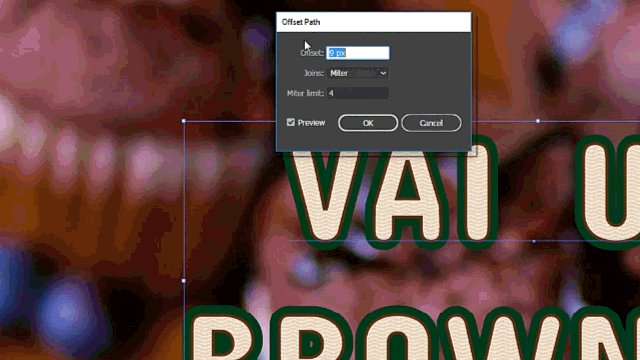
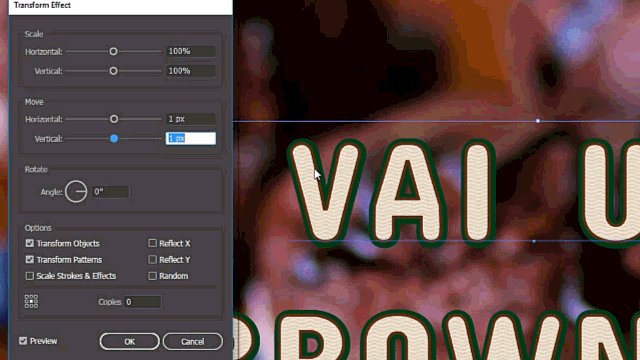
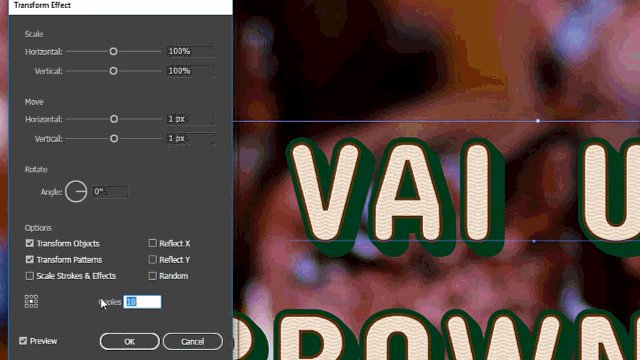
E com o mesmo preenchimento selecionado eu venho novamente em “Effect > Distort & Transform > Transform”.
Aqui eu habilito o “Preview” e movo esse preenchimento “1px” na horizontal e “1px” na vertical. Isso faz com que ele se desloque para baixo e para a direita, simulando um deslocamento no ângulo negativo de “45º”.

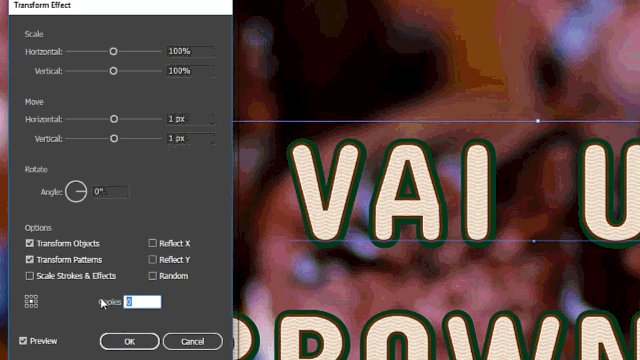
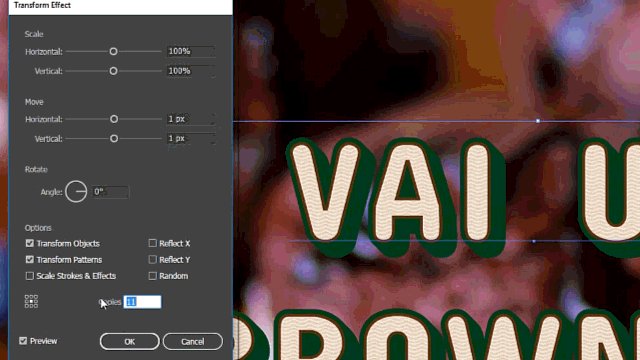
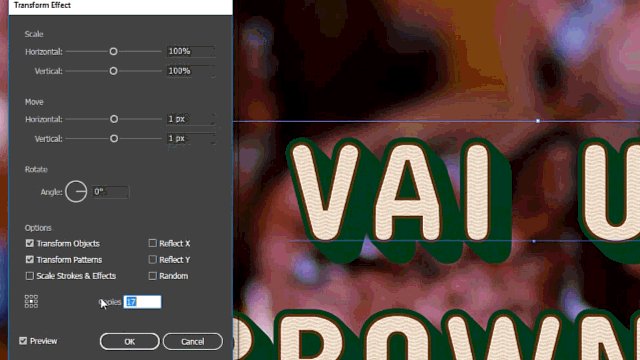
E enquanto eu for aumentando o número de cópias, eu estou na verdade criando novos preenchimentos nessa mesma direção, numa distância de “1px” entre cada cópia.

E é por essa distância ser tão curta que eu praticamente não vejo nenhum espaço entre eles, criando aí a ilusão de volume, de um objeto sólido. Nesse caso “10 cópias” já causa o efeito que eu quero. Posso dar “Ok”.
E antes de continuar, um aviso rápido.
Eu já falei sobre um processo bem parecido com esse no primeiro tutorial aqui do canal, de 2014. Pois é, já tem esse tempo todo!
Nesse vídeo eu demonstro como criar um “Long Shadow” utilizando o painel “Appearance”. Então, caso você não tenha assistido esse tutorial e quiser prestigiar o primeiro vídeo do canal dá uma passadinha por lá e aproveita para tentar complementar esse tutorial aqui, beleza?
Bom, e em relação ao resto não tem mistério.
Habilitando agora os itens que estão ocultos, de baixo para cima eu tenho em primeiro lugar justamente um efeito de “Long Shadow”.

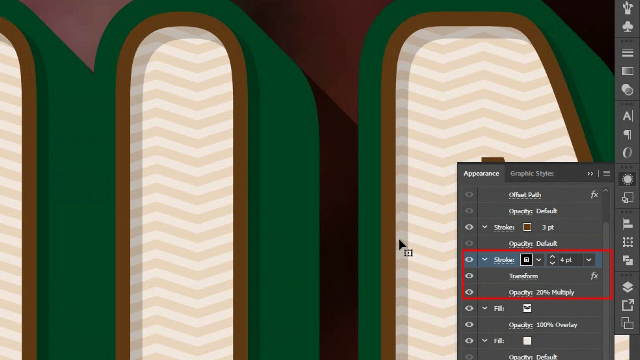
A única diferença entre esse preenchimento e o que nós acabamos de criar é a cor, a opacidade, que nesse caso está com “70%” no modo “Multiply”, e o número de cópias do efeito “Transform” que, nesse caso, é maior pois a sombra precisa aparecer atrás do efeito de volume da letra.
Mais acima nós temos outro “Stroke”, que também recebe um efeito de deslocamento para baixo e para direita, mas sem cópia nenhuma.

E ele também recebe um efeito de opacidade para causar essa ilusão de sombra projetada dentro da letra.
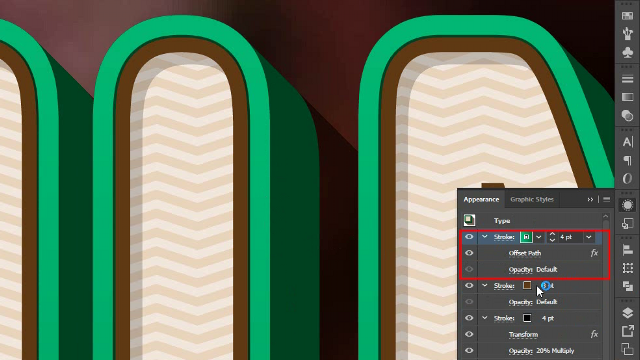
Por último, nós temos mais um “Stroke”. Esse, com um efeito de “Offset”, para que ele ocupe uma área maior que o contorno marrom e, também, com um degradê aplicado nesse “Stroke”.

Então, assim como é possível criar “Patterns” em preenchimentos e contornos dentro do “Painel Appearance”, é possível, também, criar degradês em preenchimentos e contornos.
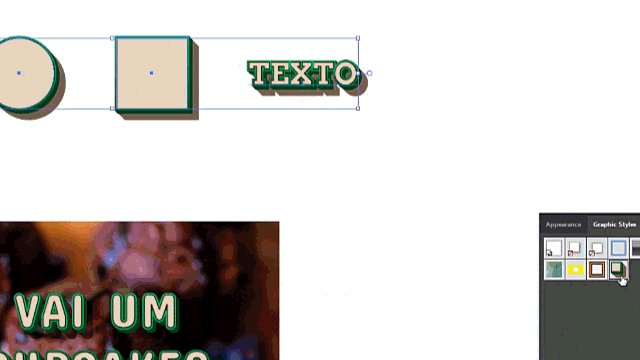
Esse é o resultado:


Mole também, né?
De maneira simples e rápida conseguimos criar um efeito relativamente complexo, mas com o mínimo de esforço.
Copiando efeitos utilizando Graphic Styles
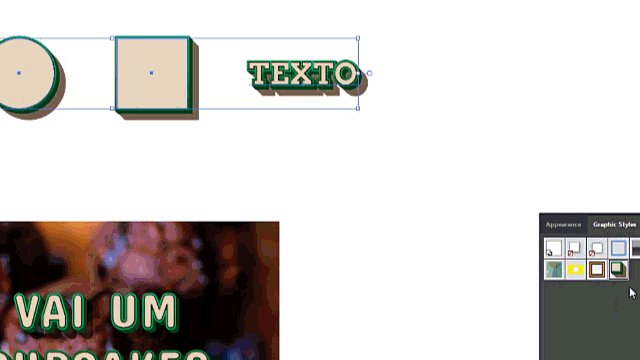
E, mesmo com esse aparente grau de complexidade, a gente consegue copiar essas informações para outros objetos. E caso eu queira copiar essas informações para vários objetos ao mesmo tempo aquele processo de arrastar a miniatura do painel já não seria o ideal.
É mais fácil criar um “Graphic Style”.
Para isso basta vir em “Window > Graphic Styles” e arrastar qualquer objeto com os efeitos pra dentro dessa janela.

Esses efeitos agora viraram um estilo. E esse estilo carrega todas as propriedades de aparência, do “Paine Appearance”, do objeto que parar aqui dentro.
Isso significa que você pode selecionar vários objetos com propriedades diferentes e substituir essas propriedades pelo estilo que você criou.

Beleza? Então, vamos partir para o último exemplo.
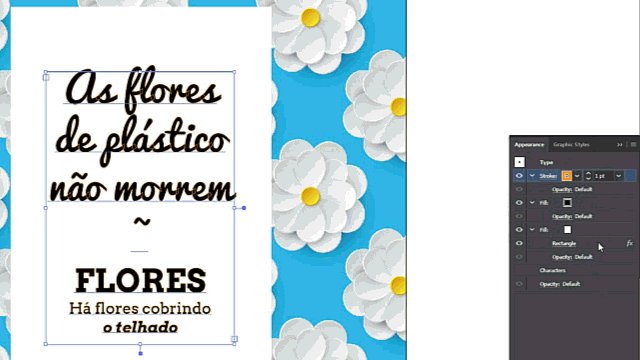
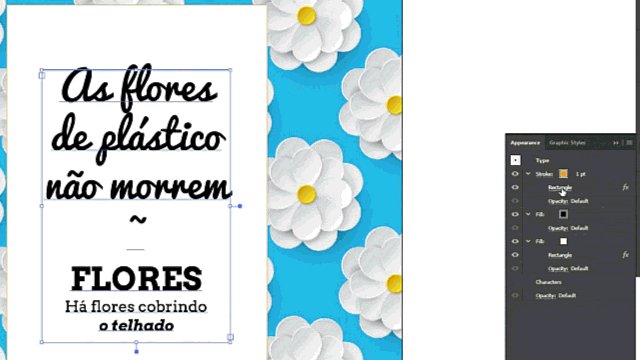
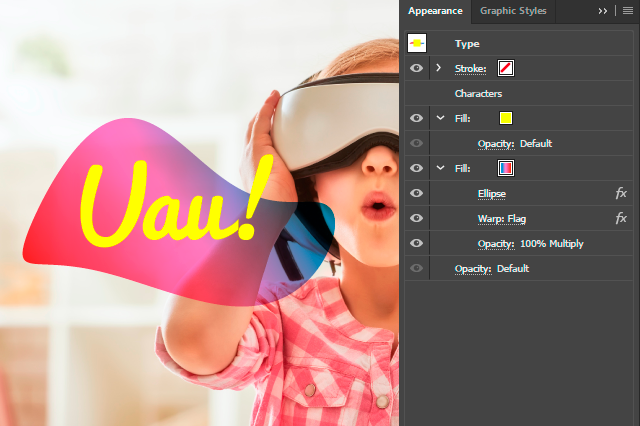
Exemplo 03: Caixa de texto estilizada
Nós vamos criar uma espécie de box estilizado atrás da caixa de texto.

Apesar de simples, eu escolhi esse terceiro exemplo por ele ser um pouco diferente do que você talvez esteja acostumado a ver e pode ser que ele te dê outras ideias, também.
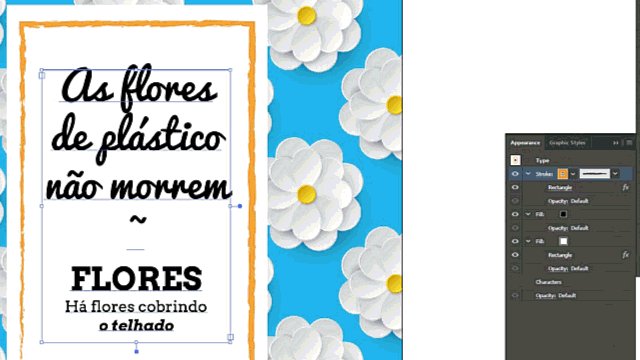
Eu tenho aqui um texto com um box branco atrás. E esse box nada mais é que um preenchimento com um efeito de “Convert to Shape”, exatamente como nós fizemos no primeiro exemplo com o Highlight.

A única diferença é que, como dessa vez eu tenho uma caixa de texto, ele vai acompanhar as alterações que eu fizer nessa caixa de texto ao invés de acompanhar a quantidade de textos que eu digito.

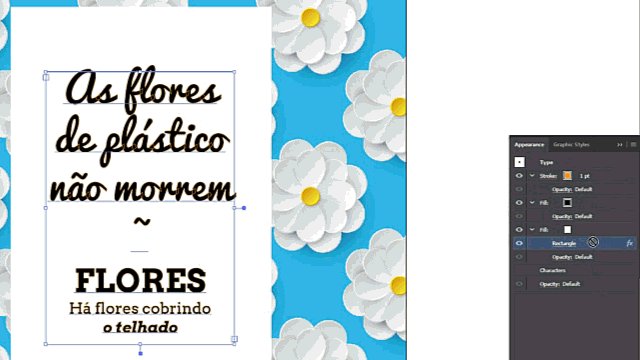
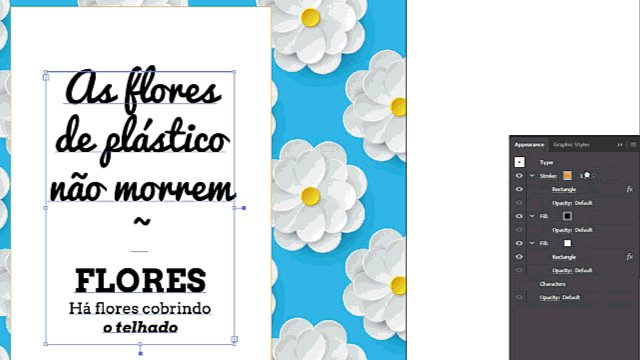
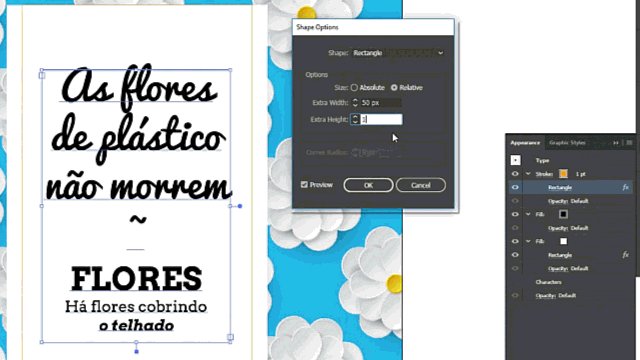
Agora eu vou trazer um pouco mais de personalidade para esse layout. Primeiro eu crio um novo contorno na frente do preenchimento preto e altero a cor dele para laranja.

Agora eu quero que esse contorno também seja um retângulo. Então, para isso, basta manter o “Alt” pressionado enquanto eu arrasto o efeito do preenchimento branco para esse contorno que eu acabei de criar.


Pois é, o mesmo “Alt” que você usa para duplicar objetos também funciona para duplicar efeitos dentro do painel “Appearance”.
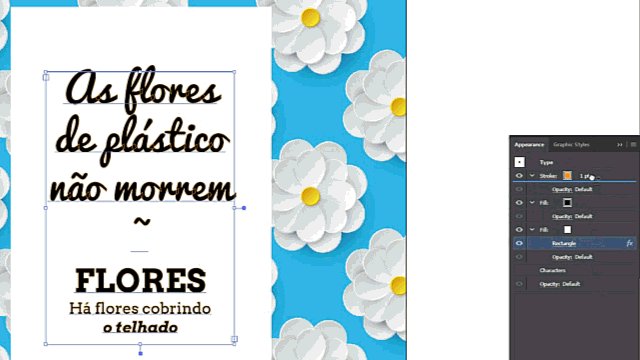
Bom, continuando, eu vou alterar as propriedades desse retângulo para “50px” e “100px”.

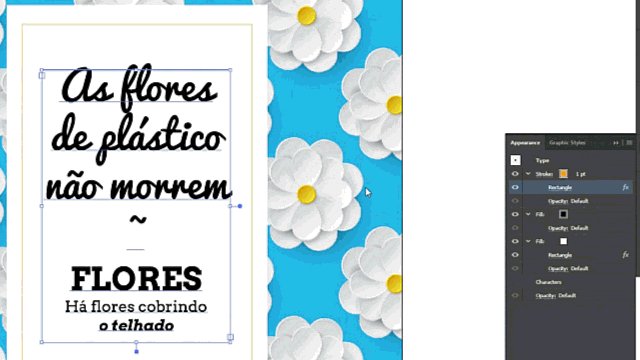
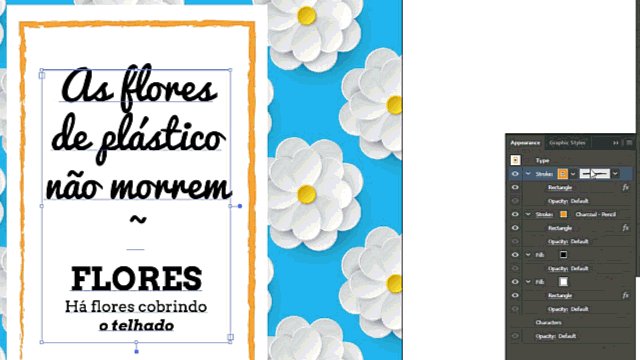
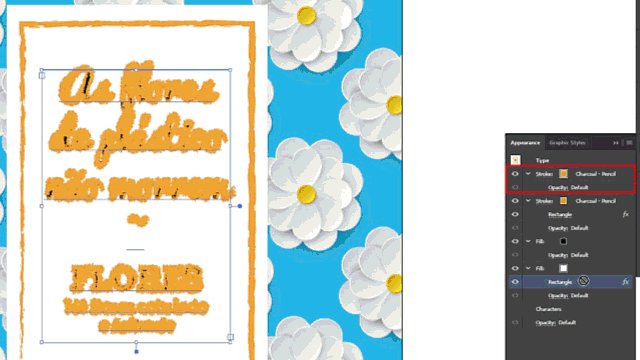
Em seguida eu converto esse contorno em um brush. E eu decidi escolher o“Charcoal Pencil”, que um brush é padrão, e alterei espessura desse contorno até obter um resultado bacana.

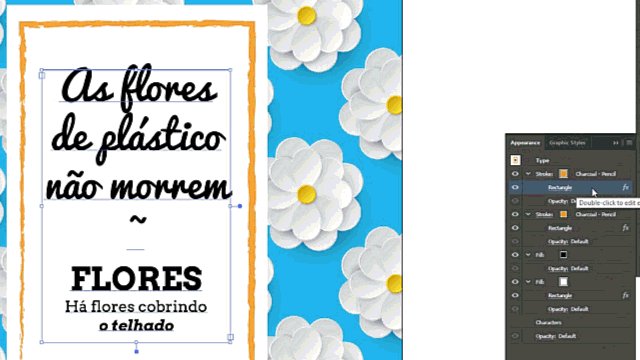
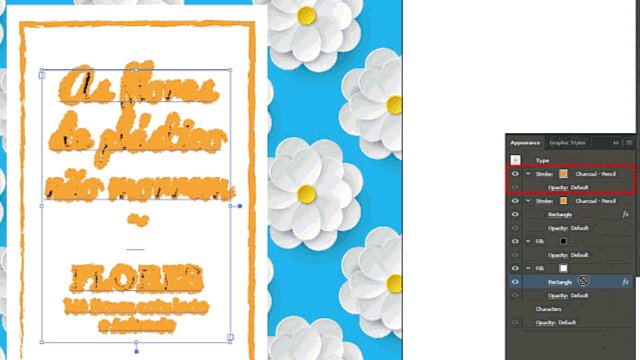
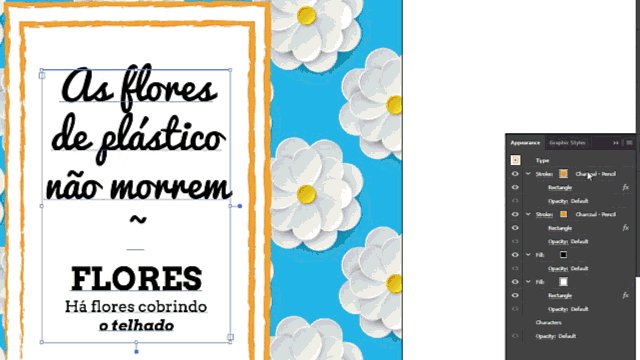
E para dar o toque final eu volto para o painel, duplico esse contorno e mantenho a propriedade do pincel, mas excluo o efeito de retângulo.

E como esse “Stroke” agora está sem efeito nenhum ele volta a ser aplicado sobre o texto, mas não é isso que eu quero.
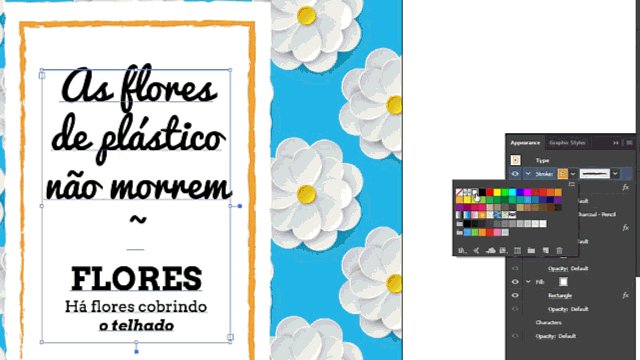
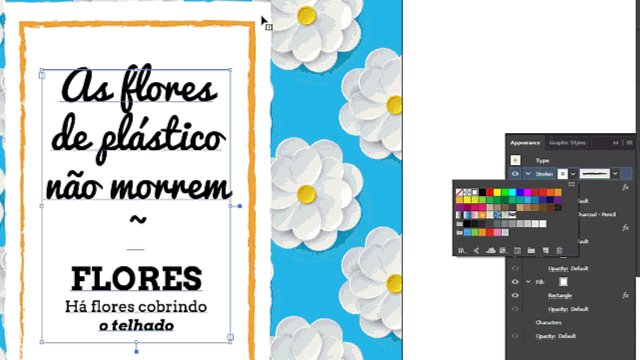
Eu quero copiar novamente as mesmas propriedades do retângulo branco para que esse novo pincel ocupe as bordas agora. E, para finalizar, altero a cor desse contorno para branco.

E fechou.
A gente tem uma base para várias possibilidades criativas aqui, com a vantagem não só de poder replicar isso de maneira bem rápida, como também de editar e criar um padrão para futuras aplicações caso seja necessário.

Tá dando pra sacar o poder que esse painel tem?
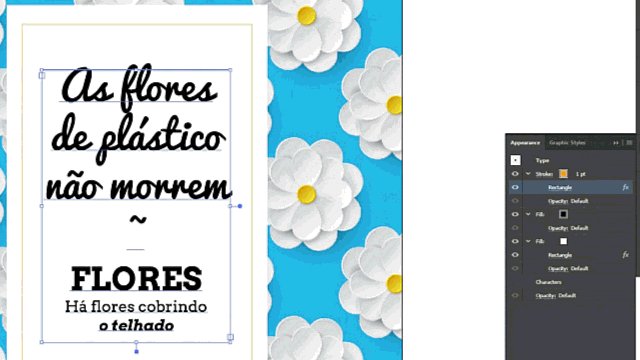
Ah, e antes que eu esqueça, uma dica extra. Tá vendo esse “til” aqui, decentralizado?

Eu poderia corrigir isso trabalhando a entrelinha do texto, mas hoje o Illustrator tem uma ferramenta que ajuda a resolver isso de uma maneira bem intuitiva e que pode ser uma mão na roda em determinadas situações.
Basta manter a ferramenta texto (Type) pressionada e selecionar essa ferramenta aqui, a “Touch Type”.
Agora sim, com ela eu consigo mover esse til para o ponto que eu quiser. Aliás, apenas a título de curiosidade, eu consigo mover qualquer caractere, ok?

E mesmo depois do ajuste o texto continua editável, normalmente.
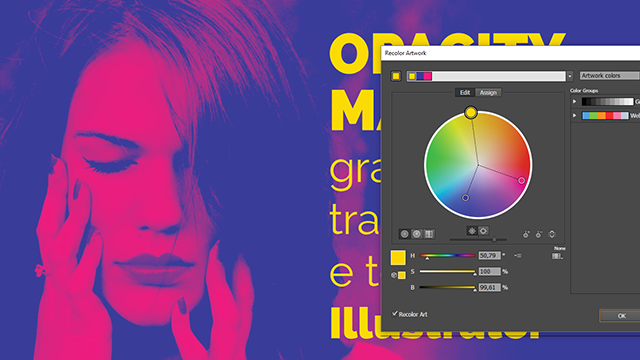
Recolor Artwork
Para encerrar é sempre válido lembrar de uma das ferramentas mais interessantes e até certo ponto subestimadas no Illustrator, o “Recolor Artwork” (Edit > Edit Colors > Recolor Artwork).
Com ele você consegue alterar todas as cores individualmente, inclusive cores de degradê, sem precisar recorrer à ferramenta “Gradient” ou sequer ao painel “Appearance”.

Inclusive, eu já dei algumas dicas bem legais sobre como recolorir bitmaps usando essa ferramenta.
Outros exemplos



Encerrando
Espero que você tenha gostado e que tenha ficado claro que o objetivo desse vídeo não é apenas te ensinar como criar o efeito X ou Y, mas tentar te ajudar a compreender o painel “Appearance” o suficiente para que você consiga agilizar e ampliar suas possibilidades criativas.
Eu sei que o painel “Appearance” pode não ser tão intuitivo no início, mas uma vez que você pega o macete ele se torna uma ferramenta extremamente fácil de experimentar.
E você não precisa ter conhecimento avançado de Illustrator para isso. Basta ser curioso.
Bom, e como já é de costume dizer, caso ache que esse conteúdo pode ser útil a alguém, fique à vontade para compartilhar com essa pessoa.
Lembrando que todos os vídeos aqui do canal são legendados e possuem versões transcritas no meu site, waltermattos.com, onde você também encontra outras dicas, reflexões e tutoriais sobre design.
Valeu mais uma vez, pessoal, um abraço e até a próxima.


Obrigado pela dica!