Neste tutorial, que está mais para um artigo em vídeo, apresento a você algumas técnicas para criar páginas utilizando os grids de grandes nomes da nossa história, como Jan Tschichold e Van de Graaf.
Você verá três maneiras diferentes de se alcançar o mesmo resultado de distribuição de páginas, que por muitos, e há muito tempo - me refiro a séculos, é considerado o método mais elegante possível. Eu acho que é no mínimo muito inteligente.
Abaixo, seguem algumas referências que utilizei para fazer este vídeo:
Artigo
The Secret Law of Page Harmony
Livros
Geometria do Design – Kimberly Elam
A forma do livro – Jan Tschichold
Grid: Construção e Desconstrução – Timothy Samara
Grids – Gavin Ambrose e Paul Harris
O livro e o designer 2 – Andrew Haslam
Sistema de Grelhas – Joseph Muller-Brockmann
Espero que você goste.
Um abraço e bom vídeo - ou boa leitura.
Abaixo segue a transcrição do vídeo.
01 – Introdução
E aí galera, beleza? Meu nome é Walter Mattos, e se você já acompanha meu canal deve ter notado pelo título que hoje não vou falar sobre um programa específico, mas sim sobre “Os segredos da harmonia no design de páginas”.
E para fazer este vídeo eu tive que ler um pouco para relembrar algumas coisas, e aproveitei para deixar os nomes desses livros aí na descrição. E também na descrição você vai encontrar um link para um artigo em inglês chamado “The Secret Law of Page Harmony”, que também ajudou muito, e eu aconselho para quem quiser se aprofundar um pouco mais sobre o que eu vou falar aqui.

E eu vou falar sobre design de página.
E para entender sobre design de página é preciso entender sobre grids. Então, antes de pensar em montar um dos tutoriais mais pedidos, que é “como criar algo utilizando grids”, achei melhor mostrar o caminho de estudo que eu segui, que me despertou essa paixão.
E se tem um tipo de pergunta que eu recebo com frequência é sobre grids.
- Por onde começar um grid?
- O que eu tenho que estudar?
- Como você aplicar seus grids nas suas marcas?
Bom, essas são perguntas são um pouco difíceis de responder, e justamente por isso eu decidi fazer essa introdução.
Então, eu acho que a pergunta fundamental na verdade é “Qual a função do grid?

Bom, a função básica do grid é organizar informações dentro de uma página, seja ela impressa ou não.
O que importa é você criar uma estrutura que te permita organizar esse conteúdo de forma coerente, ou pelo menos fundamentada.
E ao contrário do que muitos pensam, o grid não é um limitador. Ele te permite enxergar possibilidades onde você não enxergava antes.

02 – A página

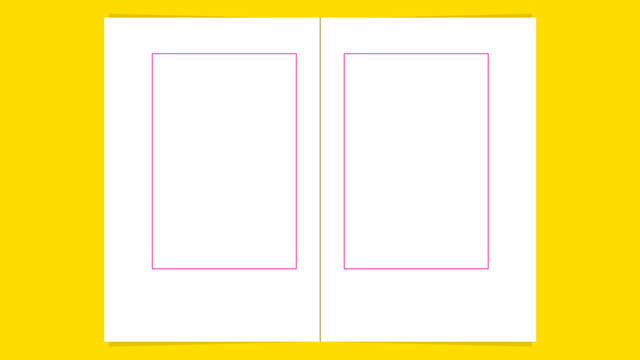
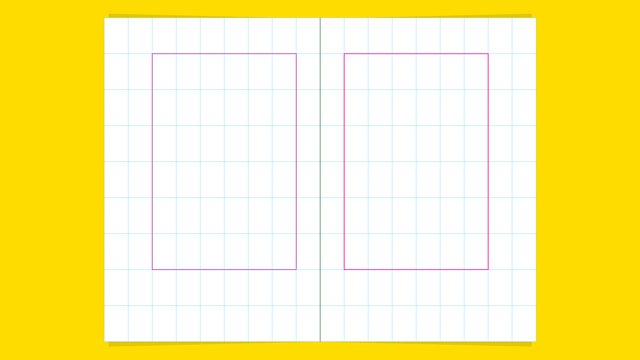
Então vamos lá, se você estuda design provavelmente já viu em algum momento essa distribuição de grid. E esse grid nada mais é do que o espaço onde você pretende distribuir seu texto ou imagem.
Esse método é muito mais antigo que a primeira máquina de impressão, e até hoje é reconhecido como um dos métodos mais elegantes de distribuição de página.
Existem várias curiosidades sobre distribuição específica, como por exemplo o fato de que essas margens seguem uma escala de crescimento. Então se eu definir a margem interna como uma unidade, eu percebo que a margem superior tem uma unidade e meia, a margem externa tem duas unidades e a margem inferior tem três unidades.
Outra coisa interessante a se notar é que as margens externas possuem exatamente a mesma largura que as duas internas somadas.
E uma das coisas mais intrigantes é que se eu girar esse grid você nota que a altura dele tem exatamente a mesma largura da página.
E para comprovar isso, se eu inserir um círculo em uma página com essas mesmas proporções, 2 para 3, você nota que o círculo se alinha perfeitamente na altura e largura da página.
E quem disseminou isso foi tipógrafo e designer chamado “Jan Tschichold”, então eu aconselho muito que você pesquise sobre ele.
E esse método pode ser alcançado de diversas maneiras diferentes, então eu vou apresentar os três mais conhecidos.
E o primeiro deles é conhecido como “The Van De Graaf Canon”, ou um cânone Van de Graaf.
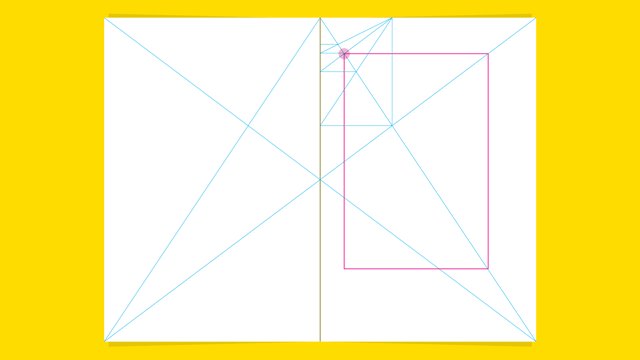
03 – The Van De Graaf Canon

O método do Van de Graaf é provavelmente a forma mais fácil de se encontrar esse grid, e não é necessário fazer nenhum tipo de conta para isso.
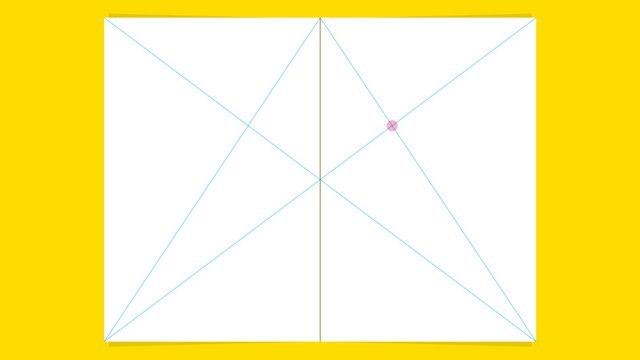
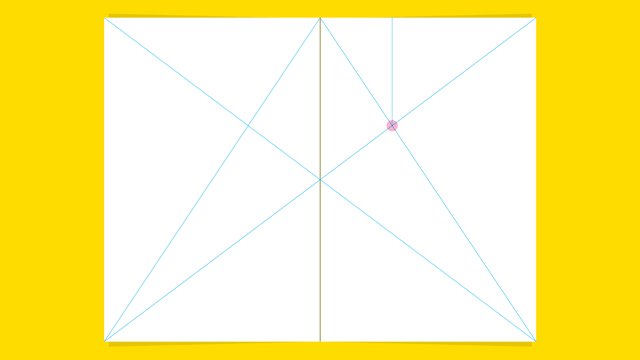
Primeiro a gente encontra os centros traçando essas duas linhas. Em seguida a gente traça mais duas linhas das extremidades inferiores até o centro da parte superior.
Com isso a gente vai encontrar essa interseção aqui. E daqui a gente vai puxar uma linha até o topo da página, e do topo até o espelho da interseção que a gente acabou de encontrar. Tá pronto.
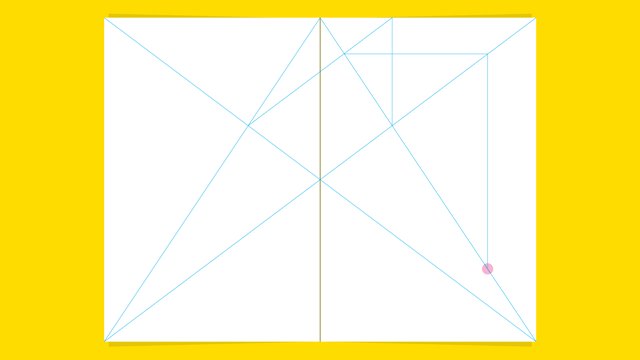
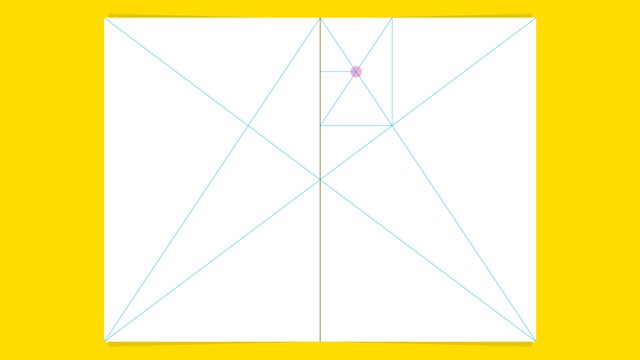
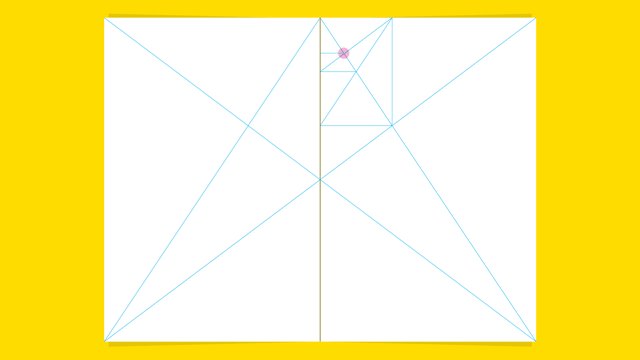
Depois disso eu pego essa primeira interseção aqui e puxo uma linha até ela encostar nessa diagonal.
Daqui eu puxo uma nova linha para baixo até encostar na outra diagonal, e por último fecho o retângulo unindo essas duas linhas. Mole, né?
E para fazer o outro lado é só espelhar as guias que faltaram.
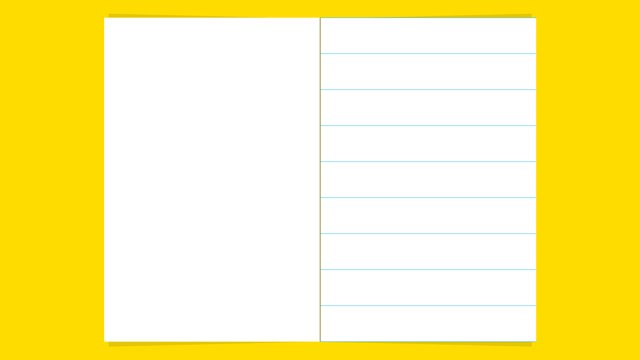
04 – Diagrama de Villard

E sem perder muito tempo vamos para o segundo método, conhecido como “Diagrama de Villard”.
Esse é bem parecido com o método Van de Graaf, então a gente já começa com essas cinco linhas aqui. Só que agora a gente não puxa uma linha para o outro lado, e sim dessa interseção aqui até o centro do livro.
E com isso a gente acabou de encontrar um terço da altura, olha só.
Então agora eu vou juntar estes dois pontos aqui com uma nova diagonal, e a gente acabou de encontrar esse centro, que corresponde a um sexto da página.
Continuando, se eu traçar uma nova diagonal nestes dois pontos a gente vai encontrar esse centro, que corresponde a um nono da página. Vai falar que isso não é muito maneiro?
E essa progressão é infinita. Esse ponto aqui corresponde a um doze avos, por exemplo.
E onde nosso grid se encaixa aqui? Aqui, ó. No ponto que corresponde a um novo.
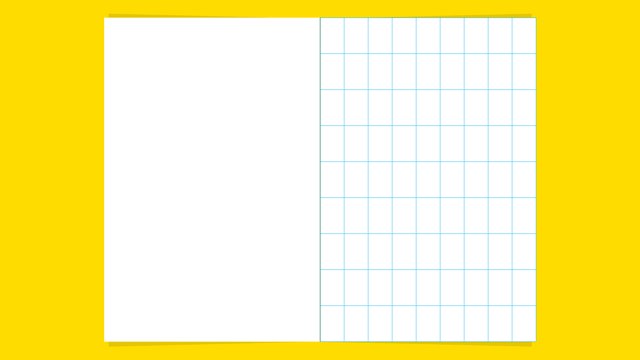
05 – Raúl Rosaviro

Então aproveitando que a gente falou dos nonos, vamos ao último método, do Raúl “Rosárivo”, ou “Rosarivo”, não sei qual é a pronúncia.
Esse método para quem usa computador chega a ser covardia, pois é só pegar a página e dividir tanto a altura quanto a largura por 9.
Lembra que a gente acabou de descobrir no Diagrama de Villard que com um nono a gente encontra o grid? Então, olha ele aí.
06 – Na prática

E antes de finalizar esse vídeo vou mostrar pra vocês que é possível aplicar esses conhecimentos na prática, por mais simples que seja seu layout.
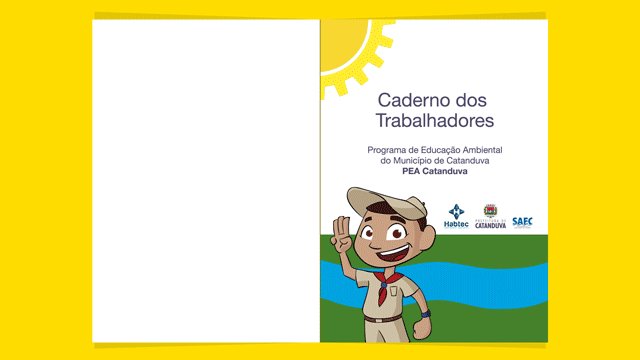
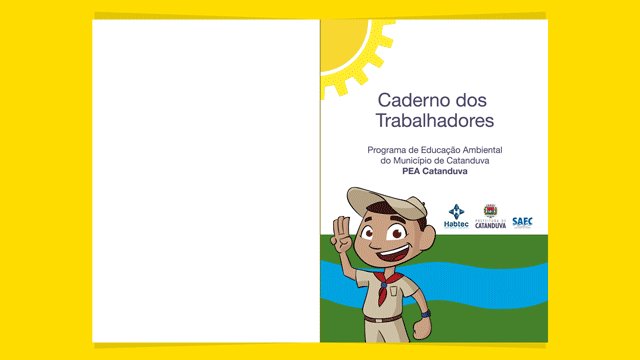
Esse projeto aqui é de 2012 e como você pode ver ele é bem simples.
Enfim, a ideia é que você não utilize o grid apenas como “régua”, mas quando puder, aplique ele como parte do conceito também.
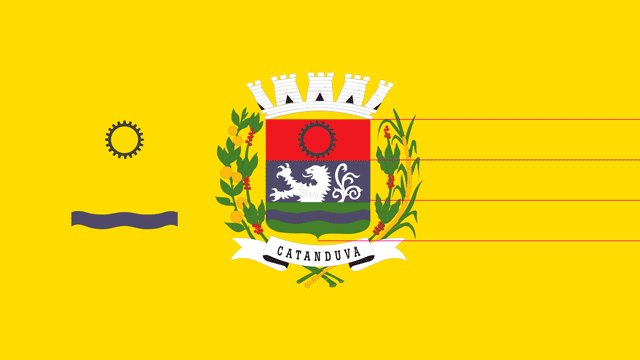
Nesse projeto aqui, por exemplo, o cliente final era a Prefeitura de Catanduva, e eu vou ampliar o símbolo da prefeitura pra você dar uma olhada.
Repara como esse brasão é dividido em 3 partes iguais. Assim que eu observei isso eu pensei “hmm, já posso usar isso no layout da capa”.
E como complemento eu também usei dois elementos do brasão, que foram essa ondinha e a engrenagem para fazer o sol.
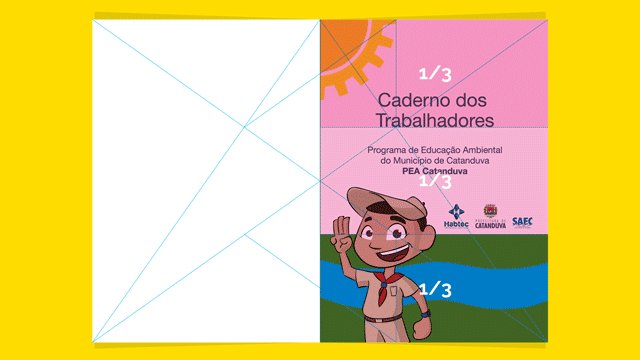
Então voltando para o layout, olha como está meu grid. Eu praticamente usei apenas Diagrama de Villard para dividir essa página em três, e posicionar os objetos como o sol e o personagem.
07 – Encerramento
Então é isso, pessoal. Esses são os tão famosos segredos de harmonia das páginas dos grandes tipógrafos, designers e arquitetos da nossa história.
Espero que você tenha entendido e gostado desse tutorial. E caso você não seja um estudante de design e esteja esperando por novos tutoriais, fica tranquilo pois os tutoriais continuarão. E caso você considere esse vídeo interessante para alguém, compartilha com essa pessoa.
Não esquece de se inscrever no meu canal para acompanhar novos vídeos, e se possível visite o meu site www.waltermattos.com, e se inscreve também na minha newsletter, pois é uma forma de garantir que você ficará atualizado. Além disso você vai receber dicas e novidades do meu Blog a cada 15 dias.
Obrigado aí, pessoal, um abraço e até o próximo vídeo.
--
Créditos:
Ilustração projeto Catanduva - Miripol
Diagramação projeto Catanduva - Andrés Sanchez
--
Um grande abraço!
http://blog.popupdesign.com.br/perguntas-frequentes-sobre-grids/
Tem como enviar um print para entender melhor?
Um abraço.