Hoje o grid é um assunto que está com bastante evidência e é visto em praticamente todos os campos criativos. Talvez, por isso, ele acabe gerando muitas dúvidas e, em alguns casos, a sensação de que grid é simplesmente algo que está na moda.
Decidi gravar esse vídeo para fazer uma introdução àqueles que não conhecem e vou tentar, também, desmistificar algumas questões que podem contribuir para essa percepção um tanto quanto distorcida.
Vou deixar detalhes técnicos de lado e focar em alguns questionamentos que você pode vir a ter, começando pelo básico.
O que é e para que serve o grid?
Entendo como grid qualquer conjunto de linhas que sejam traçadas com o único objetivo de guiar ou dar forma a um design, independentemente do processo que foi usado.
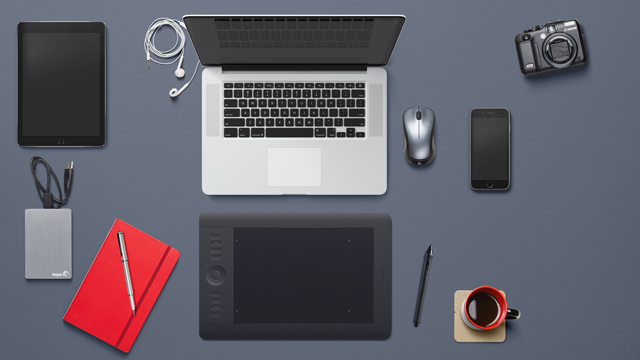
Imagine que você tenha que arrumar sua mesa de trabalho. Você redistribui os objetos nessa mesa e, em um determinado momento, chega à conclusão de que alcançou a harmonia ou o nível de organização que você esperava.

Sem que você tenha percebido e, praticamente de maneira inconsciente, você acabou de buscar relações entre os objetos dessa mesa. Como se houvessem linhas invisíveis ligando esses objetos.

Pela minha ótica é basicamente essa a função do grid. Fornecer estrutura, mas de maneira consciente e consistente.
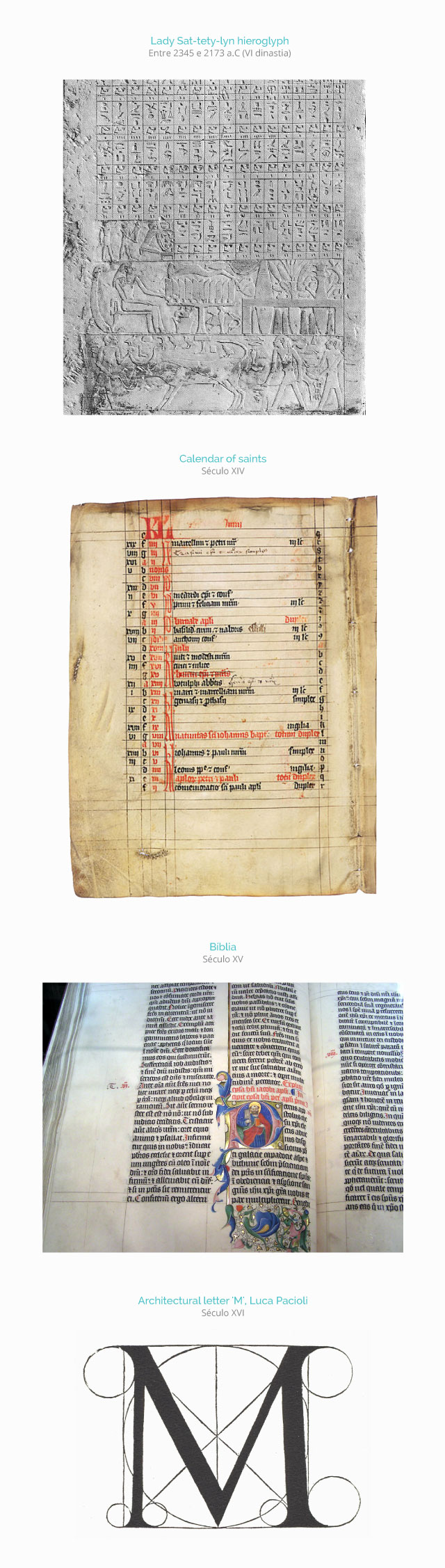
E se nós olharmos para trás e observarmos nossa própria história, vemos que a utilização de um grid como forma de dar estrutura precede o surgimento do design gráfico, embora antes ele não fosse chamado exatamente assim.

1 - Lady Sat-tety-lyn hieroglyph; 2 - Calendar of saints; 3 - Bíblia do Século XV; 4 - Architectural letter 'M', Luca Pacioli
Nós tivemos uma evolução do pensamento criativo e construtivo muito relacionado ao estudo da matemática e das proporções como método para alcançar a beleza.
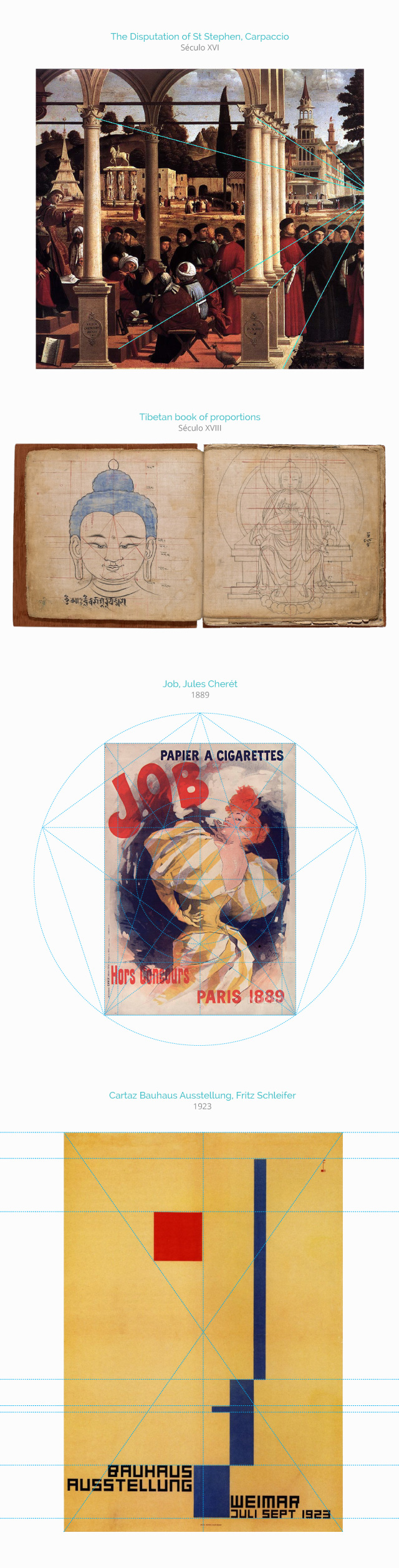
E isso, obviamente, teve como consequência uma infinidade de técnicas e regras relacionadas a vários campos de criação, e não seria diferente com o design gráfico.

1 - The Disputation of St Stephen, Carpaccio; 2 - Tibetan book of proportions; 3 - Job, Jules Cherét; 4 - Cartaz Bauhaus Ausstellung, Fritz Schleifer
A Bauhaus, primeira escola de design do mundo, localizada na Alemanha, chegou no início do século XX apenas consolidando o que já vinha sendo feito durante a história.
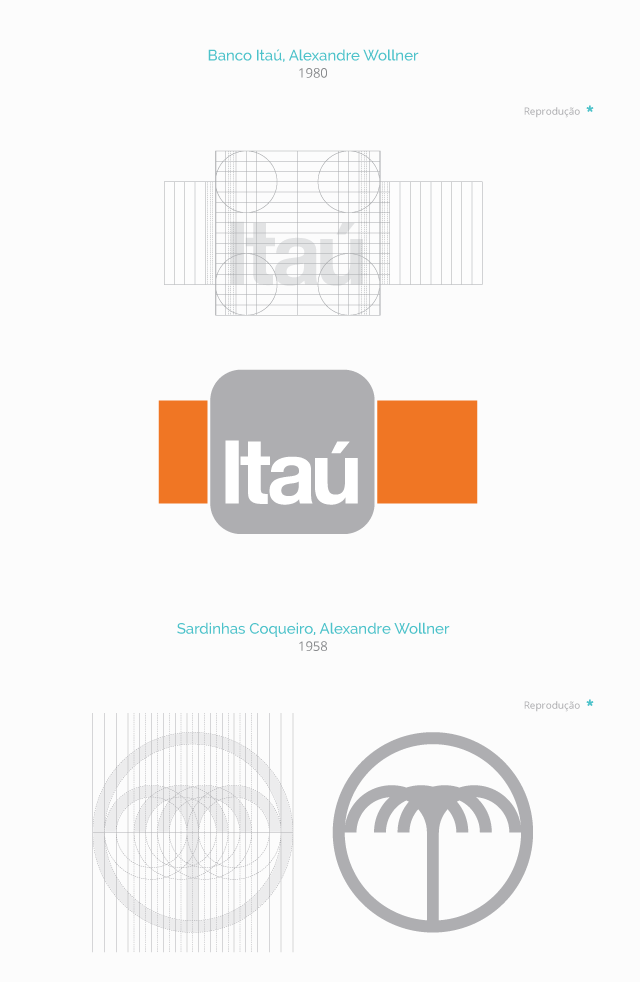
Aqui mesmo no Brasil nós temos o Alexandre Wollner, que pelo menos desde a década de 50 já vinha criando suas marcas utilizando linhas e diagramas como formas de dar estrutura aos seus designs.

1 - Banco Itaú, Alexandre Wollner; 2 - Sardinhas Coqueiro, Alexandre Wollner
O grid é uma restrição?
Sim, o grid é uma forma de restringir a partir do momento em que ele serve como um guia para você montar ou finalizar sua estrutura e, também, por existirem regras para determinadas situações.

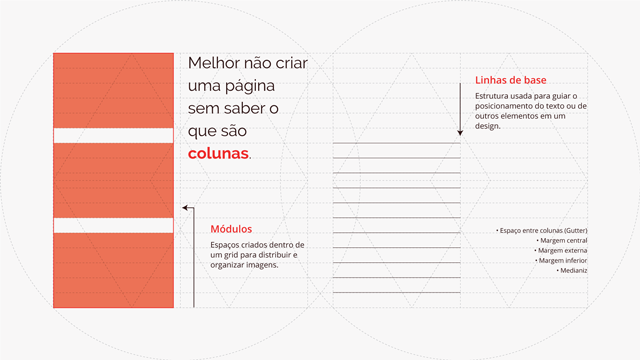
Melhor não criar uma página sem saber o que são colunas, como definir e o que são linhas de base, o que são módulos e qual a importância deles em um design de páginas, entre outras regras ou diretrizes que você tem na anatomia de uma página.

E com uma estrutura definida você tem liberdade para criar páginas completamente diferentes utilizando essa mesma estrutura. Isso significa que não existe limite aqui dentro.
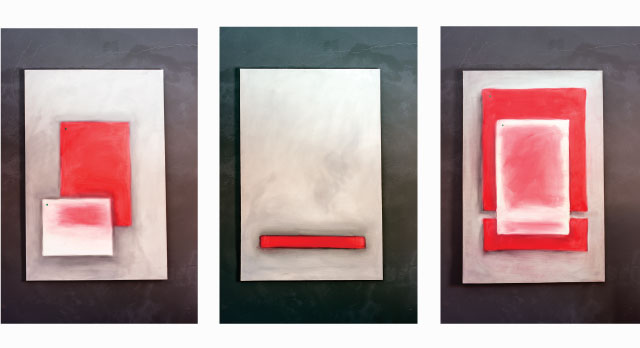
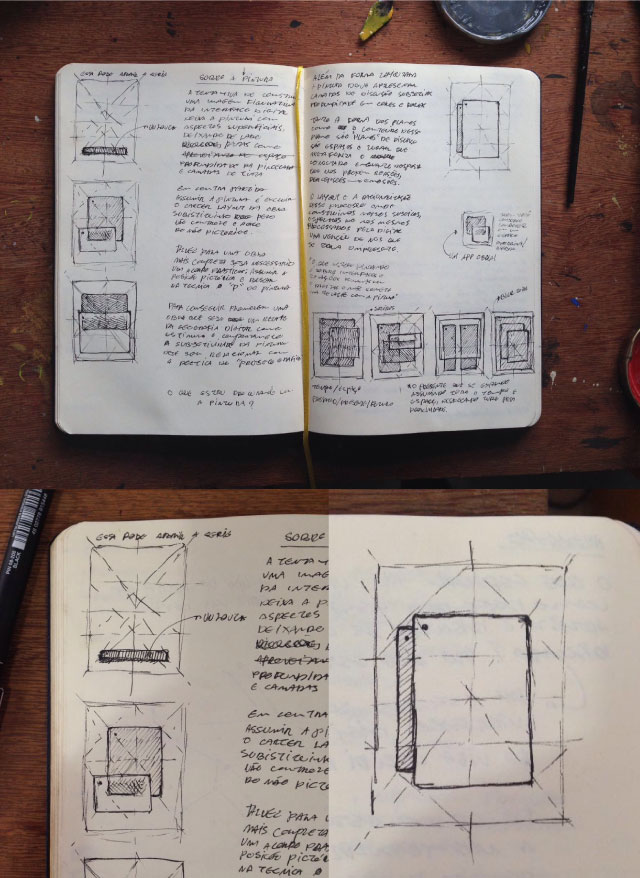
Esses rascunhos que você acabou de ver são partes do processo criativo de uma série de pinturas chamada Transparentes Brancos, criadas pelo designer e artista Christiano Mere. A ideia dele é utilizar o mesmo pensamento construtivo para diagramar e manter unidade entre as telas que você vê abaixo.
Transparentes brancos, Christiano Mere

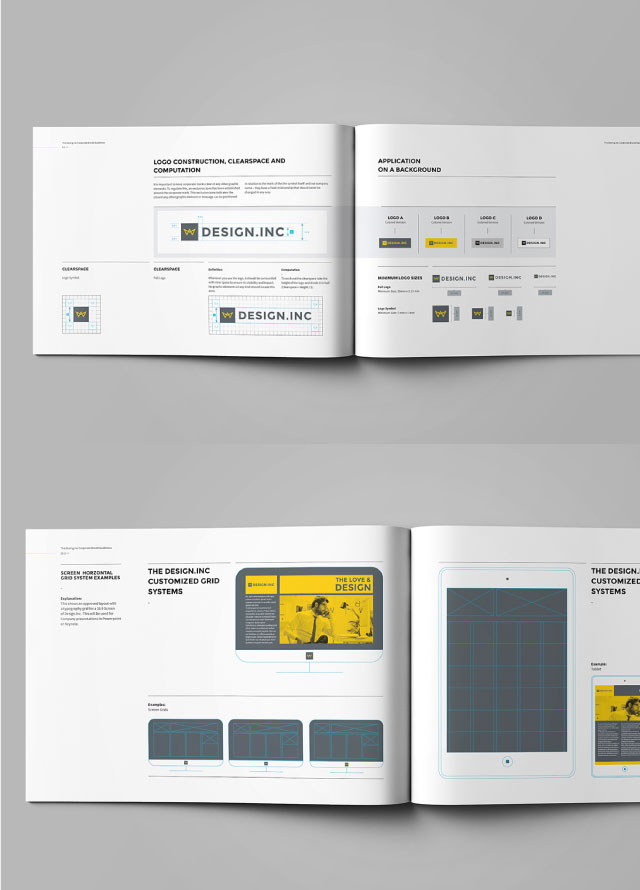
É por isso que em um manual de marca, normalmente você vê grids como forma de definir regras e restrições para um sistema de identidade visual, como você pode ver abaixo neste mockup oferecido pela Egotype.
Brand Manual, Egotype

A ideia aqui também é criar unidade.
Essas regras servem como guias para orientar aplicações futuras da marca de forma que elas sejam coerentes entre si.
O grid é uma restrição apenas quando você quiser. Você é o designer, logo é você quem manda.
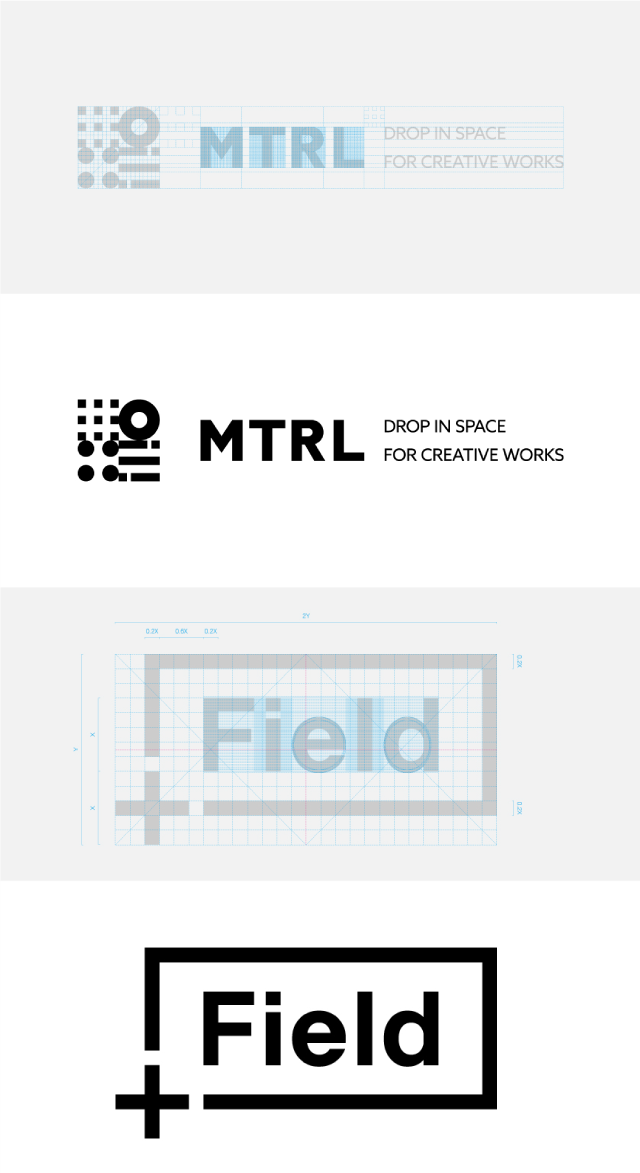
Por isso, não temos como negar que o grid é também uma forma de criar, partindo do princípio que com ele você pode orientar seu design de forma totalmente natural, flexível, independente de regras ou, melhor ainda, com as suas próprias regras.
Grid and logos #2_2015, Hiromi Maeo

Por essa ótica o grid é uma ferramenta que traz liberdade, não restrição.
Quando o grid deve ser usado?
O grid não deve ser usado, ele pode ser usado.
Mas sinceramente acredito que a melhor resposta para essa questão deve partir de você, pois pode girar em torno de dois fatores bem pessoais:
- O estudo e, principalmente, a prática que você tem na utilização de grids. A prática tem bastante influência na opinião que você forma, e é bom que sua opinião sobre qualquer coisa seja sempre fundamentada.;
- A percepção sobre a utilidade que o grid tem para você, para o seu tipo de trabalho e para a sua forma de trabalhar. Ou seja, caso você perceba que o grid não tem uma aplicação real pra você, pra que usar?
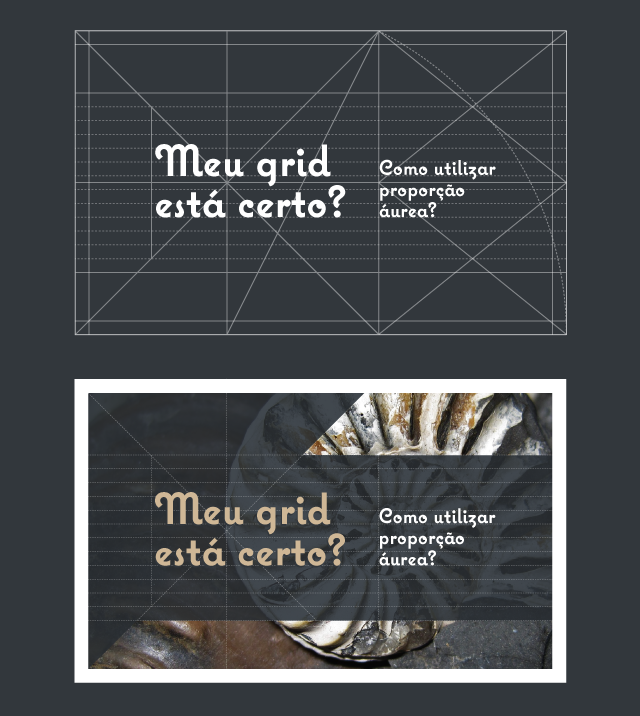
Existe grid certo ou errado?
É bastante comum eu receber projetos de leitores com designs para eu analisar ou dar algum tipo de dica em relação a proporção, harmonia, e por aí vai.

Mas a verdade é que contanto que você mantenha coerência dentro da sua própria linha de raciocínio, eu não tenho como falar se está certo ou errado apenas olhando para a sua estrutura.
A não ser, claro, que seu design final seja completamente incompatível com a sua estrutura.

Isso não significa que esse layout está errado, significa apenas que ele não está coerente com as linhas que deveriam servir como guia para o design.
De qualquer forma, tenha sempre em mente que não é o grid que precisa ser avaliado, é o design que precisa funcionar.
O que é preciso estudar para aprender sobre grids?
Essa talvez seja uma das questões mais importantes e uma das mais difíceis de responder.
Leia livros
Acho que para começar vale qualquer livro que aborde o assunto, desde que seja um livro sério, ou um livro que não seja necessariamente sobre grids mas que amplie sua visão em relação a layout, composição, tipografia e fundamentos de design em geral.
Se você visitar a seção Biblioteca desse site encontrará vários links para livros de diferentes assuntos, incluindo grids.
Eu não tenho como fazer um review de todos neste post, então vou selecionar 5 que eu considero boas escolhas tanto para uma introdução, como para uma compreensão de maneira mais ampla.
O livro e o designer 2, Andrew Haslam
Este é um excelente livro para começar, principalmente porque ele aborda de forma bastante completa diferentes processos para a criação de projetos editoriais. Foi o meu primeiro contato com o estudo de grids e, certamente, foi o livro que despertou meu interesse e minha paixão pela coisa.
Clique aqui para conferir o livro.
Grid Systems, Josef Muller Brockmann
É praticamente uma imersão total ao estudo de grids e também bastante voltado ao design editorial. Mas não se engane achando que ao estudar design editorial você não aprende a aplicar esse conhecimento em outras áreas. O que importa é o fundamento.
E apenas para constar, Josef Muller foi um dos principais nomes do design suíço e mundial. Ele tinha uma bagagem muito forte em arquitetura, história da arte e certamente é até hoje uma das maiores referências no estudo de grids.
Clique aqui para conferir o livro.
História do design gráfico, Philip B. Mags e Alston W. Purvis
É um livro que eu indico justamente pela sua abordagem histórica.
Quanto mais você estuda sobre a história do design, mais o grid começa a fazer sentido e mais compreensão você tem sobre design como um todo. É um livro que certamente vale a pena, independentemente do foco que você dá ao seu trabalho.
Clique aqui para conferir o livro.
Geometria do Design, Kimberly Elam
Livro já mencionado aqui algumas vezes e certamente um dos meus favoritos. Esse livro mostra a influência que a matemática tem sobre o design, também de maneira histórica, e apresenta algumas aplicações bem interessantes com exemplos bastante completos.
Clique aqui para conferir o livro.
Razão áurea: a história de FI, Mario Livio
Não é um livro de design e tampouco sobre grids, mas sim uma análise aprofundada sobre a razão áurea e suas influências na arte, na música e suas ocorrências na natureza.
O livro pode não ser de design, mas ele me deu uma visão bastante ampla sobre como trabalhar com proporções de uma forma geral. Além de ser também um livro bastante rico do ponto de vista histórico.
Clique aqui para conferir o livro.
Menções honrosas:
E como menções honrosas eu vou indicar 3 livros para você pesquisar por sua conta:
- A forma do livro, Jan Tschichold.
- Pensar com tipos, Ellen Lupton.
- Bibliográfico, Jason Godfrey. Esse último, uma indicação especial pelo fato de ser um livro que te indica outros 100 livros de design gráfico. Vale a pena dar uma conferida.
Observe outros profissionais
E além dos livros, outra forma bastante eficiente de aprender é observar outros profissionais e estudar outros designs.
Existem vários sites onde você pode fazer pesquisas sobre técnicas específicas e encontrar profissionais especialistas nessas técnicas, mas existem 3 que são bastante conhecidos e oferecem resultados suficientemente satisfatórios nesse sentido.
Um deles é o Dribbble, que é um site excelente para encontrar exemplos de técnicas específicas, principalmente sobre grids. A única desvantagem é que dificilmente você encontra um projeto completo, então nem sempre fica fácil entender o processo como um todo.
Iphone 5 Grid, Eddie Lobanovskiy

Outro site muito útil é o Pinterest. Não é necessariamente um local para encontrar outros profissionais, apesar de ser possível, mas certamente utilizando a palavra-chave certa você encontra ótimas referências.
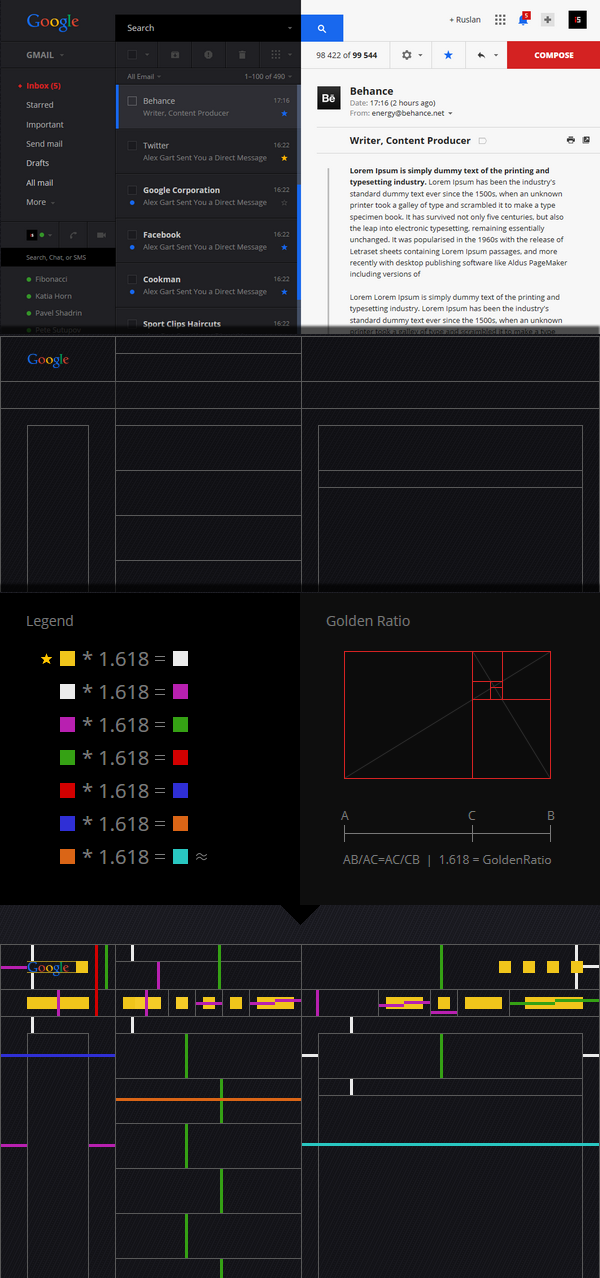
E por último o Behance, provavelmente o mais conhecido atualmente e o melhor, na minha opinião, para encontrar excelentes profissionais e projetos completos.
Gmail Redesign Concept, Ruslan Aliev

Basta uma pesquisa rápida para encontrar profissionais de diferentes campos criativos que utilizam grids no dia a dia e compartilham, além do resultado visual, os conceitos e a linha de raciocínio que foi usada por trás da estrutura.
Encerrando
Espero que você tenha gostado e que tenha ficado claro que esse post não tem a intenção de convencer de nada, mas sim de abrir a mente. Por isso, eu sugiro que você estude, treine, analise outros designs e viaje o máximo que você puder. A viagem faz parte do estudo. E com um senso analítico apurado você consegue fazer escolhas cada vez mais conscientes, seja essa escolha a de seguir determinada regra ou não.
Se você acha que o vídeo pode ser útil para alguém, fique à vontade para compartilhar com essa pessoa e se inscrever no canal, caso ainda não esteja inscrito.
E como sempre, não esquece de navegar pelo meu site, waltermattos.com, pois além das versões transcritas dos vídeos que eu lanço por lá, aqui você também encontra outras dicas, reflexões e tutoriais sobre design.
Valeu pessoal, um abraço e até a próxima.
Referências externas
The Tibetan Book of Proportions, The Public Domain
Illuminated manuscript, Wikipedia






Grande abraço!
Um abraço.
Queria saber se você cria o grid ou se já tem vários modelos e tamanhos prontos.
Sempre crio meus grids. Não tenho nenhum template.
Um abraço.
Fico muito feliz que tenha apreciado o conteúdo.
Um abraço.
Cara adoro seus artigos e principalmente suas análises de poster’s e composição de layouts, são bastantes enriquecedoras e eu aprendo muito, apesar que eu não sou um designer gráfico, trabalho apenas com arte-final em uma pequena gráfica aqui em Marabá, estado do Pará.
Parabens pelo conteúdos do seu blog, são realmente muito bons. Valeu, grande abraço.