Neste tutorial eu mostro um exemplo bem fácil de como construir um cartão utilizando grides no Illustrator. O uso do gride é apenas uma das várias possibilidades para manter seu layout harmonioso, com os elementos alinhados e proporcionais em relação ao restante do layout.
Você pode seguir este tutorial com seus próprios dados, mas caso queira utilizar os mesmos que eu, faça o download no link abaixo:
Download dos arquivos deste tutorial
Abaixo segue a transcrição do vídeo.
01 – Introdução

E aí galera, beleza?
Meu nome é Walter Mattos, e hoje vou mostrar pra vocês como criar um cartão de visitas utilizando um gride como base no Illustrator.
A vantagem de utilizar um gride é a facilidade que você tem pra organizar os elementos dentro do seu layout. No tutorial de hoje a gente vai utilizar um gride modular, quadrado, como esse que você está vendo aí na imagem.
Só que eu não vou parar por aí não. No próximo tutorial, e isso é uma promessa, eu vou te ensinar como criar esse mockup aqui no Photoshop. Pode me cobrar.

Antes de começar você pode fazer o download do conteúdo fictício que criei pra esse cartão aí na descrição do vídeo. Mas você pode, claro, utilizar qualquer conteúdo. O importante é você entender o processo.
02 – Criando o arquivo

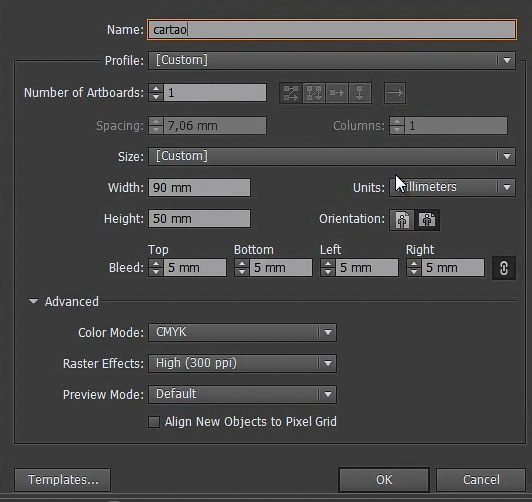
Então vamos para o tutorial. A primeira coisa que eu fiz foi criar um arquivo novo, que eu nomeei como “cartão”, e utilizei as medidas “90×50 milímetros”, com sangramento de “5 milímetros”.
Na opção “Advanced” eu verifico se o arquivo está em CMYK e 300ppi, e clico “Ok”. Como meu arquivo já está criado vou cancelar.
Eu alterei o nome da camada para “layout”, ok? E agora a gente vai criar o nosso gride.
03 – Criando o retângulo
Primeiro eu vou criar uma nova camada e nomear como “gride”.
Agora eu posso pegar a ferramenta retângulo, clico no meio da tela e digito os valores “90×50 milímetros”, que é o tamanho do nosso cartão. Clico “Ok”. Como ele criou um objeto com o preenchimento preto e sem contorno, eu vou apertar “Shift+X” pra inverter essa relação. Então agora eu tenho um objeto sem preenchimento e com o contorno preto.
04 – Criando o gride

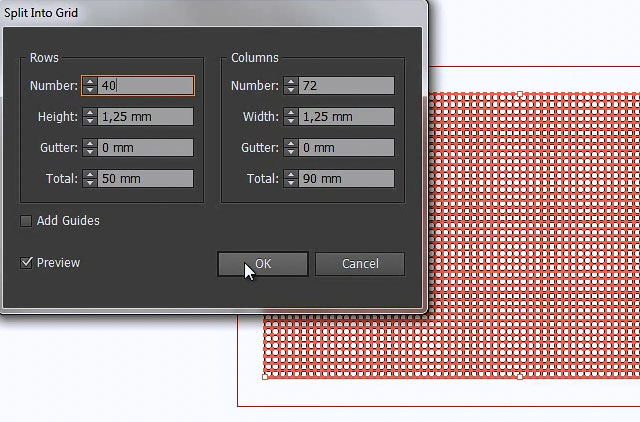
Alinho ele pelos centros horizontal e vertical e vou em “Object/Path/Split Into Grid”. Vou habilitar o “Preview” pra gente poder ver o que vai acontecer.
Aqui eu preciso tomar uma decisão sobre o tamanho que eu quero pro meu gride. Normalmente eu utilizo valores proporcionais a 5mm. Por quê? Porque eu sei, por exemplo, que 5mm é uma distância segura entre a margem do meu cartão e o conteúdo do cartão. Além disso, com um gride de 5mm eu consigo 1cm, 2cm, 2,5cm, por aí vai.
Pra deixar o gride ainda mais preciso eu vou subdividir esses 5mm em 4 unidades de 1,25. Então, eu posso acrescentar colunas até o valor “width” chegar a 1,25 ou eu posso dividir logo 90 por 1,25. No final o resultado vai ser o mesmo. 72 unidades, ou colunas.
Pra definir quantos quadrados eu terei na vertical já posso pegar a altura do nosso cartão, 50, e dividir por 1,25. O resultado é 40 unidades, ou linhas nesse caso.
Clico “Ok” e tá aí. Gride pronto.
05 – Conclusão gride

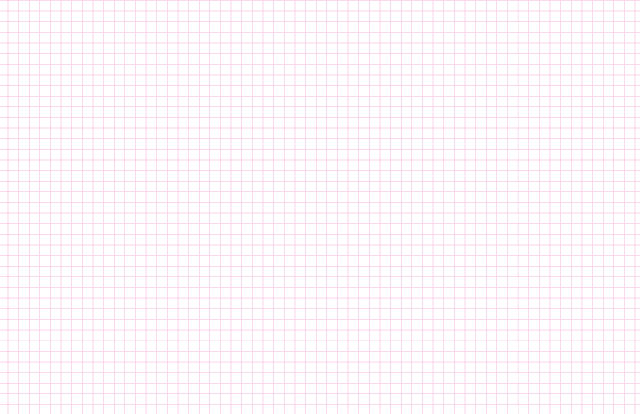
Então só pra você entender o que a gente acabou de fazer aqui. A gente criou 72 quadrados na horizontal e 40 quadrados na vertical. A gente só conseguiu criar esse gride quadrado porque o número de quadrados horizontais em relação aos verticais está na mesma proporção que a relação entre largura e altura do nosso cartão.
Calma, sem pânico! O que eu quero dizer com isso?
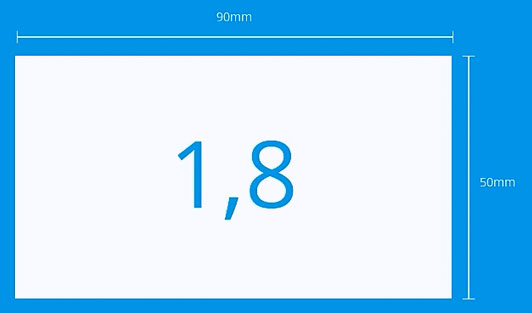
Se eu pegar a largura do nosso cartão, 90, e dividir pela altura do nosso cartão, 50, a gente tem o valor 1,8.
Da mesma forma, se eu dividir 72, que é o número de quadrados horizontais, por 40, que é o número de quadrados verticais, a gente tem o mesmo valor, 1,8.
Por isso que é bom a gente entender um pouco de proporção. A gente só vai ter um gride quadrado se o valor da altura desse quadrado for, obviamente, o mesmo que a largura.
06 – Refinando o gride

Então beleza, agora é só dar uma refinada no gride. Eu vou mudar a espessura dele pra 0,3 e alterar a cor desse contorno pra magenta.
Também vou diminuir a opacidade dele pra 20% e depois disso bloquear essa camada.
Agora a gente já pode começar a criar a frente do nosso cartão.
07 – Logo e fundo

Eu vou pegar o logo que eu criei pra esse tutorial e colar aqui, mas antes preciso habilitar a camada “layout” e vou esconder o nosso gride por enquanto.
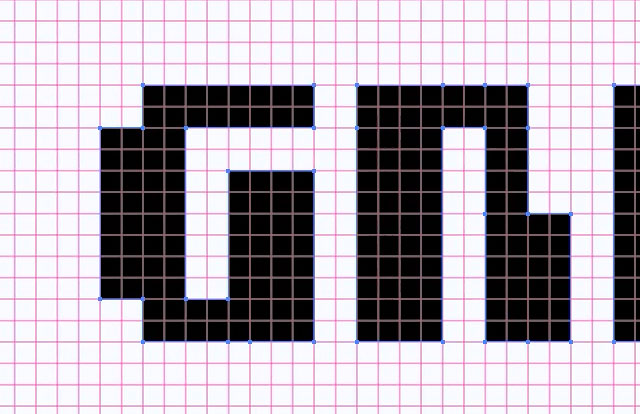
Colo ele confiro se ele está alinhado pelos centros. Beleza. Agora volto a habilitar nosso gride, e olha só que bacana. Como você pode ver eu criei esse logo em cima desse gride que a gente acabou de fazer. Eu fiz isso só pra te mostrar outra vantagem de se trabalhar com gride. Você também pode criar logos tendo um gride como base. E não somente logos como esse que eu fiz, quadrado, mas essas dicas eu vou deixar pra outro tutorial.
Agora eu vou criar um fundo com a ferramenta “Retângulo”, e o tamanho vai ser o mesmo do nosso cartão, 90x50mm. E vou aplicar 100% de cyan.
Seleciono o logo e mudo a cor pra branco.
08 – Quadrados – frente do cartão

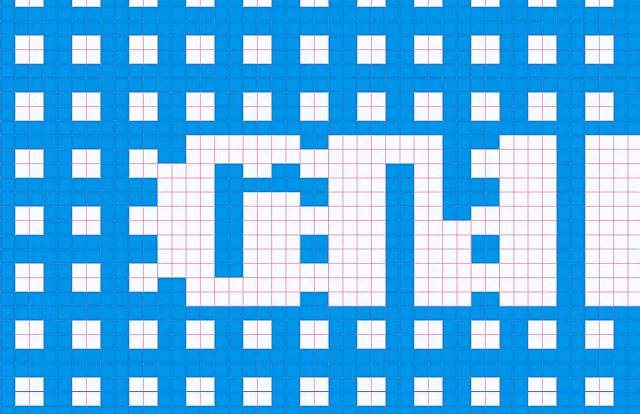
Eu vou criar um quadrado de 2,5×2,5mm e alinhar ele numa distância de 3 unidades pra baixo e 3 unidades pra direita.
Duplico ele, com o “Alt” apertado, até chegar na mesma distância do outro lado.
Seleciono os dois e clico “Ctrl+Alt+B” pra dar um “Blend”. E agora vou em “Object/Blend/Blend Option”, habilito o “Preview”, clico em “Specified Steps” e digito o valor 15. Ele insere 15 quadrados entre esses dois que a gente acabou de criar. Clico “Ok”.
Pra criar os quadrados de baixo basta eu arrastar com o “Alt” e o “Shift” apertados até ele alinhar com o gride nessa posição aqui.
Agora é só utilizar o atalho “Ctrl+D” pra ele repetir a última ação que você acabou de fazer.
Seleciono todos os quadrados com o “Shift” apertado porque eu preciso quebrar esse efeito e criar objetos separados. Pra isso eu vou em “Object/Expand”, e clico “Ok”.
Aperto “Ctrl+G” para agrupar os objetos e altero a cor desse grupo pra 75% de cyan.
09 – Refinando quadrados da frente

Ficou uma bagunça mas não se assusta não.
Eu vou entrar nesse grupo dando dois cliques nele e desagrupar tudo aqui dentro. Isso porque ele criou grupos com as linhas que a gente duplicou. Então seleciona tudo e aperta “Ctrl+Shift+G” algumas vezes só pra garantir e deleta esses quadrados em volta do logo.
Também vou deletar esses aqui das laterais.
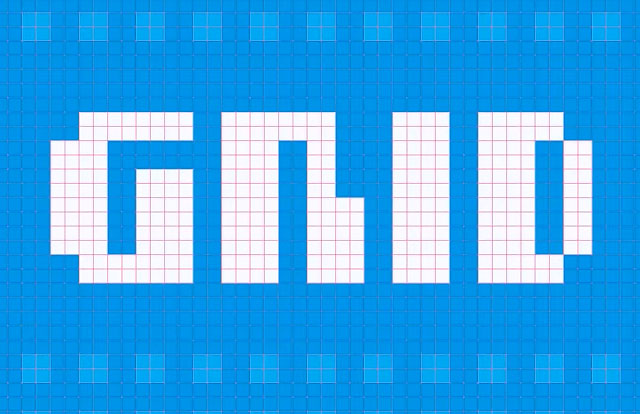
Agora vou pegar esse quadrado da quina e crescer ele até o canto da página e vou duplicar ele pros outros 3 cantos. Mudo a cor deles pra branco, deleto esses quadrados que ficaram por cima, e pronto, agora é só sair do grupo dando 2 cliques fora do layout.
A frente do cartão está pronta.
10 – Criando o verso
Vamos para o verso agora. Vou dar um zoom de 200%, desbloquear a camada gride, selecionar a ferramenta “Artboard” (o atalho é “Shift+O”, ok?), clicar no nosso cartão sem soltar o mouse, e com o “Alt” pressionado arrasto pra direita.
Pronto, a gente duplicou o conteúdo e manteve as camadas do mesmo jeito. Então se eu ocultar a camada “gride” você nota que ele oculta nos dois layouts.
11 – Excluindo os quadrados do verso
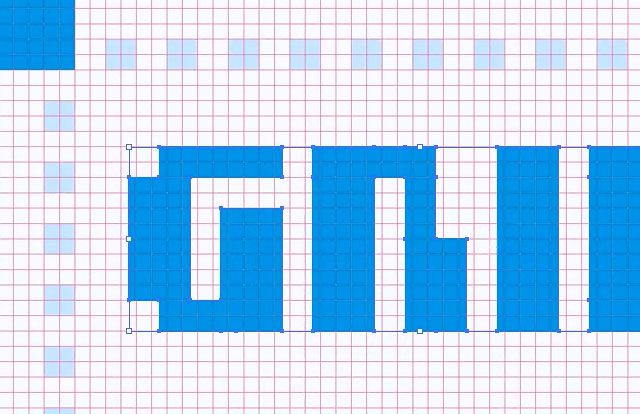
Agora é mole, né? Só entrar nesse grupo dando dois cliques com a seta preta, excluo estes quadrados deixando apenas os externos e altero a cor de tudo pra 15% de cyan.
Agora eu seleciono somente os quatro quadrados grandes e copio a cor da frente do nosso cartão com o conta-gotas.
Mudo a cor do fundo pra branco, e a cor do nosso logo também pra cyan.
12 – Alinhando o logotipo no verso

Vou visualizar o gride novamente, bloquear e agora vou redimensionar o nosso logotipo entre estes três quadrados da vertical e alinhar ele com o primeiro quadrado da horizontal.
Pronto, agora vou copiar o conteúdo de texto e colar aqui.
13 – Colando endereço
Você pode baixar, se você quiser, as fonte Open Sans e a Raleway no Google Web Fonts, tá? Eu vou usar as duas aqui, mas você pode usar qualquer uma.
Então vamos lá, vou copiar somente o endereço do cartão por enquanto, ok?
Eu vou deixar o texto copiado e procurar o meio da altura do meu cartão desenhando uma linha qualquer e alinhando ela pelo centro vertical.
Agora eu crio uma caixa de texto logo abaixo do centro e colo o texto que eu copiei.
Altero a fonte pra Open Sans, 7,5 e vou alinhar a primeira linha com meu gride. Agora procuro uma entrelinha que também se adapte ao meu gride.
Não é necessário alinhar suas entrelinhas com seu gride, ok? Mas como a gente está aqui estudando gride, não custa nada.
E eu acho que 11,8pt de entrelinha tá ótimo pra esse exemplo.
Agora eu posso deletar a linha que eu criei.
14 – Finalizando verso

O resto é mole, né pessoal? Nem preciso perder muito tempo agora.
Vou alterar a cor do texto pra cyan, e reorganizar o conteúdo de acordo com o meu gosto.
Como eu já estou com o texto formatado, eu só duplico e colo o restante do conteúdo. O texto já entra com a formatação certa.
E por último eu pego o nome e também busco um alinhamento dentro do gride.
Nota como tudo está bem alinhado dentro do gride.
Tá aí, fim do layout do cartão. Agora é só salvar pra impressão.
15 – Sangrando o arquivo

Antes de salvar pra impressão, salva seu arquivo original, ok?
Agora é só sangrar o layout até a margem que a gente criou. Na frente eu vou sangrar a área azul e os quadrados brancos, e no verso vou sangrar apenas os quadrados grandes, os azuis.
16 – Salvando para impressão

Agora eu vou excluir a camada “gride” e depois disso eu vou converter todo conteúdo em curvas.
Pra fazer isso eu uso o atalho “Ctrl+A”, para selecionar tudo, e depois “Ctrl+Shift+O”, para converter em curvas.
Agora eu vou em “File/Save As”, escolho “PDF”, clico em “Salvar”, e marco a opção “PDF/X-1:2001”.
Vou em “Marks and Bleeds”, habilito “Trim Marks”, “Registration Marks” e também habilito a opção “Use Document Bleed Settings” pra ele puxar os 5mm que a gente estipulou como margem.
Agora clico em “Save PDF” e ele abre o nosso cartão com todas as marcas de registro e corte devidamente posicionadas. Agora é só enviar pra gráfica.
17 – Encerramento
Espero que vocês tenham gostado. Qualquer dúvida ou sugestão, como sempre pode ficar à vontade pra dividir aí nos comentários.
Se você gostou e quiser ficar por dentro das novidades se inscreve no meu canal ou acompanhe pelas minhas redes sociais.
Você também encontra meu portfólio e outros assuntos relacionados a design no meu site www.waltermattos.com.
É isso aí então. Um abraço e até o próximo vídeo!
—





Excelente tutorial, me ajudou muito ! Parabéns pelo seu trabalho !
Valeu, Diego!
Gostei de ler isto. explicação facil e logico.
So gostaria de saber se no ADOBE ILUSTRATOR ha uma maneira facil de organizar um conjunto de cartoes tipo na folha para impressao? assim com existe no COREL DRAW?
Até onde sei o Illustrator não tem essa função. De qualquer maneira isso pode ser facilmente organizado pela gráfica, uma vez que você preparou o arquivo corretamente para impressão. Sempre salvo em PDF com marcas de corte e registro (dependendo do caso) e a gráfica organiza o conjunto conforme sua preferência e no programa de sua preferência. Nunca tive problemas.
Abraço.
adorei as dicas, ótimo post!!!
Obrigada! Será muito útil em meu trabalho.
:)
Nunca é tarde para aprender, Bruno. Eu mesmo comecei a estudar Ai bem “tarde”.
Abração.
Deu até vergonha kkk Nessas horas que vejo que nao manjo nada em AI kkkk