
Caso você não saiba do que se trata, Cinemagraphs são imagens aparentemente estáticas, mas com pequenas partes dessa imagem em movimentos repetidos e em looping infinito. Normalmente essa imagem animada é produzida no formato GIF com tamanho e resolução pequenos o suficiente para carregar essa imagem na internet, mas ela também pode ser salva em diferentes formatos de vídeo.
O efeito foi criado ou, pelo menos, nomeado em 2011 pelos fotógrafos Kevin Burg e Jamie Beck. Você pode conferir um pouco do trabalho deles abaixo ou visitar o site cinemagraphs.com.




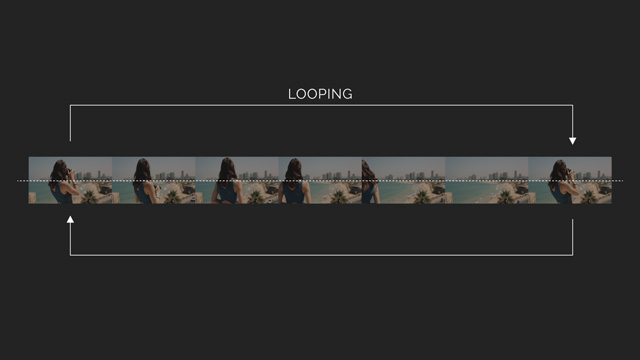
A ideia, como você pode ver, é que saibamos exatamente onde começa e onde termina o vídeo. Apesar de existirem poucos tutoriais sobre isso na internet, principalmente em português, referência para aprender é o que não falta.
Pode parecer um pouco complicado, em princípio, mas o que importa é você entender a lógica por trás do efeito. O que irei mostrar é apenas uma das várias formas possíveis de criar um Cinemagraph.
Então vamos lá.
Escolhendo o tipo de vídeo
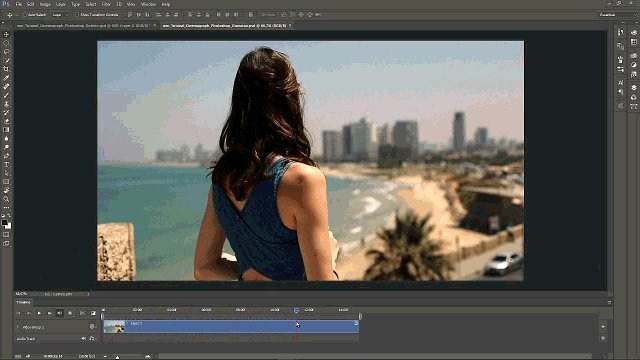
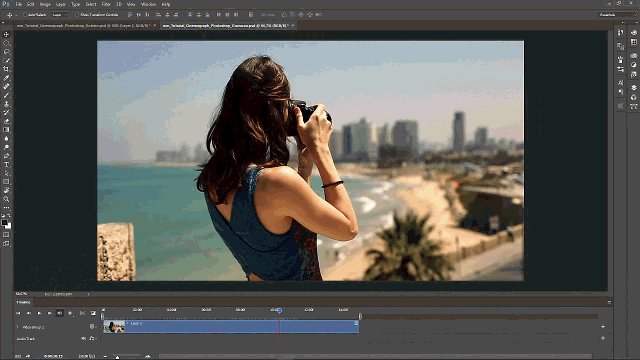
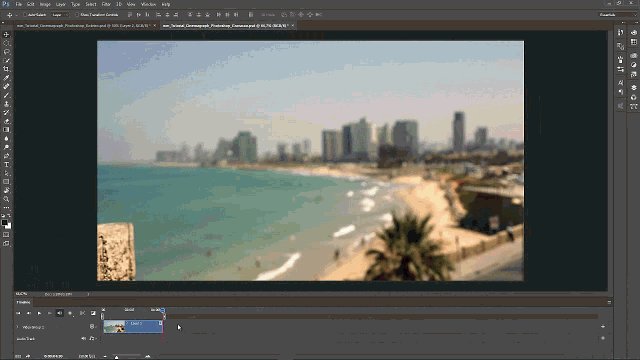
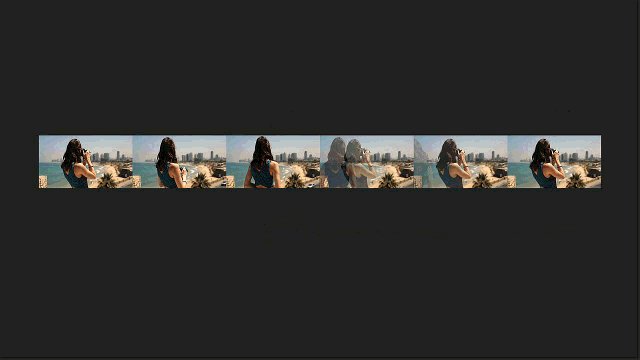
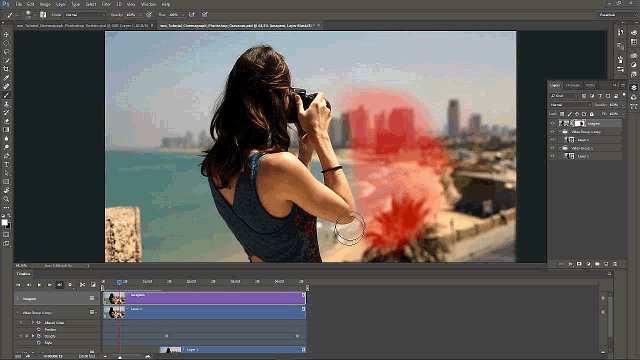
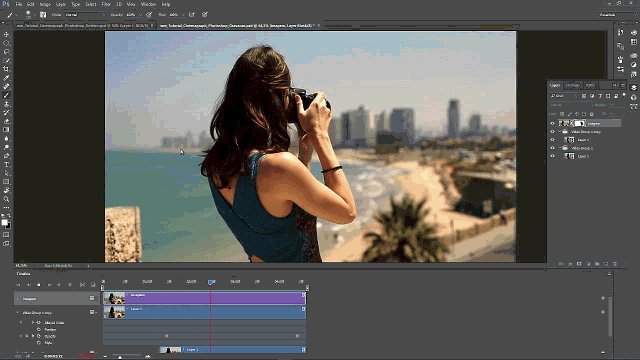
Primeiro, não se engane achando que isso é uma foto de uma mulher em cima de um fundo separado. Na verdade tudo faz parte de uma única sequência de vídeo, que eu baixei gratuitamente no site Pexels.
Não escolhi esse vídeo por acaso. Um dos motivos é o fato de ele ter sido gravado com uma câmera fixa, provavelmente utilizando um tripé.
E como uma a principal característica do Cinemagraph é o looping, utilizando uma câmera fixa eu consigo fazer com que o último frame do vídeo seja exatamente igual ao primeiro sem que haja qualquer tipo de desalinhamento entre estes frames. Somente assim eu consigo criar o looping.

O problema é justamente o conteúdo que entra no meio.

Por isso é importante que o conteúdo do vídeo possua algum tipo de padrão de comportamento previsível ou repetição de movimento.
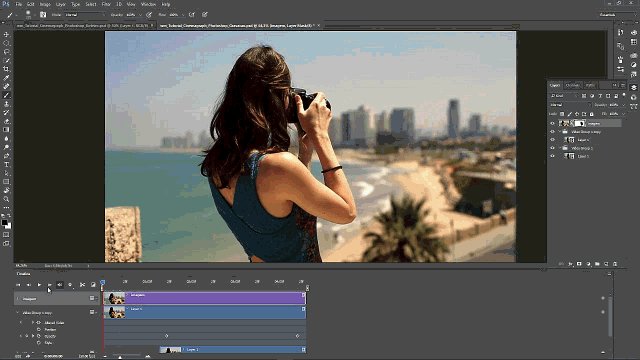
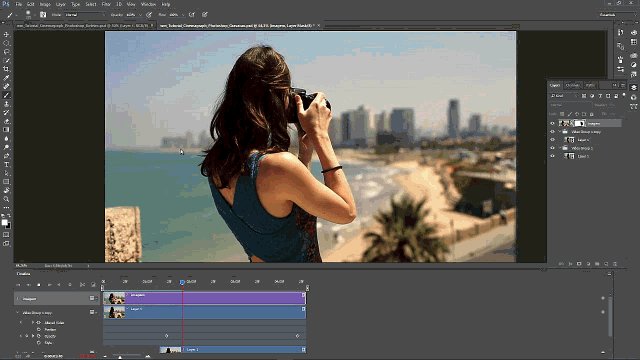
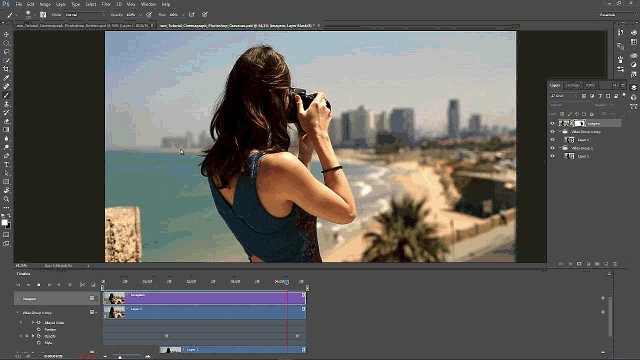
Repara no mar, no balanço da árvore e nos reflexos dos carros piscando lá no fundo.

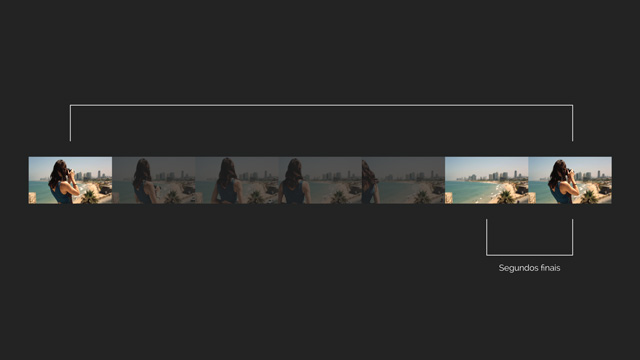
Eles têm um comportamento totalmente previsível e constante. Então, o único desafio agora é fazer com que o observador não perceba a transição entre os segundos finais do vídeo e o último frame – que no caso, como eu falei, deve ser igual ao primeiro frame.

Mas entender na prática é muito mais fácil que na teoria, então vamos para o Photoshop.
Editando o vídeo no Photoshop
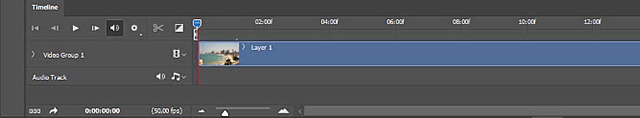
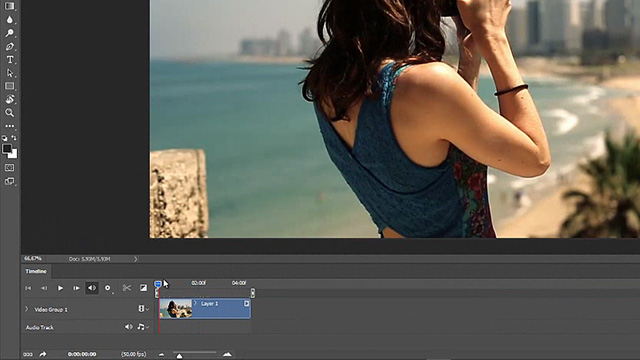
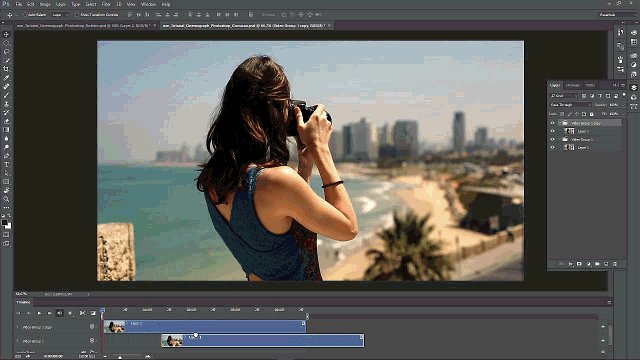
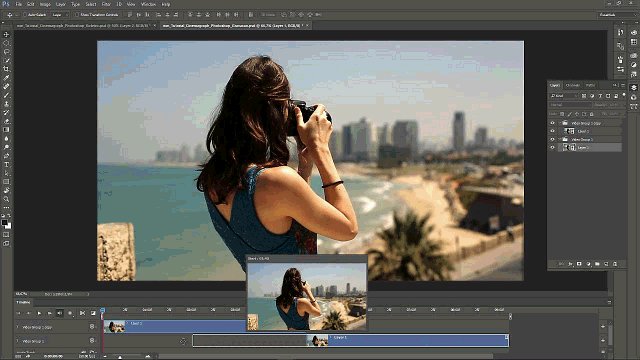
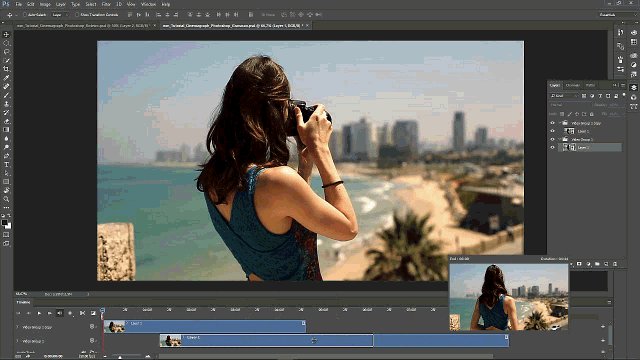
No Photoshop eu abro o vídeo normalmente, como se fosse abrir uma imagem.
Automaticamente ele carrega uma aba de timeline, que se eu não me engano está disponível desde a versão CS6 do Photoshop.

Caso ela não esteja aparecendo para você basta ir em “Window > Timeline”.
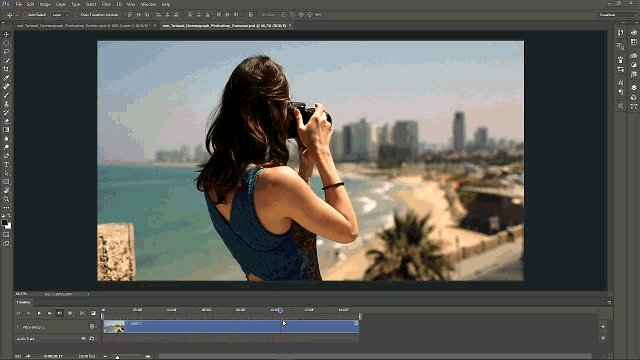
Aqui eu vou procurar o ponto onde eu quero congelar a minha imagem. E eu decidi ficar aqui, pouco antes da mulher abaixar a câmera.

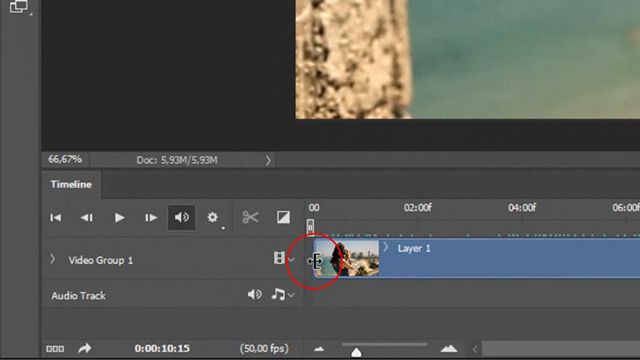
Agora eu levo o mouse para o início do vídeo, até ele exibir o seguinte símbolo:

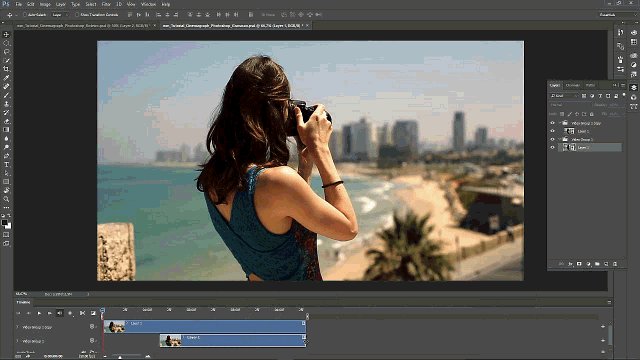
Depois mantenho o mouse pressionado e arrasto até ele grudar automaticamente no ponto que eu escolhi como início do Cinemagraph.

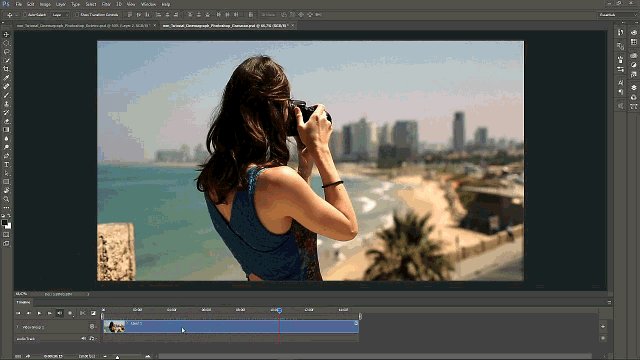
O vídeo agora começa a partir deste ponto, mas tecnicamente eu apenas aparei o vídeo.

Eu consigo recuperar o conteúdo escondido caso queira, o que será bastante útil pro efeito que eu quero criar. Você já vai entender o porquê.
Eu também poderia encurtar o final do vídeo, mas como ele ficou com menos de 5 segundos para mim está Ok. Isso porque quanto mais curto for um Cinemagraph melhor, já que teoricamente o objetivo dele é ser carregado na web.
E como falei, para criar o looping eu preciso que o último frame do Cinemagraph seja exatamente o mesmo frame do primeiro ponto do Cinemagraph.
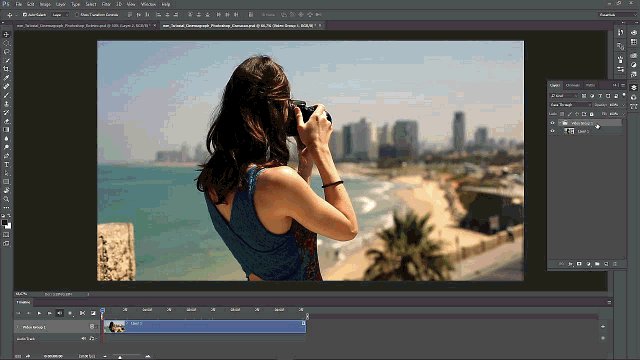
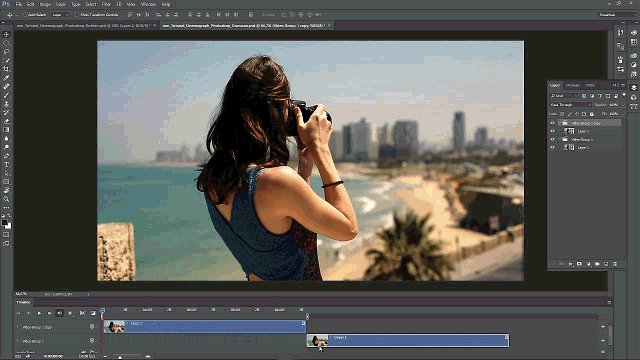
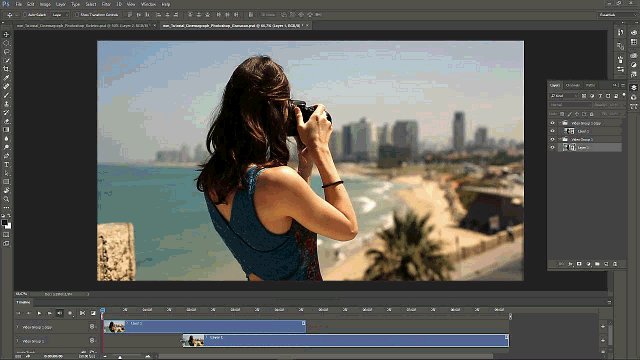
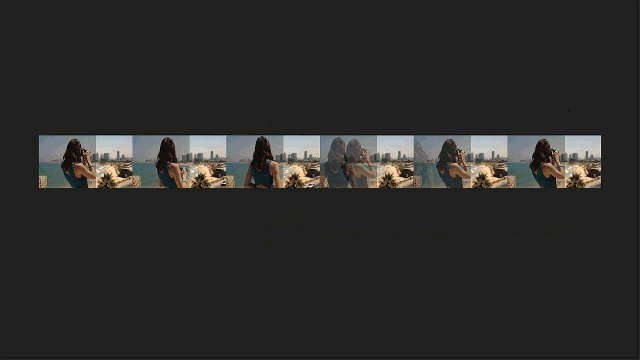
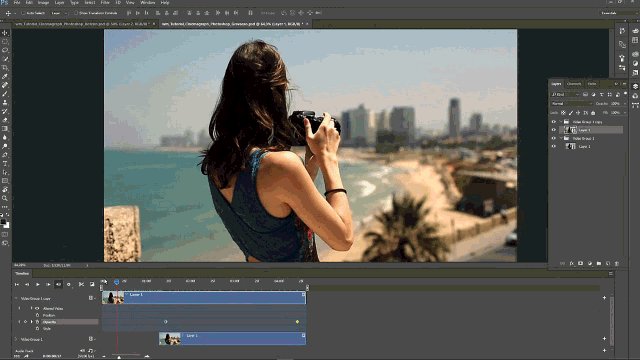
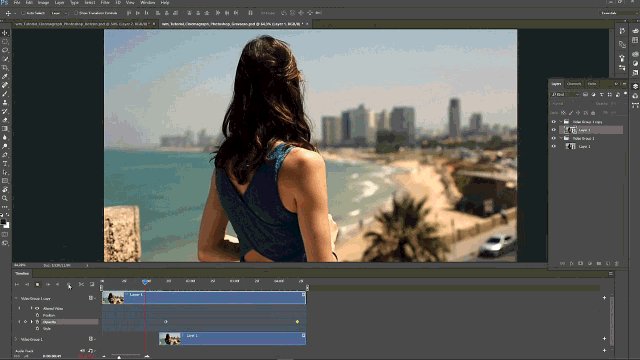
Para fazer isso basta eu vir nas camadas, duplicar a camada do vídeo com o atalho “Ctrl + J” e, aqui na timeline, eu arrasto o início do vídeo de baixo para o final do vídeo de cima.

Até aqui tá fácil de entender, né?
O problema é que agora eu tenho o dobro do tempo de vídeo que eu planejei. E resolver isso também é fácil.
Primeiro eu clico no início do vídeo de baixo e recupero uma parte do que estava oculta. Não precisa ser muita coisa, apenas o suficiente pra gente ter uma parte do vídeo de cima sobrepondo o vídeo de baixo.

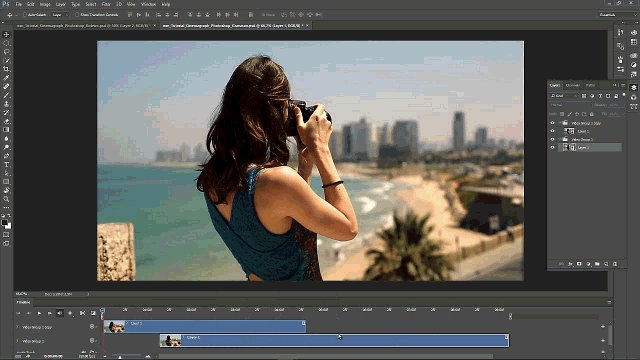
Depois disso eu encurto o final do vídeo de baixo até ele terminar no mesmo ponto que o vídeo de cima.

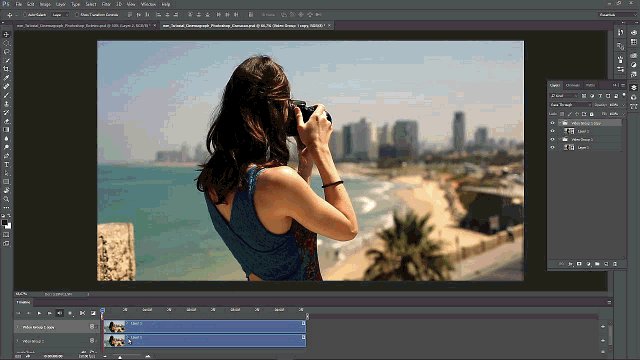
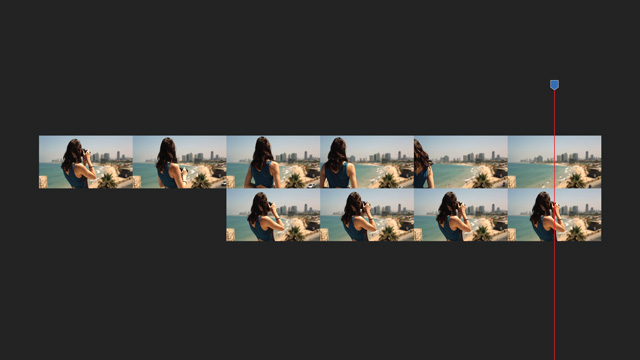
O cenário que temos agora é esse:

Dois vídeos sobrepostos nas camadas, ambos com 100% de opacidade e com o último frame do vídeo de baixo sendo exatamente igual ao primeiro frame do vídeo de cima. Ou seja, por enquanto o vídeo de baixo não é exibido em momento algum, pois fica escondido pelo vídeo de cima.
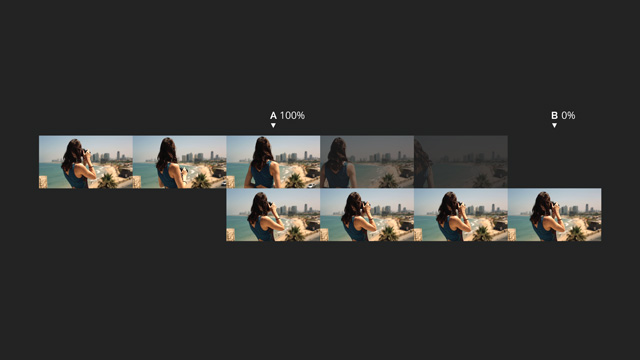
Agora digamos que eu tenha dois pontos, A e B, que fazem parte apenas do vídeo de cima.

Caso eu tenha o ponto A do vídeo com 100% de opacidade e o ponto B do vídeo com 0% de opacidade, o que eu tenho é uma transição de opacidade, ou um “fade out”, entre o vídeo de cima e o de baixo, correto?
Então o que nós veríamos com as camadas sobrepostas seria uma transição suave entre os dois vídeos, frame a frame.

A mulher nesse momento pouco importa na verdade, mesmo porque minha preocupação é apenas a transição entre os elementos que vão compor a seção animada do meu Cinemagraph.
Trabalhando com keyframes no Photoshop
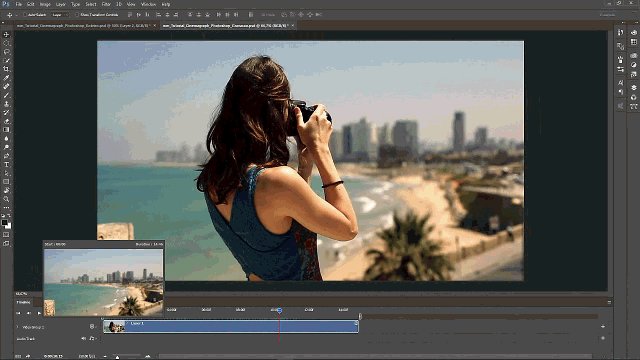
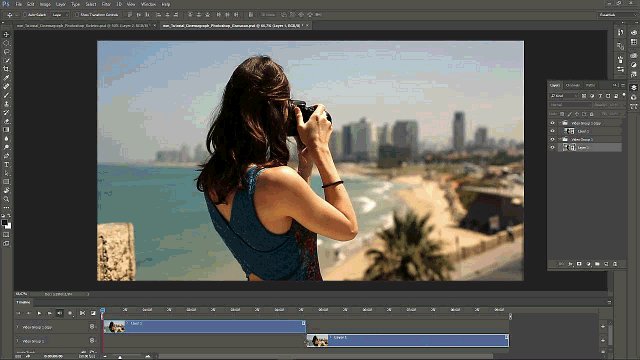
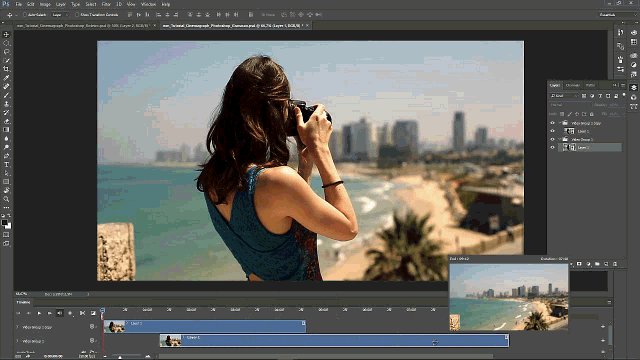
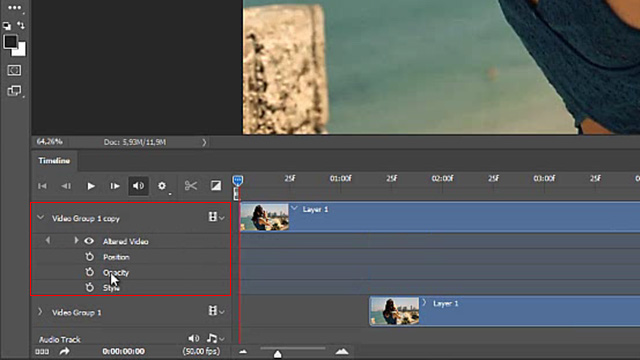
Para criar esse “fade out” eu venho na timeline, abro o dropdown do vídeo de cima e aqui você nota que eu tenho algumas opções, como posição, opacidade e estilo.

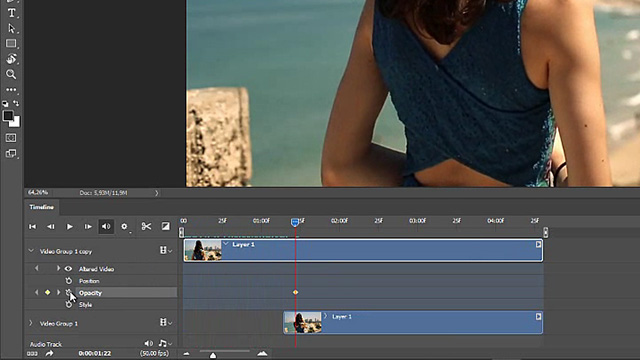
O que queremos é trabalhar com a opacidade. Então agora eu escolho um ponto próximo do início do vídeo de baixo e clico nesse ícone de relógio na opção “Opacity” para marcar o primeiro “keyframe” do efeito de opacidade.

Esse “keyframe” é justamente uma marcação das configurações de opacidade dessa camada nesse momento exato do vídeo. E nesse momento exato eu tenho “100%” de opacidade.
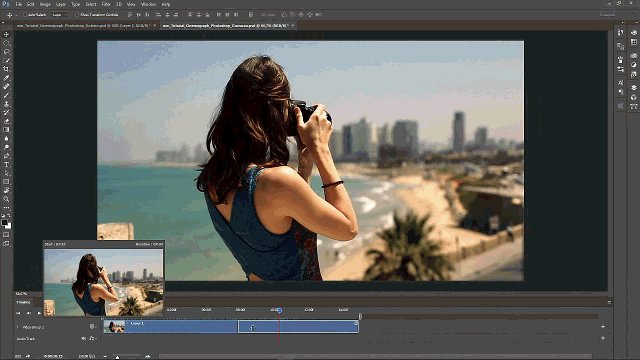
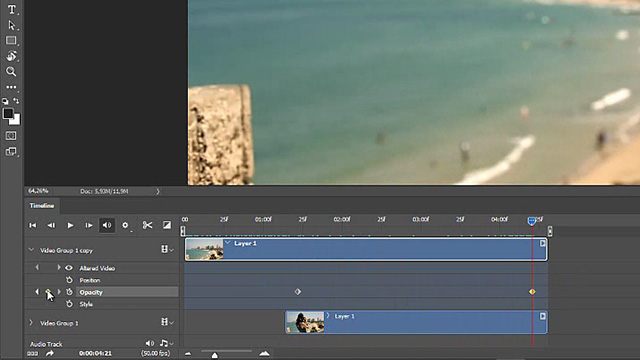
Agora eu quero que o vídeo termine com 0% de opacidade para fazer a transição. Então, eu vou até um ponto próximo final do vídeo e marco um segundo “keyframe”.

Só que dessa vez altero a opacidade desse ponto do vídeo para “0%”.
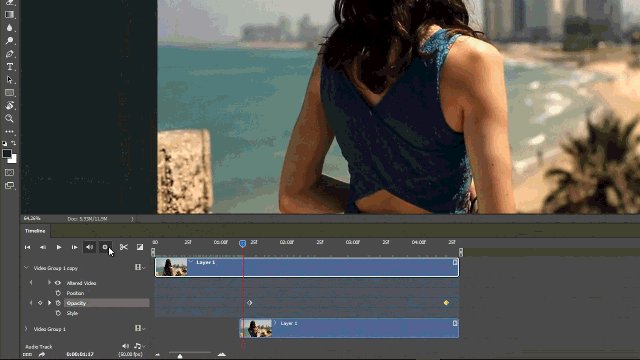
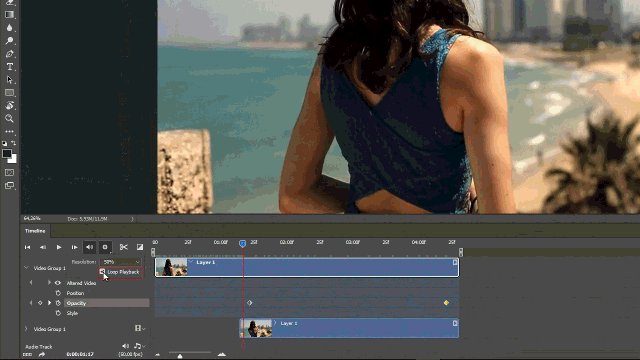
Para testar o vídeo basta clicar no ícone de engrenagem da timeline e habilitar a opção “Loop Playback” para ativar o loop infinito.

É hora de analisar o resultado.

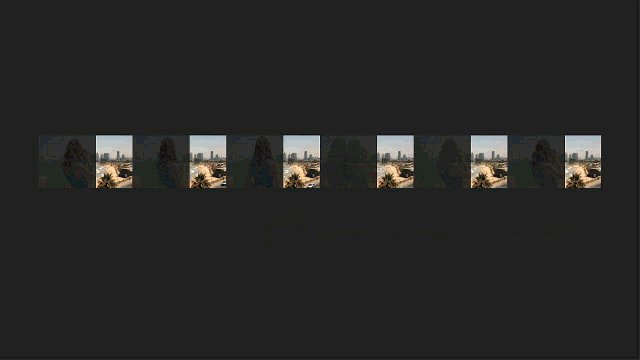
Repara que enquanto algumas ondas vão sumindo outras já começam a aparecer, e isso se deve justamente a transição de um vídeo para o outro. O balanço da árvore também ficou bem realista. Essa que poderia ter sido a parte mais difícil por estar em primeiro plano acabou funcionando bem. E, por último, os reflexos dos reflexos dos carros lá no fundo, que são praticamente o detalhe da animação.
É claro que isso também tem influência no fato de todos serem pontos distantes e sem foco, então isso ajuda a conseguir uma transição suave, mas o próprio fato de serem 3 pontos diferentes com looping já é algo bastante interessante e até difícil de conseguir.
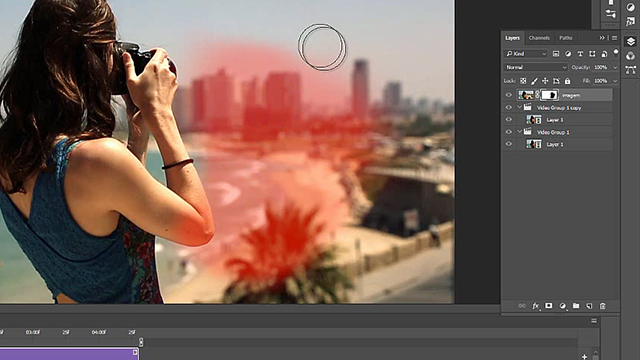
Congelando a imagem
Agora só falta é congelar a mulher, e essa é a parte fácil.
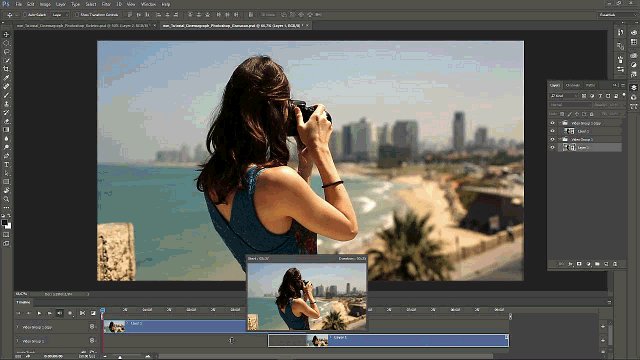
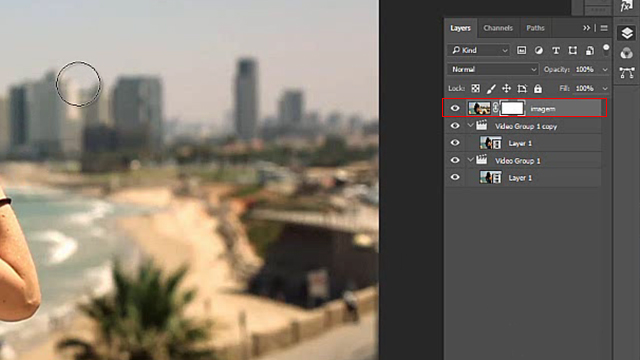
Primeiro eu vou para o início da timeline, seleciono o grupo superior de camadas e utilizar o atalho “Alt + Shift + Ctrl + E” para criar uma espécie de “print”, ou cópia, do que estiver visível nesse documento.

Esse “print” é salvo em uma nova camada, que eu renomearei como “imagem” apenas para não criar confusão.
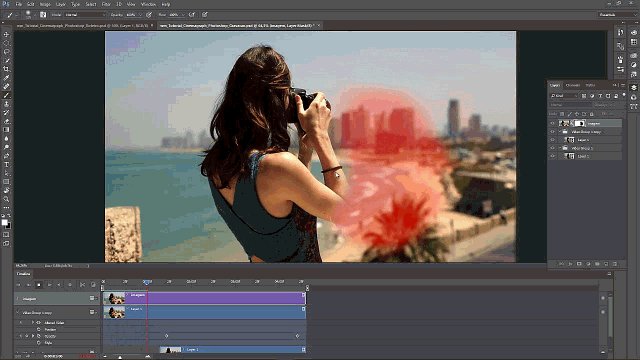
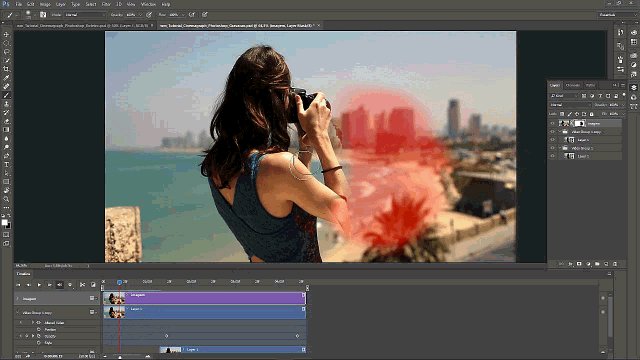
Ela é apenas uma imagem estática, ok? Não representa nenhum movimento na minha linha de tempo. Agora eu preciso criar uma máscara nessa imagem para deixar visíveis apenas as seções onde quero que o movimento aconteça.
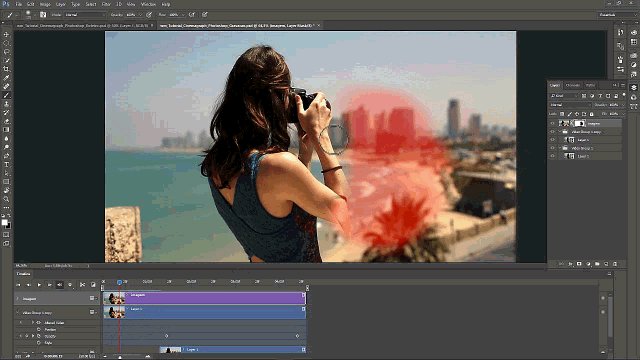
Então eu crio a máscara e preencho de preto as áreas dessa imagem estática que eu quero esconder. Mas para ter um pouco mais de controle eu posso clicar na barra invertida ou contra-barra “\” do teclado e, assim, eu consigo visualizar melhor a área da máscara que eu estiver preenchendo.

E para testar se está tudo Ok eu posso clicar em “Play” novamente ou simplesmente clicar na “Barra de Espaço” do teclado. Também funciona.

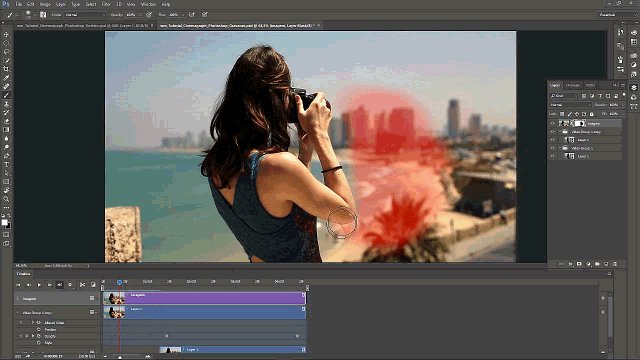
E aí você nota que eu acabei pintando uma área onde o braço da mulher aparece no vídeo de baixo. Então é só voltar para a máscara e pintar de branco onde eu quero recuperar a parte estática da imagem.

Depois disso basta clicar na barra invertida novamente para voltar para o modo normal e testar o vídeo uma última vez para conferir se deu tudo certo.

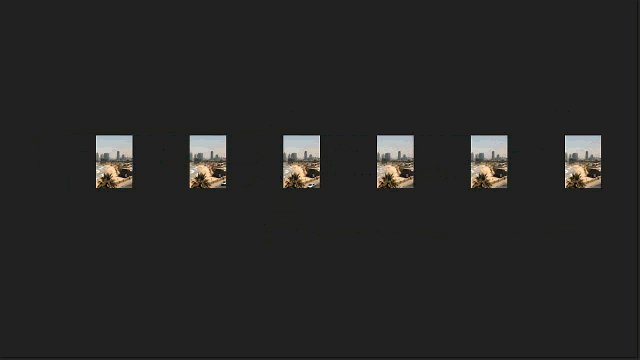
E pronto, tudo funcionando perfeitamente.
Olhando de primeira você pode ter a impressão de estar olhando uma foto, mas prestando um pouco mais de atenção você repara nos movimentos da imagem.
Legal, né?
Exportando o GIF
Bom, agora é só exportar o GIF.
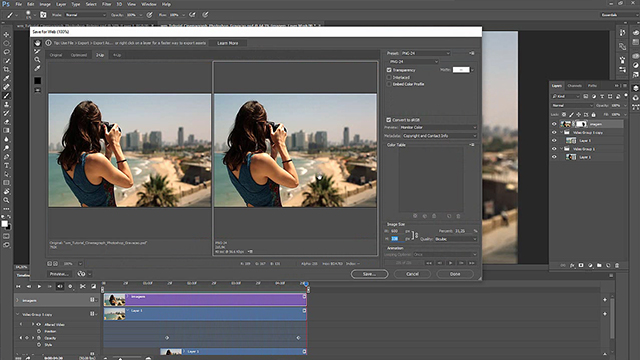
Vou usar o atalho “Ctrl + Alt + Shift + S” para abrir a janela de exportação e, aqui, o objetivo é reduzir o tamanho do arquivo o máximo possível. Lembrando que a ideia é carregar essa imagem na internet.

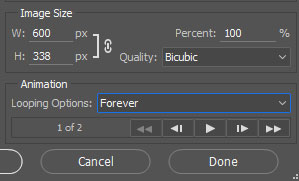
Começo reduzindo bastante o tamanho da imagem. Nesse caso acho que “600px” é o suficiente.
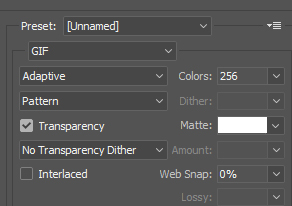
E claro, nas opções de exportação seleciono a opção “GIF”.

Nas opções seguintes o ideal é que você faça testes até encontrar o máximo de qualidade com o mínimo de tamanho de arquivo. Nesse caso, acho que a opção “Adaptive” junto com “Pattern” foi a combinação mais satisfatória.
Por último, não podemos esquecer de manter ativada a opção “Forever” nas opções de looping. Caso contrário a animação do GIF tocaria uma única vez.

Agora é só salvar o GIF e testar no browser para ver como ficou a animação.
Esse é o resultado:

Encerrando
É isso.
Espero que você tenha gostado e, principalmente, que tenha descoberto algo novo ou útil para você.
Não sei se você lembra, mas em 2012 foi lançado um filme chamado Looper, no qual o pôster era exatamente um GIF em looping.

Desde aquela época desconfiei que esta ideia poderia ter sido inspirada no boom que o Cinemagraph teve em 2011 – este teria sido o primeiro pôster oficial utilizando GIF animado, segundo o site Flavorwire. Fica aí uma dica para um tipo de projeto onde você pode aplicar essa técnica.
Bom, e caso ainda não conheça meu trabalho saiba que todos os vídeos são legendados e possuem versões transcritas aqui no site, waltermattos.com, onde você também encontra outras dicas, reflexões e tutoriais sobre design.
Valeu pessoal. Um abraço e até a próxima.
Créditos
Cinemagraphs apresentados na introdução: Cinemagraphs.com
Vídeo de mulher tirando foto: Pexels
Pôster filme Looper: Flavorwire





Olá Walter, depois que aplico a mascara e executo o vídeo ele fica na transparência aonde passei o brush, não consegui enxergar o meu erro :( obrigada pelo conteúdo, abraço
Tudo bem, Walter?
Muito obrigado pelo tutorial, muito bom!
Gostaria de saber se há como postar cinemagraph no Instagram sem que no final do vídeo fique aparente que houve um reset do mesmo. Porque vi alguns que conseguiram um loop perfeito mas usando um app pro celular chamado Flixel, mas gostaria de postar os que fiz com o PS.
Obrigado!
Olá Igor,
Se não me engano eles upam vídeos normais que ficam em Looping no Instagram. Tente baixar um destes cinemagraphs e verifique a extensão do arquivo.
Abraço.
Bom dia !!! Walter Mattos ;
muito bom o tutorial , bem explicativo da para pegar certinho , mas ainda ficou uma duvida na hora de salvar , pode ser o mais facil mais para mim , não deu certo , coloquei as mesmas configurações , so que o looping não ativa e tambem a imagem fica com uma qualidade que da para ver os pixels quadriculado , você sabe me dizer onde estou errando !
obrigado !!!
A ativação do Looping ocorre na exportação do giff, na opção “Looping Options”.
Sobre a resolução da imagem, é preciso testar. Aumente e diminua a qualidade do giff até conseguir um resultado satisfatório. Como é giff a quantidade de cores é bem limitada, então não irá ficar perfeito. Tenha isso em mente.
Abraço.
OLa tenho o cs6 mas não abre a mesma timeline ele só aceita o comando importar e então a tineline fica dívida em frames, e não como demonstra no vídeo ! Pode me ajudar!?
Adorei seus materiais em todos os sentidos.
Possui um boa comunicação, levanta boas discussões e possui um ótima dinâmica. Sou recém formado em publicidade e estou amando relembrar e descobrir novos pontos de vista e curiosidades em seus materiais. Parabéns.
Valeu, Samuel!
Olá Walter! massa esse tutorial. Agora, onde você configura a opacidade do keyframe para 0%? Não ficou claro pra mim. Valeu!
Beleza, já entendi! modifica na opacidade da camada, valeu!
(rs) Valeu, Tiago.
Olá!
Achei essa técnica muito legal e resolvi fazer até porque o vídeo é bem explicativo. Porém, quando eu vou passar para o meu photoshop CC.2015.5, mesmo eu conseguindo abrir o vídeo, fica diferente do que você mostrou quando principalmente duplica a camada. Enfim, não consegui fazer.
Muito bom Walter, impressionante seu cuidado com os detalhes para explicar cada passo. Tudo de bom, abraços.
Muito obrigado, Breno.
Tudo de bom pra você também, meu caro.
Abraço.
Até então não consegui abrir normalmente como uma foto. Tenho Ps CS6.
Já tentou arrastar o vídeo para dentro da área de trabalho?
Gostaria de ajuda, pois no meu Timeline não tem esse botão de looping.
Qual seria a versão do seu PS?
Abraço.
Cs6
Cara. Sempre achei isso irado e nunca procurei entender a metodologia por tras. Bem bacana e muito bem explicado. Vou tentar uma qq dia :)
Valeu, Leo. Quando tentar compartilha o resultado. Já recebi alguns muito bacanas, cara. Abraço.
Cs6
Muito bom o Tutorial, espero poder criar alguma coisa nesse nível para algum projeto em vista! Parabéns!
Valeu, Rodrigo. Quando aparecer compartilha com a gente aqui nos comentários. :)
Mais uma vez parabéns brother! Importantíssimo você trazer pro português um tutorial tão importante e legal como esse! Além do efeito ser genial, pode ser inspirador na criação de mockups animados, uma tendência que tem crescido bastante! Abração!
Fala Moreth, tudo bom cara?
Pois é, realmente é algo que abre bastante a mente. Confesso que em princípio achei que seria algo que foge um pouco da minha proposta com o blog, mas pensei justamente nas possibilidades que esse efeito abre. Valeu mesmo, cara. Abração.